Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
SEO-ошибки, которые мешают вашему сайту попасть в топ-10: 6 самых распространенных ошибок на сайте


- Результаты исследования проверок ошибок на сайтах
- Региональные особенности ошибок на сайтах
2. Самые распространенные SEO-ошибки и способы их устранения
- Метатеги и заголовки
- Редиректы и ссылки
- Разметка, мультимедиа, контент и AMP
- Индексация и атрибут hreflang
- Сертификат HTTPS, коды ответов сервера и параметры сервера
- Скорость загрузки для десктоп и мобайл
+ Комментарии экспертов (ищите в описании к каждому блоку)
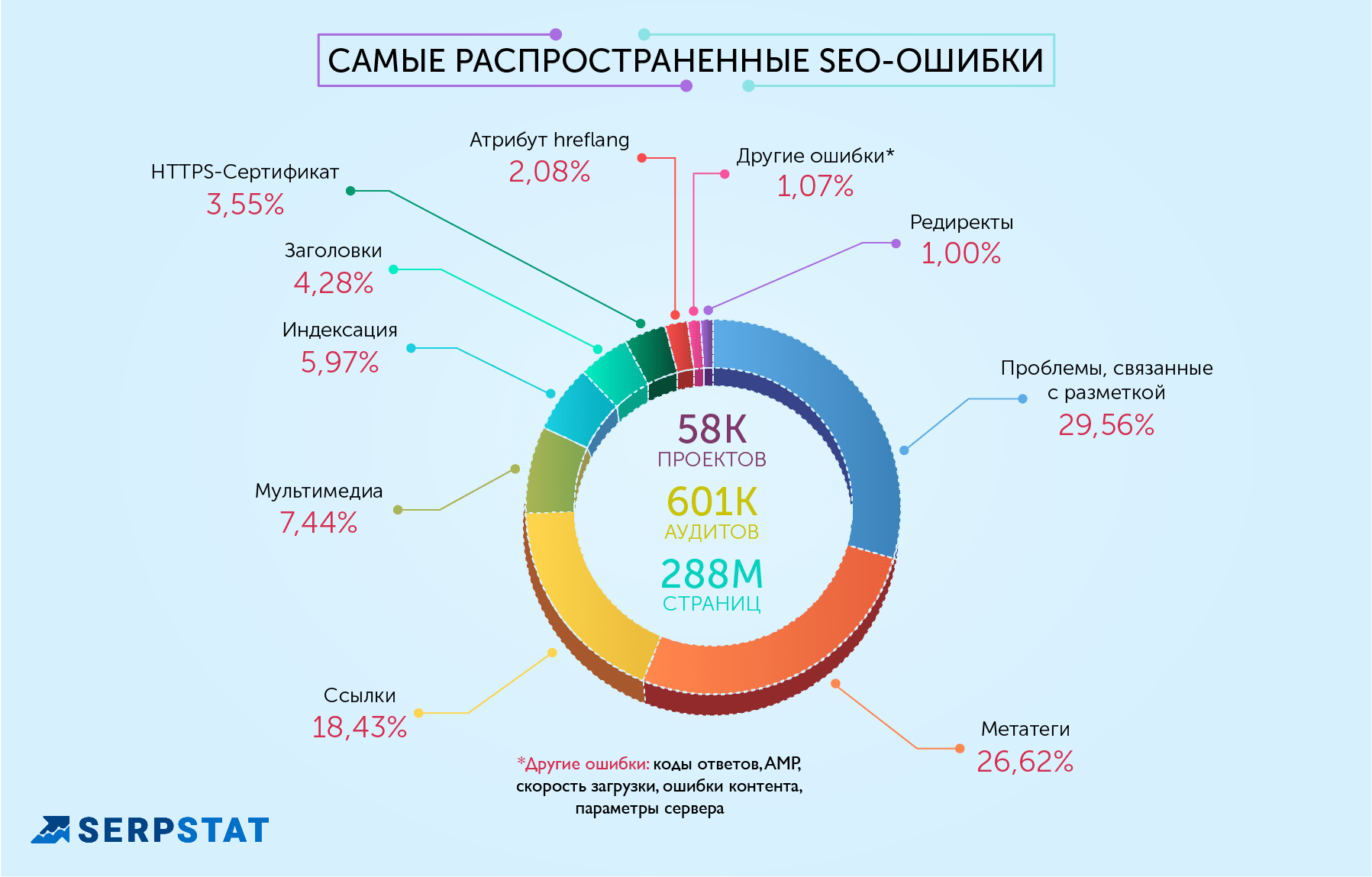
Исследование Serpstat: самые распространенные ошибки SEO-оптимизации
Результаты исследования проверок ошибок на сайтах
Как видно на диаграмме, у большинства ресурсов ошибки связаны с метатегами, разметкой и ссылками. Достаточно распространены проблемы с мультимедиа, индексацией и заголовками.
О том, как найти и исправить ошибки на сайте, читайте в статье-инструкции к модулю «Аудит сайта». Обратите внимание на то, что можно автоматизировать поиск ошибок на сайте: Аудит сайта теперь доступен в API Serpstat.
Региональные особенности ошибок на сайтах
Анализ показал, что более 80% ошибок оптимизации на веб-сайтах из доменной зоны ua и by составляют ошибки метатегов, разметки, ссылок, индексации.
Самые распространенные SEO-ошибки и способы их устранения
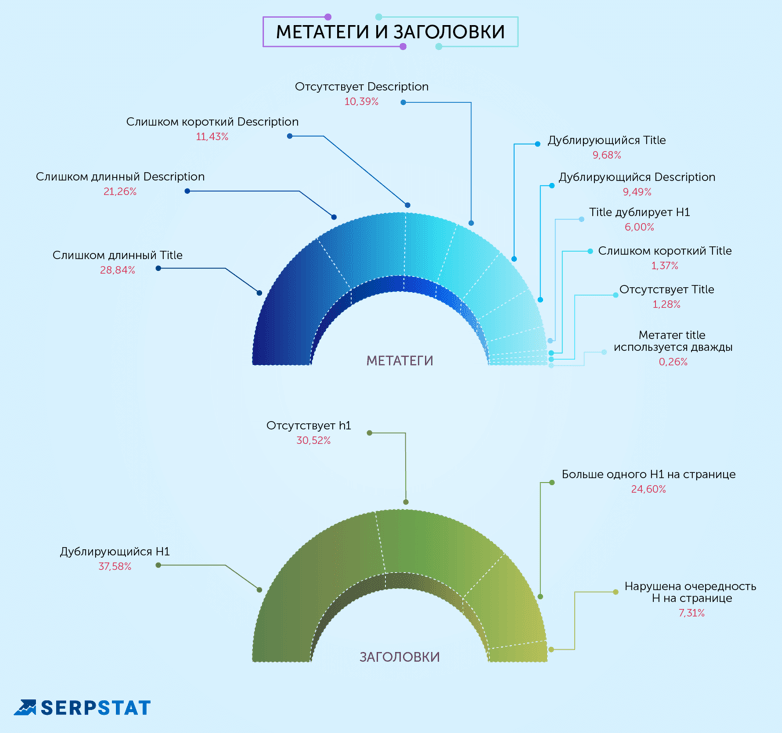
Метатеги и заголовки

Как исправить?
Оптимизируйте длину текста под заданные рамки, чтобы он отображался в выдаче целиком. Если не получается урезать текст, постарайтесь просто донести основное сообщение в первых 65/300 знаках.
Как исправить?
Рекомендуем составить уникальные мета-теги для каждой страницы. Если найденные страницы с одинаковыми тайтлами полностью одинаковые, то оставьте только одну версию страницы, а другие закройте от индексации.
Как исправить?
Добавьте немного текста в Description/ Title, но в пределах заданных норм.
Как исправить?
Рекомендуем прописать больше уникального текста. Читать подробнее.
Все символы имеют разную ширину, некоторые экономят место и в поисковой системе может уместиться Title в 65 символов, некоторые занимают слишком много места и длина title может падать до 50-55 символов. Плюс ко всему выдача в Google, Bing и других поисковиках отличается своей шириной.
Title до 45 символов считаю неоптимизированными, в них всегда можно поместить еще один ключик. Плюс знаю много компаний и оптимизаторов, которые пишут заголовки умышленно больше 65 символов, запихивая роботам еще один-два ключа, которые не видят люди, но роботы воспринимают и пропускают в ранжирование.
Рекомендации для начинающих оптимизаторов, как оформить Title:
- От того, как оформлен Title зависит индексация страниц сайта, так что пишите о том, что можно получить на странице максимально точно и лаконично.
- В Title используйте основной ключ (название товара, услугу, вид деятельности) или если это статья, укажите что человек сможет узнать, посетив вашу страницу.
- Не используйте прилагательные и качественные ключи типа «лучший телефон», «лучший отель во Львове», «вкуснейшие пряники». Такие заголовки часто повышают CTR, но их также часто игнорируют роботы. Так что аккуратнее!
- Не пишите названия страниц типа «главная — строительная компания…». Никому нет дела к тому, что это главная страница сайта.
- Не копируйте title у других. Ваше название страницы должно быть уникальным и содержательным. Не стоит заимствовать возможные ошибки других оптимизаторов не забывайте и о постоянной проверке сайта на оптимизацию.
- Не злоупотребляйте обычными и спец.символами. Поисковые системы сами постараются их удалить или заменить. К примеру, если составить title «Акция!!! Массовая распродажа и кредит под 0%» поисковая система уберет лишние знаки, либо переделает заголовок на свое усмотрение вовсе.
- Не спамьте ключами. 1 страница — один ключ. Не нужно перечислять все, что только можно. Робот и люди попросту не поймет что есть на странице и не ухватиться за основной ключ. Ключи используйте в контенте.
Как и с Title разные поисковые системы — разная оптимальная длина. В Google иногда встречаются сниппеты на 425 символов. К тому же атрибут description все чаще начали заменять поисковые системы на свой, подставной. А его «вес» в оптимизации уже не так высок.
Рекомендации для начинающих оптимизаторов, как оформить атрибут Description:
- Ваши описания страниц должны быть содержательными и привлекательными.
- Мы рекомендуем использовать в них иконки и спец.символы, для привлечения внимания. Так даже не на топовых позициях на вас быстрее обратят внимание через яркие цвета в сниппете.
- В описании страницы желательно использовать основной ключ страницы в первом предложении. Не спамьте в ваших описаниях и не наполняйте их водой либо одними рекламными предложениями, они плохо ранжируются.
- Не копируйте фрагменты текста в описание, это может сделать за вас и робот.
- Не копируйте description у других.
- Хотя атрибут description все слабее учитывается роботами в ранжировании, не стоит его игнорировать. Он отлично повышает CTR.
- Придерживайтесь оптимальной длины. Если на странице нету много информации, не стоит создавать большие описания. Но если страница содержит много информации, постарайтесь хорошенько описать страницу и подсказать роботам и людям, что они могут получить ее на этой странице.
Как исправить?
Сделайте Н1 отличающимся от title.
Чем отличается Title от заголовка H1 и как его составить.
Как исправить?
Рекомендуем, чтобы у каждой страницы был свой уникальный тег H1. Добавляйте только один тег H1 на страницу, так как тег H1 является заголовком страницы.
Как писать заголовки h1 — h6 и сколько их должно быть.
Как исправить?
Оставьте один тег H1 на страницу, так как он является заголовком всей страницы.
Как писать заголовки h1 — h6 и сколько их должно быть.
Как исправить?
Рекомендуем соблюдать правильную очередность заголовков.
Как писать заголовки h1 — h6 и сколько их должно быть.
Заголовки H1−H6 необходимо использовать только для структурирования основного контента страницы и не использовать для выделения отдельных блоков, заголовков этих блоков или элементов меню.
Допустимо использование нескольких заголовков H2−H6 на одной странице сайта и только одного заголовка H1. При этом заголовок H1 на каждой странице должен быть уникален в рамках сайта.
Чтобы было проще — представьте, что перед вами учебник. У вас должно быть оглавление, разделы, в них параграфы. И тогда не получится сделать два оглавления или несколько разделов в одном параграфе :)
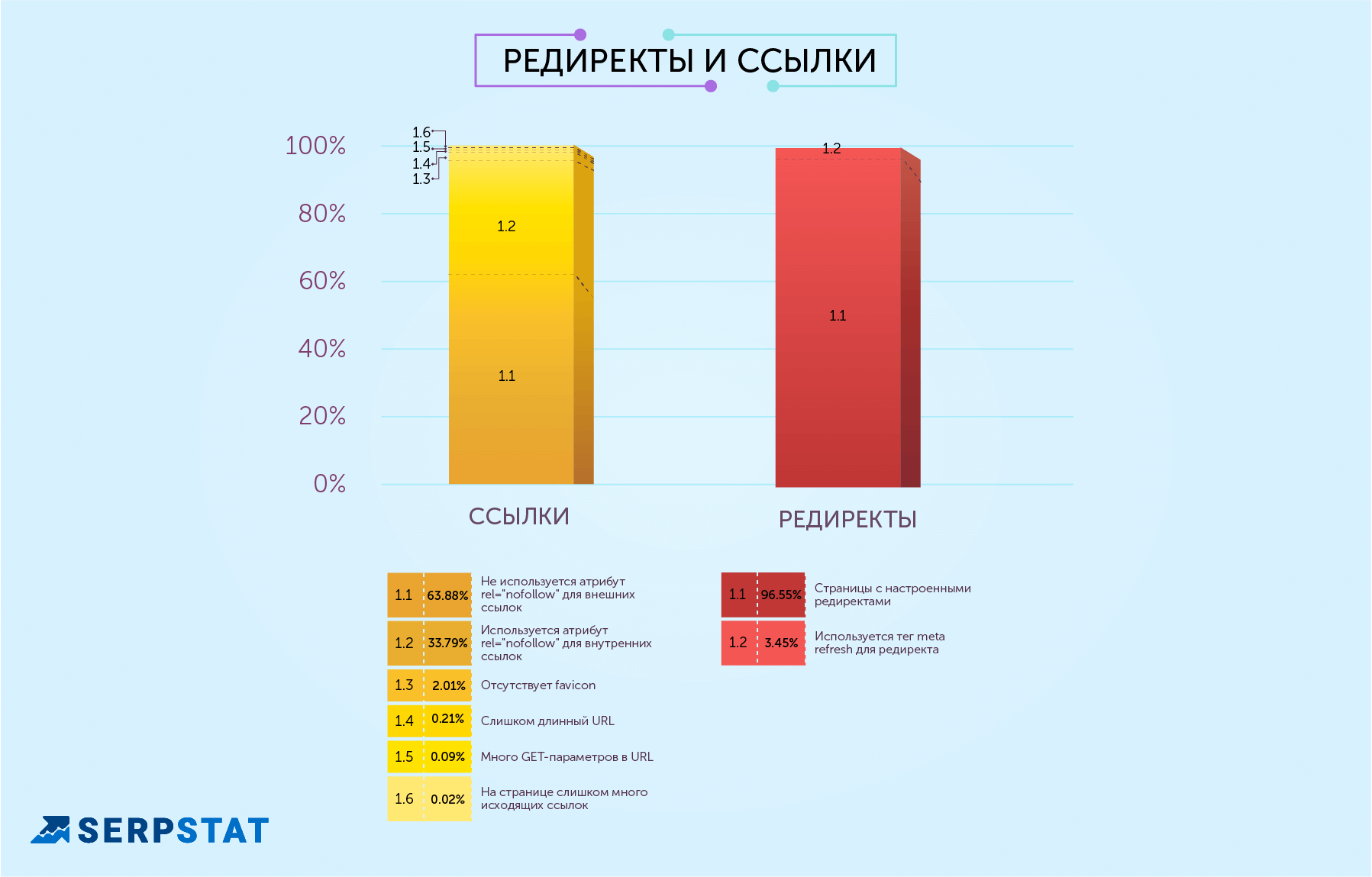
Ссылки и редиректы

В соответствии с результатами исследования, чаще всего встречаются два вида ошибок:
- Использование атрибута rel="nofollow" для внутренних ссылок
- Отсутствие атрибута rel="nofollow" для внешних ссылок
Как исправить?
Используйте атрибут rel="nofollow" для закрытия от индексации внешних рекламных ссылок или ссылок на непроверенные сайты.
Как и зачем использовать nofollow ссылки.
Как исправить?
Не используйте атрибут rel="nofollow" для внутренних ссылок.
Как и зачем использовать nofollow ссылки.
Как исправить?
Добавьте Favicon на страницы сайта.
Как создать favicon.
Как исправить?
Сократите количество символов в URL.
Какова максимальная и рекомендуемая длина URL-адреса страницы.
Как исправить?
Необходимо уменьшить количество GET-параметров в URL до минимума.
Сколько GET-параметров может находиться в URL страницы.
Как исправить?
Рекомендуем уменьшить число исходящих ссылок или закрыть страницу от индексации.
Сколько внешних ссылок можно размещать на одной странице.
Что касается технических параметров — конечно, стоит делать максимум прямых переходов, без огромного числа редиректов. Зачем лишний раз нагружать? В том, что тут возникают проблемы, честно говоря удивительно, так как количество софта и сервисов для решения задач внутренней оптимизации достаточно большое. Проблемы возникают, насколько мне известно, с огромными сайтам, где есть требования в сложном парсинге. Не забывайте и о чпу ссылки, поисковым системам, как и пользователям должно быть максимально понятно, на какой URL они попадут.
Среди указаний на возможные ошибки в редиректах лидирует «Страницы с настроенными редиректами». Необходимо тщательно проверять, туда ли вы перенаправили пользователя.
Как исправить?
Рекомендуем избегать многошаговости редиректов, ссылок на страницы с редиректом, редиректа на релевантные страницы, редиректа на несуществующие или неработающие страницы, редиректа на robots.txt. Читать подробнее.
Как исправить?
Gодробнее об этом можно узнать в статье посвященной этому загадочному метатегу. С помощью этих шагов проверка сайта будет происходить быстрее.
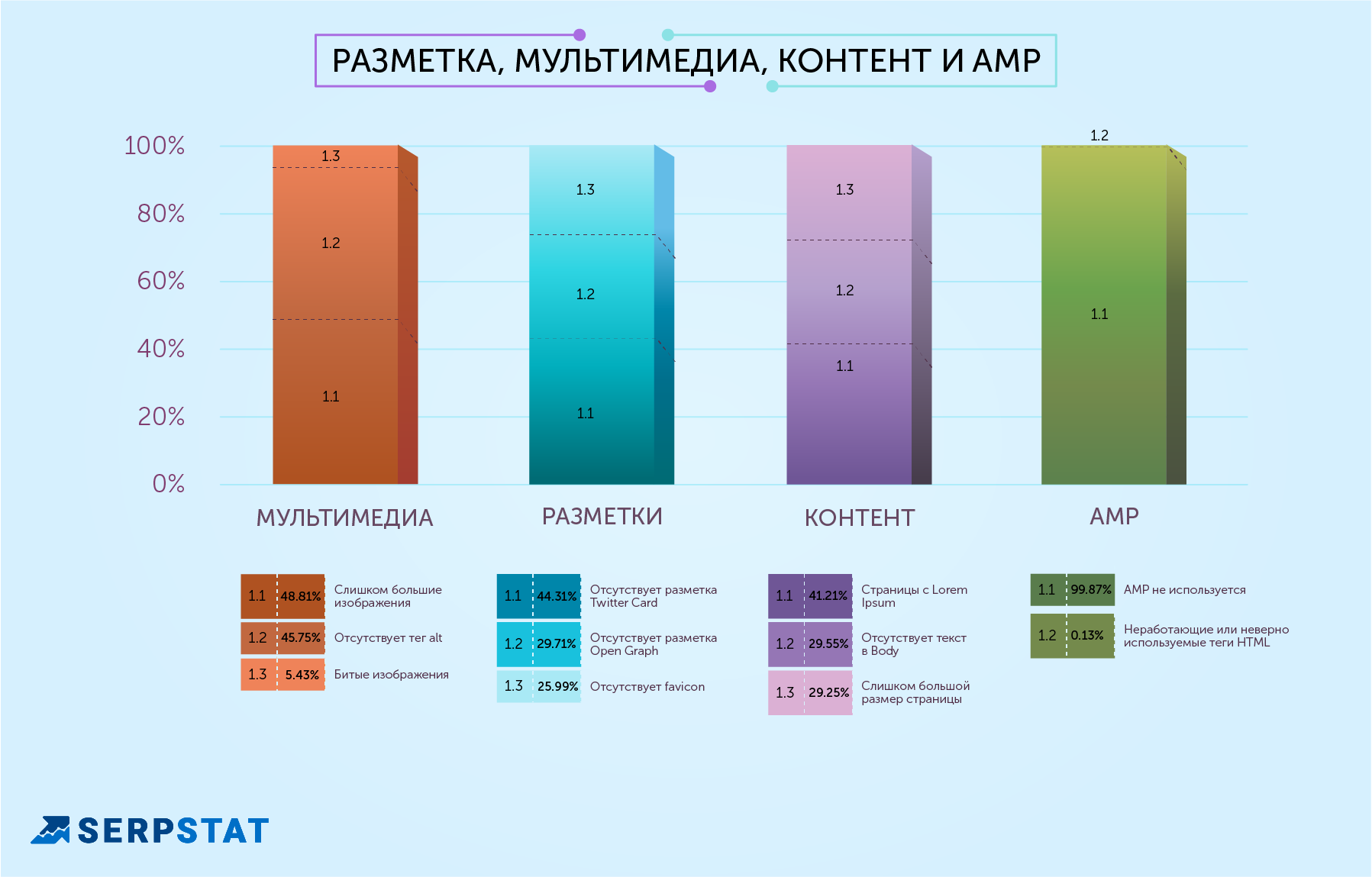
Разметка, мультимедиа, контент и AMP

Как исправить?
Добавьте разметку Twitter Card для создания заметных постов в Twitter со ссылкой на ваш сайт.
Как внедрить на сайте микроразметку Twitter Card.
Как исправить?
Настройте разметку Open Graph для корректного отображения ссылки на ваш сайт в социальных сетях.
Как настроить разметку Open Graph.
Как исправить?
Используйте микроразметку schema.org для более подробного описания страницы.
Как внедрить микроразметку schema.org и зачем она нужна.
Как исправить?
Оптимизируйте изображения для страниц сайта.
Как оптимизировать метатеги и изображения раз и навсегда
Также стоит упомянуть, что alt изображения помогает алгоритмам понять, что показано на картине. В этом может быть заинтересован, например, владелец интернет-магазина, так как определение тематики изображения даст товару возможность участвовать в ранжировании по картинкам.
Как исправить?
Прописать теги alt для изображений.
Как исправить?
Замените или удалите битые изображения.
Как быстро найти битые изображения на сайте.
Как исправить?
Замените текст на соответствующий тематике сайта и страницы.
Что такое Lorem ipsum и как он влияет на SEO.
Как исправить?
Наполните Body уникальным, не дублированным контентом.
Что должно присутствовать в теге Body.
Как исправить?
Уменьшите размер страницы до 2 MB.
Каким должен быть размер веб-страницы для быстрой загрузки.
Посмотрите какие ошибки, связанные с AMP, чаще всего встречаются в настоящее время:
Как исправить?
Для быстрой загрузки сайта на мобильных устройствах используйте элементы AMP. Следите за тем, чтобы работа кода JavaScript и таблицы стилей CSS происходила согласно правилам AMP. Замените устаревающие элементы AMP на актуальные. Читать подробнее.
Как исправить?
Чтобы созданные AMP-страницы попали в поисковую выдачу, стоит избегать синтаксических ошибок и не использовать запрещенные либо устаревшие теги.
Настройка AMP-страниц на сайте: как избежать ошибок
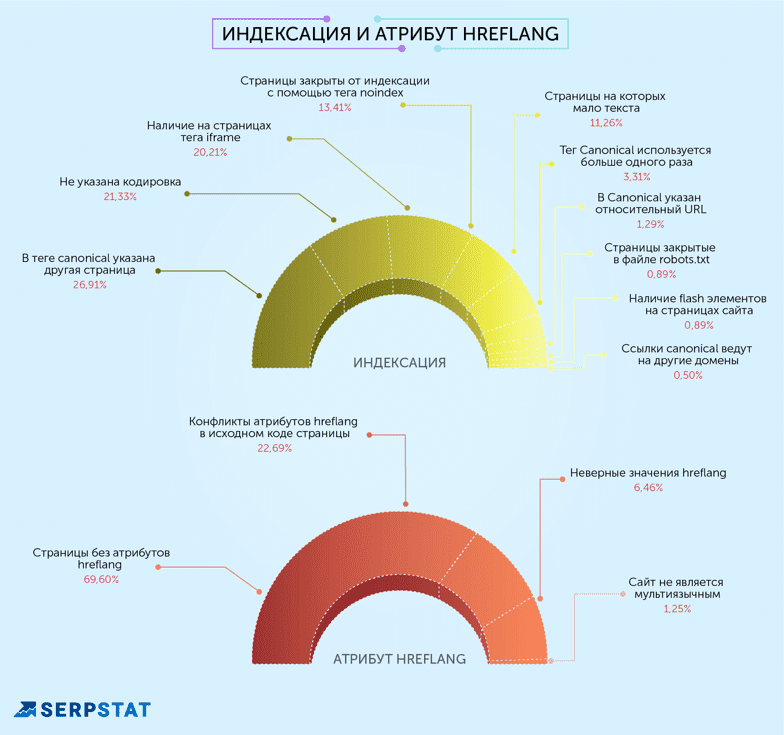
Индексация и атрибут hreflang

В соответствии с графиком, наиболее распространенные ошибки, связанные с индексацией страниц сайта — это:
- В теге canonical указана другая страница
- Не указана кодировка
- Наличие на страницах тега iframe
Как исправить?
Рекомендуем проверить все ли страницы, закрытые от индексации не должны участвовать в ранжировании.
Какие страницы нужно закрыть от индексации.
Как исправить?
Проверьте все ли из найденных страниц должны быть не доступны для индексации. Читать подробнее.
Как исправить?
Избегайте его использования всегда, когда это возможно. Если не получается избежать, то имейте в виду — информация внутри тега iframe не будет проиндексирована.
Наличие на страницах тега iframe.
Как исправить?
Рекомендуем увеличить или добавить текст на страницы сайта. Читать подробнее.
Как исправить?
Не указывайте в canonical страницы на других доменах, если данная страница для вас важна. Читать подробнее.
Как исправить?
Указывайте в Canonical абсолютные адреса страниц
Как исправить?
Рекомендуем не использовать устарелые flash элементы на странице. Читать подробнее.
Как исправить?
Рекомендуем проверить корректность значения rel="canonical" на страницах вашего сайта. Убедитесь что указаны теге canonical указаны именно те страницы, которые вы хотите чтобы были проиндексированы поисковой системой.
Как использовать атрибут.
Как исправить?
Используйте один тег Canonical на странице. Читать подробнее.
Как исправить?
Укажите кодировку на странице. Читать подробнее
Сам по себе метатег Canonical или поле Canonical в HTTP-заголовках ответа сервера (да-да, не забывайте, что еще и такое есть) — это очень даже полезный тег и ничего страшного в нём нет. Разумеется, если вы ставите его в нужных местах: просто выберите из нескольких дублирующихся по содержанию страниц главную и укажите Canonical на нее.
SEO-шники или вебмастеры не читают рекомендаций самих поисковых систем и тулят экзотические теги на все страницы подряд, где нужно и не нужно. В итоге поисковые системы не индексируют полезный контент и вы получаете меньше трафика.
Метатег noindex
Однажды при работе с одним из гигантских сайтов наша SEO-команда столкнулась с проблемой, что сайт просел по всем позициям без исключения. Мы долго копались, пока не запустили краулер, который четко показал, что разработчики просто нечаянно поставили две буковки "no" перед "index" в Meta Robots на каждой странице сайта. Не знаю, живы ли те разработчики ещё :) Поэтому на сайте в случае возникновения каких-либо проблем с трафиком и позициями стоит проверить индексацию страниц.
Как избежать ошибок с noindex? Следить за позициями, регулярно проверять сайт краулером (даже если вам кажется, что никаких важных работ по технической части сайта не происходило). Если вы почувствовали приближение мета-тега Robots со значением "noindex" или аналогичного поля X-Robots-Tag в HTTP-заголовках ответа сервера (ой, только не говорите, что вы не знали о нём) — не бегите: лучше успокойтесь, поймите, какие страницы не должны индексироваться (и, соответственно, приносить вам трафик) и закройте их.
Тег iframe
Зачастую через iframe подключаются различные полезные онлайн-сервисы типа YouTube, потому это не зазорно иметь iframe в исходном коде. Ну разве что ваш сайт взломали и поставили там несколько других интересных сайтов.
Как избежать проблем с iframe? Заботиться о безопасности своего сайта и через iframe подключать только полезные для вашего бизнеса и пользователей вашего сайта сервисы. Также очень сложно настроить индексацию данных в блоках iframe, потому нужно трижды подумать об использовании таких блоков.
Страницы с малым количеством слов
Иногда просто забываешь прописать SEO-тексты на какие-то страницы — в итоге, при прочих равных условиях, таким страницам будет тяжелее вылезти в топ.
Если вы продвигаете эту страницу, то лучше посмотреть на конкурентов с точки зрения размера текста / количества слов и сделать не хуже. Если вы не продвигаете эту страницу, то это для вас просто пинок, чтобы вы еще раз проверили, всё ли в порядке. Часто бывает, что только по этому показателю можно понять, что страница просто пустая и не сильно помогает вам продвигать сайт.
Страницы закрытые в robots.txt
Одно движение волшебной палочкой разработчика и "Allow: /" превращается в "Disallow: /". В этом случае не удивляйтесь, почему ваш сайт не индексируется или, что ещё хуже, выпал из индекса и потерял все позиции.
Как избежать этих проблем? Аналогично Meta Robots — следите за позициями и регулярно проверяйте сайт краулером. Будьте внимательны, когда настраиваете robots.txt на тестовых поддоменах (для разработчиков и QA) — эти поддомены явно не должны индексироваться, потому их желательно закрывать в robots.txt, но бывают случаи, когда такой файл robots.txt переносится на продакшн и всем от этого становится печально.
Как исправить?
Рекомендуем сделать интерфейс вашего сайта максимально удобным для пользователей из любой страны. Укажите значения тегов hreflang.
Как настроить мультиязычность сайта для SEO.
Как исправить?
Выполните следующее:
- добавьте атрибут lang в тег , например <html lang="en">;
- добавьте атрибут hreflang в тег на своей странице, например: https://example.com/"hreflang="en"/>.
Как добавить атрибуты lang и hreflang в код страницы.
Данная проверка выявляет следующие проблемы:
- отсутствие автореферентного атрибута hreflang;
- конфликты hreflang в URL;
- конфликты атрибутов hreflang и rel=canonical.
Как исправить?
Просмотрите свой код и устраните эти проблемы.
Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их.
- неизвестный код языка;
- неизвестный код страны;
- использование нижнего подчеркивания;
- указан только код стран;
- недопустимый порядок значений hreflang.
Как исправить?
Убедитесь в том, что атрибуты hreflang используются правильно. Проверьте, код языка и страны, разделите коды языка и страны с помощью дефиса, поставьте код страны перед кодом языка; не используйте код страны без кода языка.
Ошибки в атрибутах hreflang: какими они бывают и как исправить.
Ошибка в использовании данного атрибута, с которой чаще всего приходилось сталкиваться — это отсутствие ссылок с одной страницы на другую. Ведь если несколько версий страницы на разных языках, то каждая из них должна содержать ссылку на все версии.
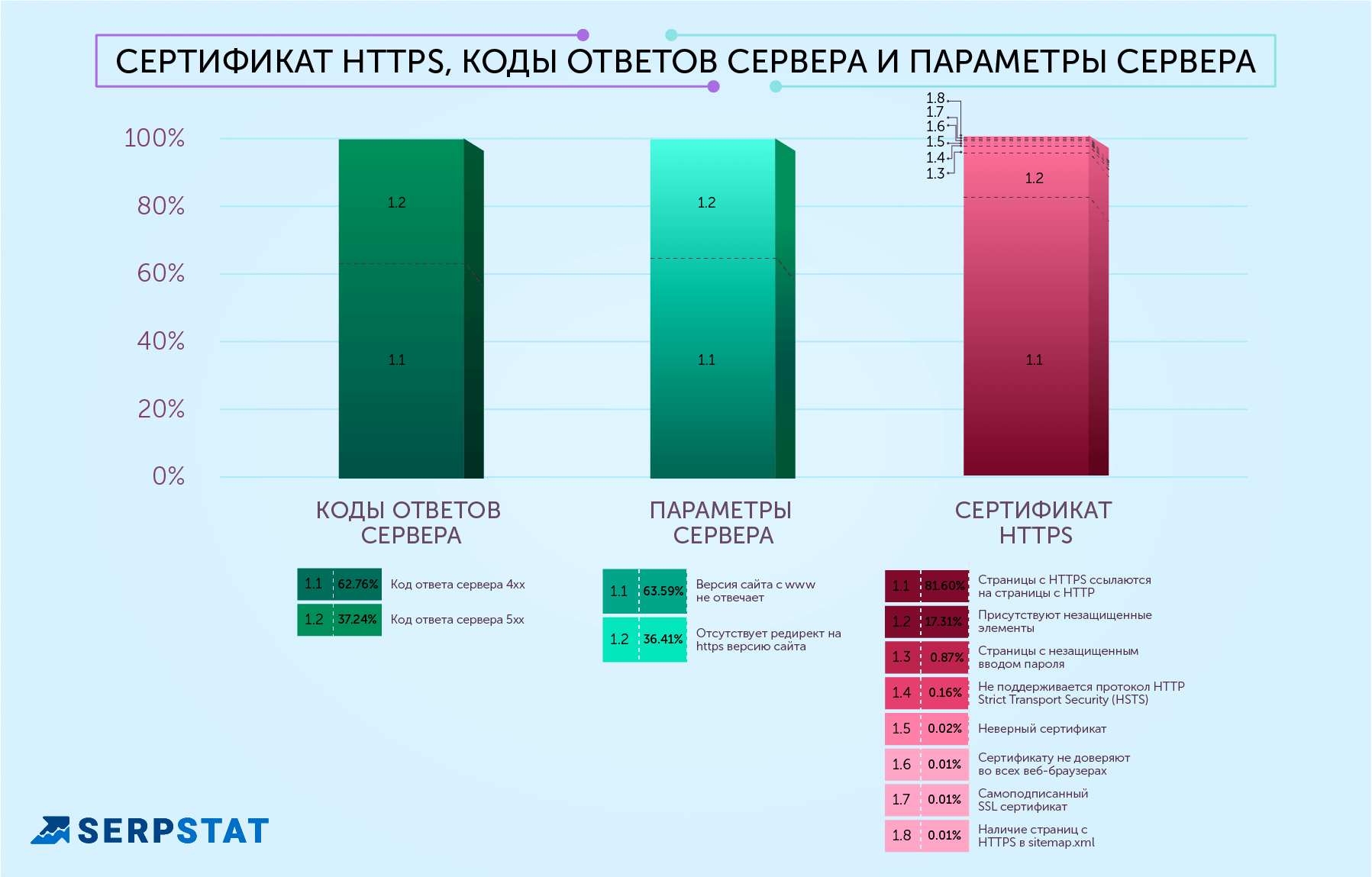
Сертификат HTTPS, коды ответов сервера и параметры сервера

Как исправить?
Устраните небезопасные ссылки на HTTP со станиц с HTTPS.
Что такое смешанный контент и как устранить его при использовании протокола HTTPS.
Как исправить?
Размещайте на страницах HTTPS только защищённое содержание.
Что такое смешанный контент и как устранить его при использовании протокола HTTPS.
Как исправить?
Возможно, вам потребуется установить сертификат Intermediate/chain, чтобы связать его с доверенным корневым сертификатом. Читать подробнее.
Как исправить?
Проверьте, на какое имя хоста зарегистрирован сертификат. Пример такого несоответствия: адрес Вашего сайта example.com, а сертификат зарегистрирован на www.example.com. Читать подробнее.
Как исправить?
Поддомены должны поддерживать HSTS. Чтобы применять HSTS, используйте веб-сервер, поддерживающий эту технологию. Читать подробнее.
Как исправить?
Не используйте поля <input type = "password"> на странице HTTP.
Что такое input type = "password" и как это поле угрожает безопасности пользователя.
Как исправить?
Обратитесь в центр сертификации. SSL сертификат, не является доверенным. Читать подробнее.
Как исправить?
Сгенерировать новый файл sitemap.xml с URL-ами по протоколу HTTPS. Читать подробнее.

руководитель системы крауд-маркетинга
Суть ошибки: после перевода сайта с http на https, часть адресов на сайте остались с http.
Страшно ли это?
Делайте правильную подготовку сайта к переезду на https:
- поменяйте url-адреса на относительные;
- проверьте ссылки на медиаконтент;
- просканируйте сайт после переезда на новый протокол краулером и исправьте точечные ошибки. Например, если в статьях ссылки вставлялись вручную, то они, скорее всего, имеют абсолютный путь и могли быть не исправлены.
Суть: это не ошибка, а скорее опция вашего сервера. Если пользователь ввел ссылку вашего сайта с протоколом http, то он все равно попадет на сайт по протоколу https, то есть в безопасную зону.
Поддержка hsts вашим сервером добавляет еще один балл к безопасности ваших пользователей. Чтобы узнать, поддерживает ли ваш сервис hsts, обратитесь в поддержку вашего хостинга, либо арендодателя серверов.
Нужно ли переезжать на другой сервер, если текущий не поддерживает?
Зависит лишь от вашей обеспокоенности на счет безопасности пользователей. Если же вы выбираете сервер сейчас, то добавьте эту опцию, как один из параметров сравнения.

автор блога
Как этого избежать? Лучший способ правильно перенести сайт на протокол HTTPS — обратиться к опытным специалистам. Сейчас на рынке много таких услуг.
Если нет возможности и приходится рассчитывать только на свои силы, то нужно собрать лучшие статьи и видеоуроки по переносу сайта на HTTPS, основательно их изучить и на их основе написать план переноса. Желательно спросить о правильности составленного плана у специалистов, например, на тематических форумах, группах в соцсетях или чатах Telegram. Если у вас планируется перенос крупного сайта с большим количеством страниц, то лучше предварительно освоить процесс переноса на небольшом сайте, чтобы получить первый опыт. После этого можно приступать к переносу основного проекта.
Как исправить?
Рекомендуем убрать данную ссылку с сайта или заменить ее. Читать подробнее.
Как исправить?
Рекомендуем проверить настройки сервера и отказоустойчивость сайта. Читать подробнее.

SEO-консультант
404 и 500 поисковик определит одинаково — страницы не существует. При наличии 503 он зайдет позже, чтобы увидеть изменения, но если она будет стоять более 2-х дней, то тоже будет оцениваться, как 404. Старайтесь избегать 4хх и 5хх ошибок на сайте, если вы, конечно, не создаете их специально для других целей
Подробнее:
Как исправить?
Рекомендуем настроить редиректы на версию сайта без www.
Как исправить?
Рекомендуем настроить редиректы на версию сайта без www.
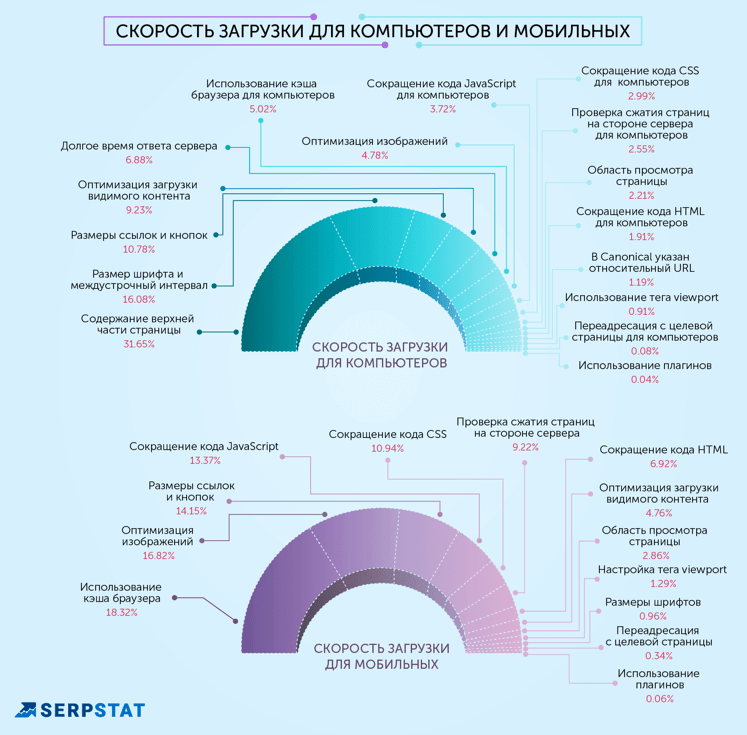
Скорость загрузки для десктоп и мобайл
Существуют различные причины, влияющие на скорость загрузки, здесь мы назовем самые распространенные в проектах наших пользователей (как для десктоп, так и для мобайл).

Как исправить?
Рекомендуем отложить загрузку этих ресурсов, загружать их асинхронно или встроить их самые важные компоненты непосредственно в код HTML. Читать подробнее.
Как исправить?
Рекомендуем увеличить размеры шрифтов для максимально удобного чтения. Читать подробнее.
Как исправить?
Рекомендуем увеличить размеры ссылок и кнопок.
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта
Как исправить?
Оптимизируйте изображения. Читать подробнее.
Как исправить?
Для уменьшения этого показателя:
- очистите базу данных от мусора и ненужных опций;
- создайте кэши страниц и бинарных кодов PHP-соединений;
- перейдите на сервер с высокой производительностью;
- удалите обращения к сторонним ресурсам;
- уменьшите количество запросов к серверу.
Чтобы сократить время ответа сервера в WordPress, применяйте плагины кэширования, очистки данных и проверки запросов к серверу.
Как проверить время ответа сервера и уменьшить его
Как исправить?
Рекомендуем использовать кэш браузера. Читать подробнее.
Как исправить?
Рекомендуем оптимизировать изображения. Необходимо изменять размеры и повторно сохранять изображения, используя редактор изображений вместо того, чтобы использовать атрибуты ширины и высоты в HTML. Читать подробнее.
Как оптимизировать код JavaScript для ускорения загрузки сайта
Как исправить?
Рекомендуем сократить код CSS, чтобы уменьшить их размер
Как исправить?
Рекомендуем включить сжатие для ускорения загрузки страницы. Читать подробнее
Как исправить?
Чтобы активировать тег, необходимо добавить его в раздел Head кода страницы, задав нужные параметры.
Что такое метатег viewport и как он используется
Как исправить?
Оптимизируйте изображения. Читать подробнее.
Как исправить?
Рекомендуем оптимизировать изображения. Необходимо изменять размеры и повторно сохранять изображения, используя редактор изображений вместо того, чтобы использовать атрибуты ширины и высоты в HTML.
Как оптимизировать изображения на сайте для мобильных устройств
Как исправить?
Рекомендуем увеличить размеры шрифтов для максимально удобного чтения с мобильного устройства. Читать подробнее.
Как исправить?
Рекомендуем использовать кэш браузера. Читать подробнее.
Как исправить?
Рекомендуем отложить загрузку этих ресурсов, загружать их асинхронно или встроить их самые важные компоненты непосредственно в код HTML. Читать подробнее.
Как исправить?
Рекомендуем оптимизировать изображения. Необходимо изменять размеры и повторно сохранять изображения, используя редактор изображений вместо того, чтобы использовать атрибуты ширины и высоты в HTML. Читать подробнее.
Как исправить?
Чтобы активировать тег, необходимо добавить его в раздел Head кода страницы, задав нужные параметры.
Что такое метатег viewport и как он используется
Как исправить?
Рекомендуем оптимизировать изображения. Необходимо изменять размеры и повторно сохранять изображения, используя редактор изображений вместо того, чтобы использовать атрибуты ширины и высоты в HTML.
Как оптимизировать изображения для мобильных устройств
Как исправить?
Рекомендуем увеличить размеры ссылок и кнопок.
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта
Как исправить?
Рекомендуем сократить код CSS, чтобы уменьшить их размер. Читать подробнее.
Как исправить?
Рекомендуем оптимизировать изображения. Необходимо изменять размеры и повторно сохранять изображения, используя редактор изображений вместо того, чтобы использовать атрибуты ширины и высоты в HTML.
Как оптимизировать изображения на сайте для мобильных устройств
Как исправить?
Рекомендуем включить сжатие для ускорения загрузки страницы. Читать подробнее.
Для ускорения требуется комплексная работа, с тестированием всех видов страниц, с использованием различных инструментов. Порой оптимизаторы ограничиваются проверкой главной страницы в Page Speed Insights. Конечно же, этого недостаточно.
Много полезной информации о разных этапах загрузки (ответ сервера, переадресация, загрузка HTML…) у реальных пользователей содержат отчеты Google Analytics.
Обнаружить описанные в статье ошибки можно и с помощью бесплатного расширения для браузеров Serpstat Website SEO Checker.
Вы увидели, какие проблемы чаще всего возникают у владельцев сайтов, и сможете предвидеть их появление у себя :) Удачи в оптимизации сайтов!
Используйте лучшие SEO инструменты
Парсинг выдачи
Парсинг выдачи Google: получите быстро все интересующие вас данные
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
Пакетный анализ ключевых слов
Ускорьте процесс работы с запросами используя пакетный анализ ключевых запросов
Проверка частотности
Быстро в удобном виде получите статистику частоты ключевых слов
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.