How To Make Your WordPress Site Ready For The Mobile Speed Competition

I personally believe that we should. With the staggering growth in mobile internet usage, it is about time for developers and digital marketers to take a look at the mobile aspects of websites to get into the race.
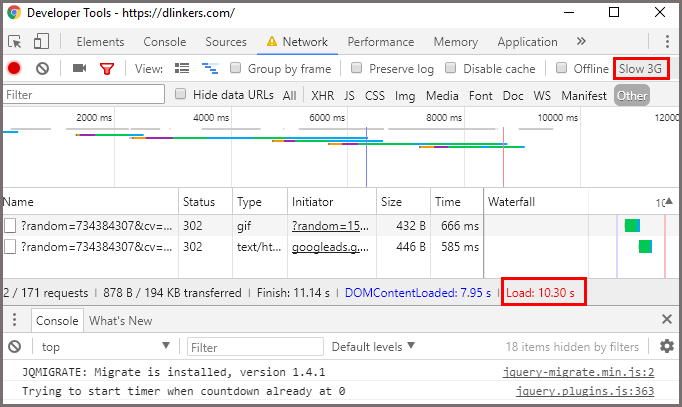
Speed testing
So before you circle the drain, try to take a look at your mobile speed and improve your page performance. So let's start.

So now that you have tested your mobile site speed, let to take a look at some things we can do to improve performance.
How to improve loading speed?
Image optimization
If you don't want to delete them as they are important to your website, you have an option to compress and optimize these images. You can compress images through Photoshop or you can simply use a plugin like Imagify to automatically optimize images.
Responsive images also help your website load faster. With Wordpress version 4.4, your images are automatically made responsive, so you don't have to worry about that.
Optimize plugin and themes
You may also want to perform a series to test to figure out if the cause of your slow loading speed is indeed plugins or themes. Using a staging or clone website, you can deactivate plugin or switch themes until you can find the cause.
You may also want to use a caching plugin to minify and concatenate Javascript and CSS files. This allows your files to be stored locally in the user's browser and in the process reduce the amount of data to be downloaded and the the HTTP requests.
You can do this by either manually coding, or you can use WP Rocket as caching plugin to automatically create the coding for you.
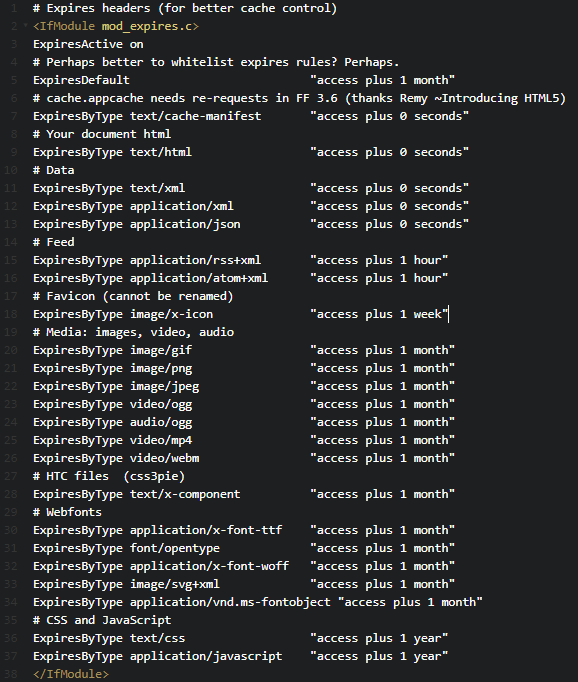
Install and activate WP Rocket from their website and it will do the work for you. It will automatically set expiry date for your files and will modify your .htaccess file using the standard rules for caching, see example below. Hence, minimizing the time you have to spend when coding manually.

Your choice of web host matters
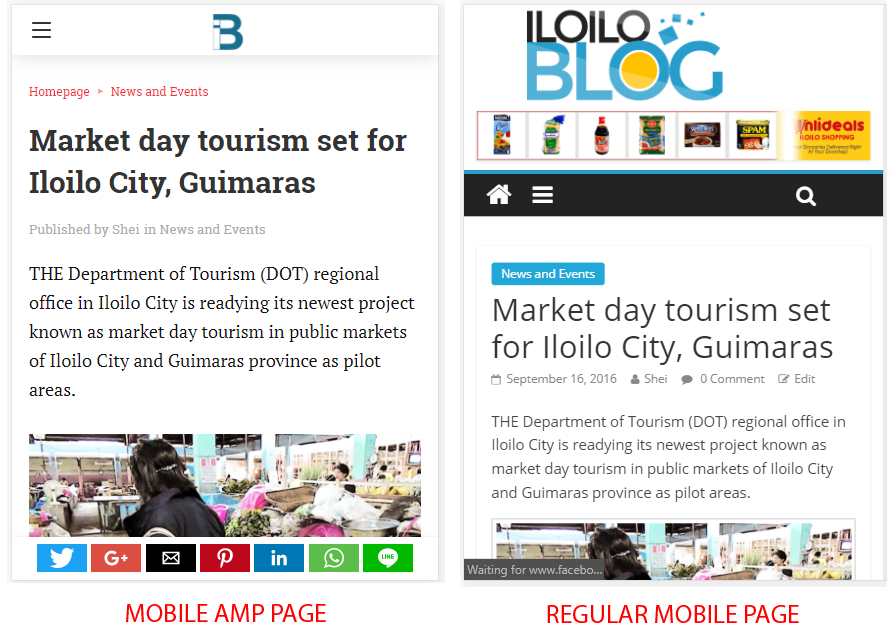
Set up an AMP


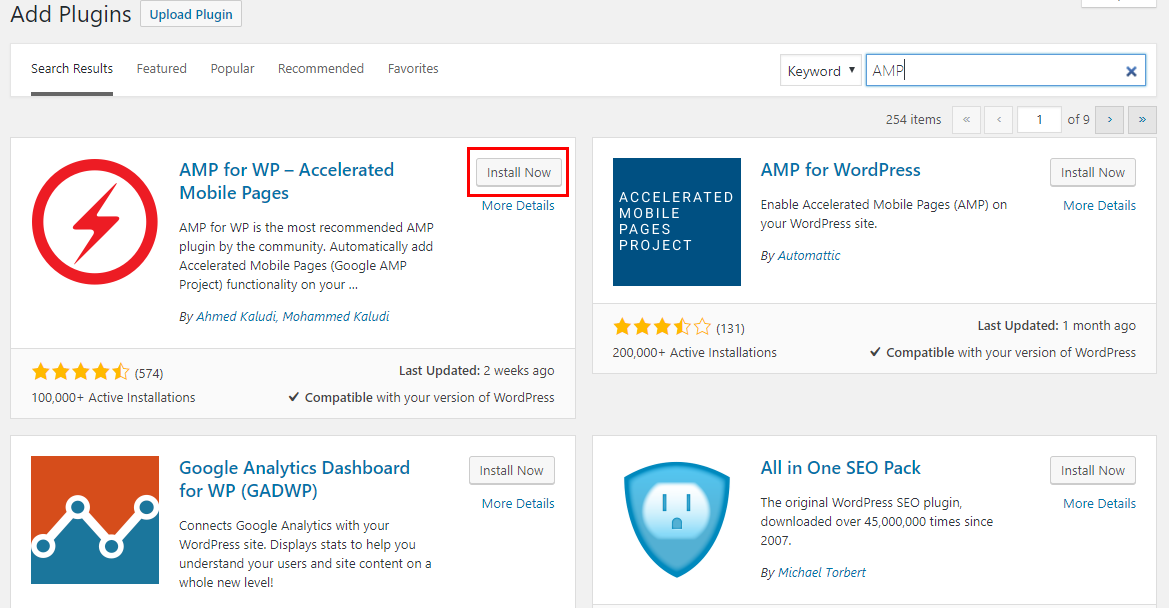
- AMP for WP – Accelerated Mobile Pages by Ahmed Kaludi, Mohammed Kaludi
- AMP for WordPress by Automattic
- Glue for Yoast SEO & AMP by Joost de Valk
- Better AMP – WordPress Complete AMP by Better Studio
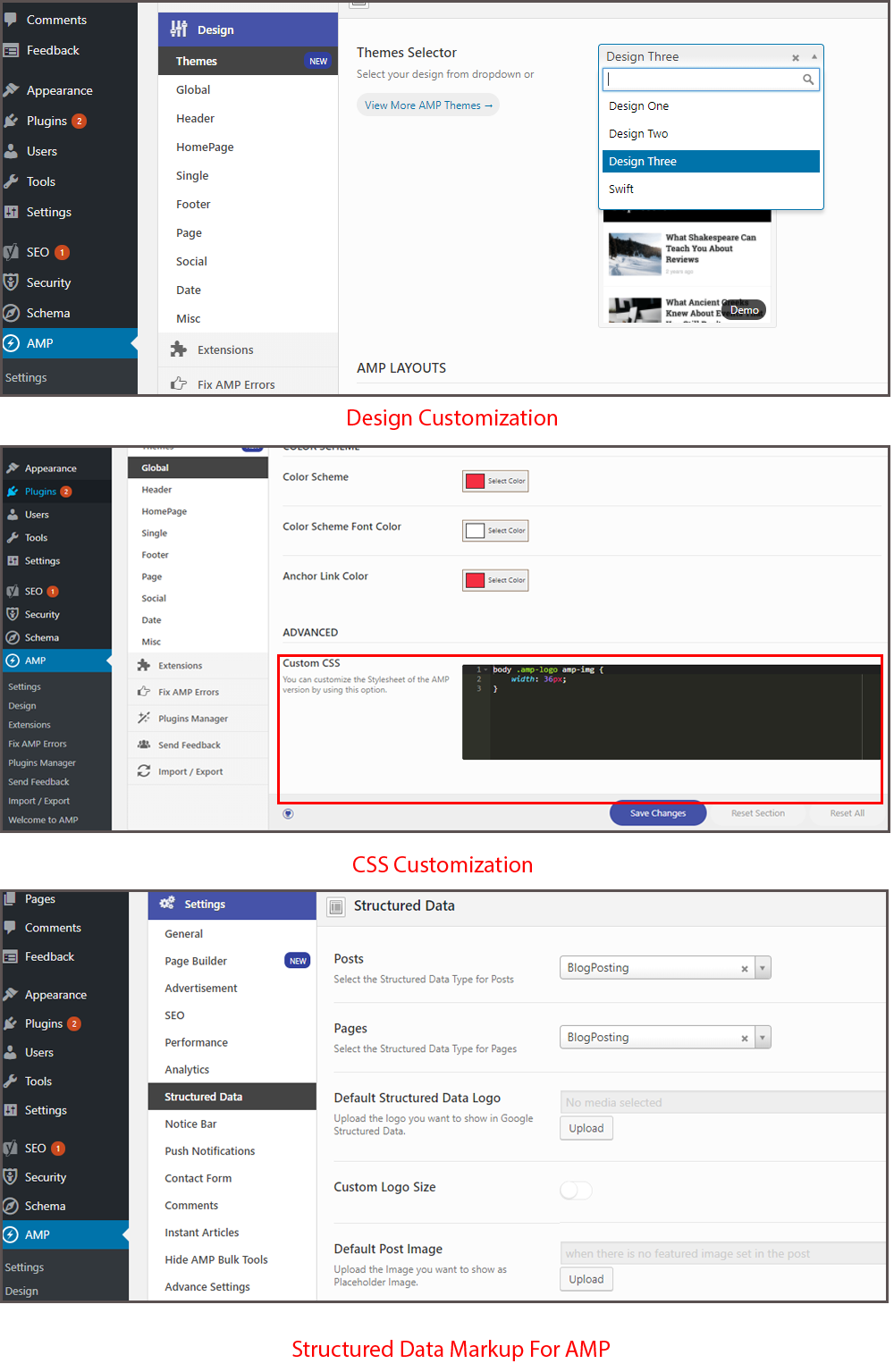
Particularly, we use AMP for WP – Accelerated Mobile Pages for our blogs. This plugin enables us to customize our AMP pages design. It allows the use of four different themes and also allows customization of CSS particularly for AMP pages only. In terms of structured data markup, this plugin automatically imposes the structured data as it creates the AMP pages.

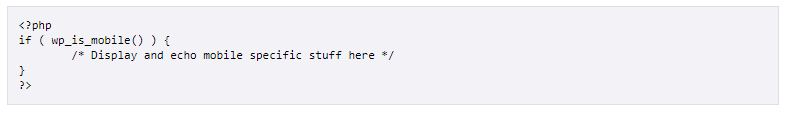
Serve different mobile content

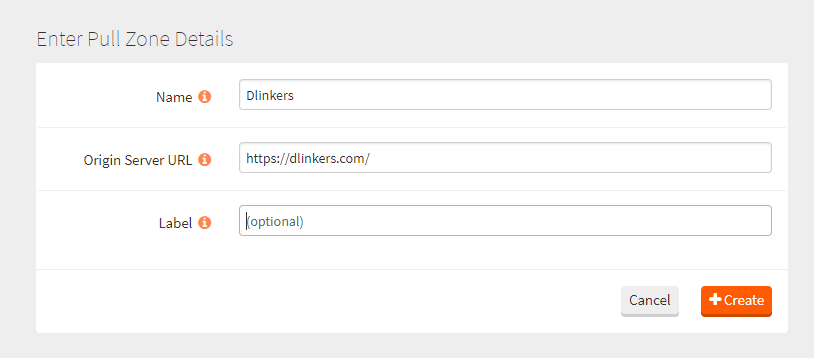
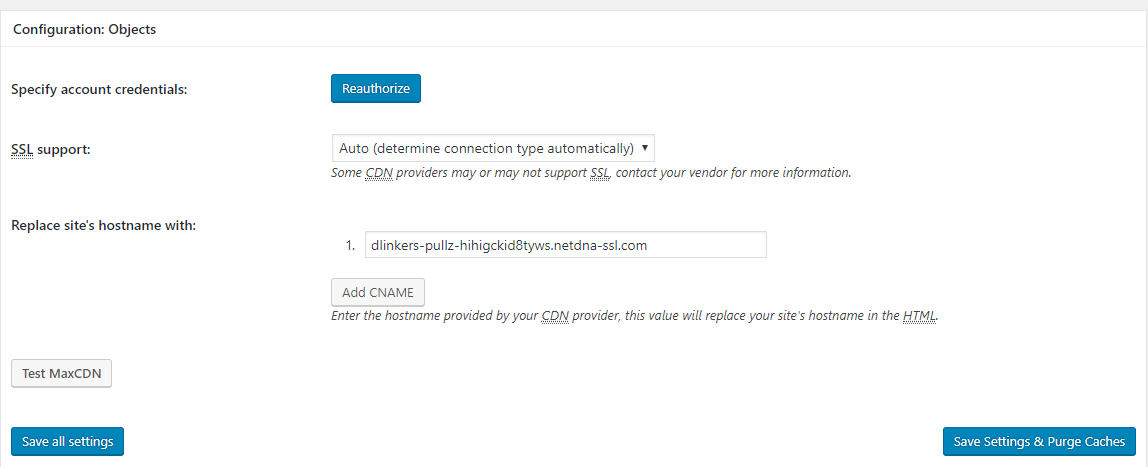
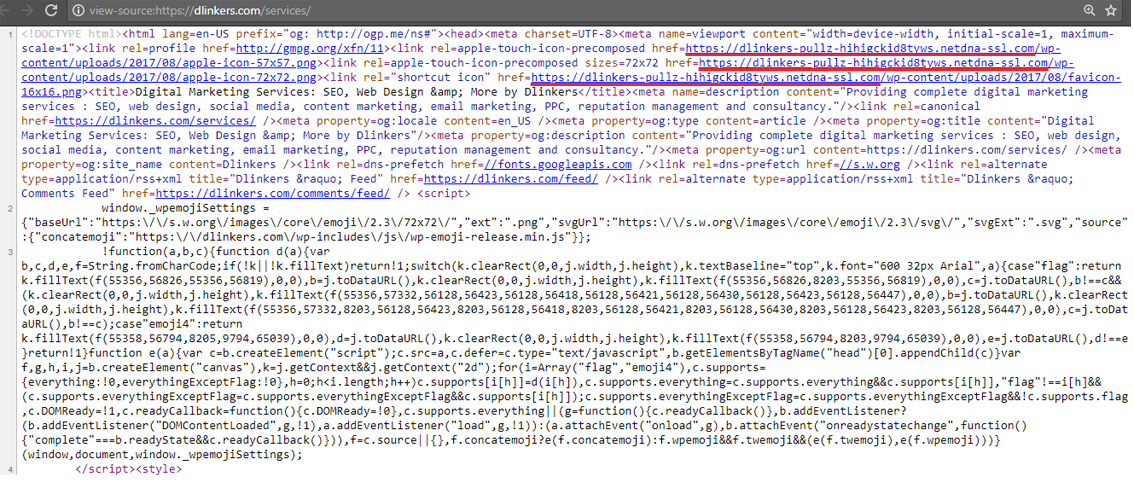
Use a content delivery network
With a content delivery network, you can avoid the delays in transversing the content across regions. CDN will cache your content on your visitor's location server and will serve them the content instead.
There are various ways to enable CDN depending on your CDN Network Services. Some of these are:
- Cloudflare - Free/Paid
- MAXCDN - Paid
- Fastly - Paid
- Akamai - Paid



Restrict hotlinking and leeching
You can disable hotlinking and leeching by adding this code in your root.
/ Prevent image hotlinking in WordPress /
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?twitter.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?other-websites-go-here.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F]
Avoid SEO mistakes
Go to the Google Search Console to find SEO issues you need to fix. Check your redirects, broken links or anything which could affect your mobile website performance. Also make sure that your website and its elements are legible on mobile and lastly, don't forget to track and update your progress.

Last words
The rise of mobile usage seems to have no stop, and as it continues to grow, you don't have any other option to keep up with its pace. As more and more users shift to mobile, the competition is getting tougher and tougher. So if you want to stay in the race, you have no other choice but to speed up.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.