Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их

Это касается не только английской версии. Например в Украине, где распространены два языка — русский и украинский, наличие соответствующих языковых вариантов является необходимым атрибутом авторитетного сайта.
Преимущества настройки мультиязычности сайта
Атрибуты hreflang и SEO
Hreflang указывает поисковому роботу на то, что страница с переведенным содержимым является альтернативным вариантом исходной, а не ее дублем. Как известно, наличие дублированного контента отрицательно влияет на ранжирование сайта. Теги и атрибуты hreflang помогут решить этот вопрос для сайтов с разными регионами или разными языковыми версиями в одном регионе.
Удобство для пользователей
Увеличение прибыли
Использование нескольких языковых версий и наличие уникального контента в каждой из них положительно влияют на индексацию сайта.
Атрибут hreflang помогает избежать санкций за дублирование контента, особенно в тех случаях, когда вместо перевода альтернативные страницы содержат текст на языке первоисточника, например, только на английском. Что касается ранжирования, как правило более высокие позиции в поиске занимает основная языковая версия сайта.
В результате сайт получает больше целевого трафика из разных регионов. Таким образом можно достичь основной цели мультиязычности — увеличения числа конверсий и роста дохода.
Если на сайте нет атрибутов hreflang
Чтобы показать аналоги страниц веб-ресурса поисковой системе, следует указать атрибуты hreflang. Есть три разных способа настройки языковых версий:
- в папках внутри сайта (site.com/en и site.com/ru);
- на поддоменах (en.site.com и ru.site.com);
- на разных доменах (ensite.com и rusite.com).
Как использовать атрибут hreflang
<link rel="alternate" hreflang="en-us" href="http://mysite.com/en-us/">Прописывать регион в рамках hreflang не обязательно. Если убрать «us», это будет означать, что страница рассчитана на всех англоговорящих пользователей: как в США, так и в Великобритании, Австралии и т.д.

- ссылки на существующие языковые варианты данной страницы;
- протокол http/https в тексте ссылки.
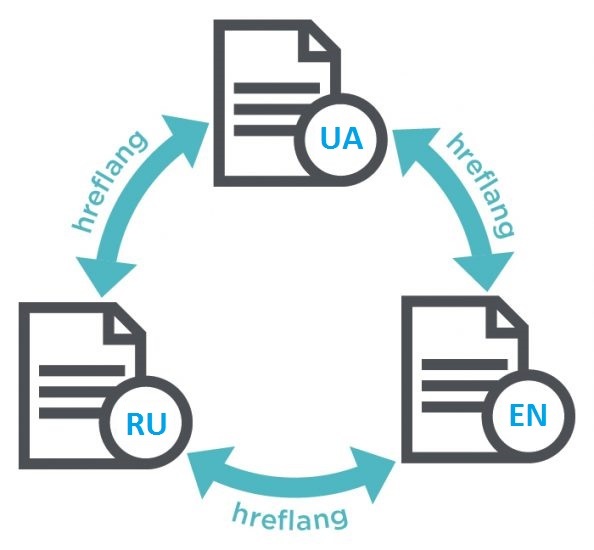
Например, если со страницы site.com/ru стоит hreflang на site.com/en, а на странице site.com/en не стоит hreflang на русскую версию ru, то такой hreflang не учитывается Google. В сервисе Search Console появляется ошибка «Hreflang — нет обратных ссылок».
В целом атрибут hreflang предусматривает три основных варианта реализации.
Теги HTML
Карта сайта
<xhtml:link rel="alternate" hreflang="ua" href="https://mysite.com/ua/" />
<xhtml:link rel="alternate" hreflang="en" href="https://mysite.com/en/" />Заголовок HTTP
Link: <https://ua.cafe.com/menu.pdf>;
rel="alternate"; hreflang="ua",
<https://en.cafe.com/menu.pdf>;
rel="alternate"; hreflang="en"Что такое Hreflang="x-default"
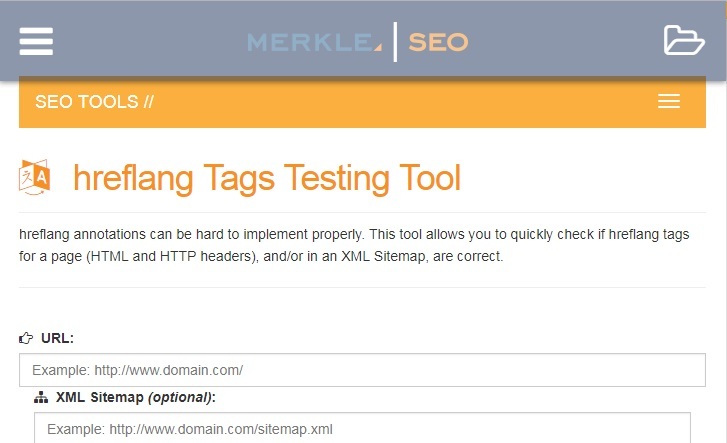
link rel="alternate" hreflang="x-default" href="https://www.mysite.com/"Как проверить валидность атрибутов hreflang
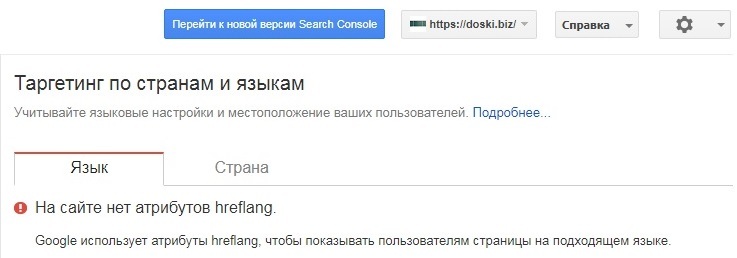
Предыдущая версия сервиса для вебмастеров Google Search Console содержала раздел «Таргетинг по странам и языкам» для управления тегами hreflang и указания целевых регионов. В новый интерфейс эту функцию пока не перенесли.


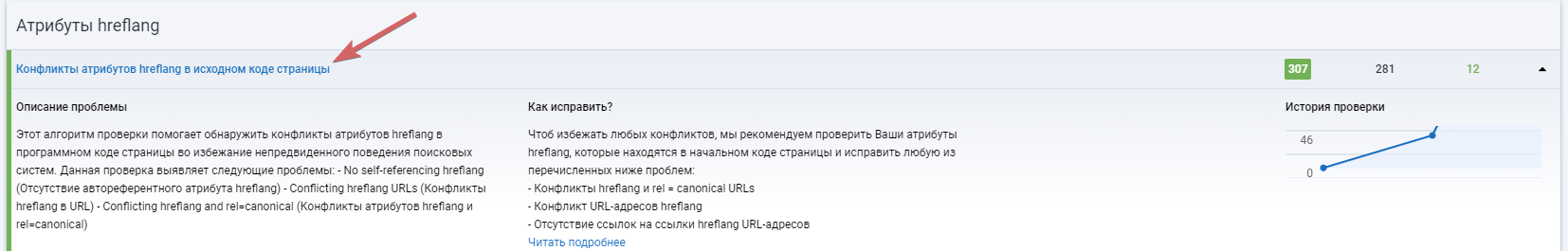
Конфликты атрибутов hreflang
No self-referencing hreflang (Отсутствие автореферентного атрибута hreflang)
Решение: включить ссылку на исходную страницу в html-документе, используя элемент <link>, или добавить ее в <xhtml:link> карты сайта. Впрочем, представители Google отмечали, что ссылка hreflang на саму себя — «хорошая практика», но опциональная, а не обязательная.

Conflicting hreflang URLs (Конфликты hreflang в URL)
Решение: проверить правильность URL и наличие в адресе протокола http/https.
Conflicting hreflang and rel=canonical (Конфликты атрибутов hreflang и rel="canonical")
Альтернативные страницы могут быть распознаны как дублированный контент, и задача rel="canonical" — обозначить приоритетную языковую версию и ее аналоги. Связка атрибутов hreflang и rel="canonical" показывает разные варианты определенной веб-страницы, обозначая ее как приоритетную для поискового робота.
Данная ошибка не относится напрямую к настройке hreflang, однако нужно учитывать, что некорректное использование канонических ссылок может направить поисковую систему по ложному пути и привести к проблемам с индексацией.
Решение: заменить канонические ссылки таким образом, чтобы каждая из них вела на языковую альтернативу соответствующей веб-страницы.
Найти ошибки на сайте, связанные с конфликтом атрибутов hreflang можно с помощью модуля «Аудит сайта». В отчете вы найдете описание ошибки и подсказку для ее решения.

Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! ;)

Заключение
Указание поисковым системам на альтернативные страницы влияет на ранжирование сайта в результатах поиска. Отслеживание конфликтов hreflang в коде страниц ресурса и успешное их устранение позволит получить максимальный эффект от данного атрибута.
 " title = "Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их 16261788254113" />
" title = "Как обнаружить конфликты атрибутов hreflang в коде страницы и устранить их 16261788254113" /> | Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
