Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Полный гайд по оптимизации картинок на сайте


Почему так важно оптимизировать картинки?
Они сводятся к улучшению качества контента в результатах поиска и удовлетворению запросов пользователя. Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
После появления в SERP Google расширенного сниппета, стало очень просто попасть на первую страницу с помощью картинок. Причем часто встречаются ситуации, когда картинка показывается вместе с контентом конкурирующего сайта.
Появляется шанс увеличить видимость и узнаваемость сайта с помощью картинок. Чтобы попасть в такие результаты, нужно провести комплексную оптимизацию изображений. Важно помочь поисковым системам правильно анализировать содержимое картинки.
Каковы основные требования к созданию картинок?
Формат изображений
JPEG — используйте этот формат для фото;
PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами :)
Качество
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.

Размер и вес изображений
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
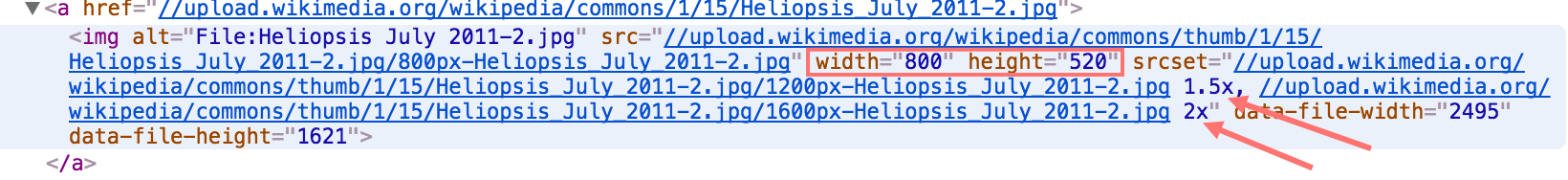
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
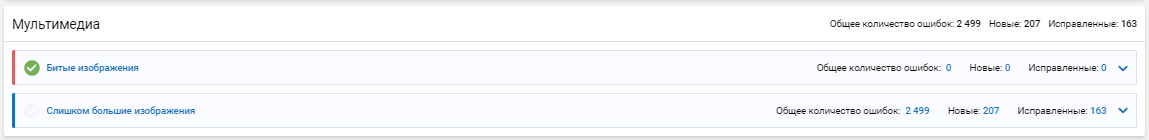
Проверить размер и вес картинок можно с помощью инструмента «Аудит сайта» Serpstat. Сервис покажет список ошибок, которые сгруппированы по приоритету важности. Чтобы посмотреть все страницы, которые лучше сжать, перейдите в блок «Мультимедиа», в нем собраны страницы с битыми и слишком большими изображениями.
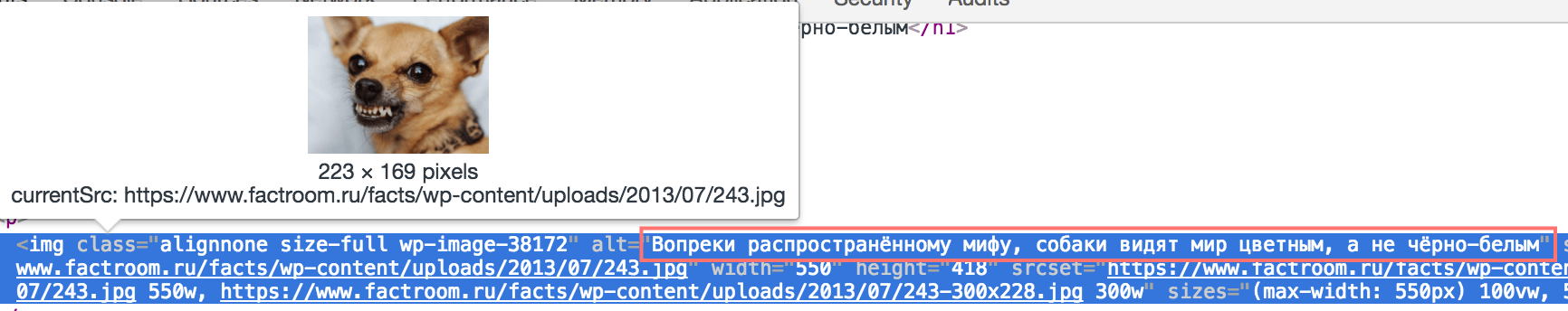
Для быстрого анализа изображений на одной странице можно воспользоваться расширением Serpstat Website SEO Checker.


Размещение картинок


Как уменьшить вес фотографии без потери качества?
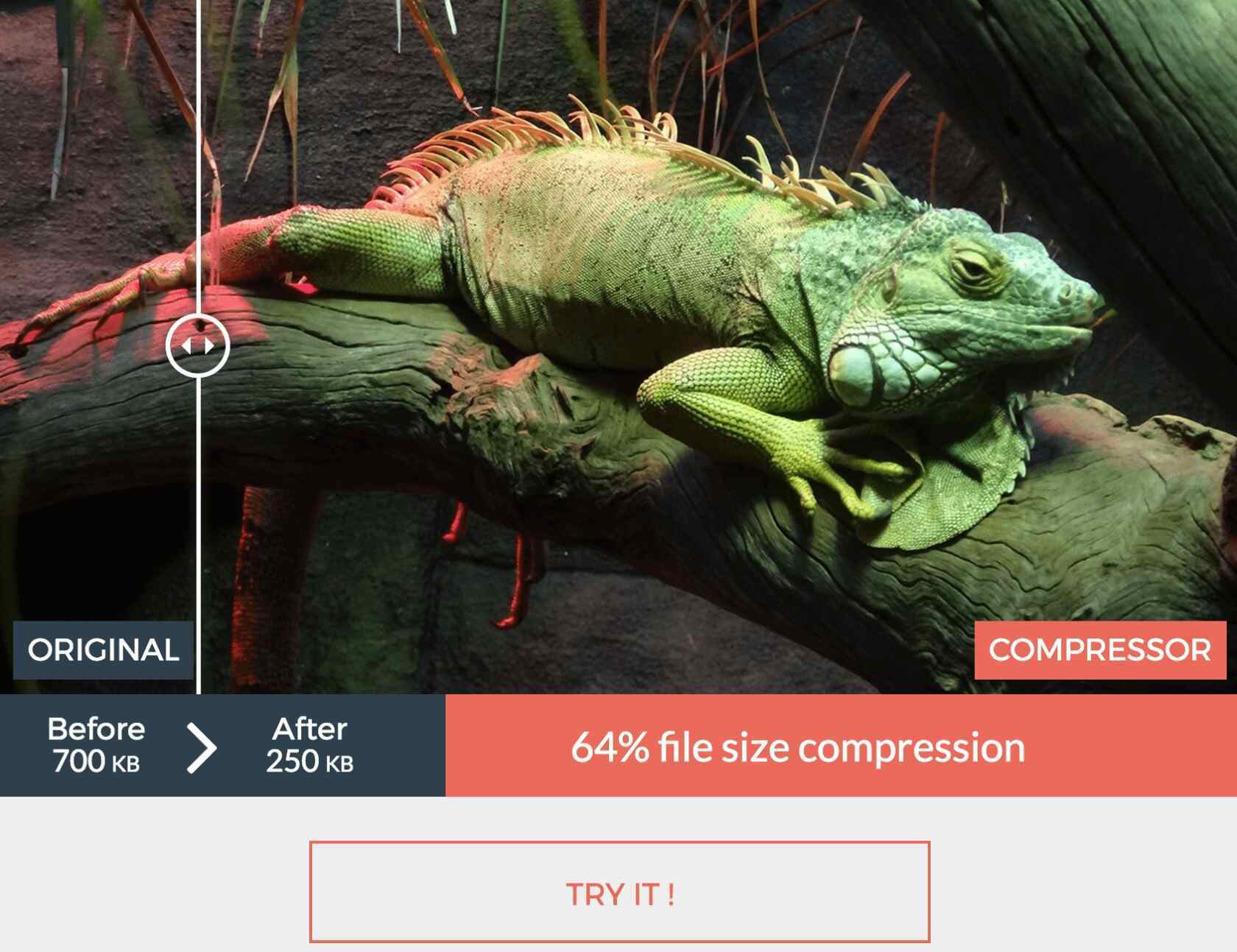
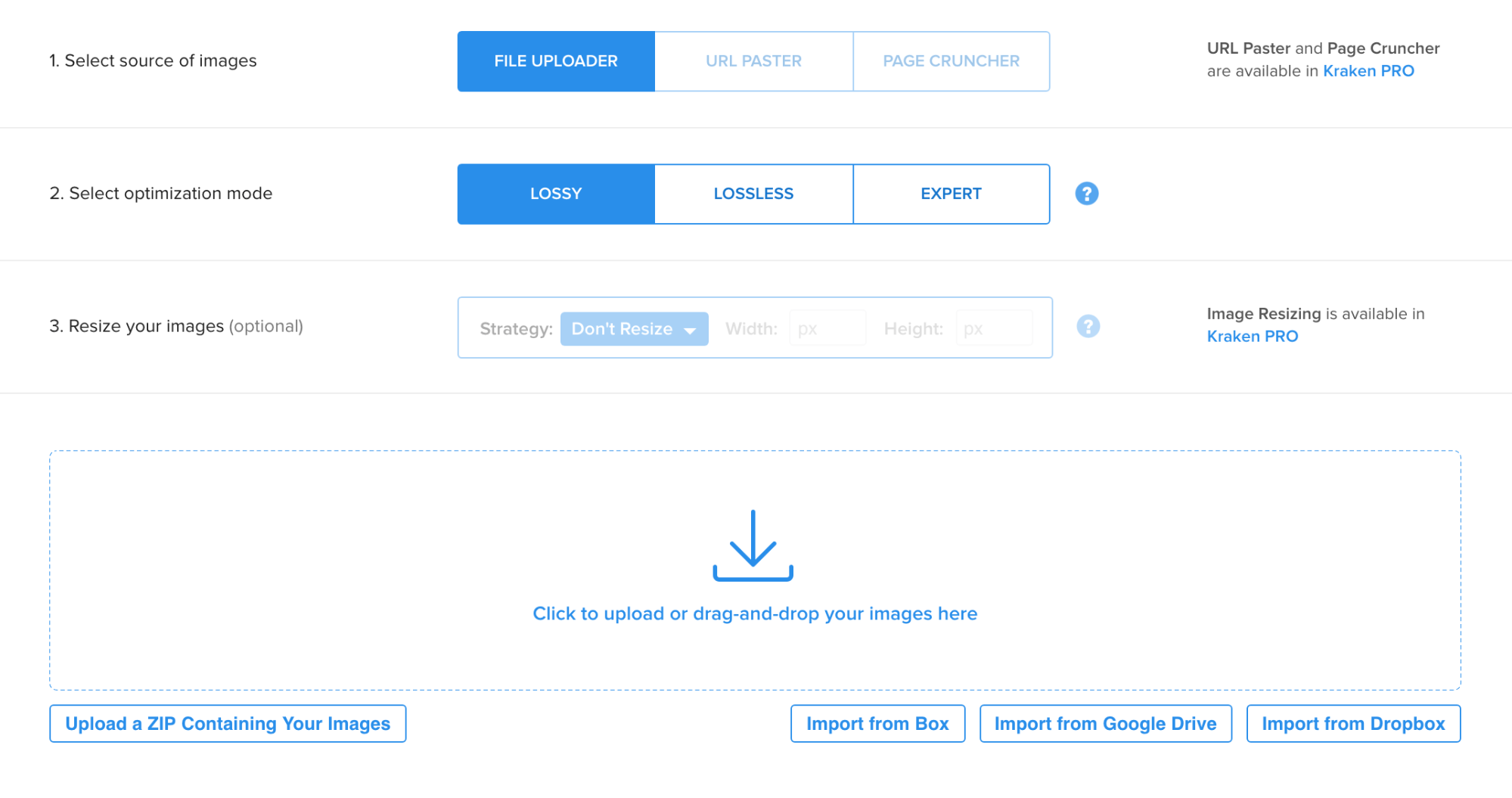
1. Compressor — это бесплатный сервис, но есть лимит по размерам загруженного файла в 10MB. Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.

Также сервис предлагает ряд полезного функционала по оптимизации графики, такие как изменения размера изображений, API для веб-ресурсов и плагины для платформ WordPress и Magento.

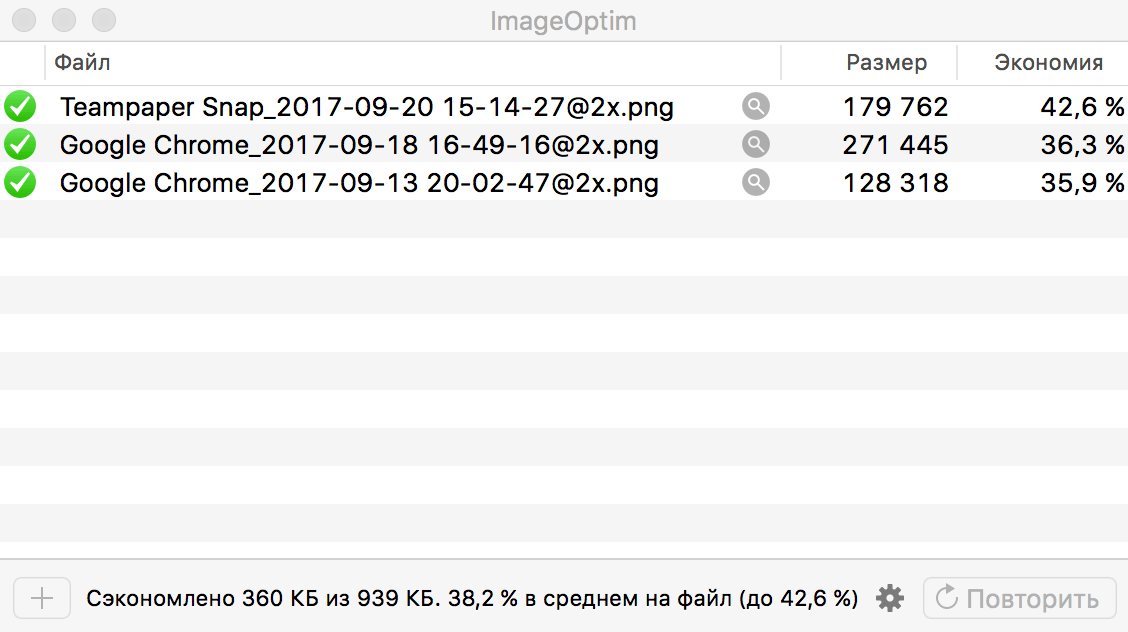
3. Есть решение в виде программного обеспечения ImageOptim для Mac, который по умолчанию работает без потерь и снижения качества.
ImageOptim может уменьшить размер фотографии онлайн для форматов JPEG, SVG, GIF и PNG. Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.

4. Сжатие на сервере
Gzip: Настройте веб-сервер для сжатия JPEG-файлов в формат Gzip.
PageSpeed: Для Nginx и Apache доступен модуль PageSpeed для сжатия данных на уровне сервера. Рекомендации по установке здесь.
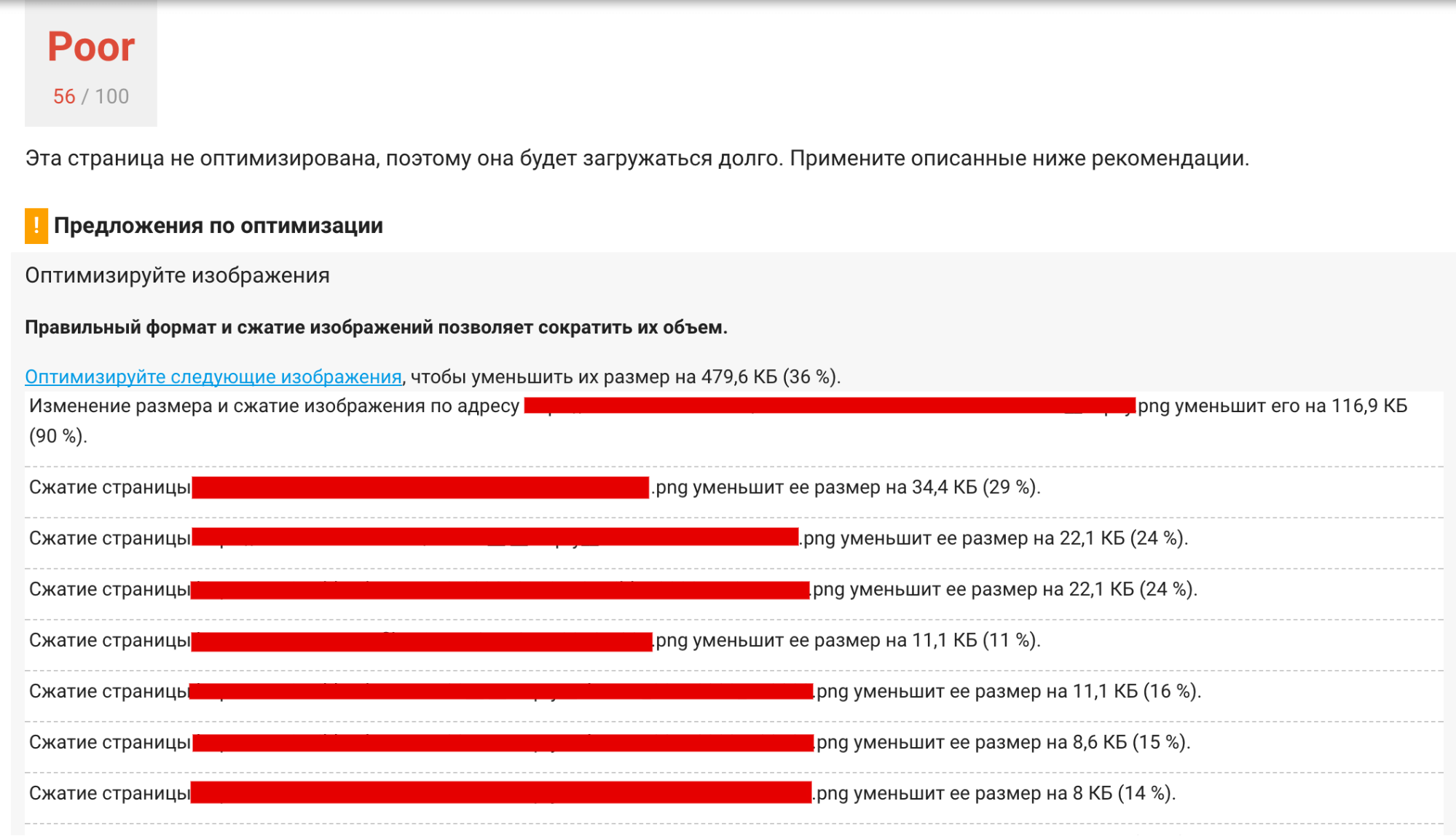
Для отслеживания и анализа размера изображений рекомендую использовать онлайн-инструменты Pingdom и PageSpeed Insights. Имеет смысл использовать оба варианта, но если вам нужно сосредоточиться на одном, все же лучше полагаться на Google Pagespeed Insights.
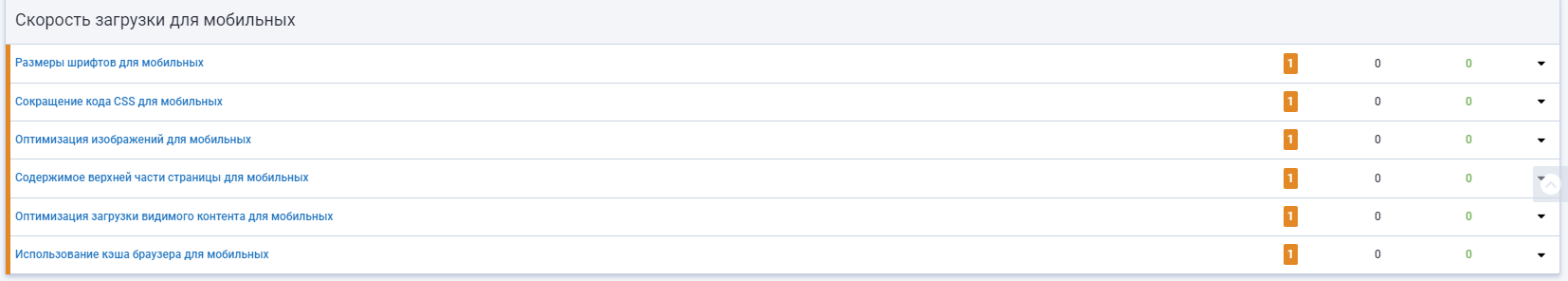
Поскольку Google — это тот, кто сканирует контент и оценивает рейтинг вашего сайта. Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.


Как оптимизировать картинки на странице?
Название файлов

Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Например, если вы работаете с интернет-магазином и у вас есть страница, посвященная GoPro 5, то в имени картинки должна быть фраза, описывающая конкретно эту модель, а не GoPro в целом. В таком случае, лучшим именем файла будет «go-pro-hero-5-black-front.jpg».
Хранение
Например, example.com/images/clothes/blue-jeans.jpg.
Расположение
Также не размещайте важную информацию на изображении, поскольку браузер не сканирует текст на картинках, и таким образом не поймет ее суть.

Бэклинки
Текст анкора должен совпадать с содержанием картинки.
Например, построить ссылку на страницу с фотографиями интерьеров, можно так:
<a href="https://example.com/ interior/office-design.jpg"> Фото дизайна интерьера офиса</a>
Метатег «Alt»
- Если изображение по какой-то причине не загружается, вылезает альтернативный текст, объясняющий, что такое изображение.
- Скринридеры используют тег alt для того, чтобы объяснить содержимое картинок для людей с ослабленным зрением.
- Поисковые роботы используют текст alt, чтобы правильно индексировать изображение, а затем на основе этой информации определять наилучшее изображение для запроса пользователя.
Подготовим пример alt для этой картинки с тортом (надеюсь, вы не очень голодны) ↓
<img alt="торт" src="https://example.com/cake.jpg" width="947" height="591">
или
<img alt="шоколадный торт со сливочным сыром украшенный ягодами и шоколадной глазурью" src="https://example.com/cake.jpg" width="947" height="591">
Конечно, второй :) Он максимально описывает картинку.

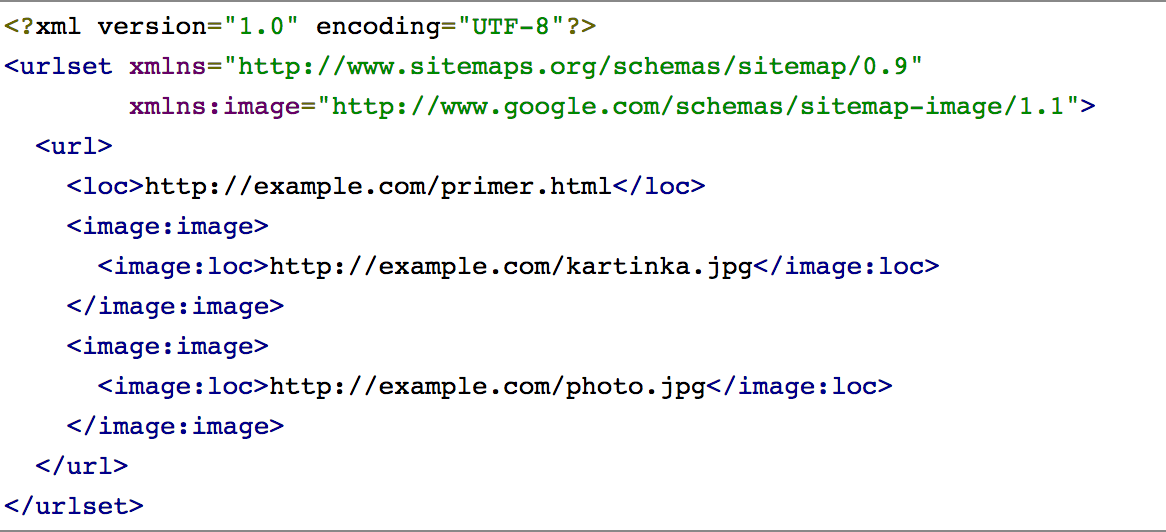
Sitemap

При этом пропишите соответствующую строку в файл robots.txt для Googlebot — файл sitemap.xml, в котором содержатся ссылки на обе карты страниц и изображений.
Пример:
User-agent: Googlebot
Sitemap: https://example.com/sitemap.xml
Микроразметка
Уникальность
Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Или можно посмотреть была ли такая картинка ранее проиндексирована в поисковых системах. Например:

Где искать картинки?
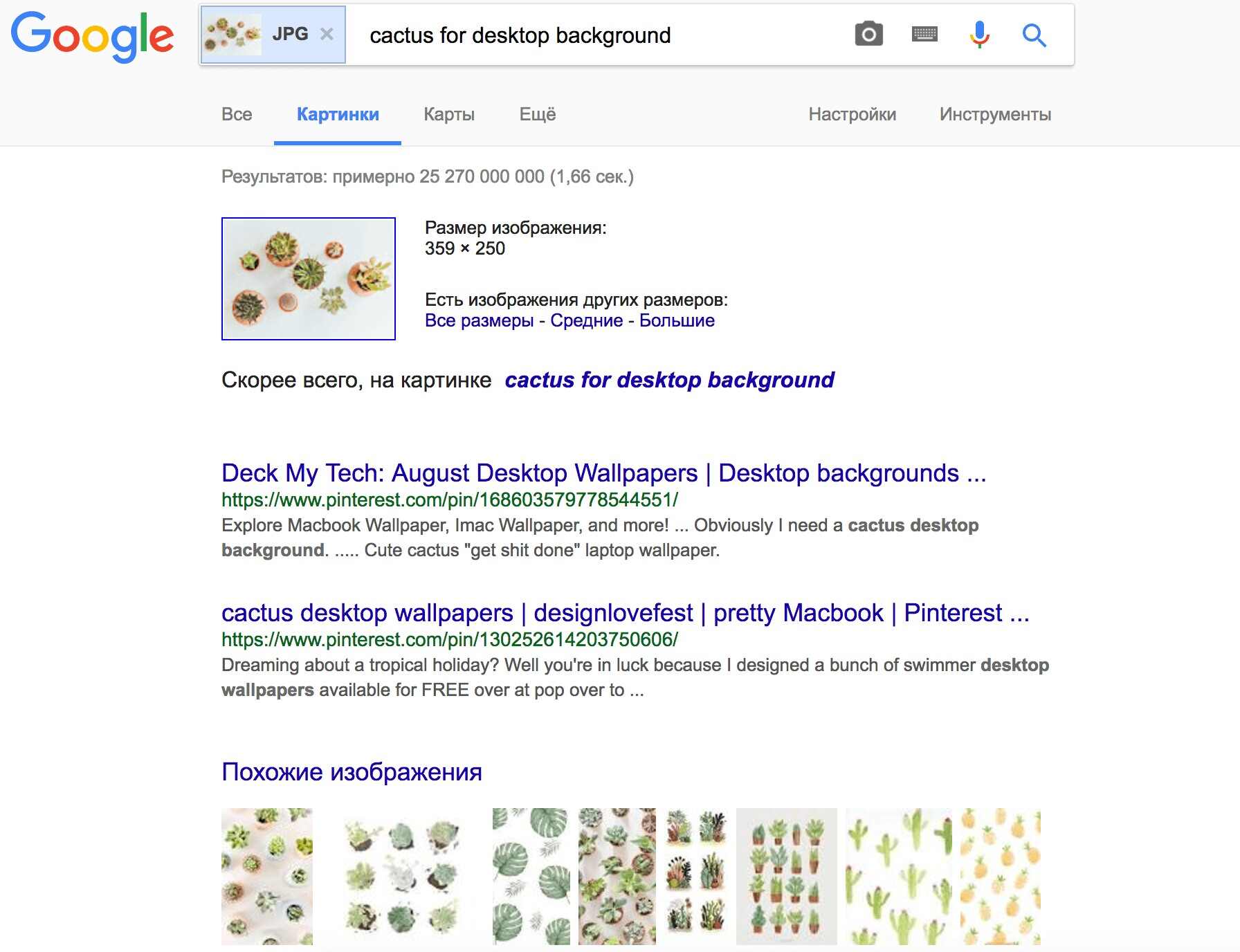
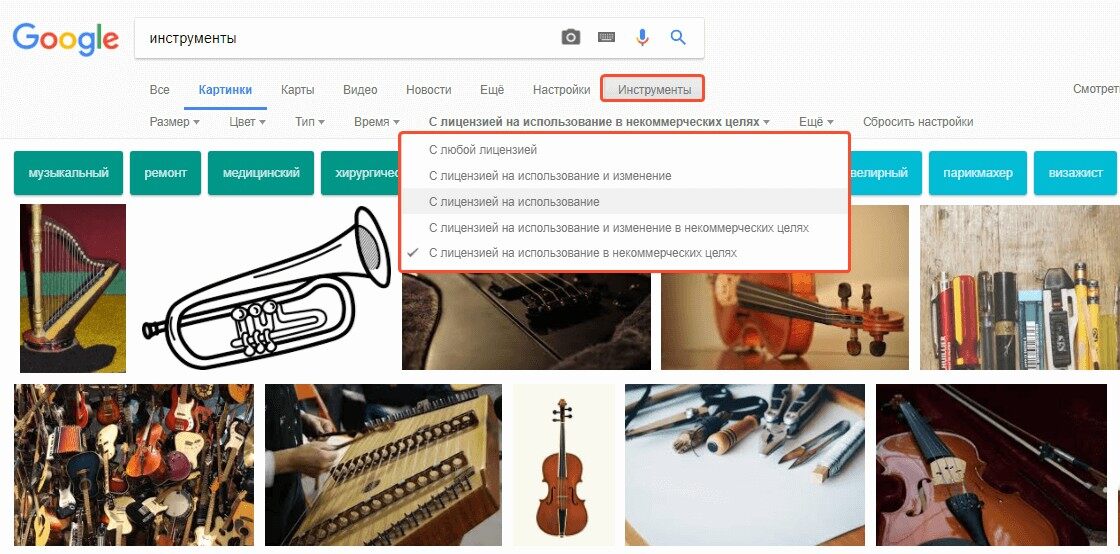
Поиск Google
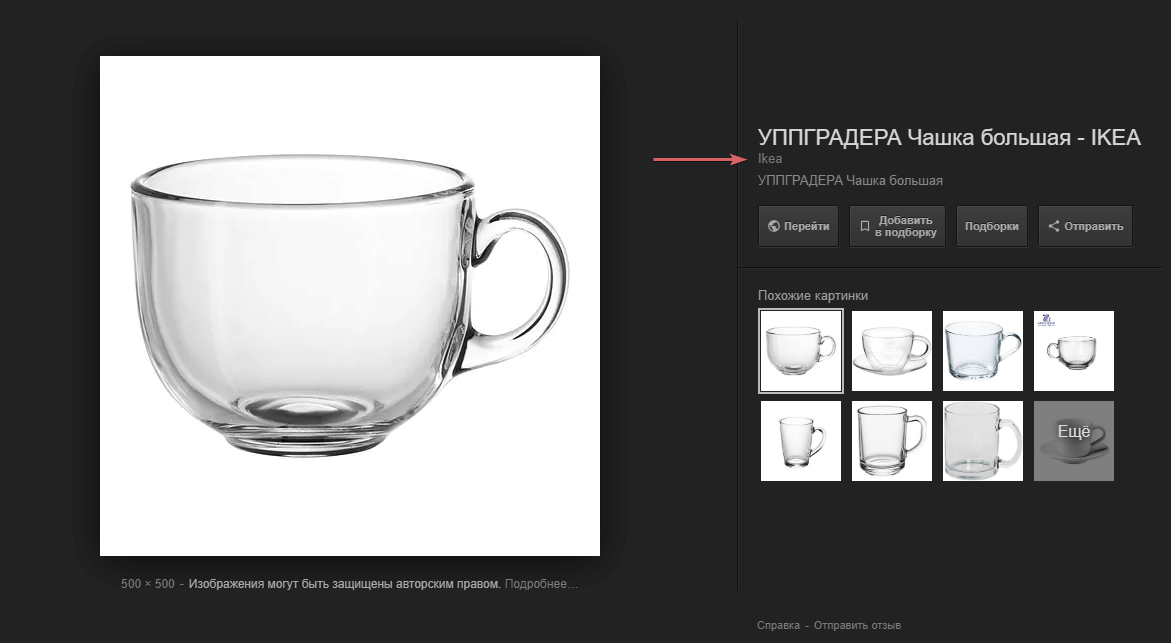
Самый простой способ — использовать поиск Google по изображениям. Обратите внимание, что Google показывает изображения с разрешением и без разрешения на использование.
Фильтруем так:

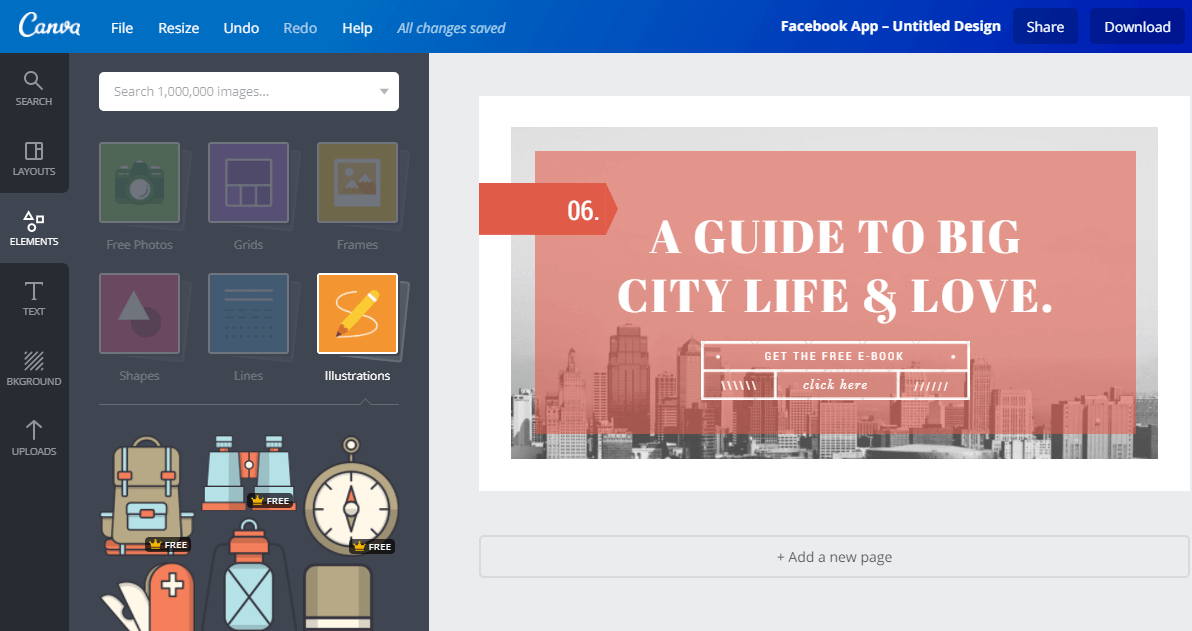
Ищите картинки в бесплатных фотобанках и улучшайте их с помощью фоторедакторов

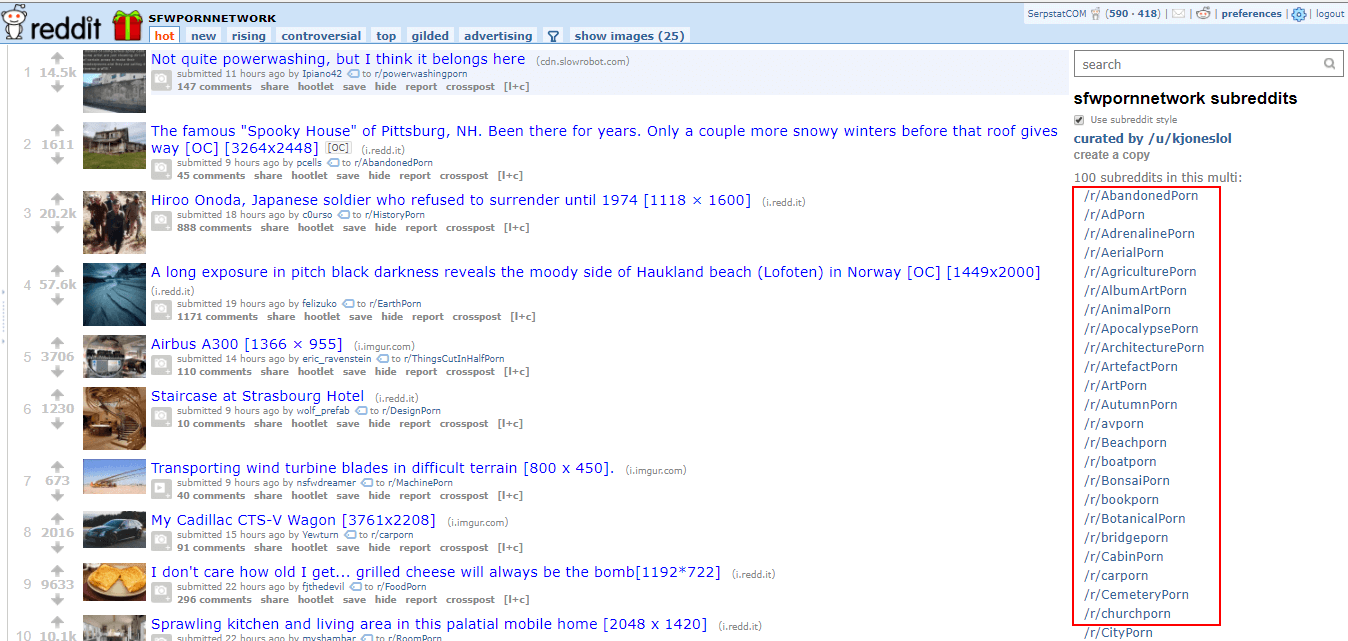
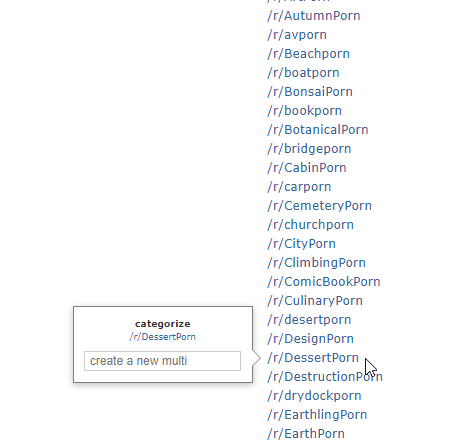
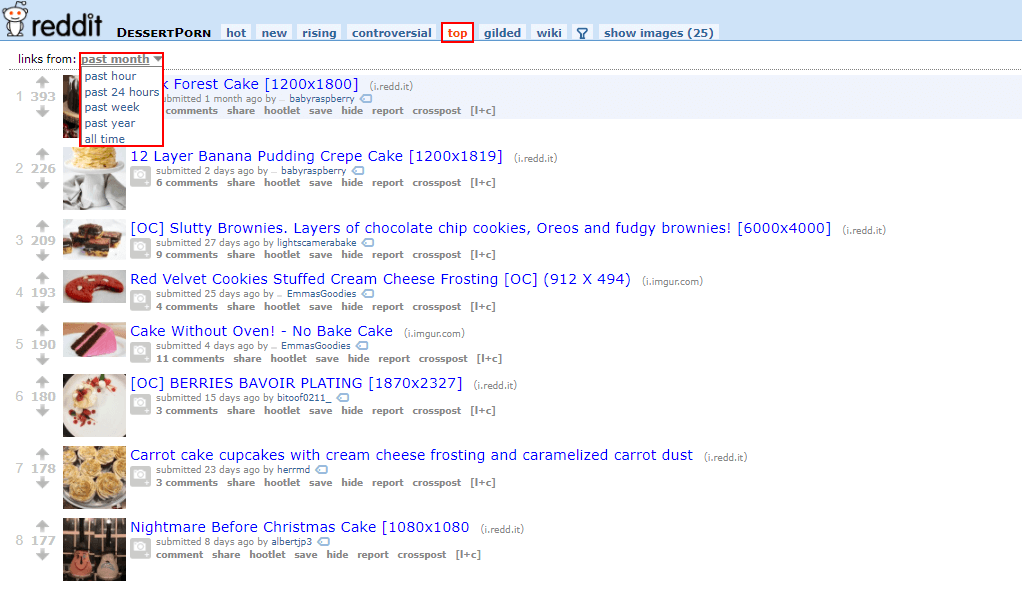
Reddit


- Ставим сортировку по популярности. По умолчанию стоит «Топ за все время», советую так и оставить.

- Выберите картинку.

Выводы
1. Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
2. Укажите размер видимой области изображения на странице.
3. Добавляйте на сайт уникальные и полезные изображения.
4. Используйте инструменты для сжатия изображений.
5. Оптимизируйте картинки с помощью тега alt.
6. Добавьте карту сайта для изображений.
7. Внедрите микроданные для изображений.
8. Загружайте картинки, связанные по смыслу с текстом.
9. Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Спасибо, мы сохранили ваши новые настройки рассылок.
