Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта

Рекомендации по веб-типографии для мобильных устройств
Какой размер шрифта использовать на сайте
- Размер заголовков
- Размер основного текста
- Размер второстепенного текста
- Критические размеры текста
- Проверка текстов на самом устройстве
- Пустое пространство
- Отсутствие декоративных элементов
- Длина строки- Сочетания цветов
- Заголовки
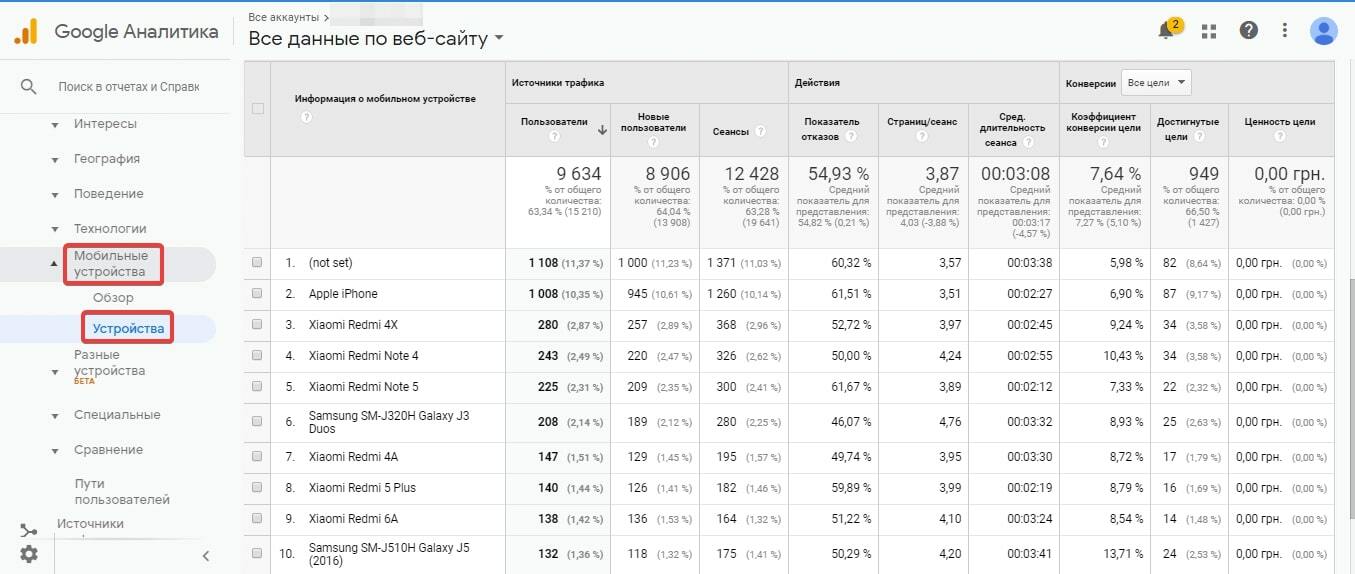
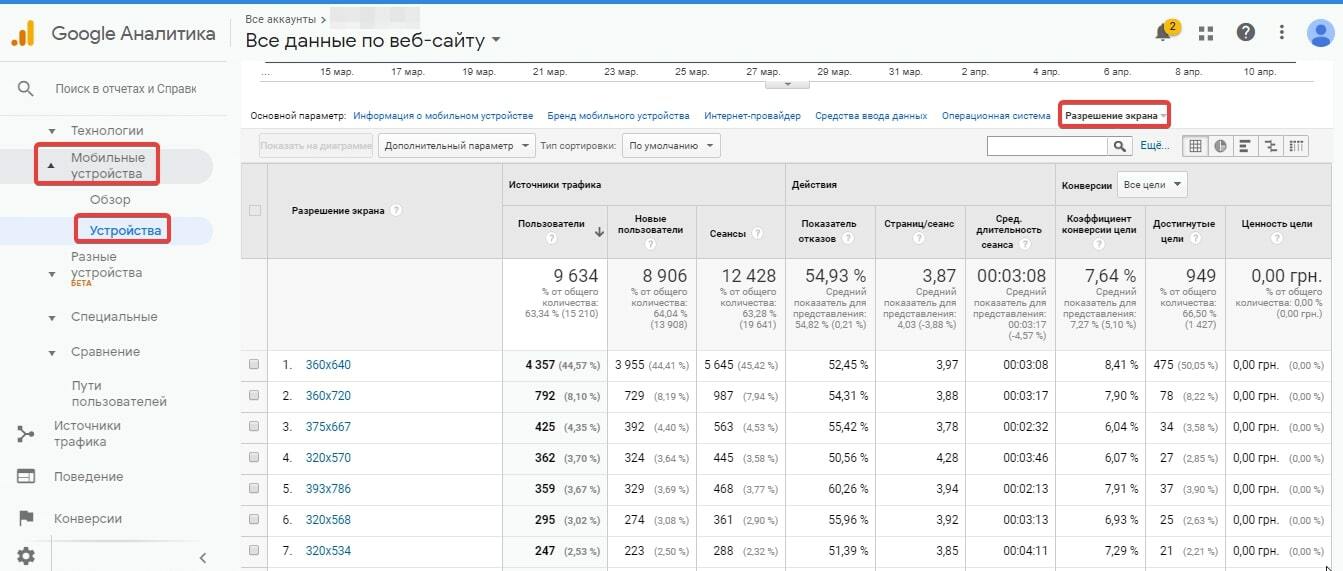
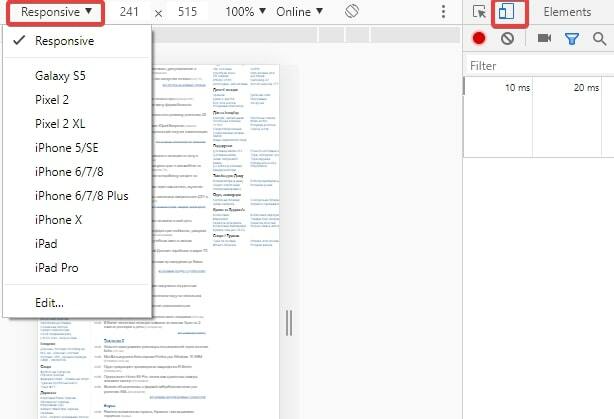
Как узнать устройства, с которых просматривают сайт
Как установить в CSS размер шрифта для мобильных устройств
Какими должны быть размеры кнопок для мобильных устройств
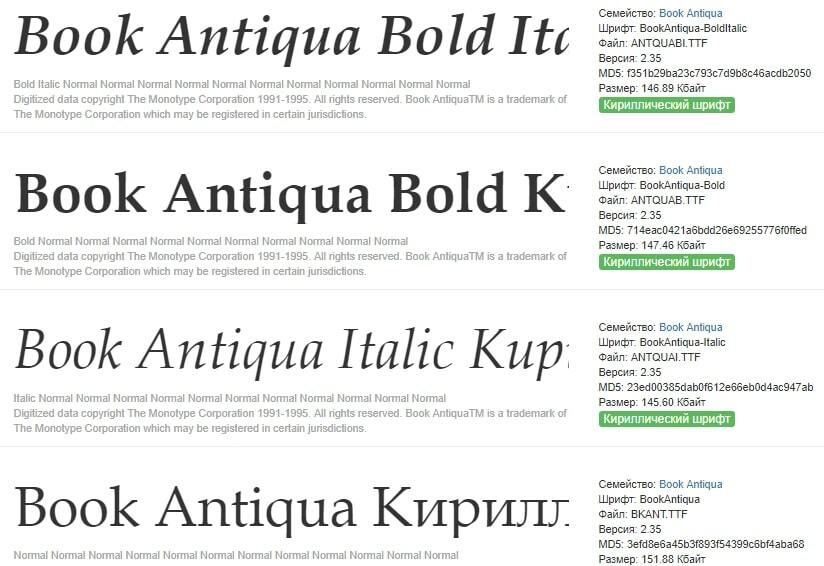
Какие выбрать шрифты для мобильной версии
FAQ
Заключение
Что такое мобильная типографика
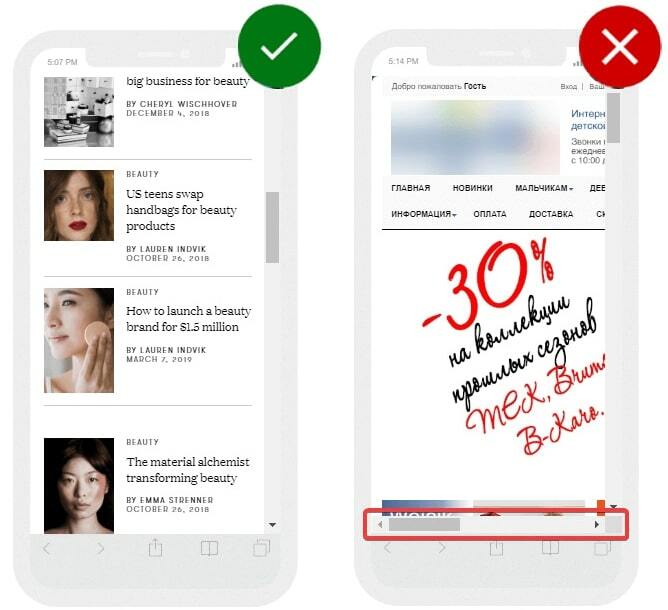
В данном примере слева сайт на мобильном устройстве отображается с достаточно разборчивыми шрифтами, вся информация помещается на экране по ширине.
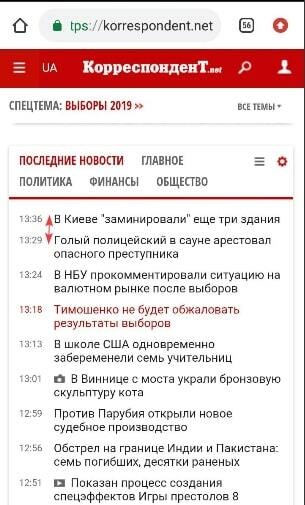
На сайте справа текст слишком мелкий, используется неудачный вариант шрифта для информации об акции. Появляется горизонтальная полоса прокрутки, так как сайт не адаптирован под мобильные устройства:

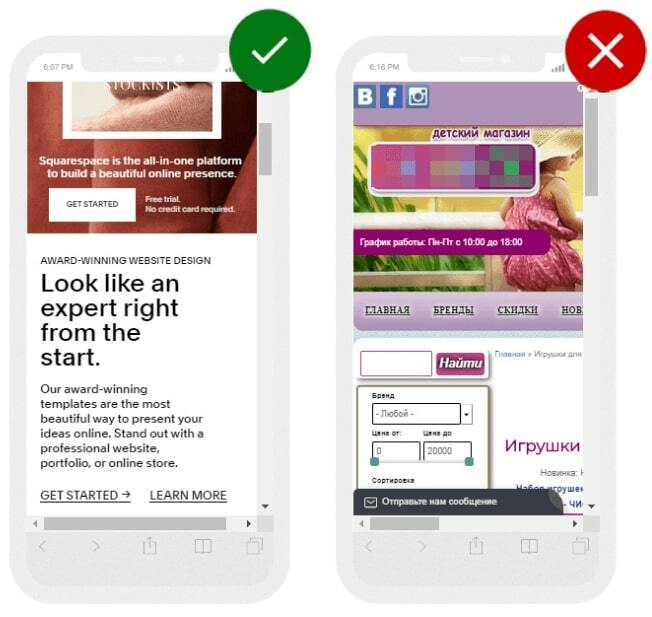
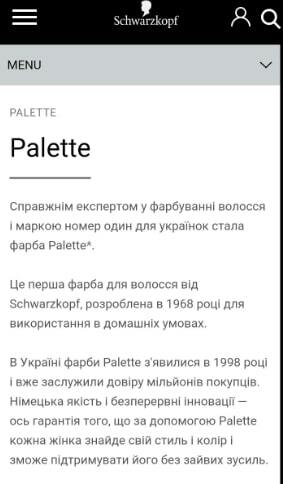
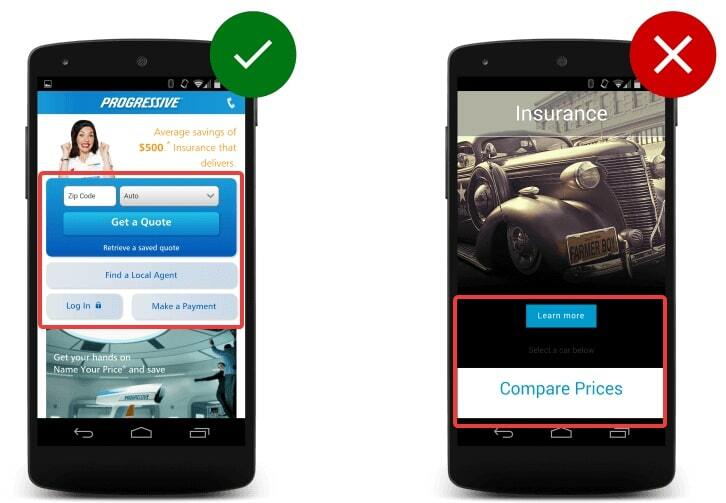
На примере слева все конверсионные кнопки расположены на видном месте, они достаточно крупного размера. На сайте справа слишком мелкие шрифты и не адаптивный дизайн:

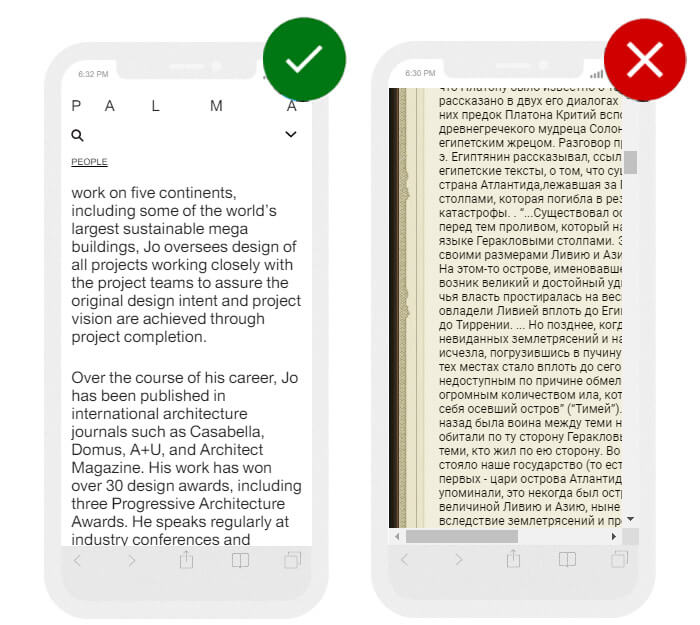
В варианте слева для основного текста используется разборчивый шрифт, длина строки и разделение на абзацы способствуют легкому восприятию материала. Справа текст не разделен на абзацы, шрифт слишком мелкий. Читать подобный контент с мобильного устройства очень сложно:

Рекомендации по веб-типографии для мобильных устройств
- Шрифтов и их размера — они должны быть разборчивыми и соответствовать по стилистике контенту. При этом желательно не смешивать различные шрифты. Важно, чтобы текст был читабельным на любом устройстве.
- Интерлиньяжа, кернинга и трекинга — оптимального интервала между строчками, определенными парами букв и групп символов.
- Пустого пространства — помимо расстояния между строками, важно наличие отступов и абзацев, облегчающих восприятие текста.
- Длины строки — приемлемого количества символов в одной строке.
- Иерархии — сочетания заголовков и основного текста.
- Выравнивания — выбора правильного варианта из 4 возможных: по левому или правому краю, по центру либо по ширине.
- Контраста — подбора достаточно мягких сочетаний, ослабляющих контраст.
Более подробно об этом и других нюансах веб-типографики для мобильных устройств поговорим в следующем разделе.
Какой размер шрифта использовать на сайте

Также в зависимости от тематики сайта, стоит разобраться в каких условиях люди читают размещенные статьи, например, в общественном транспорте или пешком на работу. Это можно проследить в той же аналитике (просмотр времени посещения). Если основной трафик утром и вечером, значит, люди читают по дороге на работу и обратно.
Более подробные инструкции можно получать, используя информацию, размещенную на Material Design.
Размер заголовков
- 42 px — для основного заголовка H1;
- 36 px — для заголовков второго уровня;
- 30 px — для H3;
- 24 px — для H4;
- 20 px — для H5;
- 18 px — для H6.
Размер основного текста
Размер второстепенного текста
Критические размеры текста
Проверка текстов на самом устройстве
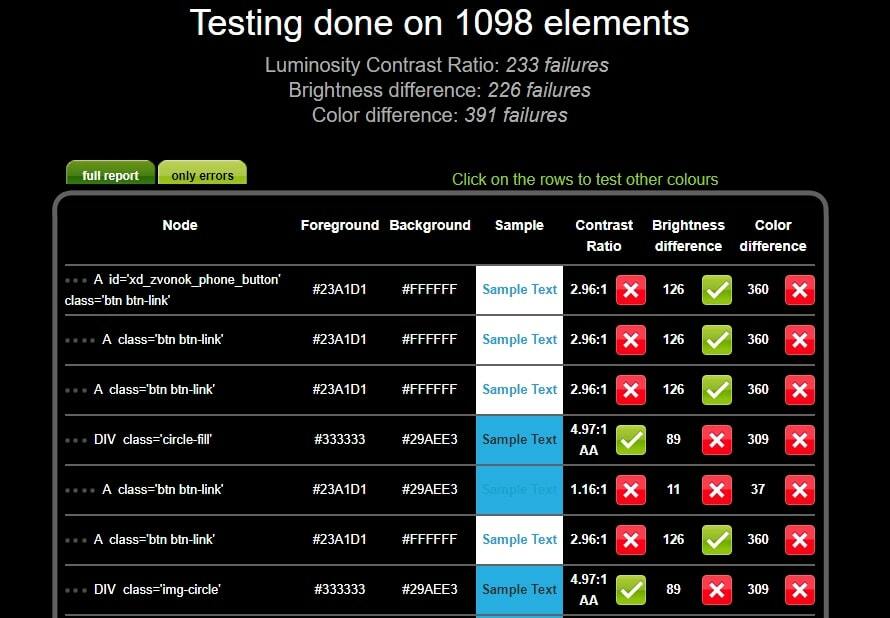
- Google Mobile Friendly — позволяет проверить адаптацию под мобильные устройства добавленного HTML-кода или страницы, размещенной по указанному URL-адресу;
- Bing mobile-friendliness — подходит для анализа адаптивности не только для Android-устройств, но и устройств с ОС Windows;
- Responsinator — позволяет посмотреть, как будет выглядеть сайт на устройствах с различными размерами экранов;
- Ipadpeek и iPhone Tester — данные эмуляторы позволяют проанализировать адаптацию под устройства Apple.
Пустое пространство

Отсутствие декоративных элементов

Длина строки

Сочетания цветов



Заголовки

Как узнать устройства, с которых просматривают сайт




Как установить в CSS размер шрифта для мобильных устройств
Размер шрифта для мобильных устройств при этом должен позволять легко пользоваться сенсорным экраном, не вызывая неудобств при нажатии ссылок в тексте. Также необходимо подобрать подходящий межстрочный интервал, чтобы обеспечить читабельность текста.
Можно размещать медиа-запросы такими способами:
- внутри HTML-страницы, используя тег <style>. В данном примере для мобильных устройств с шириной экрана до 500px устанавливается шрифт 16 пикселей:
<style>
@media (max-width: 500px) {
body { font-size: 16px; }
}
</style>- во внешней таблице стилей CSS, такой вариант более предпочтителен:
@media (max-width: 500px) {
body { font-size: 16px; }
}@media (max-width: 600px) {
body {
line-height: 2;
}Какими должны быть размеры кнопок для мобильных устройств

Используя различные размеры, можно указывать на степень приоритета кнопки. Например, использовать для кнопок с максимальным приоритетом размер 72 px, а с минимальным — 42 px. Также стоит устанавливать оптимальное расстояние между кнопками, которое вычисляется исходя из их размера:
- 12-24 px (10-13 мм) — для больших кнопок;
- 24-36 px (6-10 мм) — для средних;
- 36-48 px (3-6 мм) — для маленьких.
Помимо этого, стоит располагать конверсионные кнопки в центральной части экрана так, чтобы они были хорошо заметны:

Какие выбрать шрифты для мобильной версии




FAQ
Как изменить размер шрифта на сайте
Чтобы изменить размер шрифта определенного фрагмента текста, можно использовать встроенные стили в HTML-коде, например, установить размер 16px с помощью такой записи: style="font-size:16px". Еще один вариант — задать тексту класс, а затем прописать для него CSS-стили. Для CMS, например WordPress, доступно изменение шрифтов в редакторе записей.
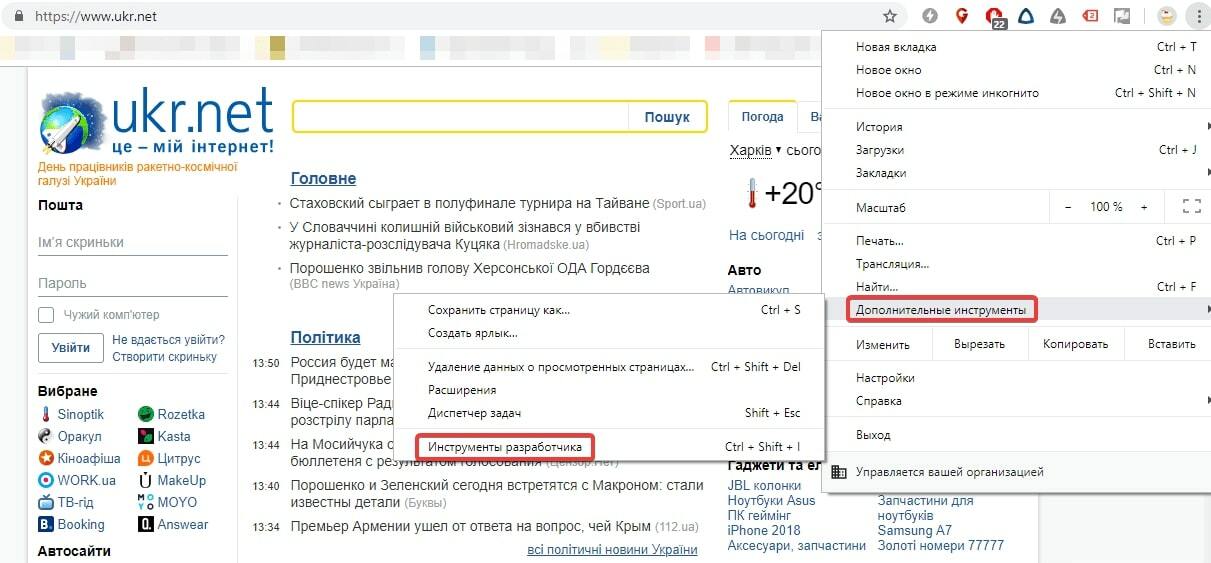
Как определить размер шрифта на сайте
Чтобы определить размер шрифта какого-либо текста на сайте, выделите данный фрагмент в браузере и нажмите сочетание клавиш Ctrl+Shift+I или «Просмотреть код» в контекстном меню. Затем в открывшемся коде найдите атрибут font-family и посмотрите, какой размер шрифта там задан.
Какого размера кнопки должны быть на сайте
Чтобы кнопки были комфортными для нажатия, можно ориентироваться на минимальный размер 40px на 40px, при этом в них должен использоваться шрифт не меньше 16 px. Не стоит также забывать про вертикальные и горизонтальные отступы, их можно установить в 16 px и 32 px соответственно. Кнопки с призывом к действию должны быть крупными и заметными, чтобы пользователи обращали на них внимание.
Заключение

| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
