Начните искать ключевые слова
Используйте Serpstat, чтобы находить лучшие ключи
Как настроить разметку Open Graph

Синтаксис разметки
- Основные теги разметки Open Graph
- Дополнительные необязательные теги
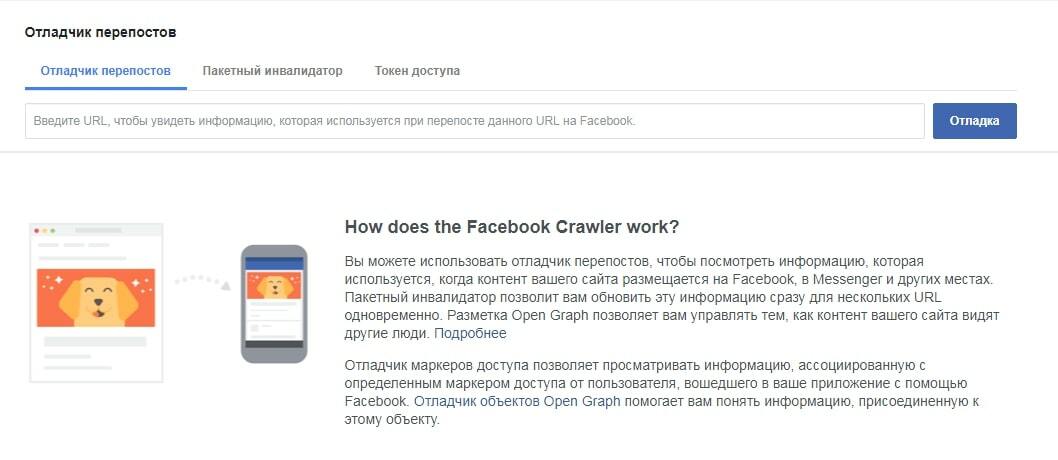
Как проверить корректность разметки Open Graph
Плюсы Open Graph
- Дополнительные возможности
Как быстро внедрить разметку на популярных CMS
- Сервисы для генерации мета-тегов Open Graph
FAQ
Заключение
Что такое Open Graph
Изначально протокол была создан Facebook и предназначался только для этой социальной сети, однако сейчас микроразметка подходит и для ряда других соцсетей и мессенджеров:
- ;
- Twitter;
- LinkedIn;
- Telegram;
- Viber и пр.
Синтаксис разметки
Основные теги разметки Open Graph
- og:title — заголовок статьи, видео или другого объекта со страницы вашего сайта;
- og:description — описание объекта, может быть в пределах 300 символов;
- og:image — URL изображения, описывающего статью, видео и т.д.;
- og:type — тип объекта (новость, видео, статья, музыка и т.д.);
- og:url — постоянная ссылка, которая будет идентифицировать объект.
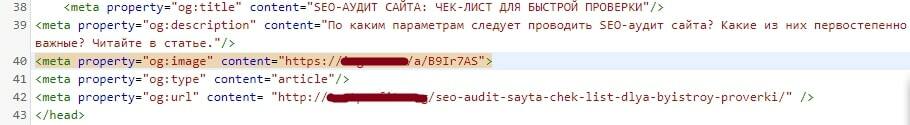
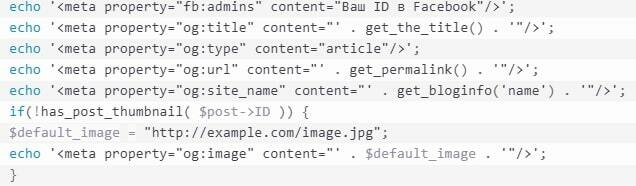
Они располагаются в метатеге meta property. В редакторе это выглядит так:


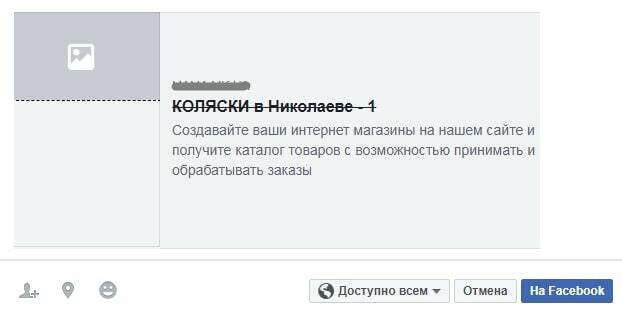
Что будет, если не использовать разметку Open Graph? После нажатия на кнопку «Поделиться» соцсеть подтянет картинку, заголовок и описание на свое усмотрение. В итоге может получиться нечто малопривлекательное:

Дополнительные необязательные теги
Как проверить корректность разметки Open Graph

Чтобы проверить правильность подключения Open Graph на определенной странице вашего сайта, используйте также сервис OpenGraphCheck. Но даже несмотря на наличие готовых инструментов, всегда вручную просматривайте анонсы.
Плюсы Open Graph
Дополнительные возможности
Для каждой категории предлагаются отдельные группы метаданных. В основном это те же слова, но с дополнительными двоеточиями. Например, когда для загрузки ссылки на изображение потребуется наличие протокола https:
og:image: secure_urlВсе возможные варианты метаданных представлены на официальном сайте Open Graph. Там же можно найти настройки для каждой соцсети.
Как быстро внедрить разметку на популярных CMS
Также в WordPress Open Graph можно установить и без плагинов: для этого потребуется внести соответствующие метатеги в код HTML.

Готовым решением для Opencart является плагин Open Graph Meta. Вручную метатеги разметки добавляются в <head> вашего сайта с учетом версии используемой CMS.
Сервисы для генерации мета-тегов Open Graph
- генератор мета-тегов Open Graph от Pc-Ry;
- open graph generator от Searchenginereports;
- The Ultimate Open Graph Generator;
- Open Graph Generator от Small SEO Tools;
- Open Graph Generator от FreeCodeTools и др.
FAQ
Почему разметка Open Graph важна?
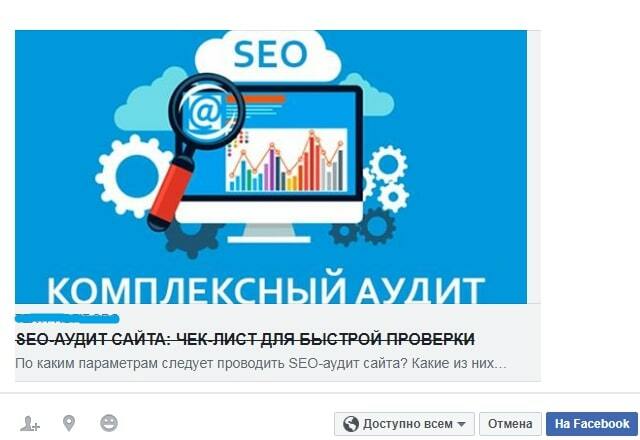
Разметка Open Graph предназначена для формирования привлекательных ссылок на сайт, содержащих изображение, описание, видео или другие данные. Внедрение разметки Open Graph важно для контент-маркетинга, поскольку благодаря ней сайт привлекает больше посетителей и растет узнаваемость бренда.
Какие типы контента можно разметить с помощью Open Graph?
С помощью Open Graph можно разметить данные по таким категориям: виды деятельности, личности, компании, организации, географические объекты, различные виды развлечений и сайтов.
Заключение
Для настройки нужно добавить соответствующие метатеги в код страниц. С помощью специализированных сервисов и плагинов можно проверить состояние и внешний вид всех таких анонсов.

о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити :)
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
