Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как включить и настроить кэширование сайта

Что такое кэширование
Если сервер не справляется с обработкой большого количества данных, файлы могут долго прогружаться, могут возникать 5ХХ ошибки сервера. После чего пользователь просто закрывает страницу, а мы теряем потенциального посетителя или клиента.
Кроме этого, на скорость прогрузки страниц влияет мощность самого устройства и скорости интернет соединения. Производительности некоторых старых компьютеров и мобильных телефонов бывает недостаточно, чтобы быстро загружать контент. Также многое зависит от скорости и качества интернет-соединения.
С помощью кэширования браузер один раз загружает их, сохраняет в кэш. Каждый последующий раз серверу не придется заново обрабатывать одни и те же данные и отправлять пользователю. Браузер уже «запомнил» нужные элементы, и будет отображать их практически сразу, без использования дополнительного трафика.
Виды кэширования
Что делать с динамическими элементами страниц
Если элемент страницы был кэширован, а потом изменен, то в лучшем случае браузер загрузит неактуальную версию страницы, которая будет работать некорректно. В худшем — пользователь увидит на экране ошибку.
Ему нужно будет очистить кэш браузера, чтобы сервер заново передал уже обновленные данные. Естественно большинство пользователей не умеет этого делать.
Есть сайты, которые обновляются и дополняются новой информацией регулярно. В таком случае и владельцу, и пользователю придется постоянно чистить кэш сайта. Чтобы этого избежать, можно прописать в настройках отдельные элементы для кэширования или, наоборот, исключить ненужные.
Как включить кэширование сайта
Мы рассмотрим наиболее быстрый и простой из них — кэширование данных с помощью файла .htaccess (используется в случае если сервер работает на Apache). В нем можно прописывать нужный срок кэширования, выбрать отдельные элементы или просто отключить его. Также в нем можно прописать не только кэширование, но и другие функции сайта.
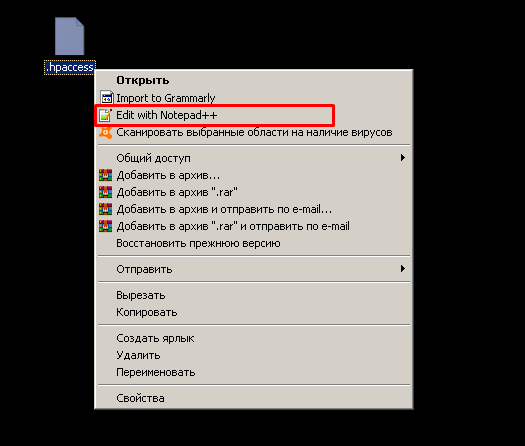
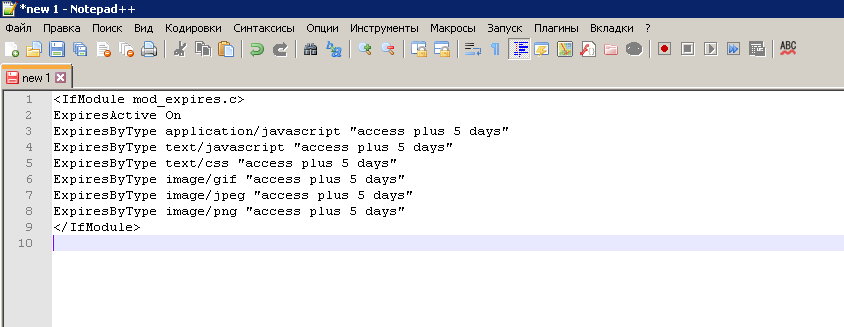
В .htaccess кэширование проще всего прописать в редакторе Notepad++ или в любом другом аналоге. Это поможет избежать ошибок и проблем с кодировкой.

<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript "access plus 5 days"
ExpiresByType text/javascript "access plus 5 days"
ExpiresByType text/css "access plus 5 days"
ExpiresByType image/gif "access plus 5 days"
ExpiresByType image/jpeg "access plus 5 days"
ExpiresByType image/png "access plus 5 days"
</IfModule>
Можно указывать абсолютный срок (кэширование зависит от прошедшего времени) или относительный (кэширование зависит от даты последнего захода пользователя).
Это работает как для всех, так и для отдельно взятых файлов. Также вы можете добавлять новые или убирать ненужные элементы.
Заключение
Кэширование сайта является одним из наиболее эффективных способов ускорения прогрузки страниц. Настроить серверное кэширование или браузерное можно абсолютно бесплатно самостоятельно. На это требуется не так много времени, как кажется.
 " title = "Как включить и настроить кэширование сайта 16261788203376" />
" title = "Как включить и настроить кэширование сайта 16261788203376" /> о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
