Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
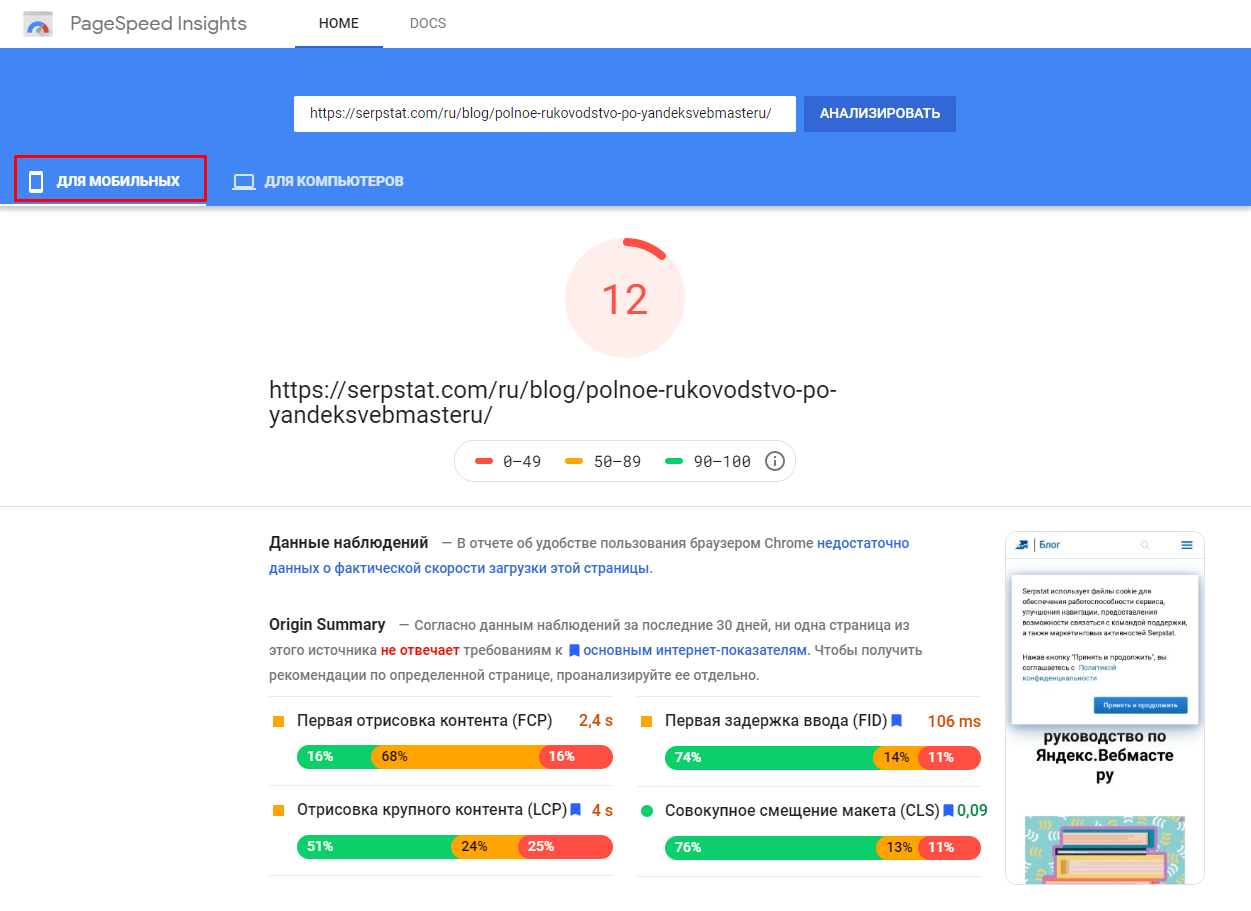
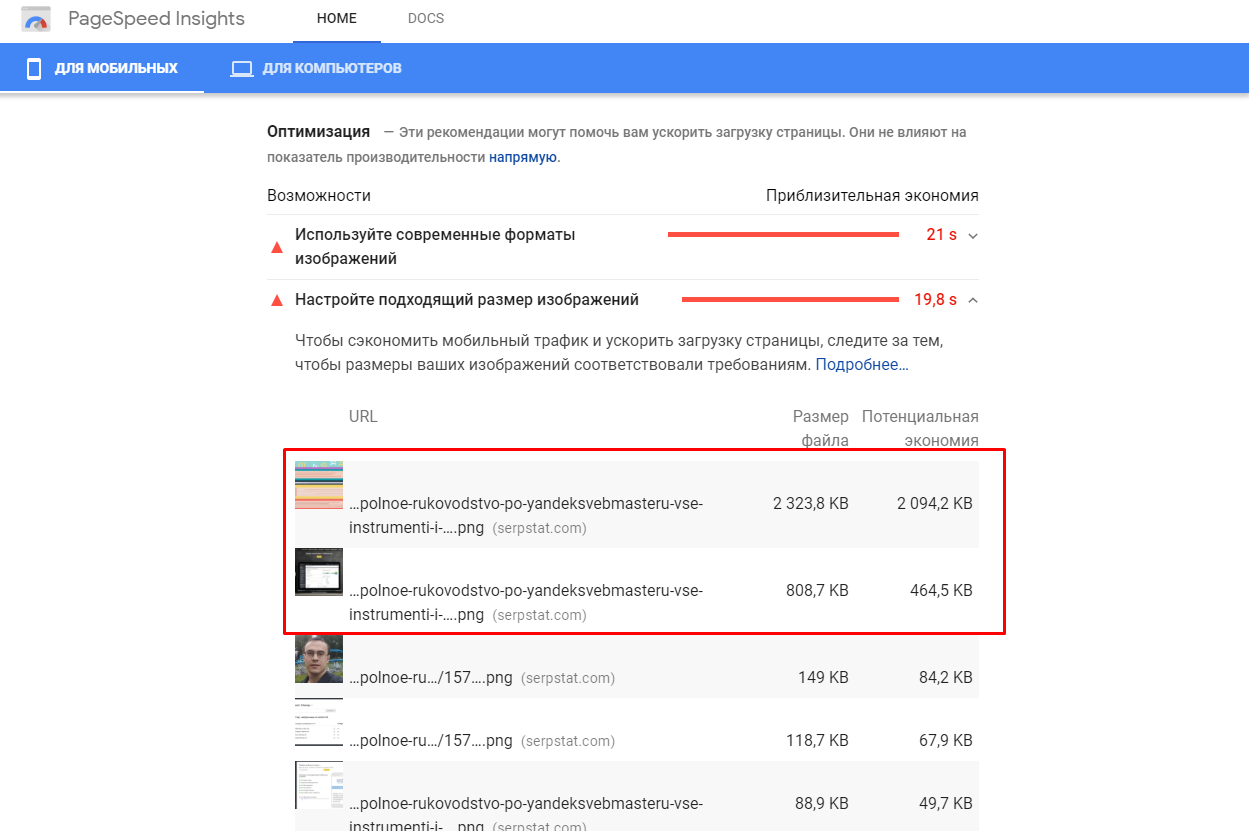
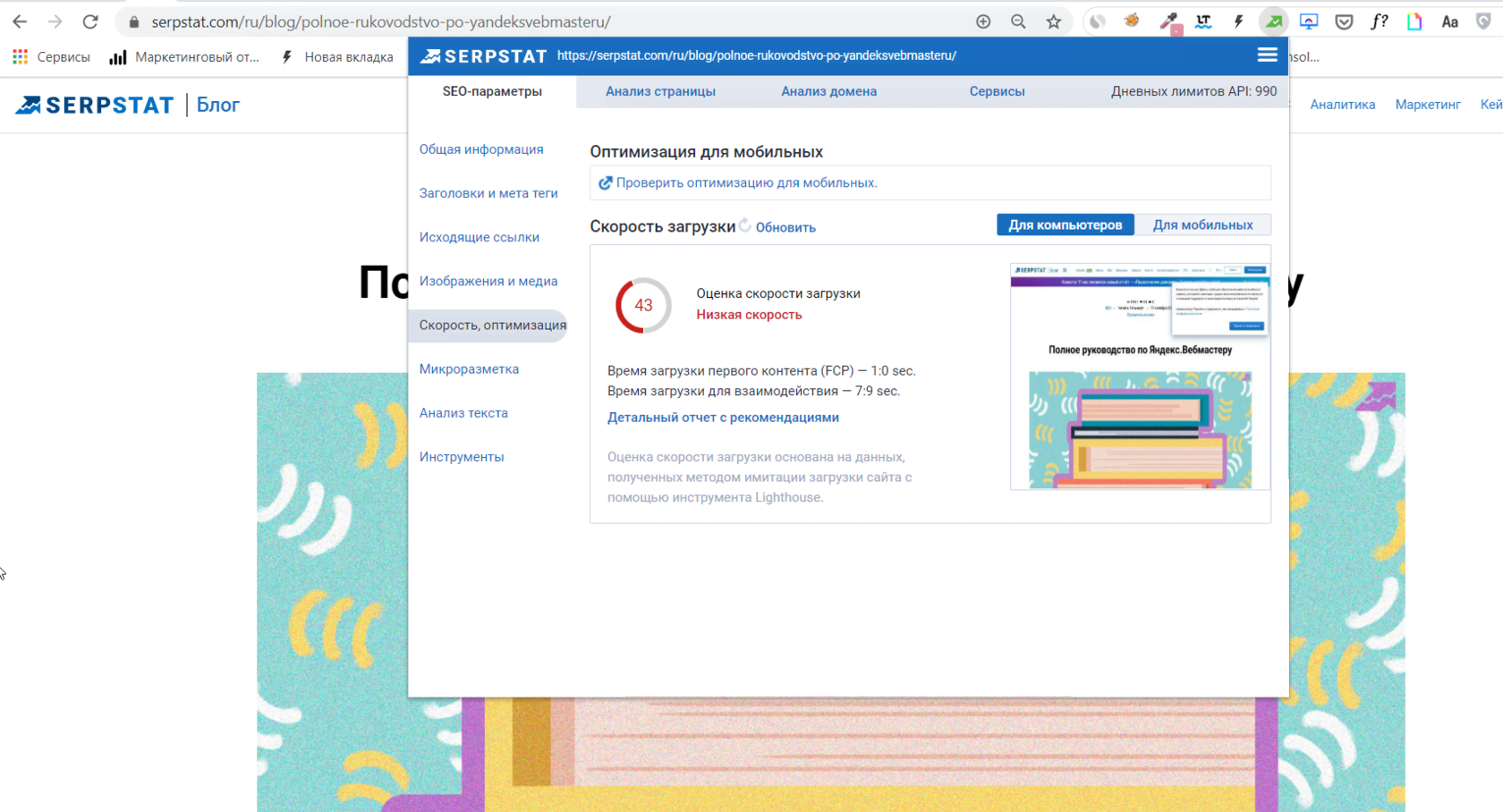
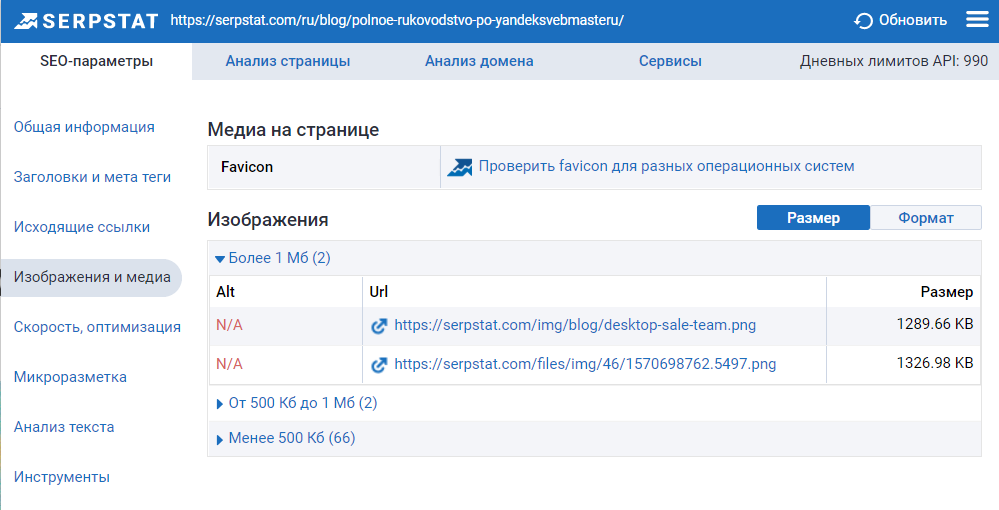
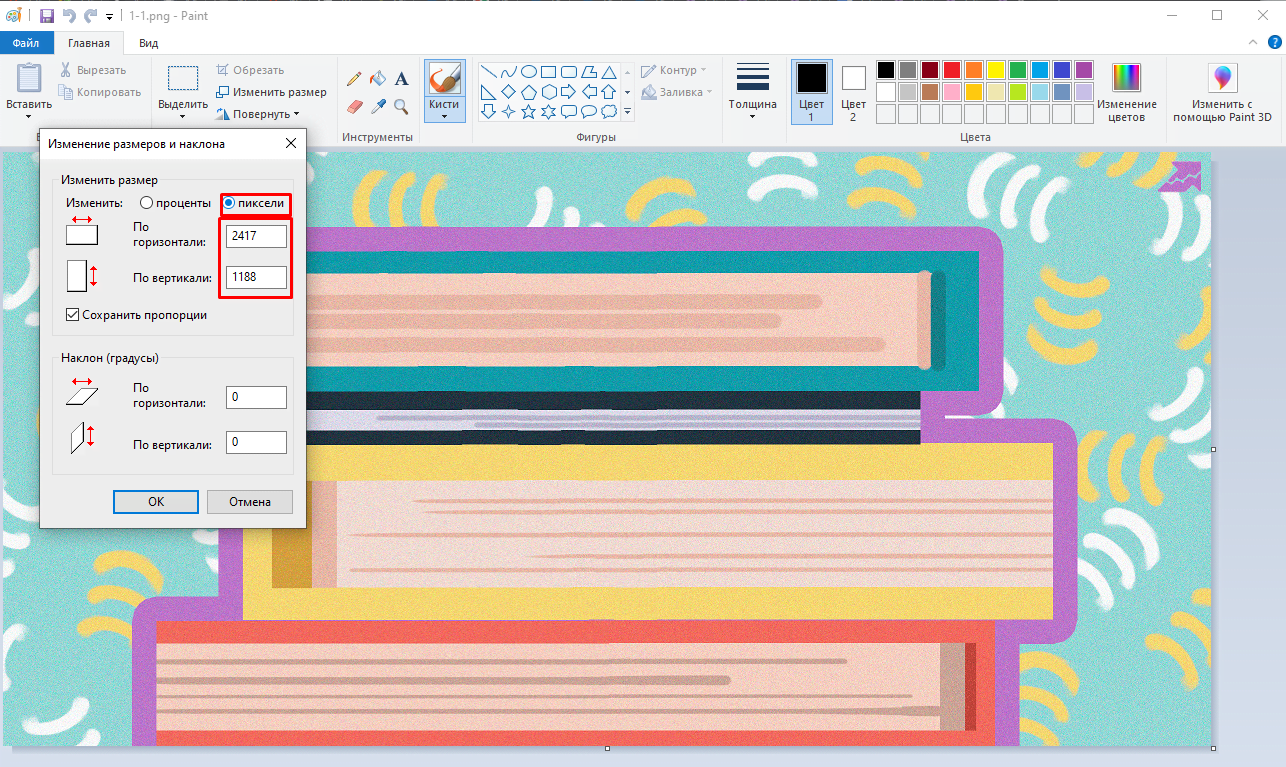
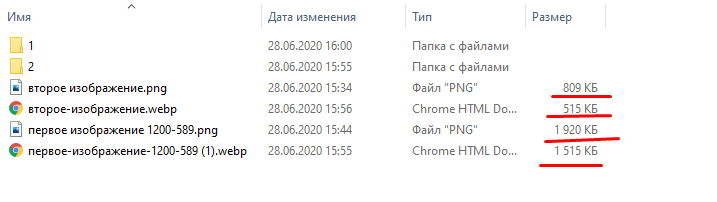
Как оптимизировать изображения для мобильных устройств

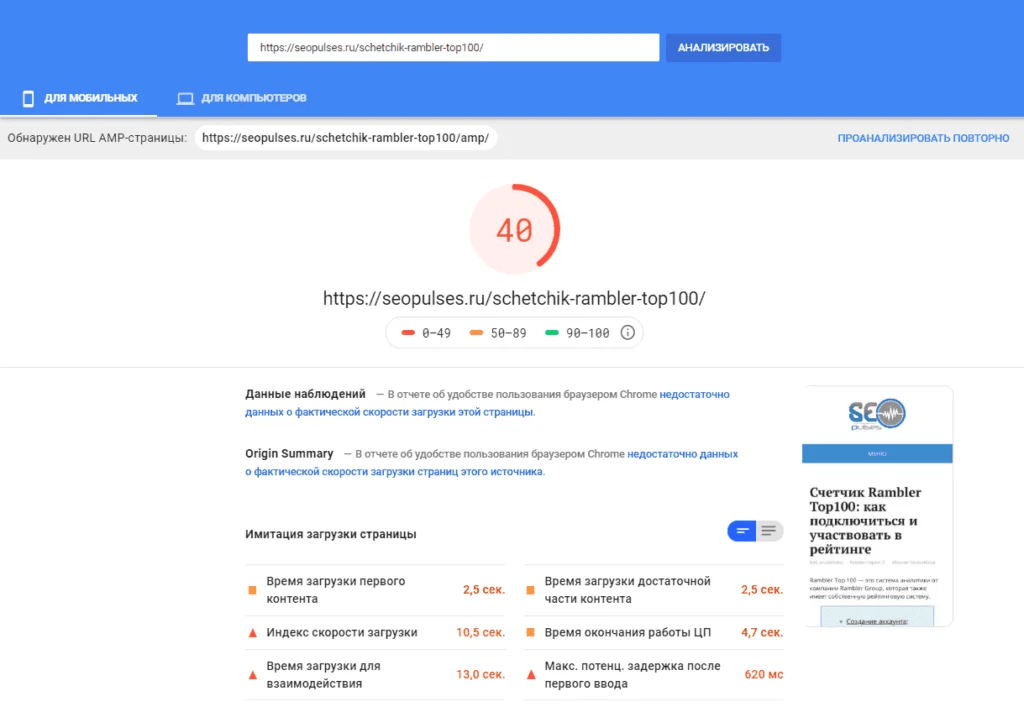
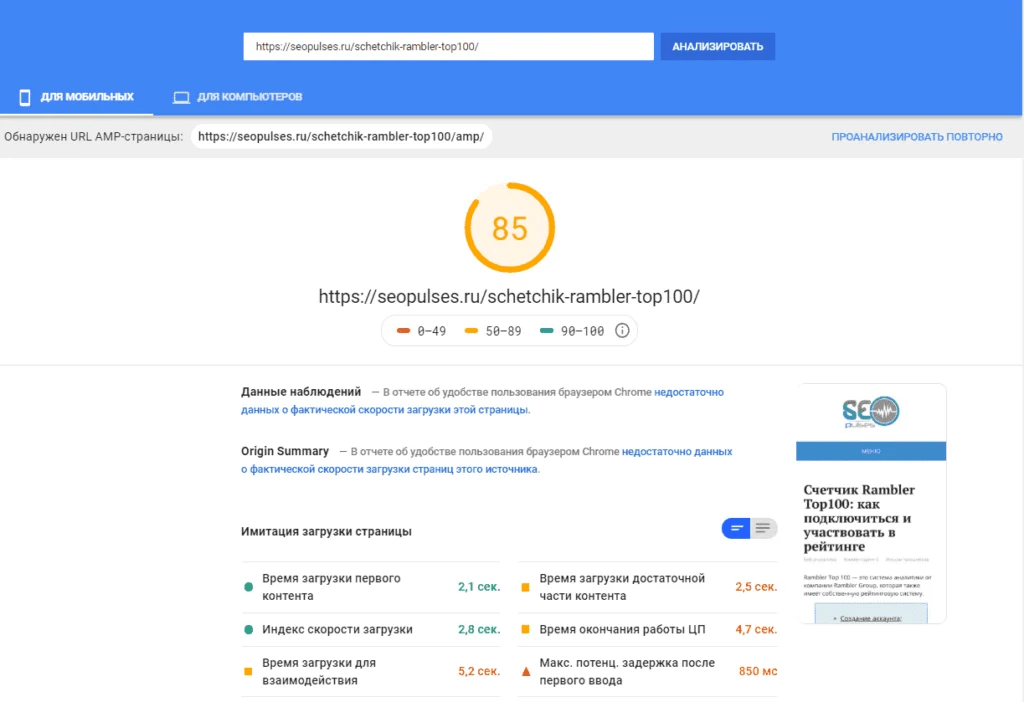
Скорость загрузки сайта — это фактор ранжирования в Google. А так как в первую очередь сканируется контент для смартфонов (Mobile-First Index), следует поработать именно над мобильной версией.





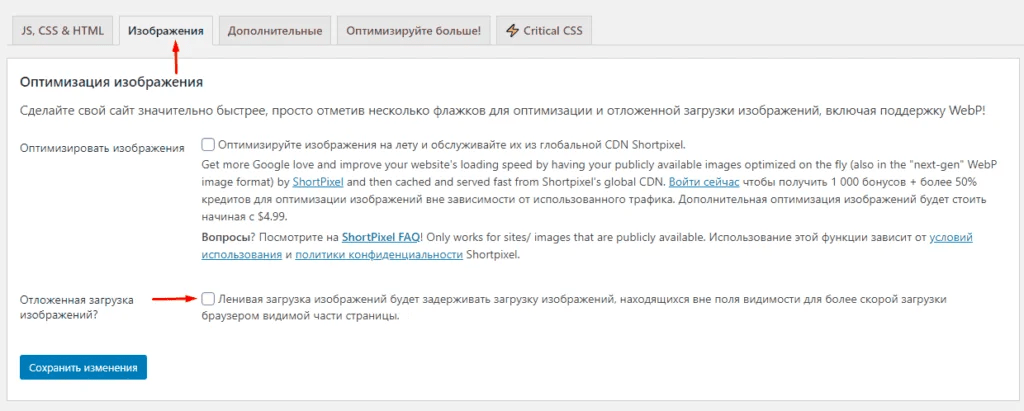
Массово сжать изображения на всем сайте Wordpress можно через плагины:




img {
max-width: 100%;
}



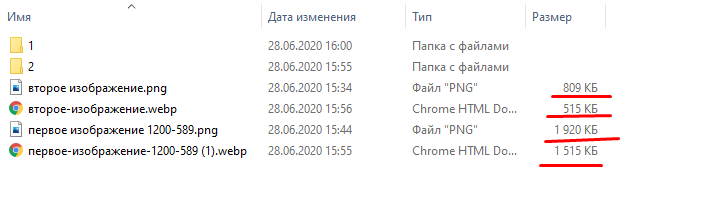
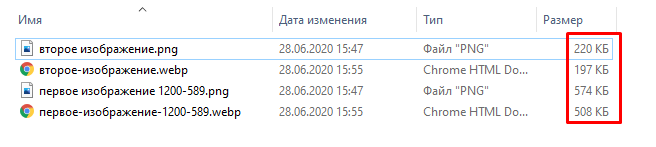
Массово превратить все изображения для Wordpress можно при помощи плагинов:



Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.