Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как оптимизировать изображения на сайте для мобильных устройств

Что дает сжатие картинок для мобильных устройств
Это особенно важно для пользователей мобильных девайсов, которые обычно обладают меньшей производительностью и меньшей скоростью интернета по сравнению с десктопами.
Вывод: чтобы улучшить позицию страницы и уменьшить отказы со стороны пользователей, необходимо как минимум использовать сжатие картинок для мобильных устройств. В идеале все изображения на сайте не должны мешать восприятию основной информации, нести пользу читателю и не тормозить загрузку страницы.
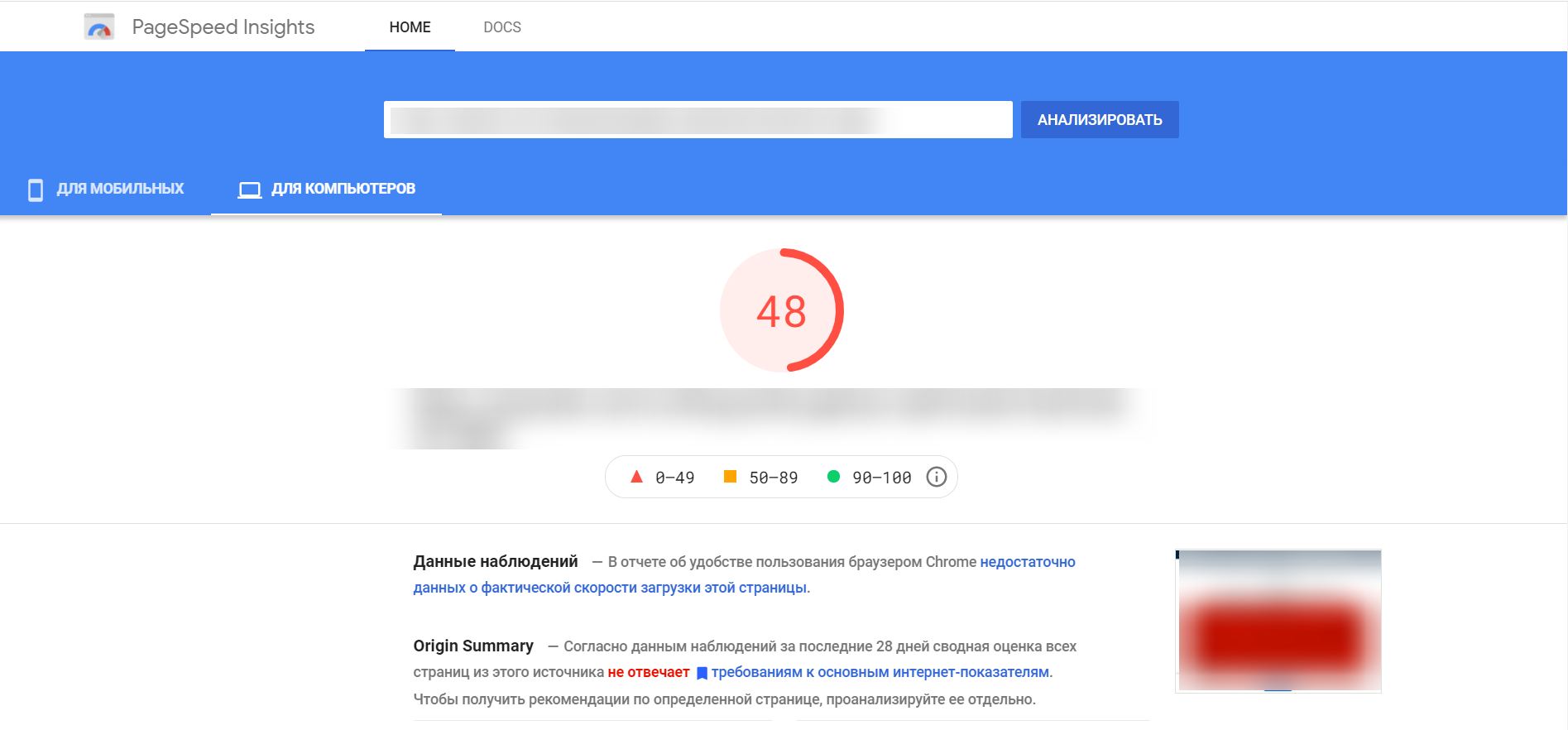
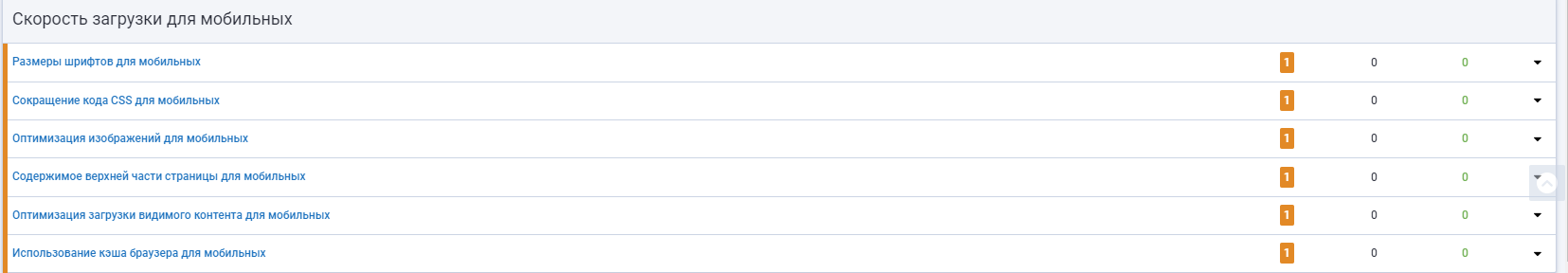
Как проверить скорость загрузки страницы на мобильных устройствах

Найти проблемы со скоростью загрузки для мобильных можно с помощью Аудита сайта Serpstat. Модуль покажет проблемные места и даст рекомендации по устранению неполадок.

Как уменьшить картинки для мобильных устройств
Представьте, что человек загружает страницу сайта на своем мобильном устройстве. Пока грузятся картинки, вставленные в разные участки статьи, текст автоматически перемещается по экрану вниз.
При прокрутке страницы пользователь случайно может еще и нажать на ссылку, которая передвинется с другой части страницы. В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
Какие форматы изображений используют на сайтах
На разных площадках можно встретить стандартные форматы картинок:
- JPEG — фотографии, изображения с плавными переходами цветов;
- GIF — простые логотипы, знаки, графики, диаграммы и анимации;
- PNG — знаки, логотипы и графики с большим количеством оттенков;
- SVG — индивидуальные разработки логотипов и картинок в векторном виде.
Все указанные форматы поддаются сжатию при помощи онлайн-инструментов и стационарных программ, а также добавления запросов в HTML-коде сайта.
Способы сокращения веса изображений
Чтобы уменьшить формат, можно сразу загружать миниатюры картинок с возможностью увеличения до максимального размера при нажатии. Проще всего это сделать через плагины, например, Lightbox для WordPress.
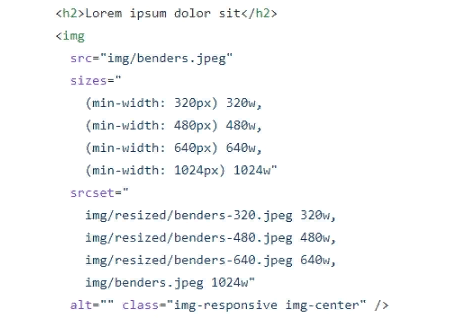
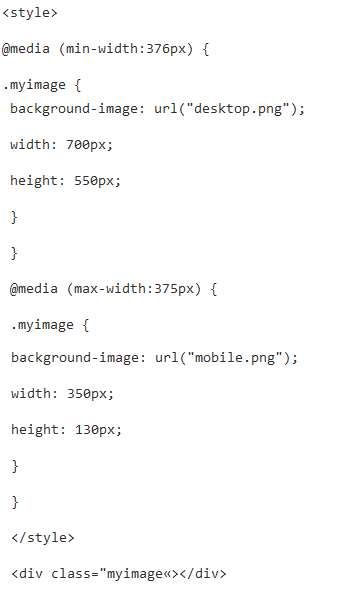
Также можно задать размер картинки в HTML с помощью запроса:


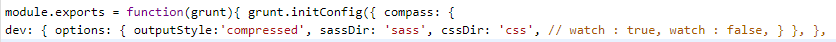
- сначала необходимо собрать все стили:

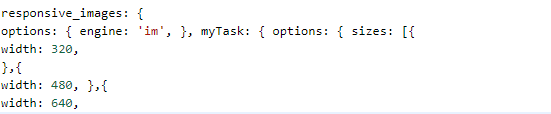
- уменьшить изображения с указанием желаемого размера:

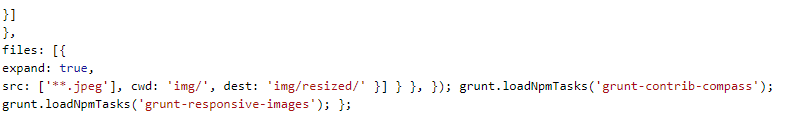
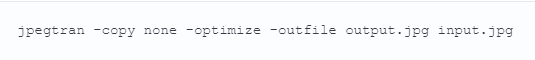
- сжать и переместить картинки в другую директорию:


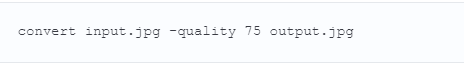
- ImageMagic задает параметр качества для сжатия.

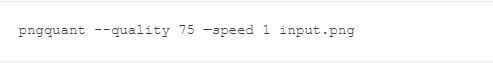
- PngQuant сжимает картинку через уменьшение количества оттенков. В результате немного ухудшается ее качество;

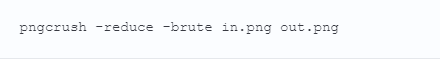
- PngCrush сжимает картинку и не влияет на ее качество.



Что такое адаптивный дизайн RWD
RWD избавляет от потребности в создании нескольких версий сайта. По факту адаптивный дизайн полезен только при использовании современных устройств с высоким уровнем производительности.
После настройки RWD картинки автоматом меняют свой формат в пределах экрана. Но вес изображений на сервере остается прежним. Пользователь с мощным устройством и быстрым интернетом разницы не ощутит.
Если человек зайдет на сайт с простого смартфона через медленный интернет, — ему придется ждать полной загрузки изображений, фонов, значков и логотипов с сервера. Значит, придется все равно уменьшить картинки для мобильных вручную.
Заключение
- уменьшение формата;
- сжатие размера;
- кэширование;
- объединение иконок в CSS-спрайты.
Если не изменить размер картинки в HTML, вес страницы останется по-прежнему большим. Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Для автоматического сжатия картинок используйте онлайн-сервисы и серверные команды. Также можно использовать эффект постепенной загрузки Lazy Load: текст отображается сразу, а картинки подгружаются по мере прокрутки страницы.

| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
