Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to optimize the JavaScript code to speed up website loading
Why is it important to optimize the JavaScript code?

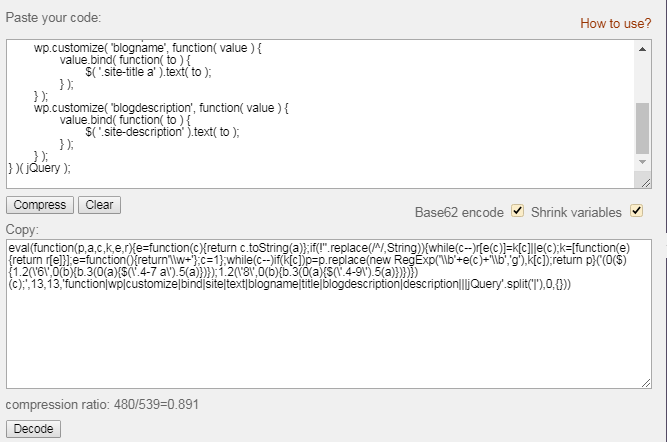
How to truncate the JavaScript code?

Before compressing the code, create a backup copy of it on your computer to avoid website crashes in case of errors.
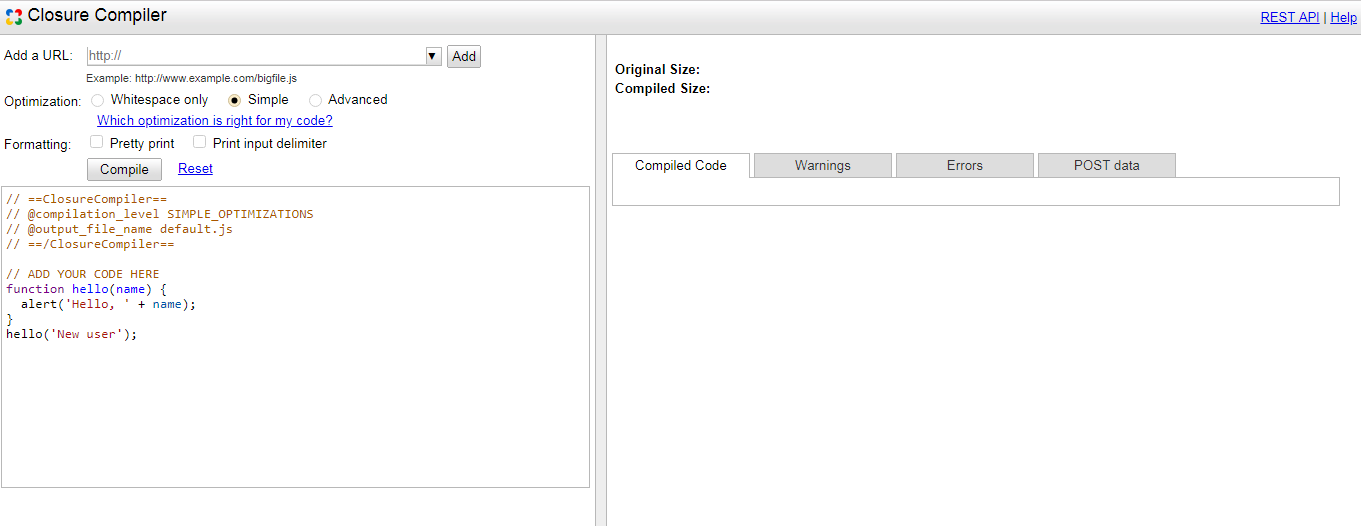
Another popular tool for script code reduction is Google's Closure Compiler. The service interface consists of two vertical fields. Paste the JS code in the field on the left:

Before: i=i+1;
j=j-1;
After: i++;
j--;if( age >= 21) {
var message = "Allowed";
} else {
var message = "Prohibited";
}var message = age >= 21 ? "Allowed" : "Prohibited";constant welcome = 'Hello' + Name + ' ' + Surname + '!';constant welcome = `Hello ${Name} ${Surname} !`;Previously, SEOs could not check pages with JS scripts for technical issues with our Audit, because it did not see the content there. Now the tool can render JS pages and check them for technical issues! Read more about the update and why you need it below.
Conclusion
Replace ordinary variables with their reduced versions after removing spaces, comments, and extra lines. Optimization of the JS code for websites on WordРress and other CMS can be carried out using built-in plugins. The manual optimization of JavaScript does not have as much effect as connecting additional plugins.
For more efficient compression, it is better to use such libraries as Gulp, Webpack, and others.
 " title = "How to optimize the JavaScript code to speed up the website loading 16261788338048" />
" title = "How to optimize the JavaScript code to speed up the website loading 16261788338048" /> | Run Site Audit |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
