Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to Boost Your SEO by Using Schema Markup

Serpstat team always seeks ways to share actionable knowledge and experience with its readers. That is why we decided to start running webinars — online events where SEOs and Digital Marketing Specialists can gain valuable insights and receive the answers to their questions from genuine SEO experts.
Today's article is all about our first webinar — the one that was mainly dedicated to Schema Markup implementation, getting rich results in SERP, and subsequent boosting traffic to the website.
We strongly believe that you'll definitely achieve all of that. Our speaker, Joseph S. Kahn, has kindly agreed to provide us with best practices regarding schema.org.
So, enjoy reading!
World Internet Summit
(Included SEO, Social, and SEM)
1. What Is Schema Markup In SEO?
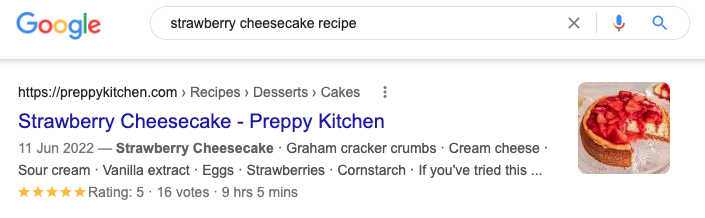
Schema.org dictionary is officially recognized by major search systems: Google, Bing, and Yahoo. This is how a page with implemented schema microdata looks in search results:

As for search systems, they recognize object types, attributes, and characteristics better due to microdata markup. Consequently, the website ranks much better.
Microdata markup is available for a wide variety of content types, including FAQs (Frequently Asked Questions), book reviews, products, local businesses, articles, restaurants, etc.
2. Why Structured Data Is Important?
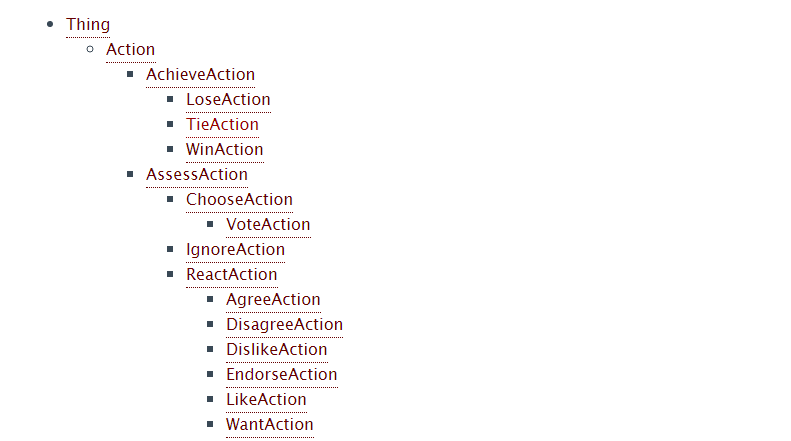
Today, Schema.org is considered to be a major microdata vocabulary stock. There are hundreds of entries, describing products, services, videos, and much more. Moreover, this list is constantly being updated by representatives of the most popular search systems.
As we already know, the schema is used to identify and define the "entity" data. Google reads complemented code, categorizes its data sets, and uses it to display search results in a specific and much richer way.
The following benefits of Schema should be summarized here:
- it helps search engines understand your site’s content better;
- improves brand presence with a full Knowledge Graph (it's hard to get a Knowledge Graph without providing this data);
- gets attention-grabbing rich results;
- you become eligible for Featured Cards (like People Also Ask) to get more real estate in the SERPs;
- improves Clicks (your CTR) in Google Search Results;
- it positions your site for voice search, Alexa, and Google Assistant;
- provides a sneak preview of your content or site layout in search;
- helps you receive more plays of your movie or song;
- this is the way to get more video views;
- it displays Social Proof on Google and increases social media following.
So Google uses this data to establish new entities, to be able to grab content and connect it to another place. It expands existing entity cards and builds relationships between them. By using it, the search engine can create rich results — enhanced listings in the search results that go beyond the standard blue links to include visual elements like images, rating stars, and carousels.
- Review how you personally relate to the (Rich Results) list.
- Review your website and make a list of relationships to your website (such as social media, images, business listings, etc.)
- Review your keyword targets for Rich Snippets.
- Review the list of 30 Rich Snippets and determine which ones to target first that are applicable to your needs.
- Review any competitor Rich Snippets and see if you can find the source.
Here is the link you can follow to explore the guidelines for adding certain structured data to your website’s pages (different Schema codes included).
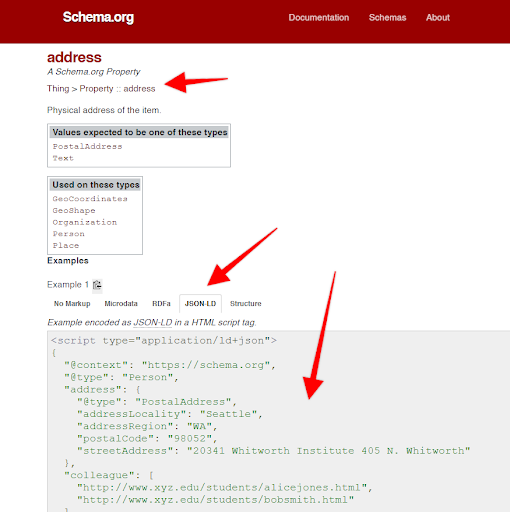
Schema.org is where you review properties.
3. How to Implement Schema Markup On Your Website
How to pick the Schema?
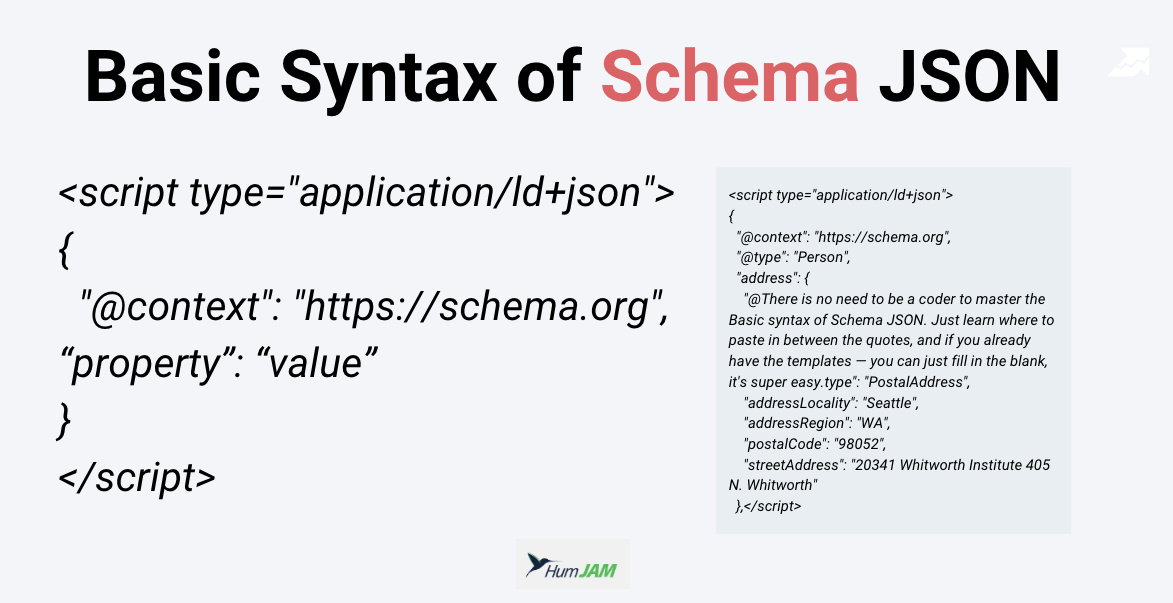
Schema Syntax

It uses JSON, which basically stands for JavaScript object notation for linked data. There is no need to be a coder to master the Basic syntax of Schema JSON. Just learn where to paste in between the quotes, and if you already have the templates — you can just fill in the blank. It's super easy :)
Steps to implement
Describing an object by means of microdata requires tags and attributes. There are three variables:
- itemscope — serves to indicate object description that is included in the page;
- itemtype — object type from the official vocabulary list;
- itemprop — object properties to be used for the description.
This is how it actually appears:


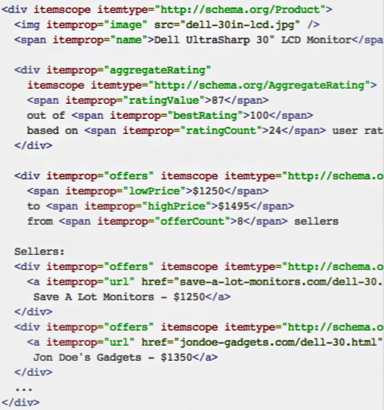
Here is an example of arranging video data:

- <div></div> — opens and closes the description;
- <span></span> — describes attributes with words;
- <link>, including href attribute — a link with "canonical" attribute that users cannot see;
- <time></time> with attribute date time — notes date and time in the defined format "year-month-day", "hour-minute", "hour-minute-second";
- <a></a> — notes the link that can be seen by users;
- <meta> — used for the text that is not displayed to users.
For example, there is a Schema plugin for WordPress that generates automatic markup. However, it selects attributes itself. If you prefer to indicate certain properties of the object, you should create a markup code manually.
That will literally write out your local business code, and you copy and paste it right in, then you double-check to make sure that all of that schema showed up in schema.org.
Thus, there are tons of plugins to manage schema for your site:
- Rank Math.
- Squirrely.
- All-in-one SEO.
- Yoast, etc.
- Pick markup format (best to use: json-ld.org).
- Markup your content (can use a template – make sure to use variables if needed).
- Insert it into the website:
- text code directly;
- Google Tag Manager;
- plugin;
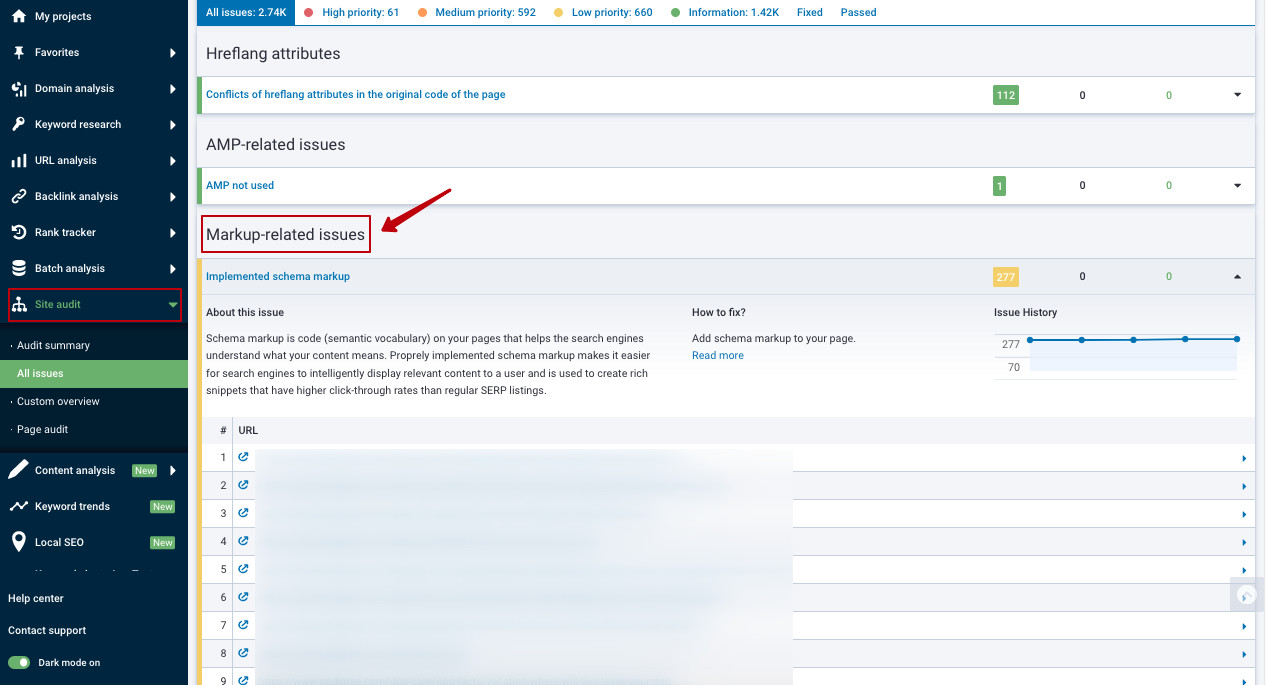
4. Monitoring Your Results
Look at your keywords → target rich snippets by looking at what you apply to → go into the Google → look up the Knowledge Graph and see the appropriate code you need → insert the code on your page → improve your rankings and monitor results with appropriate platforms.
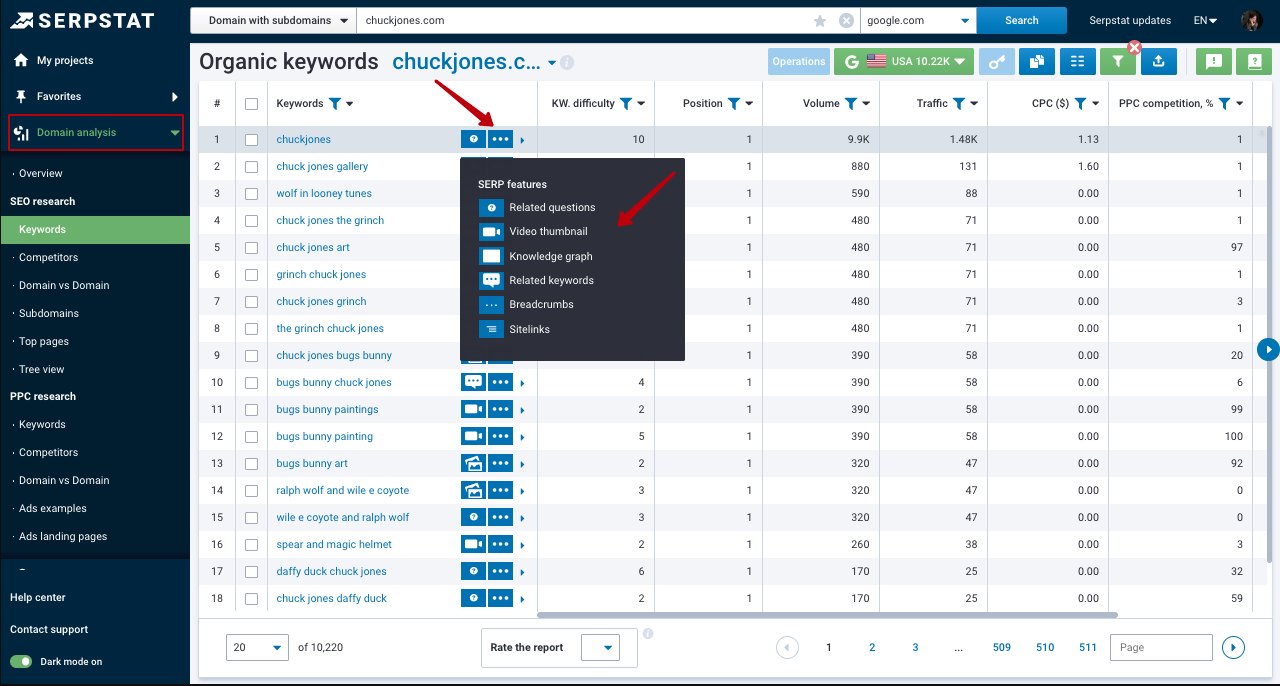
Simply, go to the "Domain Analysis" section → "SEO research" → "Keywords" report.
Not only that, after identifying your direct competitors in search results you can gather general information on their websites: websites' visibility, number of pages in the index, and business features, of course.
Complement your site's visibility, observe the results and check optimization effectiveness.
Want to learn how to use Serpstat to get rich snippet opportunities?
You can try to boost your results right now!
Click the button below and sign up for a free 7-day trial!
5. Conclusion
The future is in entity connection, topical relevance, and ensuring all of these entities and websites are connected.
This is where you can find a short guide on Schema implementation, useful checklists, template sheets, lists of plugins, and many more.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.