Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как сократить CSS код и ускорить работу сайта

Front End Developer в Serpstat
Что такое CSS-код
Это и есть CSS-код, который обычно хранится в файле style.css (иногда он может иметь другое название). Style.css содержит большое количество селекторов и отвечает за внешнее редактирование страниц сайта.
Некоторые строки style.css не используются, но при этом хранятся в таблице. Чем их больше, тем дольше отвечает сервер, в результате загрузка страницы замедляется. Низкая скорость отображения информации напрямую влияет на лояльность пользователей и ранжирование поисковых систем. Именно поэтому в PageSpeed Insights часто появляется рекомендация — сократить код CSS.
Как уменьшить размер CSS-кода
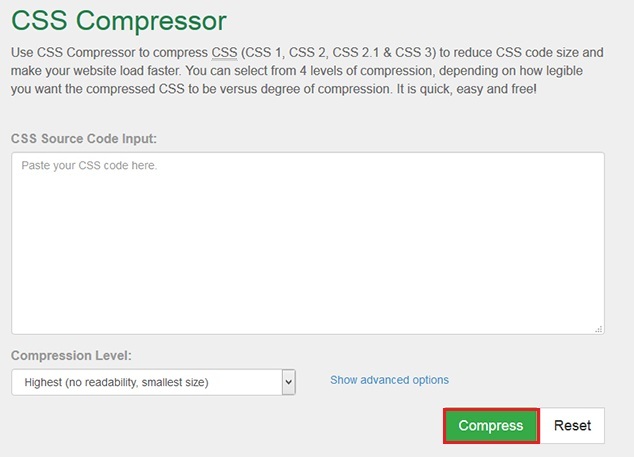
Самый быстрый способ уменьшить CSS-код — использовать специальные инструменты. Например, CssCompressor. Вставьте содержимое файла style.css в пустое поле и выберите степень сжатия кода.
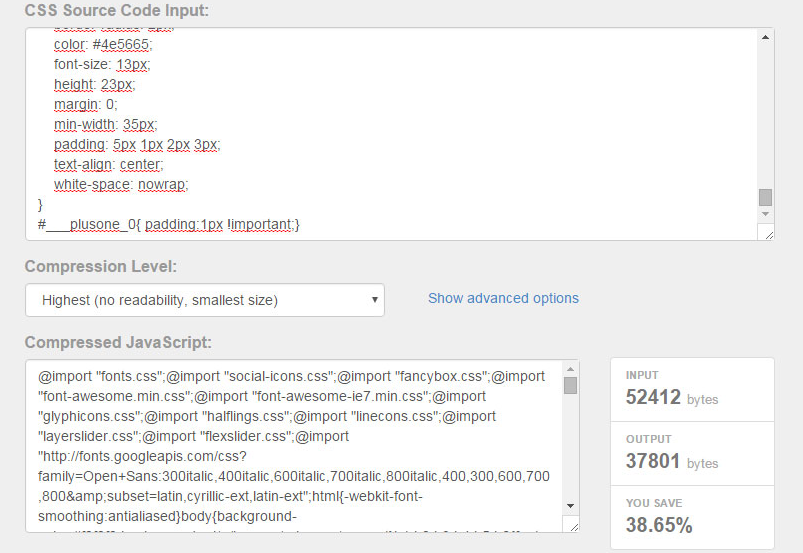
Уровень Highest приведет к тому, что код трансформируется в единую очень длинную строку. Для сервера это плюс, так как ему будет проще считать информацию в таком виде. Но если вам понадобится отредактировать код, найти нужный элемент будет сложно.
Так выглядит поле для вставки кода до сжатия:



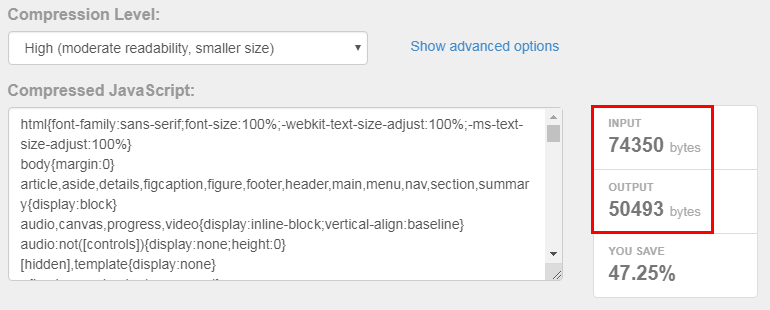
Если после сокращения все работает нормально, можно приступать к ручной обработке стилей. Альтернативные инструменты для уменьшения кода: CSSResizer, Refresh-SF, CSSMinifer.
Как сократить размер CSS-кода еще больше
Дальше придется искать причину и начинать все с начала. Совет: после каждого изменения проверяйте внешний вид страниц, и только после этого работайте над сжатием CSS дальше.
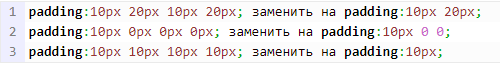
Самое простое, что можно сделать, — объединить классы с одинаковыми свойствами. Скопируйте данные нескольких классов в один и добавьте команду подключаться только к одному:

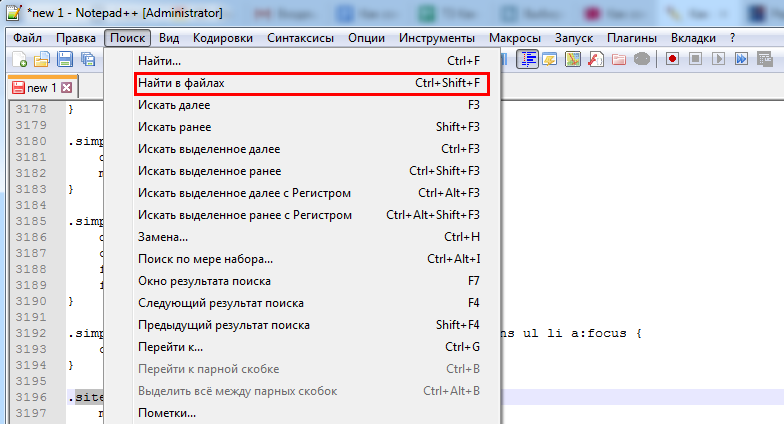
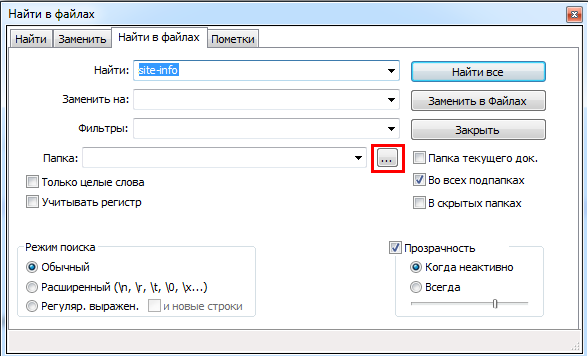
Еще один метод ручной чистки подразумевает тщательную проверку каждого класса:



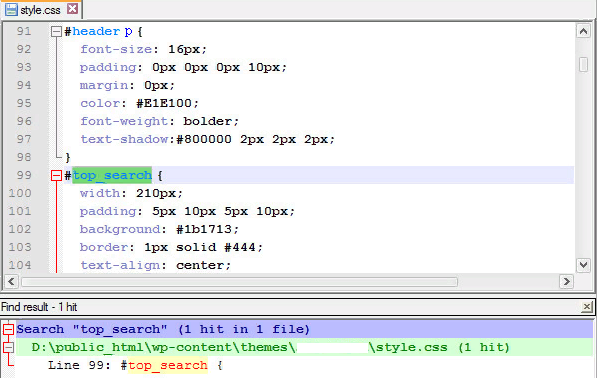
При отсутствии совпадений или их мизерном количестве проверяемый идентификатор можно удалить со всеми его значениями. На скриншоте найдено одно совпадение. Значит строки 99-104 можно смело чистить.
Дополнительные способы сокращения CSS-кода


Заключение
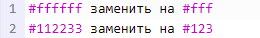
При первом варианте нужно самостоятельно просмотреть каждый идентификатор и проверить активность его использования. Также следует удалить лишние пробелы, объединить классы по свойствам, оптимизировать шрифт.
Уменьшить CSS-код в несколько раз возможно с помощью онлайн-инструментов. Необходимо вставить весь список команд из файла style.css и сжать его по заданным параметрам. При этом нужно помнить, что в будущем, вероятно, придется вносить правки в код. Поэтому новичку важно сохранить формат кода для удобного прочтения и редактирования.
Наиболее эффективный способ сокращения CSS — использование препроцессоров, таких как Sass, Less, Stylus. С их помощью код становится более читабельным.

Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
