Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как оптимизировать код JavaScript для ускорения загрузки сайта

Front End Developer в Serpstat
Почему важно оптимизировать JavaScript

Как уменьшить размер кода JavaScript

Перед сжатием кода создайте его резервную копию на компьютере, чтобы избежать сбоев в работе сайта в случае возникновения ошибок.
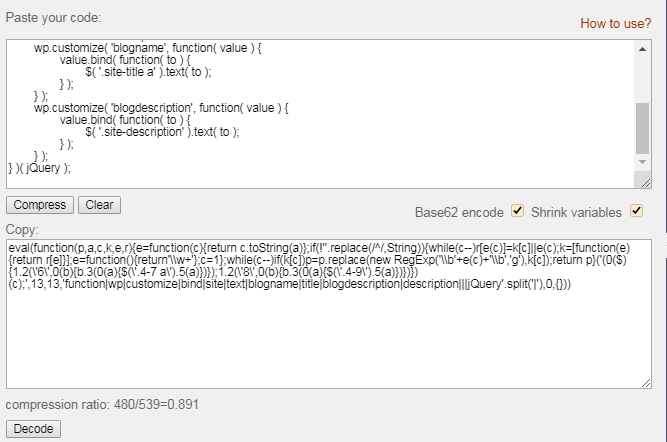
Еще одним популярным инструментом сокращения кода скриптов считается Closure Complier от Google. Интерфейс сервиса состоит из двух вертикальных полей. Вставлять код JS нужно в левое поле:

Было: i=i+1;
j=j-1;
Стало: i++;
j--;if( age >= 21) {
var message = "Разрешено";
} else {
var message = "Запрещено";
}var message = age >= 21 ? "Разрешено" : "Запрещено";constant welcome = 'Здравствуйте' + Name + ' ' + Surname + '!';constant welcome = `Здравствуйте ${Name} ${Surname} !`;Заключение
После удаления пробелов, комментариев, лишних строк замените обычные переменные на их сокращенные версии. Оптимизация кода JS для сайтов на WordРress и других СMS может проводиться с помощью встроенных плагинов.
Ручная оптимизация JavaScript дает не такой большой эффект, как подключение дополнительных плагинов. Для более эффективного сжатия лучше использовать библиотеки Gulp, Webpack и другие.

Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
