Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Что такое метатег viewport и как он используется

- Что означает тег Viewport?
- Как подключить Viewport для разных устройств
- Как определить разрешение экрана конкретного устройства?
- Где прописать тег Viewport?
- Атрибуты метатега Viewport
- Когда возникла ошибка: значение метатега viewport не задано
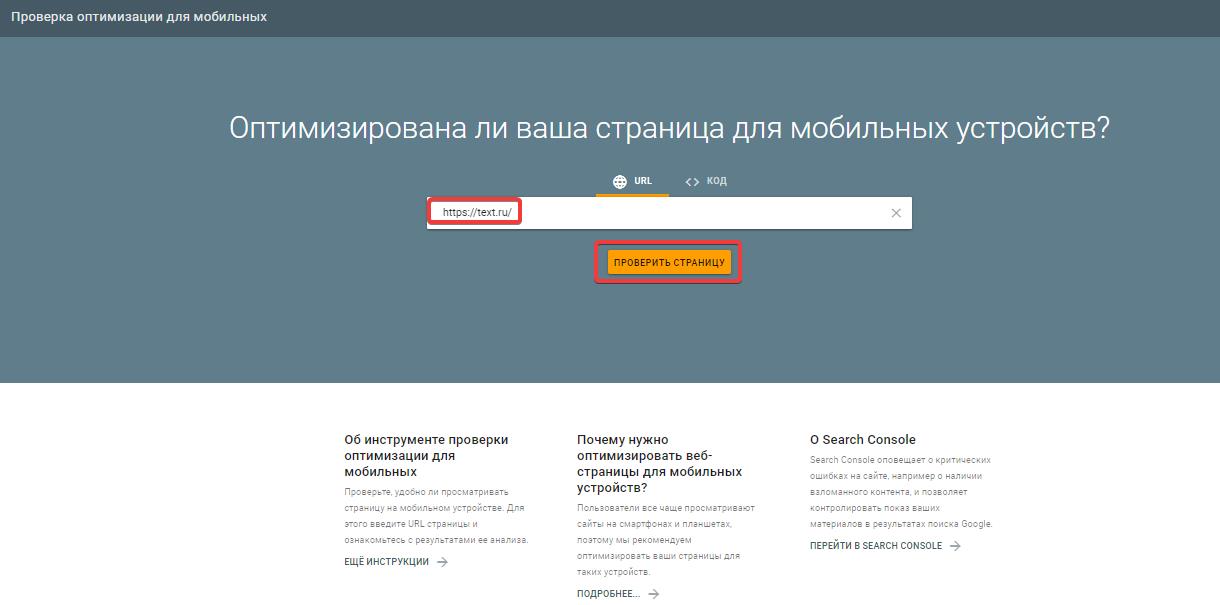
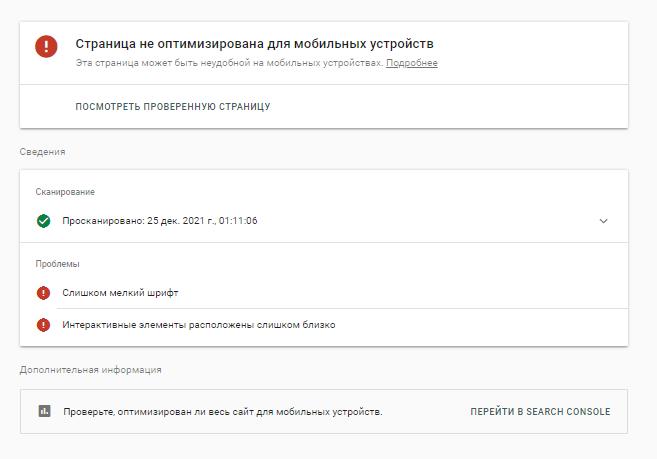
- Как проверить адаптирована ли страница под мобильные устройства
Что означает тег Viewport?
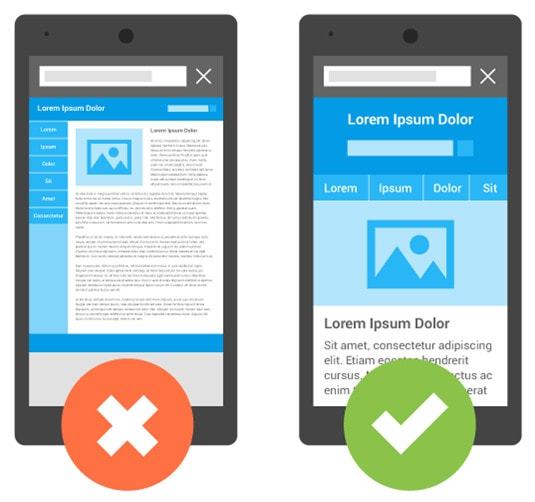
Эта же страница на экране смартфона оказывается совсем неудобной для прочтения. Вам приходится двигать изображения и текст вправо и влево, вниз и вверх. Если задать тег Viewport, веб-страница примет нормальный вид:

При адаптивном дизайне ему будет удобнее читать текст, совершать покупки и переходить между разделами сайта. Чтобы веб-страница отображалась нормально на устройствах с разным разрешением, важно задать правильные настройки тега Viewport.
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! ;)

Как подключить Viewport для разных устройств

<meta name="viewport" content="width=800, initial-scale=1">Например, возьмем для сравнения два смартфона с диагональю 3,5 дюймов, но разной плотностью пикселей. В первом этот показатель составляет до 200 пикселей, а во втором — более 300 пикселей. Одна и та же веб-страница будет выглядеть по-разному на обоих смартфонах, несмотря на одинаковый размер экрана.
В первом смартфоне страница отобразится нормально и будет удобной для чтения, как на мониторе компьютера. Во втором случае из-за высокой плотности пикселей текст отобразится в два раза мельче. Чтобы страницу привести в нормальный вид, ее масштаб необходимо увеличить в два раза. Метатег Viewport может использоваться для адаптивных и неадаптивных версий сайтов.
Еще один параметр — initial-scale — означает коэффициент масштабирования. Если указано значение «1», разрешение CSS и устройства приравниваются друг к другу независимо от размера экрана. Можно указать любое значение параметра от 0.1 до 10.
Как определить разрешение экрана конкретного устройства?
В более современном Galaxy S5 плотность пикселей экрана составляет 441, а разрешение экрана — 1080x1920. Так как плотность более 300, нужно разделить 441 на 150, после округления получится 3. Итоговое расширение — 360x640.
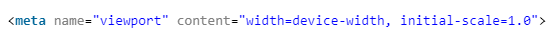
Где прописать тег Viewport?
Атрибуты метатега viewport
- width — задает ширину видимой области так, чтобы она была равна CSS ширине устройства;
- initial-scale — атрибут, с помощью которого устанавливается начальный масштаб страницы;
- height — задает высоту отображаемой для просмотра области. Можно указать константу device-hight, которая означает автоматическое масштабирование под размер экрана, или числовое значение от 200 до 10000 пикселей;
- user-scalable — разрешает или запрещает пользовательское масштабирование страницы, задается значением Yes или No;
- minimum-scale — минимальный масштаб (от 0,1 до 10);
- maximum-scale — максимальное значение масштаба (от 0,1 до 10).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<!-- page content -->
</body>
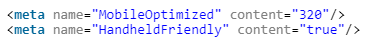
</html>Адаптивная верстка meta Viewport поддерживается не во всех версиях мобильных браузеров. Opera Mobile Mini, Symbian, Openwave и некоторые другие версии старых браузеров не реагируют на команды Viewport. В этом случае оптимизация сайта для мобильных устройств может проводиться более старым методом, а именно через метатеги:

Когда возникла ошибка: значение метатега viewport не задано
При появлении такой ошибки настройте область просмотра, используя метатег viewport, тогда проект будет правильно отображаться на различных устройствах. Для этого опирайтесь на рекомендации, представленные в Основах адаптивного веб-дизайна.
Также может возникнуть ошибка: «В метатеге viewport должно быть значение device-width». Это происходит, если в метатеге viewport отсутствует значение device-width. В данном случае невозможно адаптировать веб-страницы под различные размеры устройств, поскольку в коде прописан viewport с фиксированной шириной. В такой ситуации нужно внедрить адаптивный дизайн и настроить масштабирования, исходя из размеров экрана.
Как проверить адаптирована ли страница под мобильные устройства


Заключение
Наиболее оптимальным значением является автоматическое масштабирование ширины страницы под размер экрана. Также можно задать высоту страницы, коэффициент масштабирования, разрешить или запретить вручную увеличить/уменьшить экран, разрешить или запретить масштабирование сайта.
Для того чтобы работала адаптивная верстка meta, нужно добавить строчку с нужными параметрами в раздел Head каждой страницы сайта или установить соответствующий плагин для своей CMS.

| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
