Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
Setting Up Accelerated Mobile Pages On A Website
What are the Accelerated Mobile Pages
These pages are downloaded to Google AMP Cache and then transferred to a portable device immediately from it, if necessary. In this case, Google assumes the role of CDN (Content Delivery Network) which is a network of servers with specialized software that speeds up the content transfer to users.
According to the developers, using this technology allows you to instantly load pages from the Google cache. With responsive design, AMP pages can be used for both mobile and desktop versions, but their functions will not work in case of a standard desktop search.
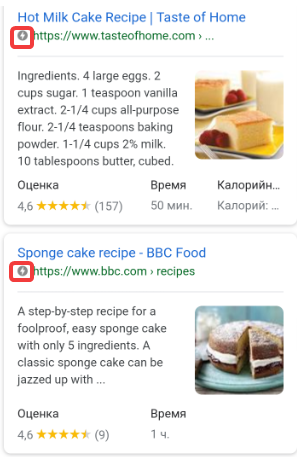
If there are technical problems, the website's AMP pages will be loaded in the standard way from the server of the hosting provider, however, in this case, loading will take less time than without using the technology. AMP pages are displayed in an expanded format and with a special lightning-shaped icon:



How to create accelerated mobile pages
- accelerated pages should have the same content and functionality which are available on standard pages;
- AMP pages should use friendly URLs similar to canonical pages. For example, with the main address site.com/news, you can use the URL amp.site.com/news for an accelerated page;
- you need to follow the rules described by Google to add structured data;
- pages must be created in accordance with the AMP HTML specification;
- you must use the HTTPS protocol for all the features of AMP pages to be available;
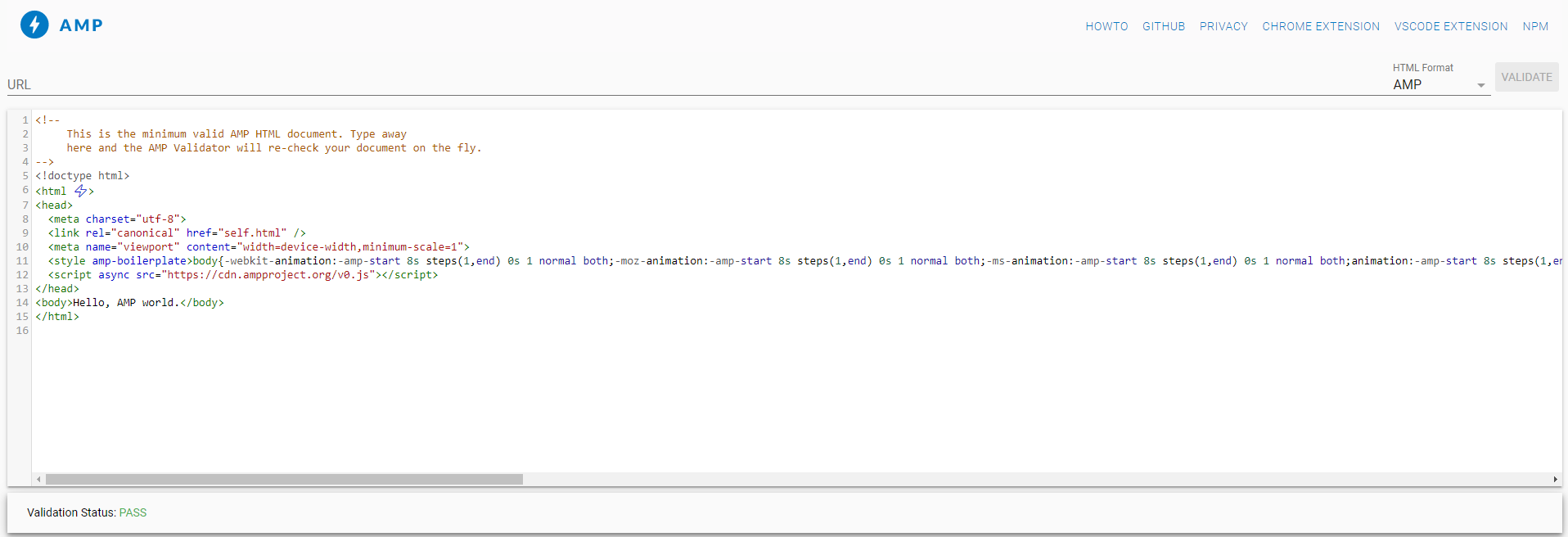
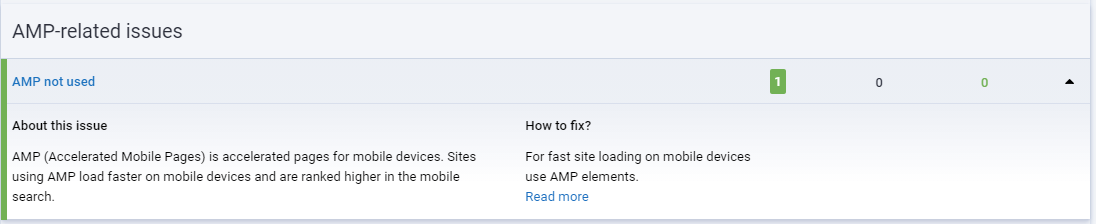
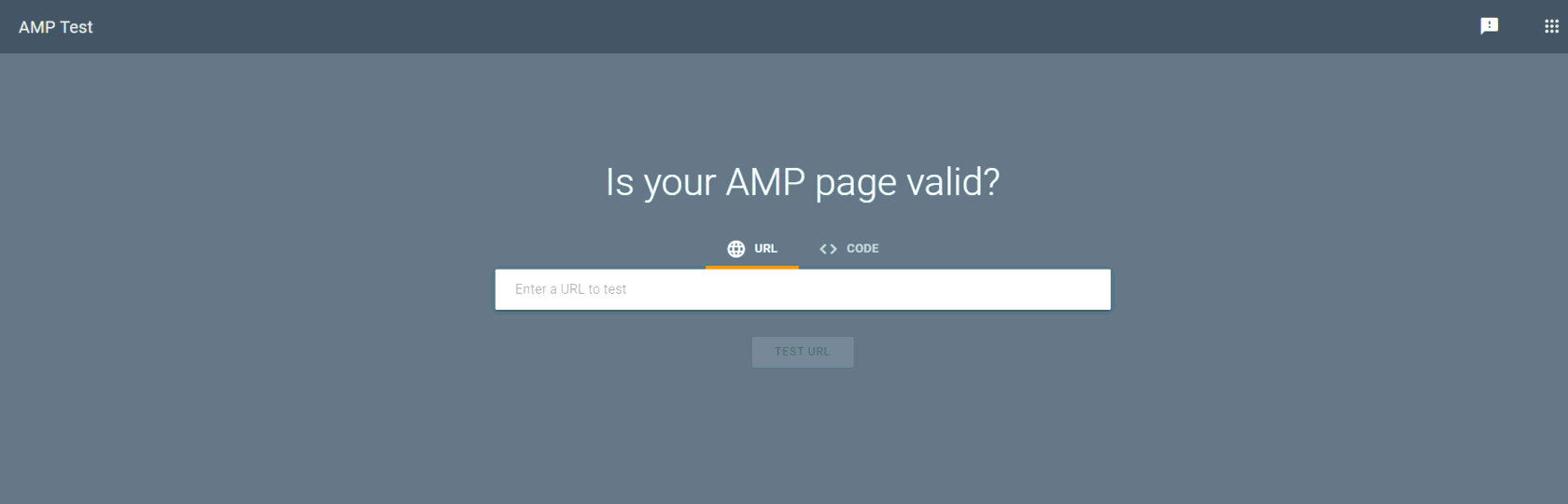
- check AMP pages for errors before publishing them:

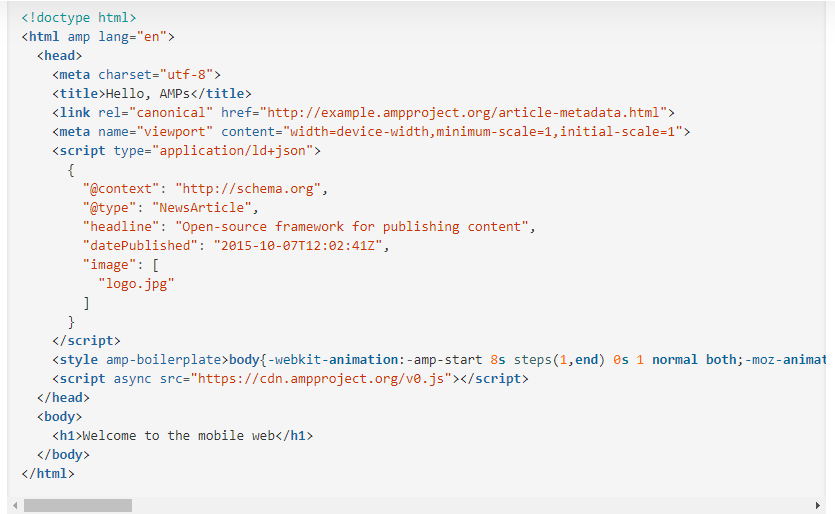
Google AMP: setting up step by step
<meta charset="utf-8"><link rel="canonical" href="https://site.com/some-canonical-page.html"><meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"><script async src="https://cdn.ampproject.org/v0.js"></script>
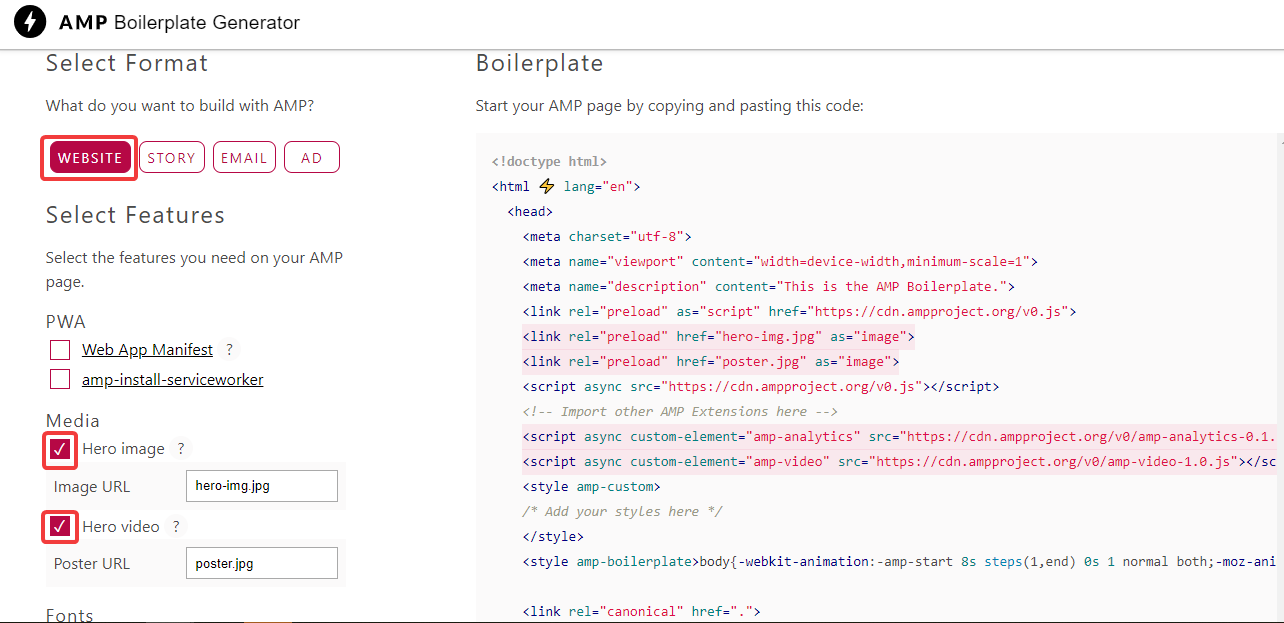
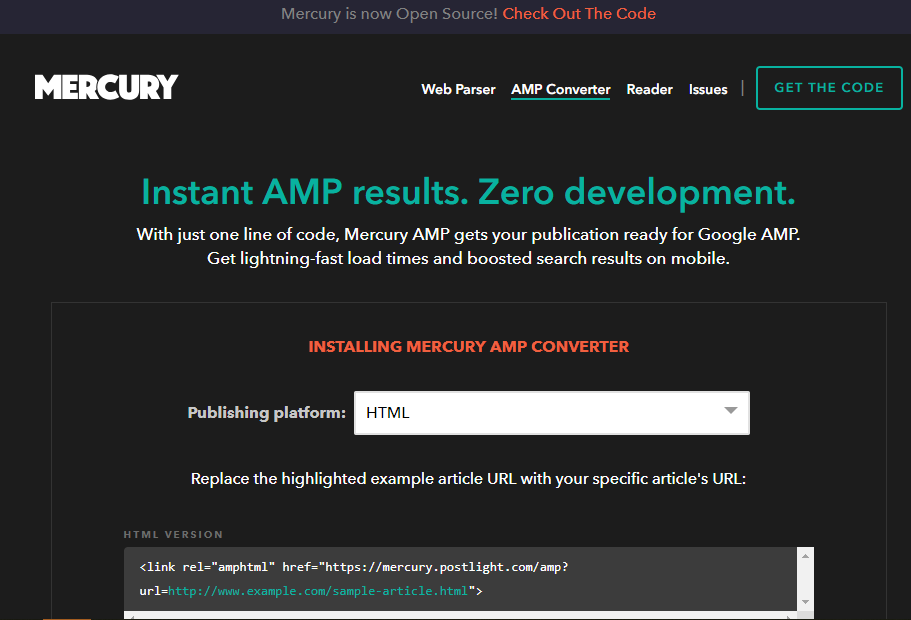
Accelerated mobile page generators
You can use the following AMP generators to save time and minimize the risk of errors:


HTML and AMP — tag rules
JavaScript and AMP — terms of use
<script src="https://cdn.ampproject.org/v0.js"></script>- to add interactive functions to the accelerated page, only special AMP elements are used that are similar in their properties to JS but do not negatively affect the download speed;
- using third-party JS scripts in iframes is permitted because there they do not reduce the page loading speed;
- when using the <a> tag in AMP, keep in mind that you cannot add "javascript:" to its beginning.
Outdated AMP elements
The same error will appear in the Chrome Developer Console when using unsupported attributes (DEPRECATED_ATTR) in tags.
To correct these errors, you will need to remove outdated elements and replace them with modern ones, according to the current AMP specification https://github.com/ampproject/amphtml/blob/master/validator/validator-main.protoascii.
Errors in the CSS style sheets
The following AMP errors are associated with the style sheets:
- STYLESHEET_TOO_LONG — the style sheet has exceeded the size limit of 50 000 bytes. In this case, you need to reduce the content of the <style amp-custom> tag to an allowed value;
- CSS_SYNTAX — a syntax error in the style sheet. You need to fix the particular error;
- CSS_SYNTAX_INVALID_AT_RULE — the use of an invalid rule. CSS directive error needs to be fixed.
Conclusion
- Accelerated mobile pages are a tool that allows you to get ahead of competitor websites in mobile search results thanks to the fast loading of pages.
- With proper design, websites in Google's mobile search results are displayed with advanced data and an icon indicating fast loading, which makes the snippet more attractive to potential visitors.
- You can create AMP pages yourself based on instructions, specifications, and templates, or you can use online generators.
- In order for the created AMP pages to appear in search results, you should avoid syntax errors and not use forbidden or outdated tags.
 " title = "Configuring accelerated mobile pages on a website: how to avoid mistakes 16261788344101" />
" title = "Configuring accelerated mobile pages on a website: how to avoid mistakes 16261788344101" /> | Run Site Audit |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
