Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Настройка AMP-страниц на сайте: как избежать ошибок

Что такое AMP страницы
Данные страницы загружаются в Google AMP Cache, а затем при необходимости передаются на портативное устройство сразу с него. В данном случае Google берет на себя роль CDN (Content Delivery Network) — сети серверов со специализированным программным обеспечением, ускоряющим передачу контента пользователям.
По словам разработчиков, использование технологии позволяет загружать страницы из кэша Google моментально. При адаптивном дизайне AMP-страницы можно использовать и для мобильных, и для компьютерных версий, однако их функции не будут работать при стандартном поиске с компьютера.
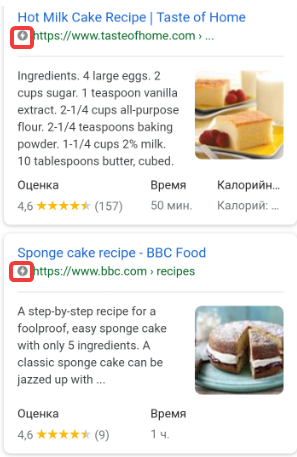
При наличии технических проблем AMP-страницы сайта будут загружаться стандартным образом с сервера хостинг-провайдера, однако и в этом случае загрузка займет меньше времени, чем без использования технологии. AMP-страницы отображаются в выдаче в расширенном виде и со специальным значком в виде молнии:


Как сделать AMP-страницы
- на ускоренных страницах должен быть доступен тот же контент и функционал, который присутствует на стандартных страницах;
- для AMP-страниц должны использоваться понятные URL-адреса, сходные с каноническими страницами. Например, при основном адресе site.ru/news для ускоренной страницы можно использовать URL amp.site.ru/news;
- для добавления структурированных данных нужно следовать описанным Google правилам;
- страницы должны создаваться в соответствии с AMP HTML спецификацией;
- чтобы были доступны все возможности AMP-страниц, необходимо использовать HTTPS-протокол;
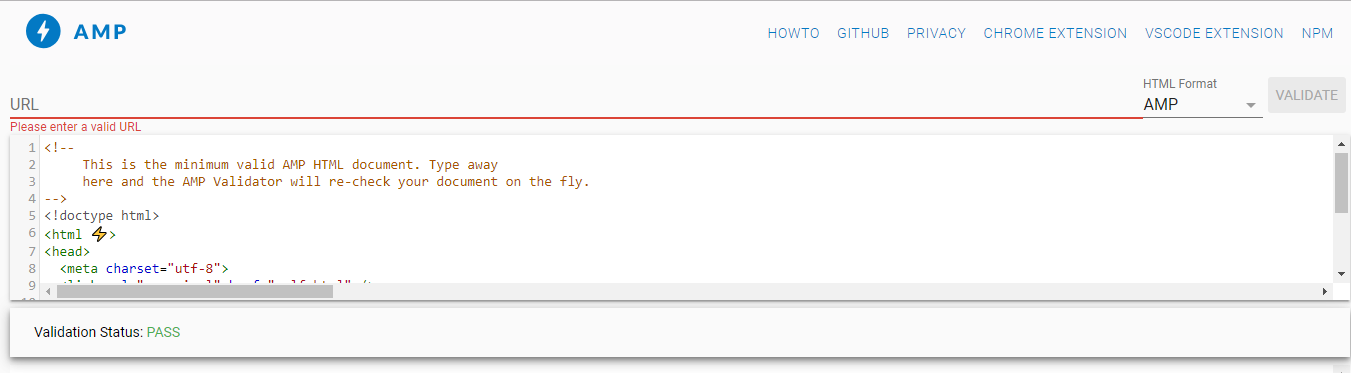
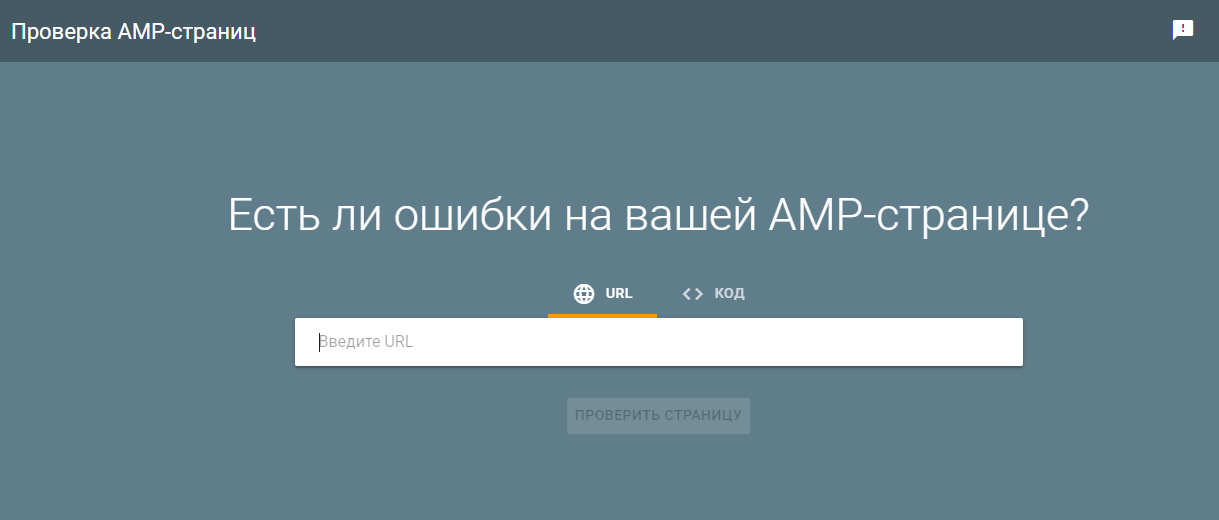
- перед публикацией необходимо проверить AMP-страницы на ошибки:

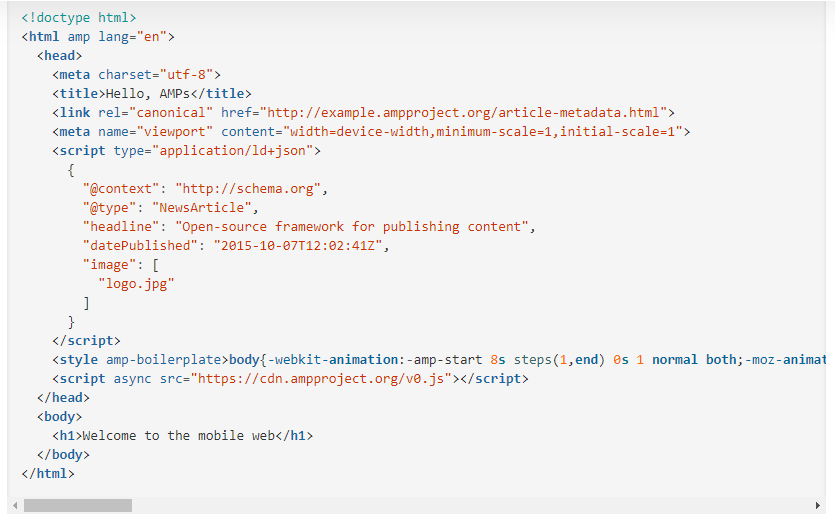
Страницы Google AMP: настройка шаг за шагом
<meta charset="utf-8"><link rel="canonical" href="https://site.ru/some-canonical-page.html"><meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"><script async src="https://cdn.ampproject.org/v0.js"></script>
Генераторы AMP-страниц
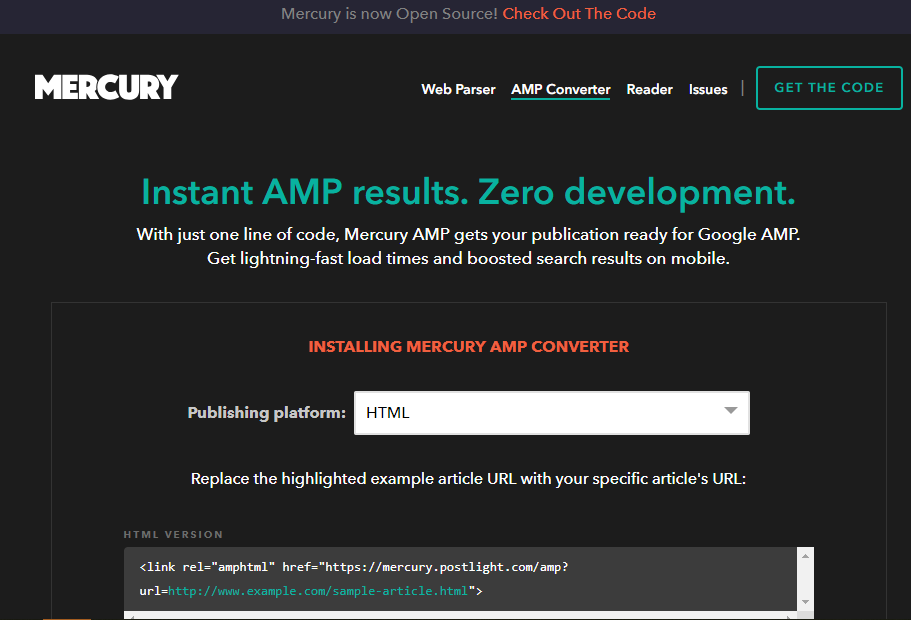
Чтобы сэкономить время и минимизировать риск ошибок, можно использовать следующие AMP-генераторы:
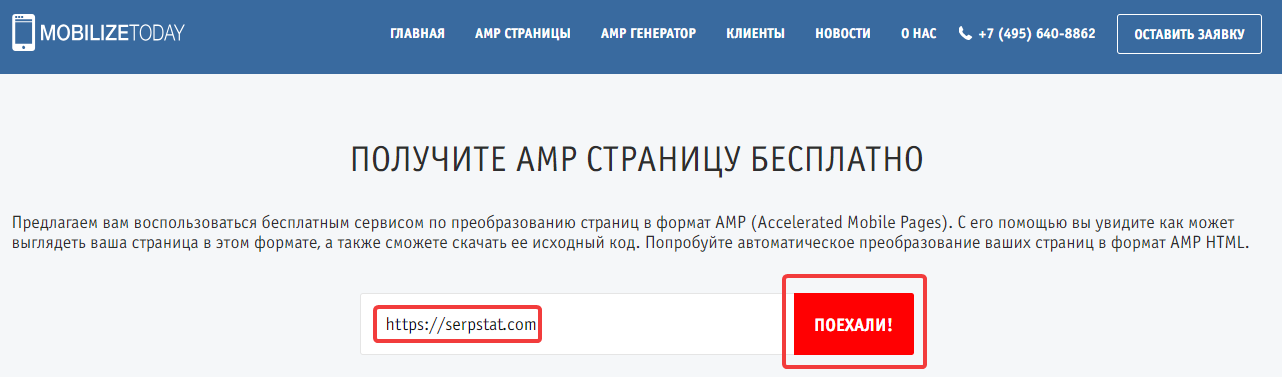
Mobilizetoday


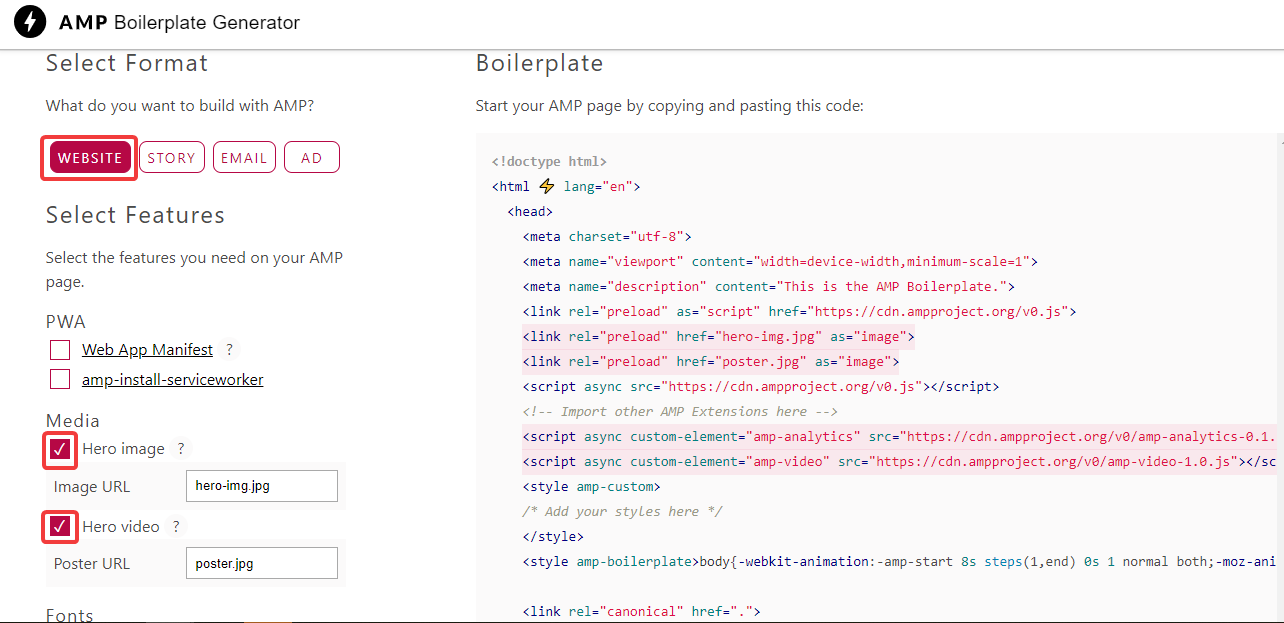
AMP Boilerplate Generator


HTML & — правила использования тегов
JavaScript & — правила использования
<script src="https://cdn.ampproject.org/v0.js"></script>- Чтобы добавить на ускоренную страницу интерактивные функции, используют только специальные элементы AMP, сходные по своим свойствам с JS, но при этом не влияющие негативно на скорость загрузки;
- допустимо использовать сторонние JS-скрипты в элементах iframe, потому что там они не уменьшают скорость загрузки страницы;
- при использовании тега <a> в AMP стоит помнить, что в его начало нельзя добавлять «javascript:».
Устаревшие элементы AMP
Аналогичная ошибка будет отображаться в консоли разработчика Chrome при использовании в тегах не поддерживаемых атрибутов (DEPRECATED_ATTR).
Для исправления данных ошибок необходимо будет удалить устаревшие элементы и заменить их на современные, согласно действующей спецификации AMP.
Ошибки в таблице стилей CSS
Существуют следующие ошибки AMP, связанные с таблицами стилей:
- STYLESHEET_TOO_LONG — таблица стилей превысила допустимый лимит размера в 50000 байт. В таком случае необходимо уменьшить содержимое тега <style amp-custom> до допустимой величины;
- CSS_SYNTAX — синтаксическая ошибка в таблице стилей. Нужно исправить ошибку в указанном месте;
- CSS_SYNTAX_INVALID_AT_RULE — использование недействительного правила. Необходимо исправить ошибку, относящуюся к директивам CSS.
Заключение
- AMP-страницы — инструмент, позволяющий опередить сайты-конкуренты в мобильной поисковой выдаче благодаря быстрой загрузке страниц.
- При соответствующем оформлении сайты в результатах мобильного поиска Google отображаются с расширенными данными и значком, указывающим на быструю загрузку, что делает сниппет более привлекательным для потенциальных посетителей;
- Создать AMP-страницы можно самостоятельно, опираясь на инструкции, спецификацию и используя шаблоны, либо применив онлайн-генераторы;
- Чтобы созданные AMP-страницы попали в поисковую выдачу, стоит избегать синтаксических ошибок и не использовать запрещенные либо устаревшие теги.

| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
