Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Почему от meta refresh и JavaScript-редиректов нужно отказаться

Как работает метатег Refresh
Помимо черных методов, вебмастера использовали такую переадресацию при:
- переезде сайта на другой домен;
- направлении пользователя на главную страницу после покупки с целью улучшения юзабилити;
- подаче пользователю новой информации через определенный промежуток времени;
- потребности в совершении следующего шага для покупки или иного действия на сайте;
- использовании устаревших версий браузеров, когда на странице пользователя не срабатывают скрипты редиректа либо отключена поддержка Cookies.
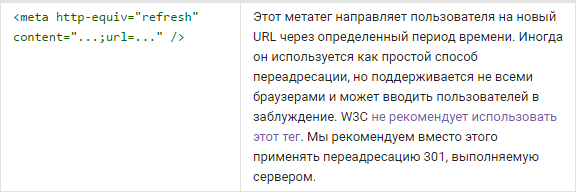
В HTML-коде строка переадресации выглядит так:
<meta http-equiv="refresh" content="7"><meta http-equiv="refresh" content="2;URL=http:/site.ru">Вот что говорит служба поддержки Google по этому поводу:


Недостатки Refresh-редиректа
Как работает редирект JavaScript
Вот как выглядит JS-редирект на практике:
<script type="text/javascript">
location="http://serpstat.com";
document.location.href="http://serpstat.com";
location.replace("http://serpstat.com");
window.location.reload("http://serpstat.com");
document.location.replace("http://serpstat.com");
</script><script>
setTimeout( 'location="http://serpstat.com";', 3000 );
</script>
Недостатки JavaScript-редиректа
Здесь происходит ситуация, идентичная использованию метатега Refresh. Такие редиректы оправданы лишь в одном случае: если после определенного действия пользователя необходимо совершить двойной редирект для улучшения поведенческих факторов.
Например, в интернет-магазине после покупки срабатывает 301-редирект на страницу благодарности либо дальнейших инструкций. После этого целесообразно направить пользователя на главную или страницу подписки. На SEO-оптимизацию двойной 301-редирект влияет плохо. Тогда допускается использовать тег Refresh. В остальных случаях от таких манипуляций лучше отказаться.
Заключение
Любой обман пользователя или поисковой системы не приемлем для SEO: он моментально распознается поисковиками. За это сайт исключают из поиска либо занижают ему позиции. А восстановить честное имя домена после такой ошибки может быть крайне сложно.
Если сайт хоть раз попадал под фильтры поисковых систем, то даже после их снятия ресурс будет хуже продвигаться. В результате придется регистрировать новый домен.
Помимо возможных последствий в виде санкций, в некоторых браузерах редиректы с использованием JavaScript могут просто не срабатывать. Поэтому лучше отказаться от такой переадресации в пользу серверных 301-редиректов. Такую рекомендацию дают и в Google.
 " title = "Почему от meta refresh и JavaScript-редиректов нужно отказаться 16261788217849" />
" title = "Почему от meta refresh и JavaScript-редиректов нужно отказаться 16261788217849" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
