Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как внедрить на сайте микроразметку Twitter Card

Какие есть типы Twitter Cards?
Зачем нужна настройка разметки Twitter Card
Основные теги разметки Twitter Card
Как добавить микроразметку Twitter Card автоматически
- Плагин Yoast SEO для WordPress
- Плагин All in One SEO Pack для WordPress
- Как добавить разметку без плагинов?
FAQ
Заключение
Что такое микроразметка Twitter Card
Хотя ссылки из соцсетей не добавляют веса ресурсу, это не значит, что они не способствуют продвижению сайтов. Ссылки на сайт, которые размещают пользователи в своих аккаунтах, считаются упоминанием для поисковых роботов. Во время анализа структуры сайта это можно увидеть.
Твиттер имеет несколько иную микроразметку, чем другие социальные сети, однако использует похожие теги с Open Graph. Это позволяет избежать дублирования. Тем более, когда краулер Twitter Bot не находит разметки Twitter Card, он исходит из данных, которые структурировала Open Graph.
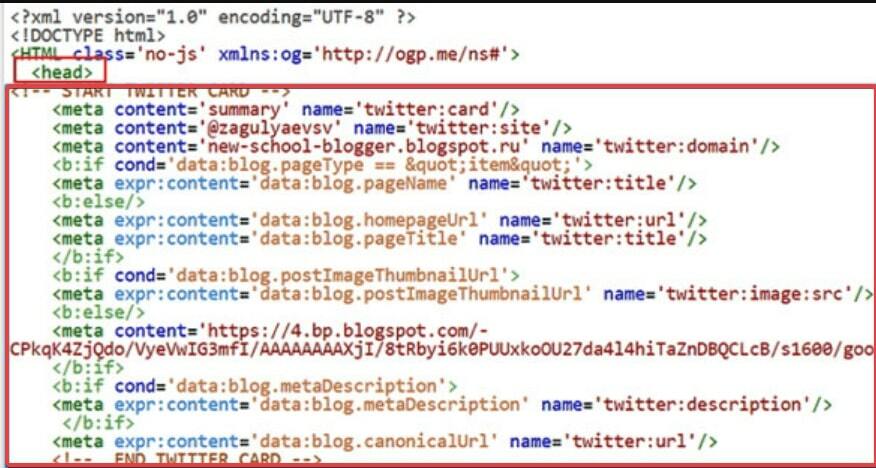
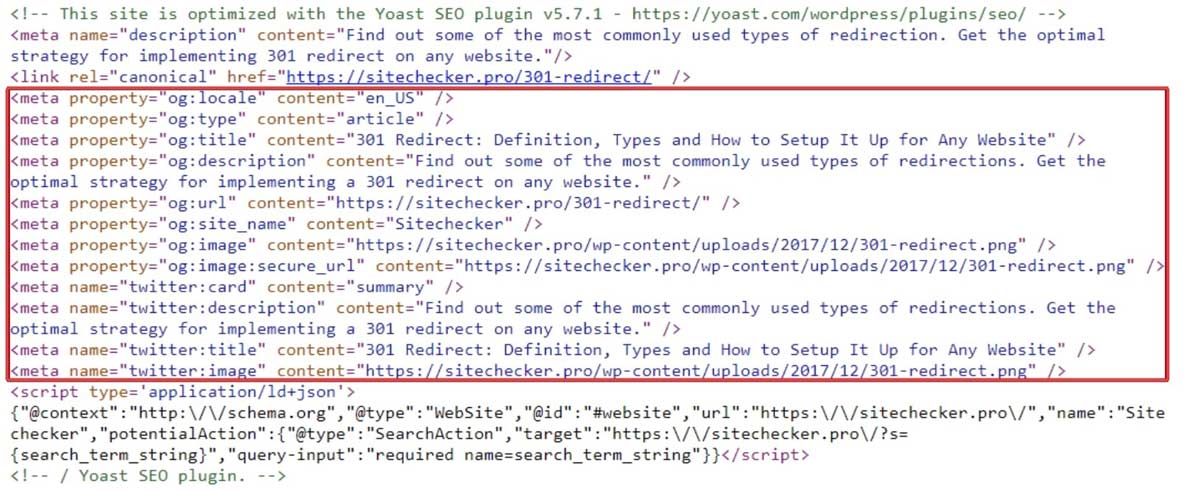
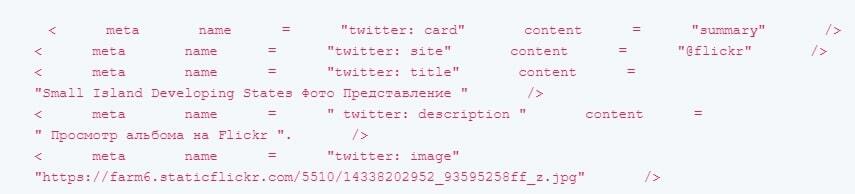
Так выглядит разметка Twitter Card:



Какие есть типы Twitter Cards?
- Summary Card — стандартная карточка, которая содержит заголовок, описание и картинку;
- Summary Card with Large Image — карточка, в которой основной акцент делается на изображении;
- Photo Card — фотокарточка;
- Product Card — карточка товара, которая предназначена для онлайн-магазинов;
- Gallery Card — небольшая галерея, которая содержит четыре изображения;
- Player Card — карточка для видео со встроенным плеером, для использования необходимо пройти модерацию в Twitter, доступно только для сайтов с https-протоколом;
- App Card — карточка для мобильных приложений;
- App Installs and Deep-Linking — карточка для установки или перехода на конкретную страницу приложения.
Зачем нужна настройка разметки Twitter Card
Основные теги разметки Twitter Card
- twitter:card — необходимый элемент, который сообщает системе, к какому типу относится карточка. Обычно по умолчанию пишут «summary»;
- twitter:creator — тег, в котором указывается твиттер автора поста или сайта;
- twitter:site — необязательный элемент, который прикрепляет твит к конкретному пользователю социальной сети, к его автору;
- twitter:title — необходимый элемент, чтобы прописать заголовок. Максимальный объем — 70 символов;
- twitter:description — описание или краткий анонс. Необязателен, должен отличаться от twitter:title. Объем не может превышать 200 символов;
- twitter:image — позволяет разметить изображение, которое будет выведено в сниппете. Здесь необходимо указать URL-адрес картинки с размером не менее 144x144, пропорциональным соотношением сторон 1:1. Максимально допустимый размер — 4096x4096 пикселей, вес — до 5 мегабайт. Форматы: JPG, PNG, WEBP, GIF;
- twitter:image:alt — в теге можно кратко описать содержимое картинки.

Не рекомендуется для Твиттера использовать общие изображения: логотип, фотокарточку автора, иную визуализацию, охватывающую сразу несколько страниц веб-сайта. Делайте интересные иллюстрации, которые будут интриговать или дополнять запись.
Полный список рекомендаций находится в справочной Твиттера для разработчиков.
Вы также можете самостоятельно заключить в теги определенные данные со страниц сайта, вручную. Для этого найдите в корневой папке сайта файл index.php и пропишите в нем нужный код, один раз для всех страниц. Микроразметка для Твиттера используется вместе с Open Graph, поэтому располагают их обычно рядом.
Как добавить микроразметку Twitter Card автоматически
Для сайта на WordPress такая функциональность есть у популярных плагинов для SEO оптимизации — Yoast, All in One SEO других. Перед внедрением разметки Twitter Card следует включить разметку Open Graph.
Для CMS OpenCart можно использовать в этих целях модуль Open Graph Meta. Для Joomla можно использовать Tweet Cards. А для Bitrix разработан модуль Open Graph и Twitter Cards.
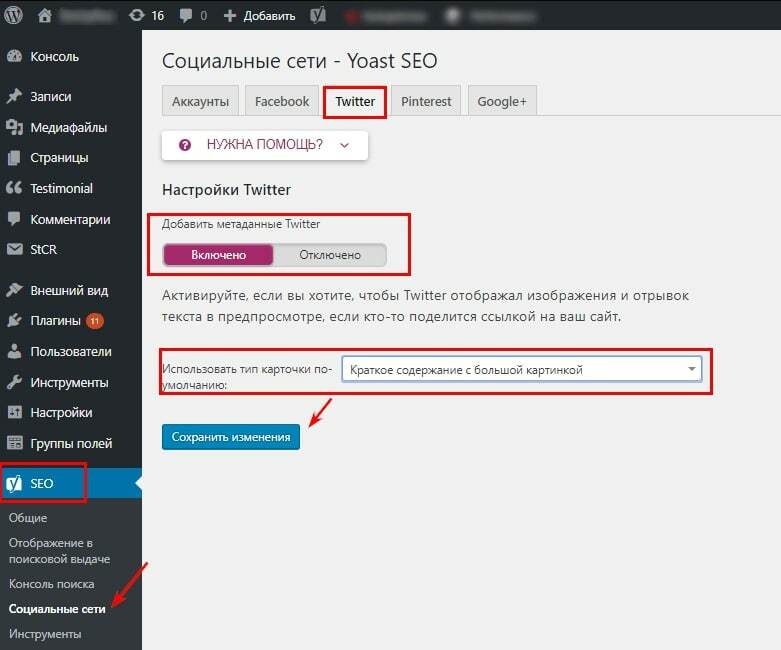
Плагин Yoast SEO для WordPress
Все проделанные действия отмечены на скриншоте ниже:

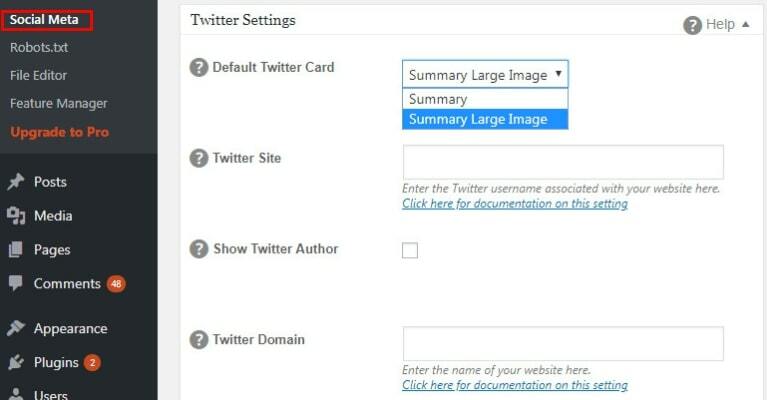
Плагин All in One SEO Pack для WordPress
В настройках для Твиттера укажите тип карточки, который может быть кратким описанием («Summary») или описанием, сопровождаемым крупной картинкой («Summary Large Image»). Если вы хотите связать пост с его автором, то укажите это в поле «Show Twitter Author». Также плагин позволяет указать название сайта и связанный с веб-сайтом аккаунт.

Как добавить разметку без плагинов?
<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@ссылка на аккаунт компании в Твиттере">
<meta name="twitter:creator" content="@название производителя">
<meta name="twitter:title" content="Название товара">
<meta name="twitter:description" content="Описание продукта">
<meta name="twitter:image" content="Ссылка на изображение товара">
<meta name="twitter:data1" content="Цена продукта">
<meta name="twitter:label1" content="Price">
<meta name="twitter:data2" content="Цвет товара">
<meta name="twitter:label2" content="Color">
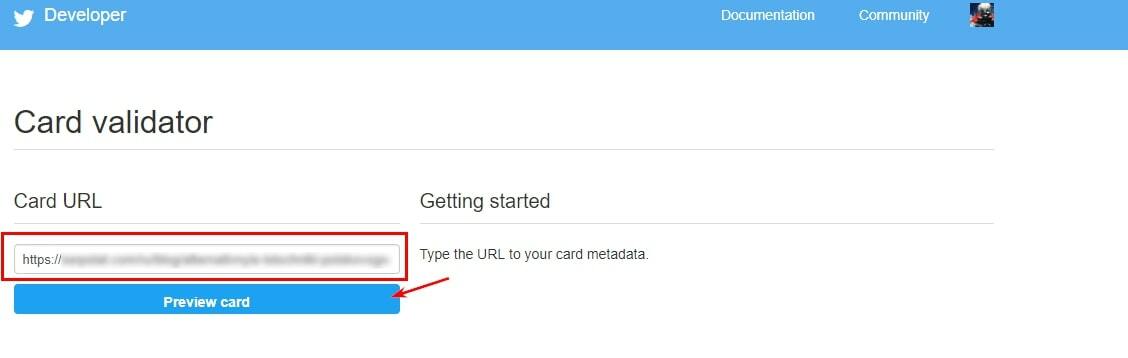
После этого проверьте добавленный код, указав URL страницы товара, с помощью валидатора.
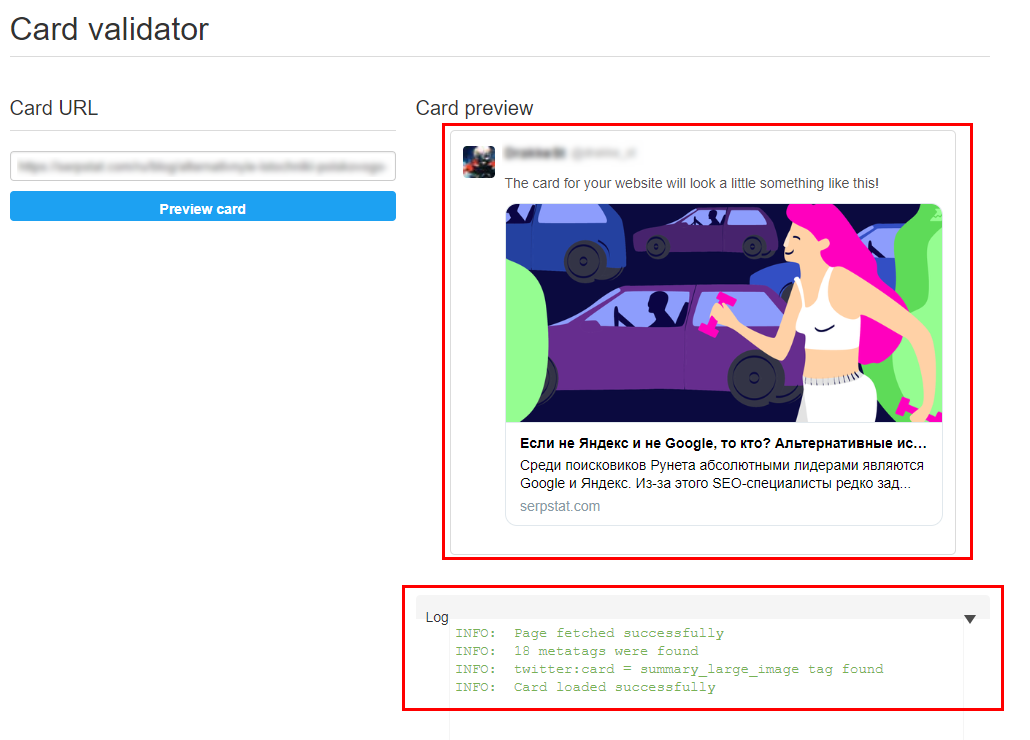
Как проверить корректность разметки


FAQ
Twitter cards влияют на SEO?
Twitter Cards влияют на отображение постов в Твиттере и обеспечивают их привлекательный вид. Напрямую вес сайта не увеличивается благодаря ссылкам в соцсетях, однако они привлекают дополнительный трафик, побуждают пользователей делиться контентом сайта со своими друзьями и способствуют росту узнаваемости бренда.
Как указать несколько изображений в twitter cards?
Чтобы добавить в пост Twitter несколько изображений, подходит карточка Gallery Card, в которой можно использовать мини галерею из 4 картинок. При этом для картинок необходимо использовать теги twitter:image0, twitter:image1, twitter:image2 и т.д.
Можно ли использовать Open Graph для twitter cards?
Разметка Twitter Cards основана на стандарте Open Graph, однако имеет некоторые отличия. Open Graph подходит для постов ВКонтакте и Facebook. Twitter одновременно понимает теги Twitter Cards и Open Graph, благодаря чему удается избежать дублирования тегов.
Заключение
В результате вы получите предпросмотр твита, оцените и отредактируете его вид в ленте пользователя.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
