Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Что должно присутствовать в теге Body

Что такое тег body
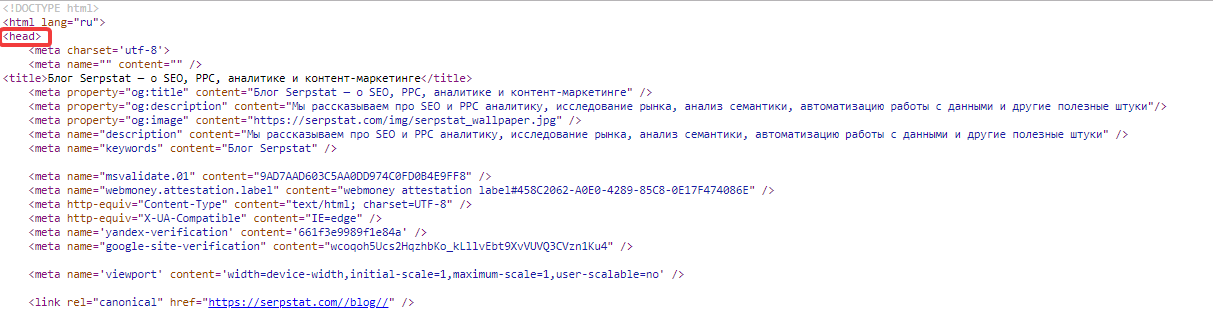
- head — блок заголовков, содержащий техническую информацию, скрипты и метатеги, которые браузер не показывает пользователям в стандартном режиме просмотра. Исключение — метатег <title>, который определяет заголовок страницы;
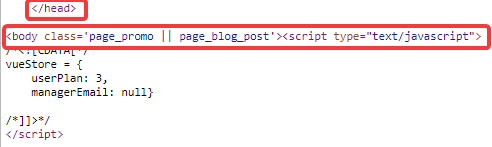
- body — все содержимое страницы, доступное пользователям.
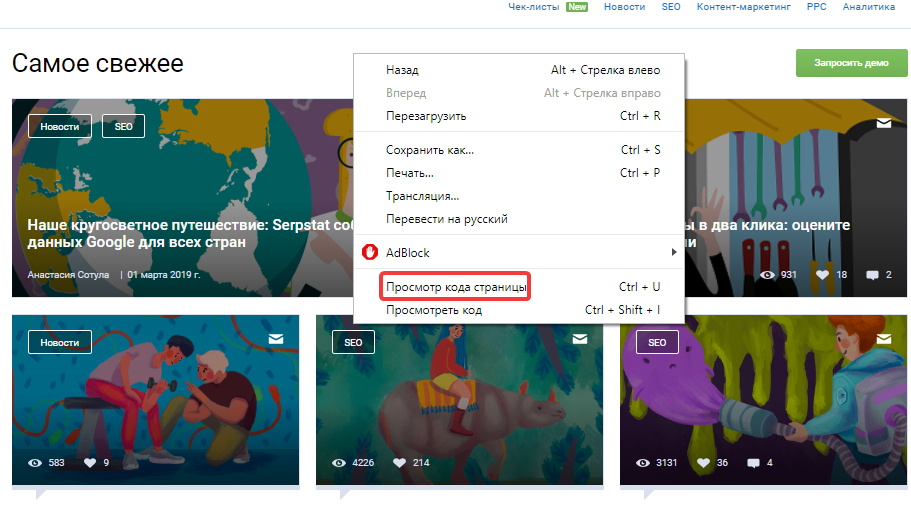
Где находится тег body



Для чего нужен тег body
Также в теге могут размещаться js-скрипты, выполняющие различные функции. Код при этом размещается внутри тегов <script></script>. В HTML5 тип скрипта дополнительно прописывать не нужно, так как по умолчанию это JavaScript. В устаревших версиях HTML js-скрипты прописывались так:

Атрибуты тега body

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> Примеры использования атрибутов тега <body>
- В данном примере использован атрибут bgcolor, определяющий фоновый цвет страницы. С его помощью исходный цвет фона страницы был изменен на черный:


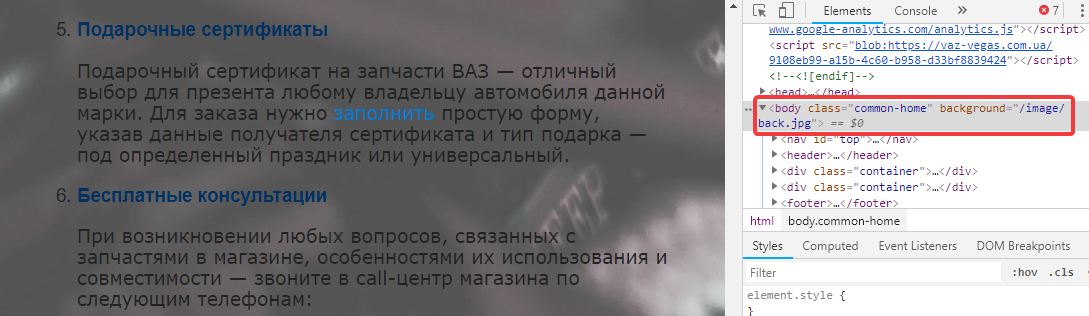
- изменение фонового изображения с использованием атрибута background:

Можно ли добавлять метатеги в body
Попытки использовать какой-либо метатег в body делают код недействительным с точки зрения спецификации HTML и могут нарушить разметку документа.
В некоторых случаях при ошибочных размещениях метатегов в теле страницы возможен их автоматический перенос браузером в раздел head и корректное отображение документа. Однако желательно создавать валидную разметку и добавлять метатеги только в раздел заголовков, а не в основное содержимое страницы.
Заключение
 " title = "Что должно присутствовать в теге Body 16261788249403" />
" title = "Что должно присутствовать в теге Body 16261788249403" /> | Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
