Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to Add Microdata Markup to the Website

In brief, it's a complement to HTML code that helps search engines quickly find different types of content on websites and correctly understand it. It involves using tags and attributes to structure the information presented on the site pages.
In today's article, we will figure out which content types can be highlighted by microdata markup, and learn how to implement it quickly and efficiently.
Let's make your site look more attractive on SERP together!
So, by indicating the type of content in such a way, you can highlight the most important information for search robots and provide users with quick and informative answers in a convenient way.

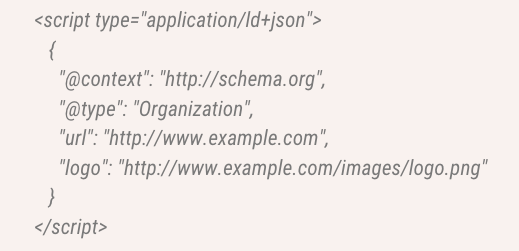
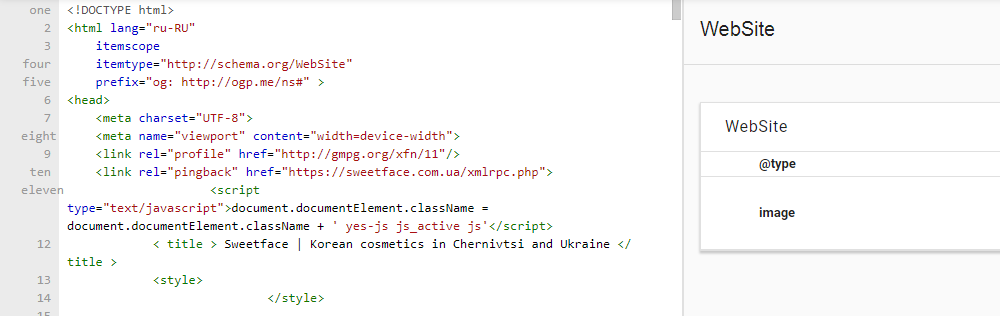
If you use microdata when complementing your site, the robot will likely understand that some particular image is a logo, not a simple picture. To mark a logo, specify the following elements:

1. What Can Be Distinguished by Microdata Markup?
- contact details;
- logos;
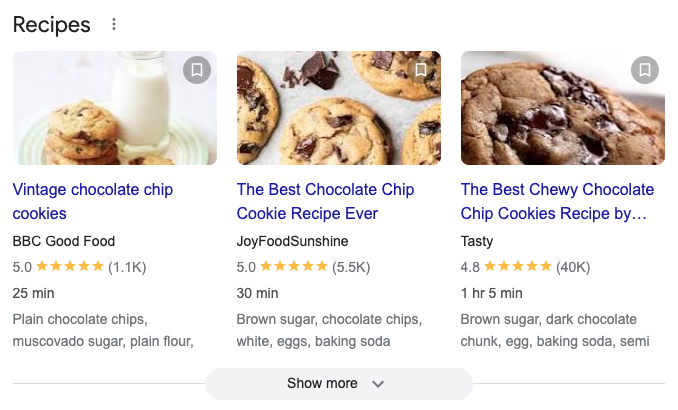
- recipes;
- ratings;
- authorship;
- dates;
- posters;
- courses;
- vacancies;
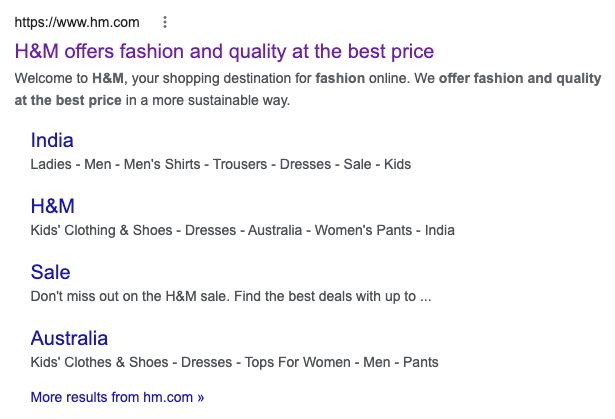
- bread crumbs;
- site links, and more.
All data supported by Google micromarking is described in detail in the Google Search Gallery.

If extra information is included in the extradition, it will make it easier for the user to satisfy their request quickly.
2. How to Add Microdata to the Website?
Select the characteristics that are needed in the extended output. For example, if you have an online store, you should highlight products and reviews. There are two main formats by which microdata can be implemented to the site:
JSON-LD micro distribution options can be added using Google Tag Manager.
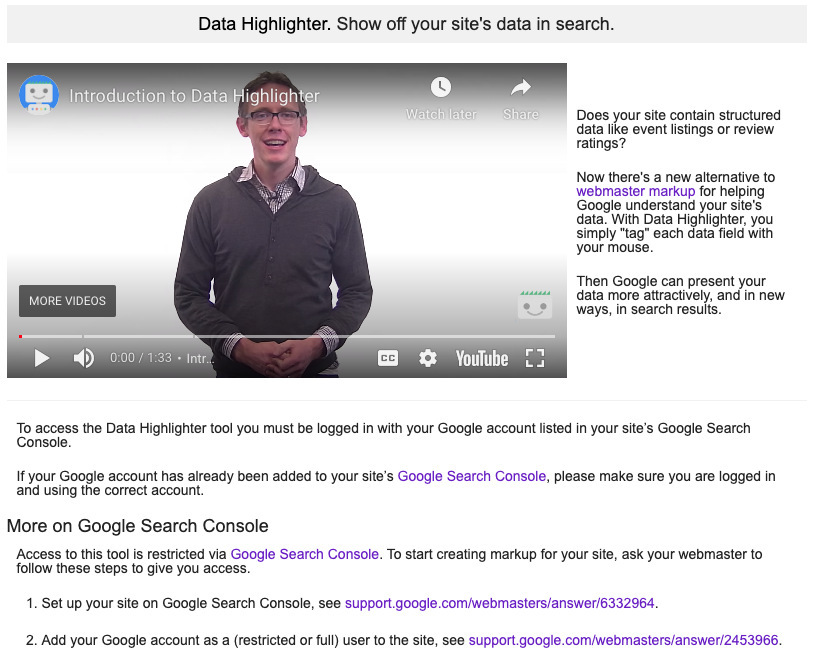
2.1 Data Highlighter
- events;
- products;
- restaurants;
- movies;
- software applications;
- software applications;
- books.
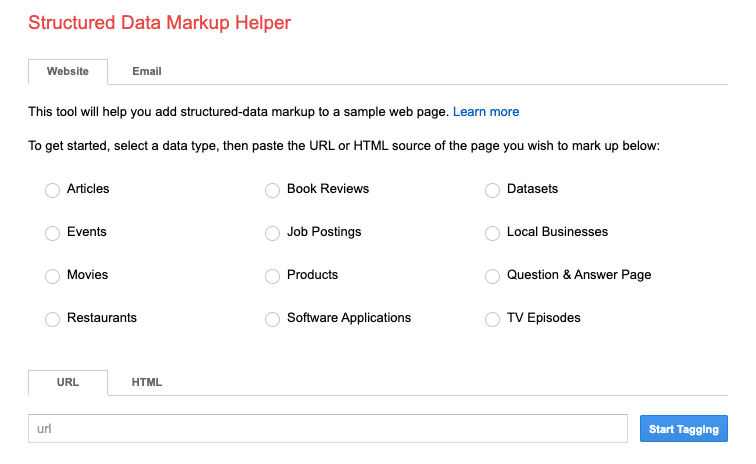
2.2 Structured Data Markup Helper
Here are a couple of ways we can approach this tool: by entering a website, email, or just pasting HTML.
If you stay in the website section, you have to select a type of data and paste the URL or HTML source of the page you wish to mark up:
- JSON-LD: this option recommends using Google. The resulting format should be inserted into the body of the page itself.
- Microdata is an international markup standard that describes information with attributes that are typed by methods, like Schema.org. The resulting code needs to replace the HTML page.
3. Micromarking Plugins
- Schema – All In One Schema Rich Snippets
- WP SEO Structured Data Schema
- organizations;
- blog postings;
- products;
- events;
- videos and audio;
- contact details;
- services;
- reviews;
- aggregate ratings.
- WPSSO Strip Schema Microdata
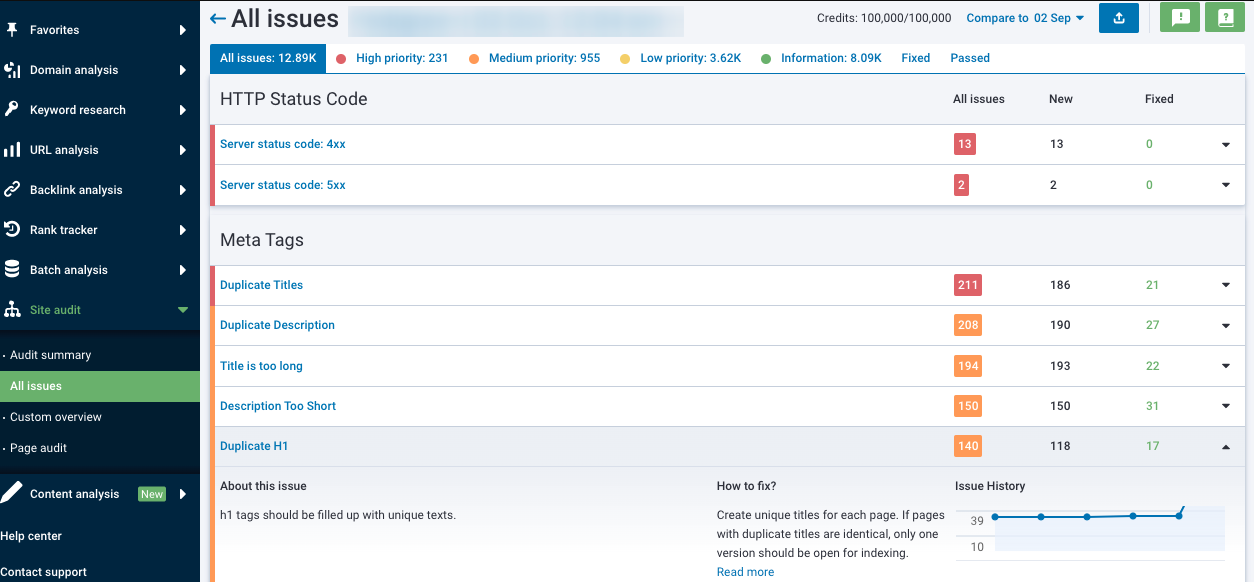
4. Micromarking Validator
Structured Data Testing Tool verifies the correctness of the microdata design. All you have to do is to go to the tool and specify the URL of the website or the code fragment you will transfer.
After a few seconds, the validator will confirm its correctness or indicate what exactly needs to be improved:

5. Key Takeaway
It consists of tags and attributes that allow you to highlight different types of information: addresses, phones, dates, logos, locations, and much more.
This is one of the ways you can boost your SEO, by improving CTR and other behavioral factors. All of this leads to brand awareness in the digital market.
The main formats used to implement micro-markup on the site are:
1) JSON-LD: uses a text format that allows people to create, edit, and read markup.
2) Schema.org: contains a number of predefined schemes that are used around the world.
3) Open Graph for social networks: works together with social networks to improve the display of the site.
Embed structured data in a variety of ways. Google offers several tools that help you create your own markup: Data Highlighter and Structured Data Markup Helper are among them.
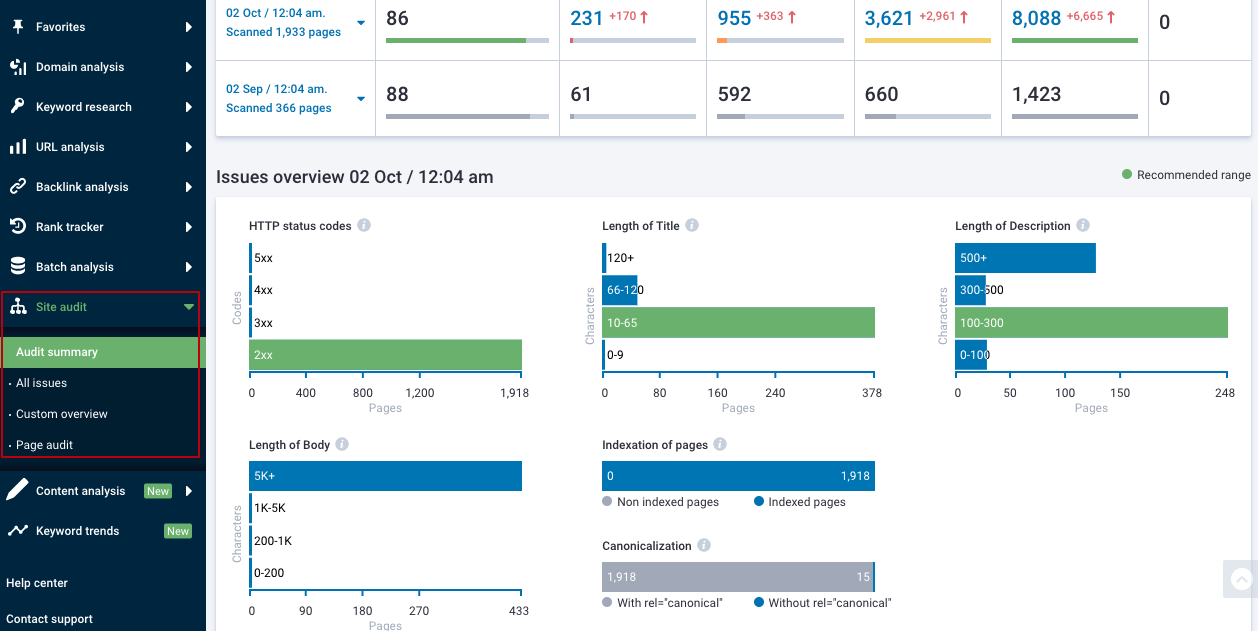
And before you start, we recommend you carry out a technical site audit. Serpstat offers a comprehensive online tool that allows one to find and fix on-site issues in a convenient way. Check it out!
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.