Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как ускорить загрузку верхней части страницы сайта

Каким должен быть header для сайта
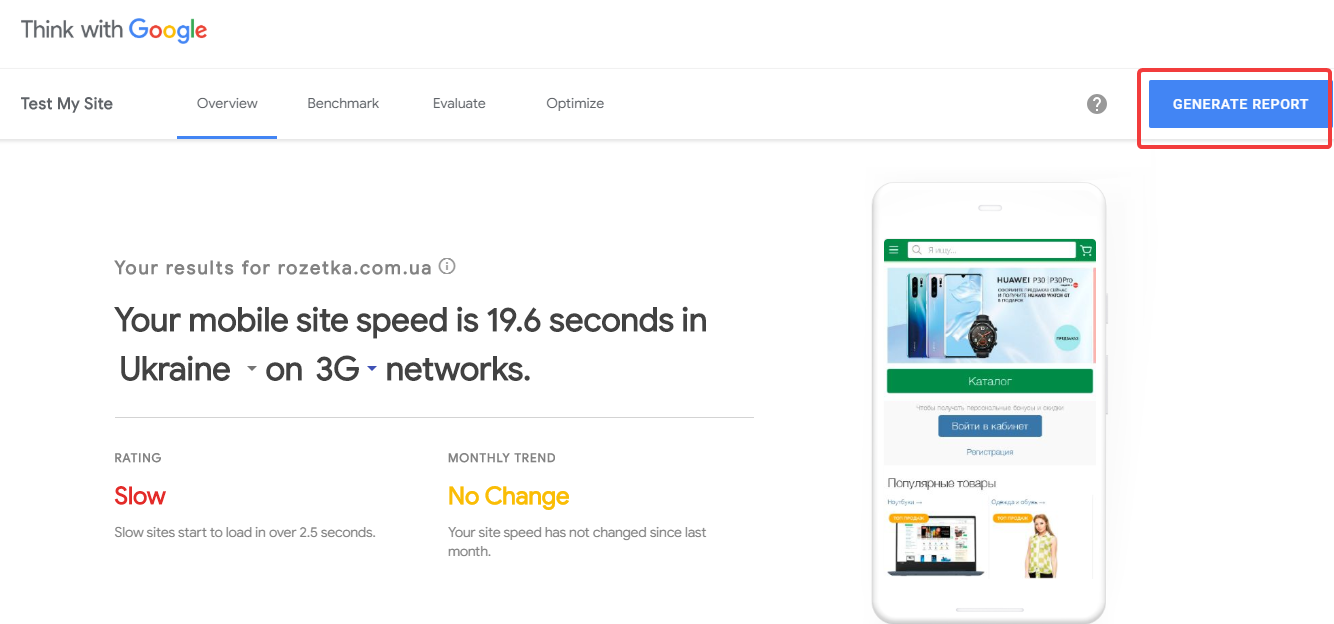
Однако мобильные страницы по состоянию на 2018 год грузятся, в среднем, 15 секунд. По этой причине большинство сайтов теряют клиентов из-за слишком медленной загрузки мобильной версии.
Именно поэтому так важно, чтобы весь контент, расположенный на первом экране, — области, которую видит пользователь без скролла вниз, — быстро загружался. Хедер сайта попадает в эту область, соответственно, его необходимо составлять так, чтобы это не замедляло загрузку страниц.
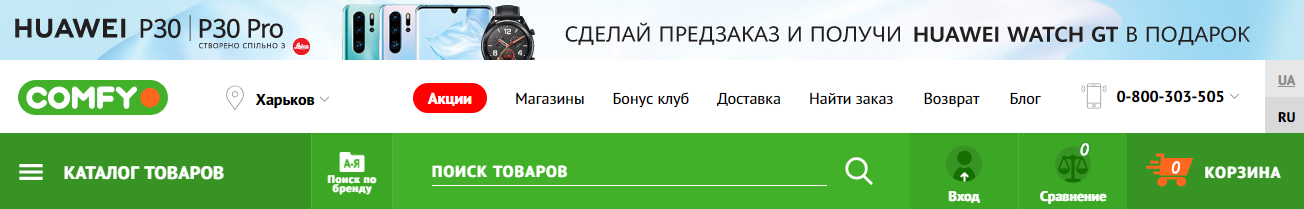
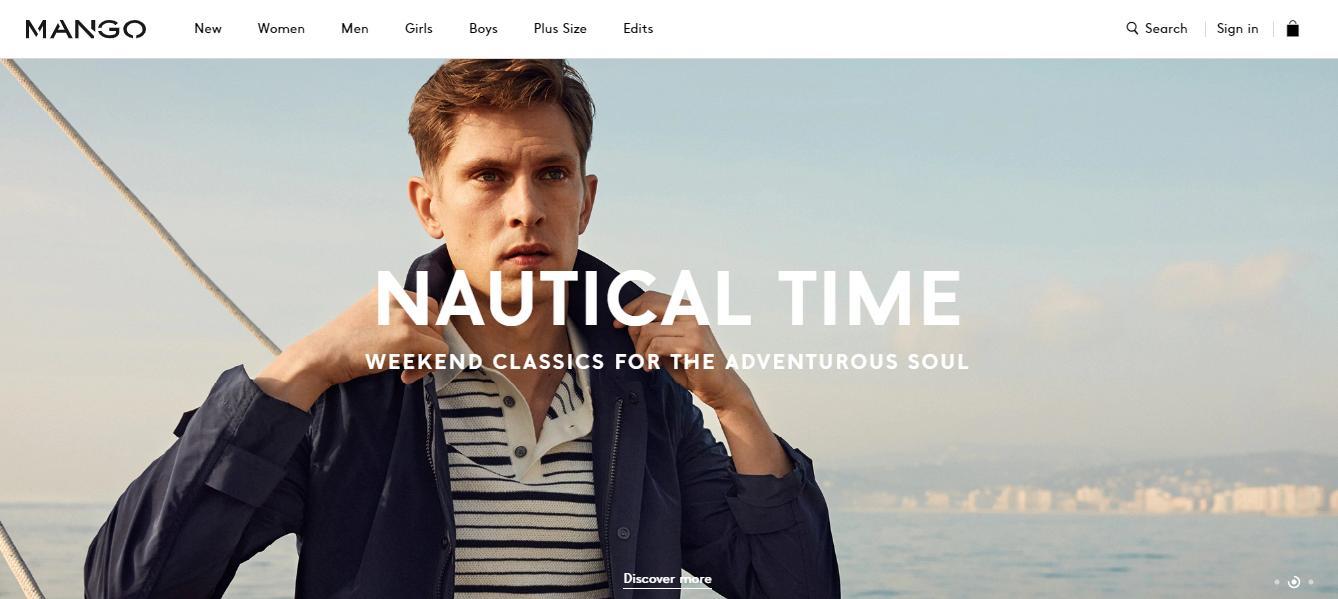
Для коммерческих проектов в хедер сайта обычно добавляют следующую информацию:
- основное меню;
- логотип и рекламный слоган компании;
- контакты — обязательно телефоны, можно также указать e-mail, мессенджеры, группы в соцсетях;
- режим работы;
- тематическое изображение либо рекламный баннер — необходимо учитывать формат и размер картинки, чтобы она не замедлила скорость загрузки;
- ссылки на разделы с условиями доставки, оплаты, возврата и гарантийного обслуживания;
- ключевые конверсионные кнопки — заказ обратного звонка либо подписка на новости:



Загрузка header сайта: способы ускорения
Загрузка JS-скриптов в последнюю очередь
Реализовать это можно с помощью специальной библиотеки extsrc.js, разработанной специалистами Google, чтобы обеспечить загрузку всех скриптов только после того, как страница загружена и показана пользователю. Сначала необходимо загрузить данный скрипт на свой сервер и подключить его в HTML-коде страницы. После этого добавить все скрипты в формате:
<script extsrc="url/some-js-file.js"></script>Для тех скриптов, в которых однозначно не используется метод document.write, можно использовать asyncsrc="url/some-js-file.js", чтобы еще больше ускорить загрузку.
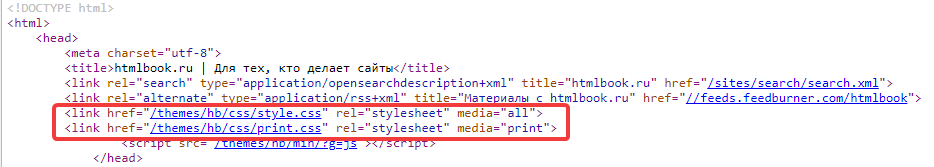
Перенос CSS-файлов

Удаление ненужных плагинов и сокращение кода

Оптимизация подключенных шрифтов
- Не нужно загружать большое количество шрифтов, а для каждого из них желательно ограничивать число доступных вариантов стиля;
- рекомендуется разделять шрифты на поднаборы;
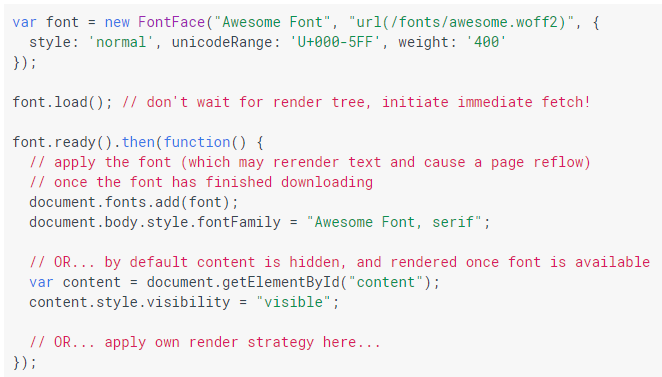
- продуманная загрузка оптимизированного шрифта позволяет увеличить скорость обработки страницы. Чтобы ускорить отрисовку шрифта, можно использовать интерфейс сценариев Font Loading API, который позволяет изменять первоначальные настройки отложенной загрузки:

Какие изображения использовать в шапке сайта
Для растровых картинок без сильной детализации подойдет формат JPEG2000, который обеспечивает наилучшее качество изображений при компрессии. Если необходимо добавить картинку с большим количеством деталей либо прозрачным фоном, используют PNG. Для векторных изображений подходит формат SVG, который можно сжимать с помощью GZIP. Анимированные изображения сохраняются с расширением GIF.
Уменьшить размер изображения можно с помощью очистки от цифрового мусора — лишних метаданных, а также сжатия файла либо смены его формата. Сделать это можно в различных онлайн-инструментах, например, сервис от Google Squoosh.app:

Плагины для ускорения загрузки ресурса




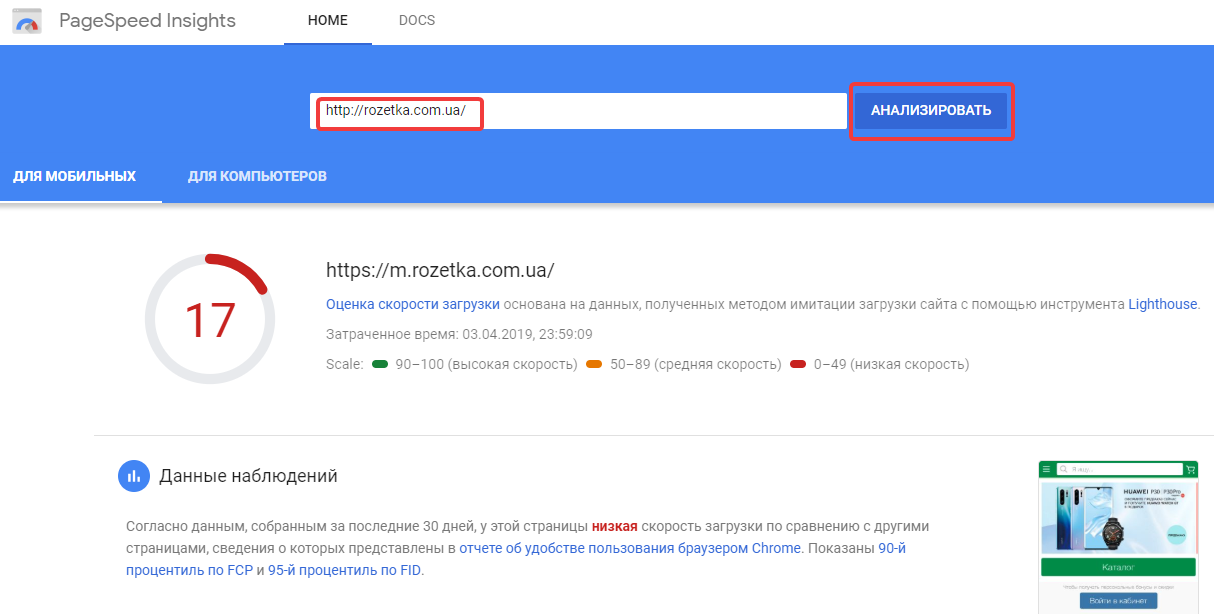
Как проверить скорость загрузки сайта



Заключение
 " title = "Как ускорить загрузку верхней части страницы сайта 16261788260640" />
" title = "Как ускорить загрузку верхней части страницы сайта 16261788260640" /> | Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
