Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
Mobile SEO: How to Get the Most Out of It?

Comparatively to desktop computers, handheld devices are more likely to conduct local searches, seeking more accurate information specific to their location. Everyone wants to find relevant info as soon as possible. This is what makes mobile phones so much appreciated: you can access particular data you need in just a few clicks.
All of these facts are quite obvious, but the question is what do site owners have to pay attention to when optimizing their sites for mobile search?
We decided to discuss the most common questions that arise when dealing with mobile SEO. That's what you'll read about in this post.
1. Mobile Optimization in a Mobile-First World
One may wonder why mobile optimization so much matters in today's mobile-first world. Pew Research Center on the Internet and Technology reports that Americans, for example, are increasingly mobile. Take a look at these mobile usage statistics:
- 96% own a cellphone;
- almost three-quarters own a desktop or laptop computer;
- nearly half own a tablet/e-reader;
- and approximately one in five Americans use a smartphone as their primary device for connecting to the Internet.
Obviously, almost everyone you want to reach has a smartphone. This is a fact that can't be neglected.
Mobile-friendly content is now preferred by Google's algorithm. It now indexes mobile-first. Thus, in 2022, websites without mobile SEO are more likely to be overlooked by Google.
But that was always a bit messy, and overly simplistic. A mobile experience isn't always just a 'lite' version - sometimes, mobile experiences can (and often should) be richer than their desktop equivalents. But what even is a 'mobile' experience, nowadays?
We have 'mobile' screens which are larger than some desktops, whilst elsewhere we see a return to deliberately simplistic mobile interfaces. The range of device types here is vast. You don't know where your content will be consumed. Desktop. Phone. TV. VR headsets. Toasters?
So, how should we think about this? Well, Google is 'mobile-first', so that gives us some constraints. 'Mobile' is usually going to mean 'small screen' & limited real estate. So, what can you fit on a small screen? What do you show first? What might you re-order vs desktop?
You need to start with 'device-agnostic' optimization, then layer device-specific optimization on top of that. But you also need to maintain a reasonable degree of parity between experiences.
So if you're moving things around, or hiding things, you probably want to be doing that via CSS based on media queries, instead of changing the HTML or underlying structure.
Why? Because these things are not only attached to us, but they guide our every decision. That's why all SEO decisions should start there.
Think from outside or inside the box for mobile optimization, the first time it got me and I failed, took two hours to figure out, and I got this:

2. Device-Agnostic Optimization
A device-agnosticism is assimilated into the essential elements of responsive design. These terms both emphasize a device-centered approach rather than a user-centered approach. But instead of meeting the needs of the device, the user's needs should be prioritized. Don't you think so?
It is essential that optimization results from task and context analysis so that users receive the most relevant information. So a web design movie should be a story with content as the focal point and design as a supporting role.
Don't have a separate site, separate templates, or separate systems for your 'mobile site'. Have one single CMS and system, which serves the right content, to the right user, in the right format based on their device context and likely needs. Resist having different templates.
Tech for serving content device-agnostically has come along in leaps and bounds. There are APIs for, e.g. looking at device hardware capabilities, network connections, and more. And CSS can even target pixel densities and user preferences like dark mode or low animation!
This is exactly where you can get recommendations on improving site pages for computers and mobile devices.

Send a request and our expert will provide you with all the info needed!
The responsive design will be another area to keep in mind.
3. Optimizing of Device-Specific Content
The user is not very focused on certain parts of the screen, as it is on the desktop. This should be taken into account.
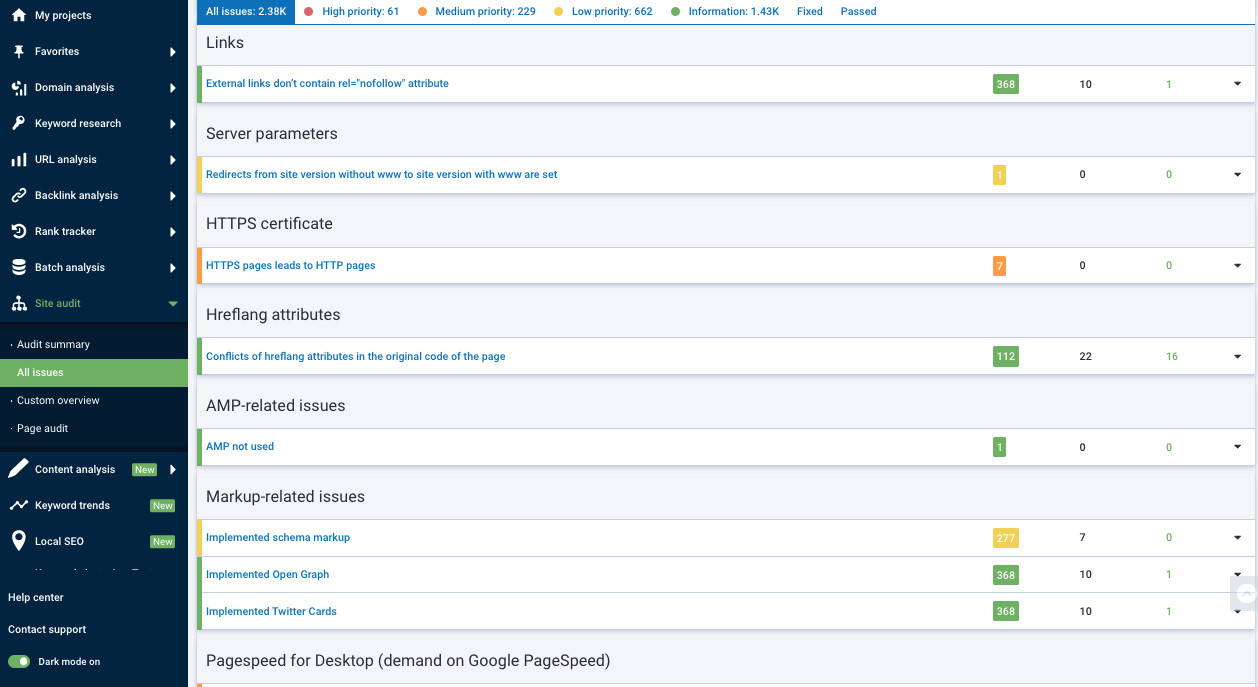
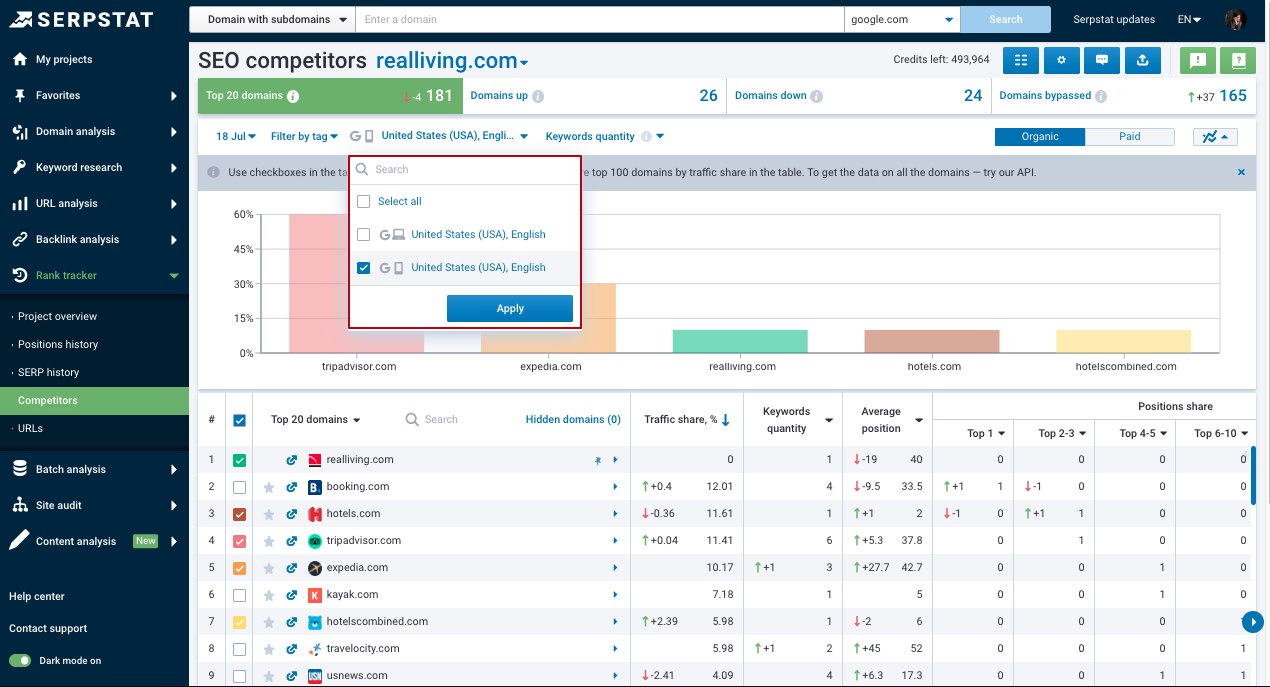
A mobile SEO strategy provides a framework for success on any device. But the first step is to understand the differences between desktop and mobile search results, as well as how the factors above impact search results:
- track your site's rankings for the desired keywords;
- review the rank distribution history;
- monitor organic traffic distribution between you and your competitors in the mobile search:
Join our #serpstat_chat!
Join #serpstat_chat to discuss the questions of practical SEO, trends, and updates with SEO experts.
We conduct them every Thursday at 2 pm ET | 11 am PT on our Twitter channel by hashtag #serpstat_chat.
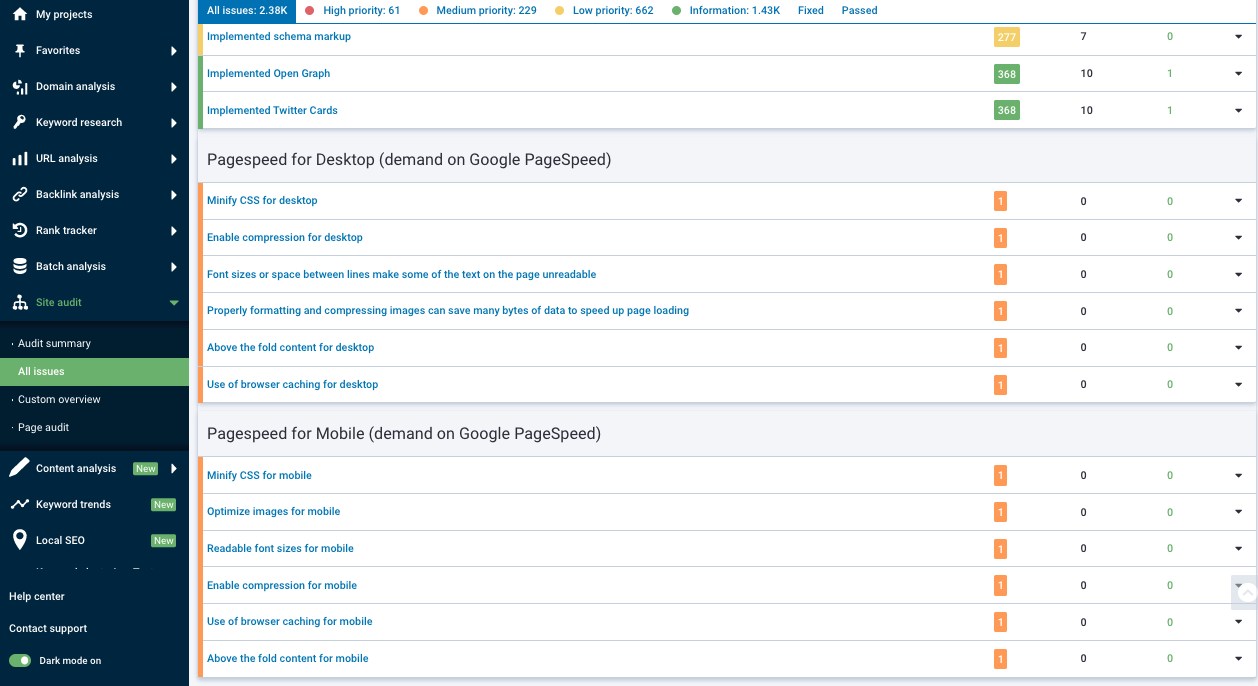
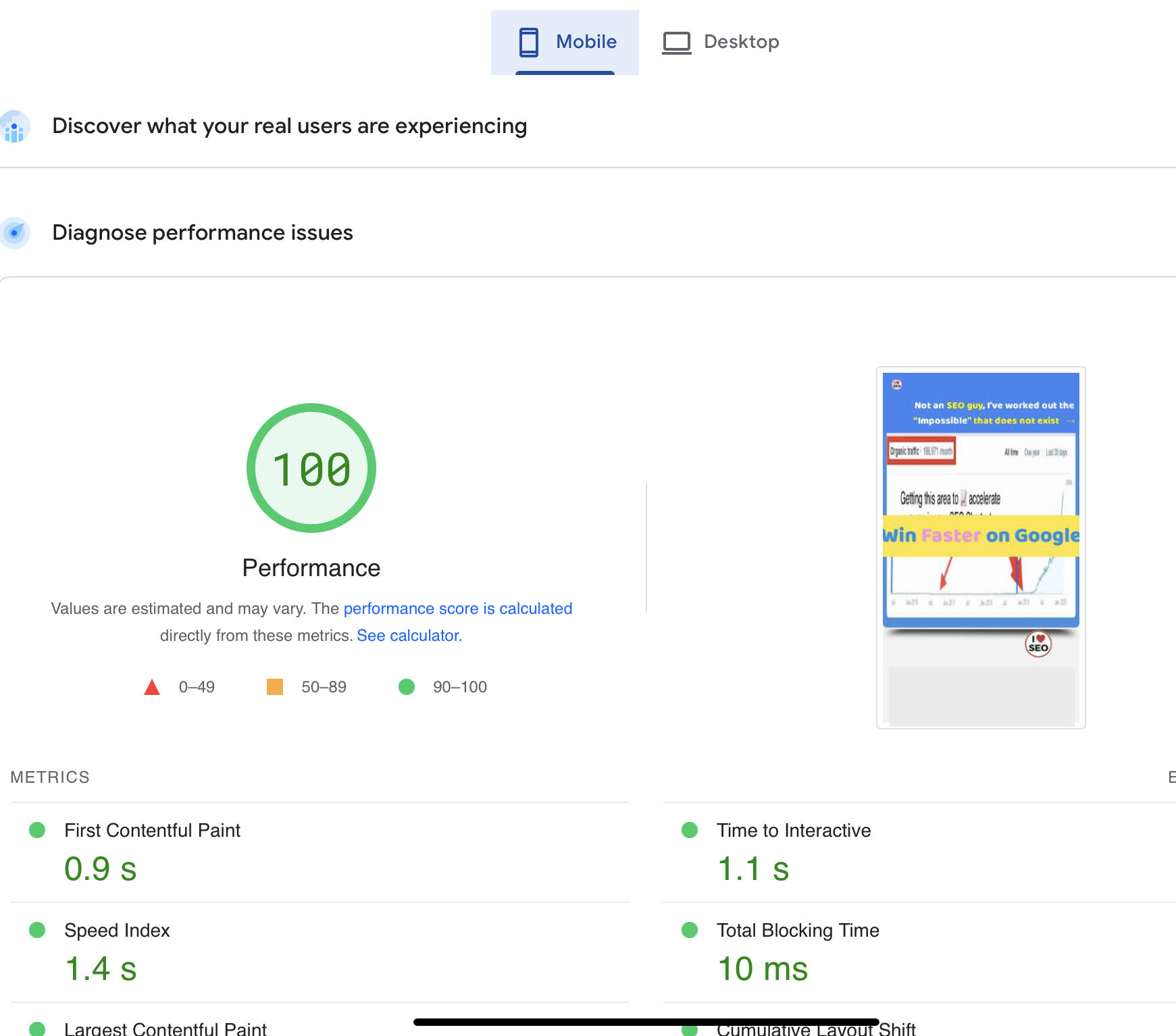
4. Speed & Performance Optimization
But if your business relies heavily on its website as one of the main channels for reaching customers, you should make the most out of them, taking into consideration different points:
5. Mobile SEO Perspectives
Let's see what points of view our experts have regarding this question. Experienced SEO Specialist Lui Slauco highlights the following techniques:
- optimize all images, even the smallest ones;
- open up smaller CSS, java scripts and limit them to just a few;
- have the right font family, as some load faster than others;
So the best bet is to build something 'upwards' from the smallest possible viewports and components. Layer in additional functionality only when you know that it makes sense for the consuming device. Separate your content from your presentation, and adapt CSS/JS as necessary.
Of course, that's a luxury you'll only have if you're starting from scratch. If you have an existing setup, the thing you can bet on is that it'll be valuable to start pulling that apart into smaller pieces. See if you can gradually make device-specific logic more flexible!
E.g., avoid using CSS media queries that target specific breakpoints, and instead use logic based on responsive layouts. Modern CSS and JS make this easy and versatile; responsive font sizes, automatically adjusting layouts and similar are very easy to implement on any site.
Where are your customers going in terms of technology? What do they use? Follow them. Follow your target's socials to see what they are using and put up a testing lab to get ahead of the curve.
Key Takeaway
So, make sure your website is well-structured, responsive, and mobile-friendly; don't forget to take all necessary security measures and create content that will provide users with valuable data in the 'easy to navigate' form.
Learn, succeed, and share your experience in this group: discuss network with other Serpstatmates, and contact our dedicated customer support representatives. Get the latest product updates and industry news here!
We’re sure you’ll love our little community as much as we do!
Looking forward to interaction :)
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.