Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как внедрить микроразметку schema.org и зачем она нужна

Что такое микроразметка Schema.org?
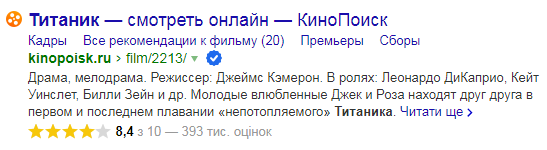
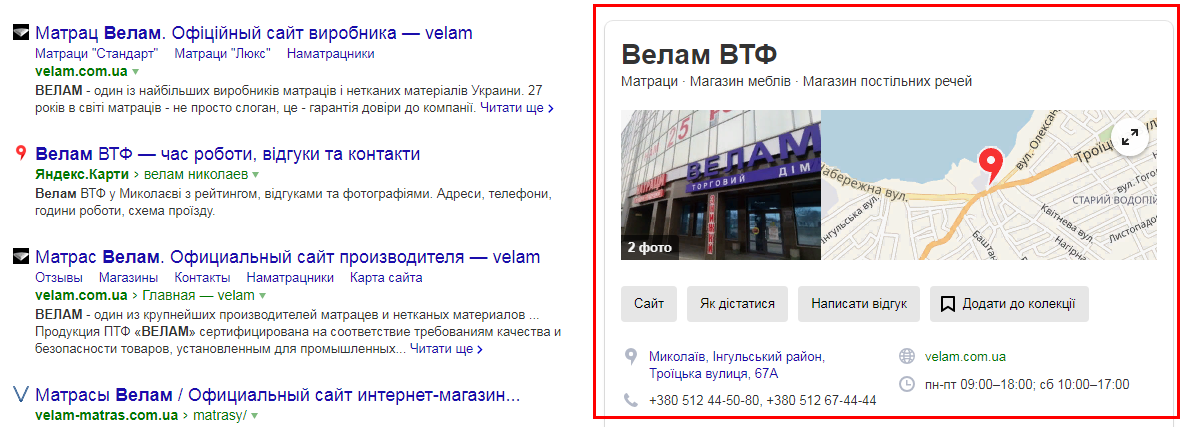
Словарь Schema.org официально подтвержден поисковыми гигантами: Google, Bing и Yahoo. Вот так выглядит в выдаче страница с прописанной микроразметкой:

Использование Schema.org на практике
Этот список постепенно расширяется. Над ним работают представители самых популярных поисковых систем.
Как внедрить Schema.org на сайте?
- itemscope — показывает роботу, что на этой странице описывается объект;
- itemtype — тип объекта из официального словарного списка;
- itemprop — свойства объекта для его описания.
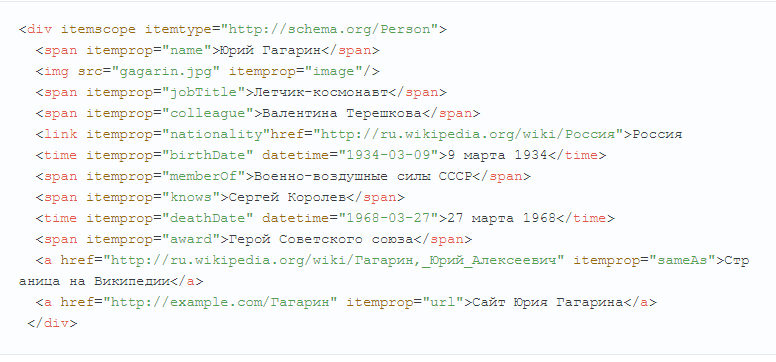
На деле это выглядит так:

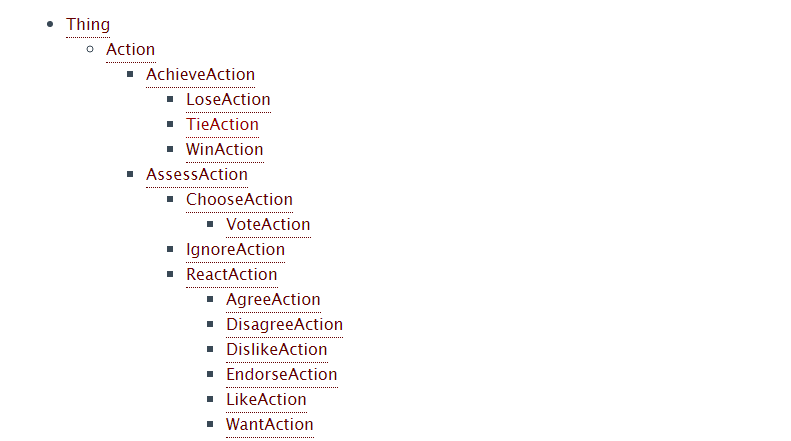
Словарь объектов на сайте представлен в виде структуры:

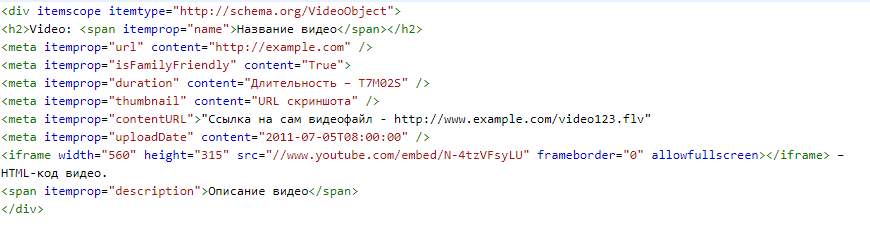
Вот еще один пример подачи информации о видео:

В коде использованы метатеги:
- <div></div> — открывает и закрывает все описание;
- <span></span> — описывает свойства с помощью слов;
- <link>, включающий атрибут href — ссылка с атрибутом canonical, не видна пользователю;
- <time></time> с атрибутом date time — указывает дату, время в заданном формате «год-месяц-день», «часы-минуты», «часы-минуты-секунды»;
- <a></a> — указывает ссылку, которая видна пользователям;
- <meta> — используется с текстом, который скрыт от пользователей.
Например, для WordPress доступен плагин Schema, который создает автоматическую микроразметку. Но в этом случае свойства кода подбирает система. Если вы желаете указать поисковику или пользователю конкретные сущности объекта, создайте код разметки вручную.
Использование Schema.org предусматривает такие варианты описаний:

Заключение
Дополнительно можно настроить хлебные крошки Schema.org, микроразметку рейтинга, контактов, отзывов и других свойств, описывающих продукт или компанию.
Чтобы проверить правильность созданной микроразметки, используйте валидатор Google. С его помощью можно проверить код готовой или созданной вручную разметки. При обнаруженной ошибке поисковик не выявит нужные данные, которые были указаны в коде.

| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
