Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to add products comparison to the website
Why do you need to compare products in online stores

It's also important that there is quick access to the conversion buttons in the comparison block that allows you to buy goods. Thanks to the comparison feature, the client can make his/her choice on which product to buy without addressing an assistant for help, which simplifies the website usability.
Without the comparison feature, it's more difficult for users to navigate across the variety of products and understand how the price of a particular product is formed. Often the products of one group differ in price only because of several technical characteristics that are best seen when comparing on one page.
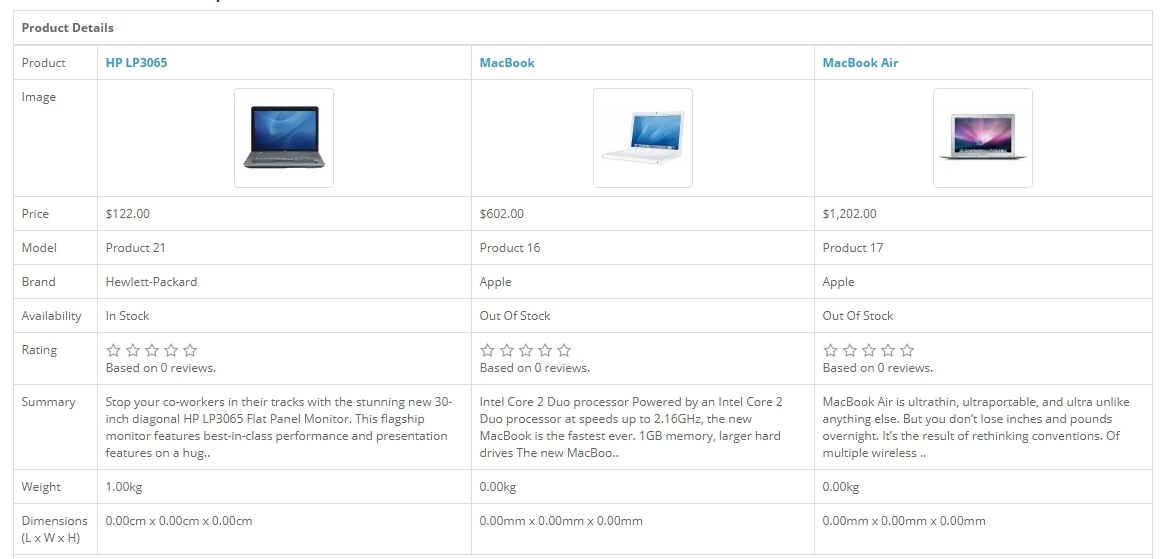
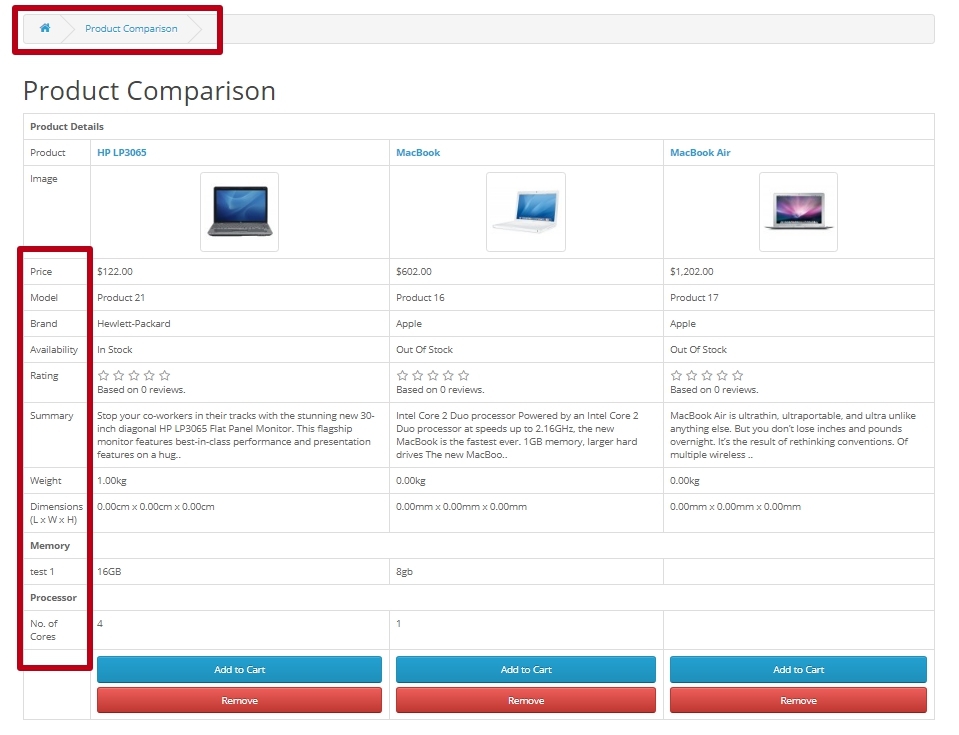
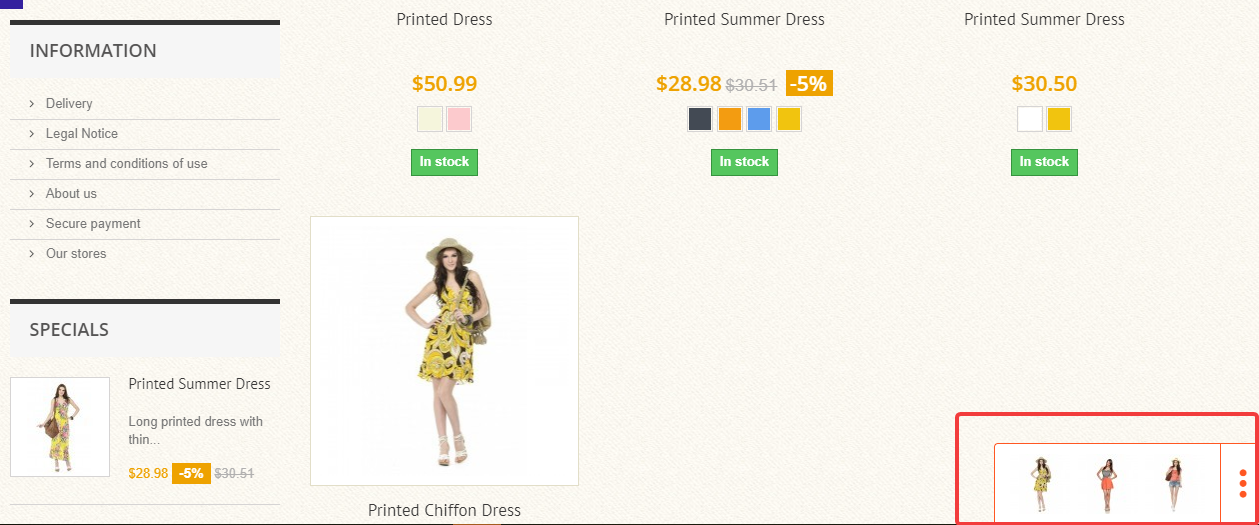
An example of a standard view of a comparison block in OcStore 2.3.0.2.3:

How to implement product comparison feature in an online store on OpenCart
- separate products when comparing by category;
- disable unnecessary fields present in the standard version, for example weight, product description;
- set a limit on the number of products that need to be compared in various categories;
- use ajax technology when removing goods from the list, so to avoid page reloading;
- use the slider in the product table;
- quickly delete all selected products in the table by clicking "Clear All".
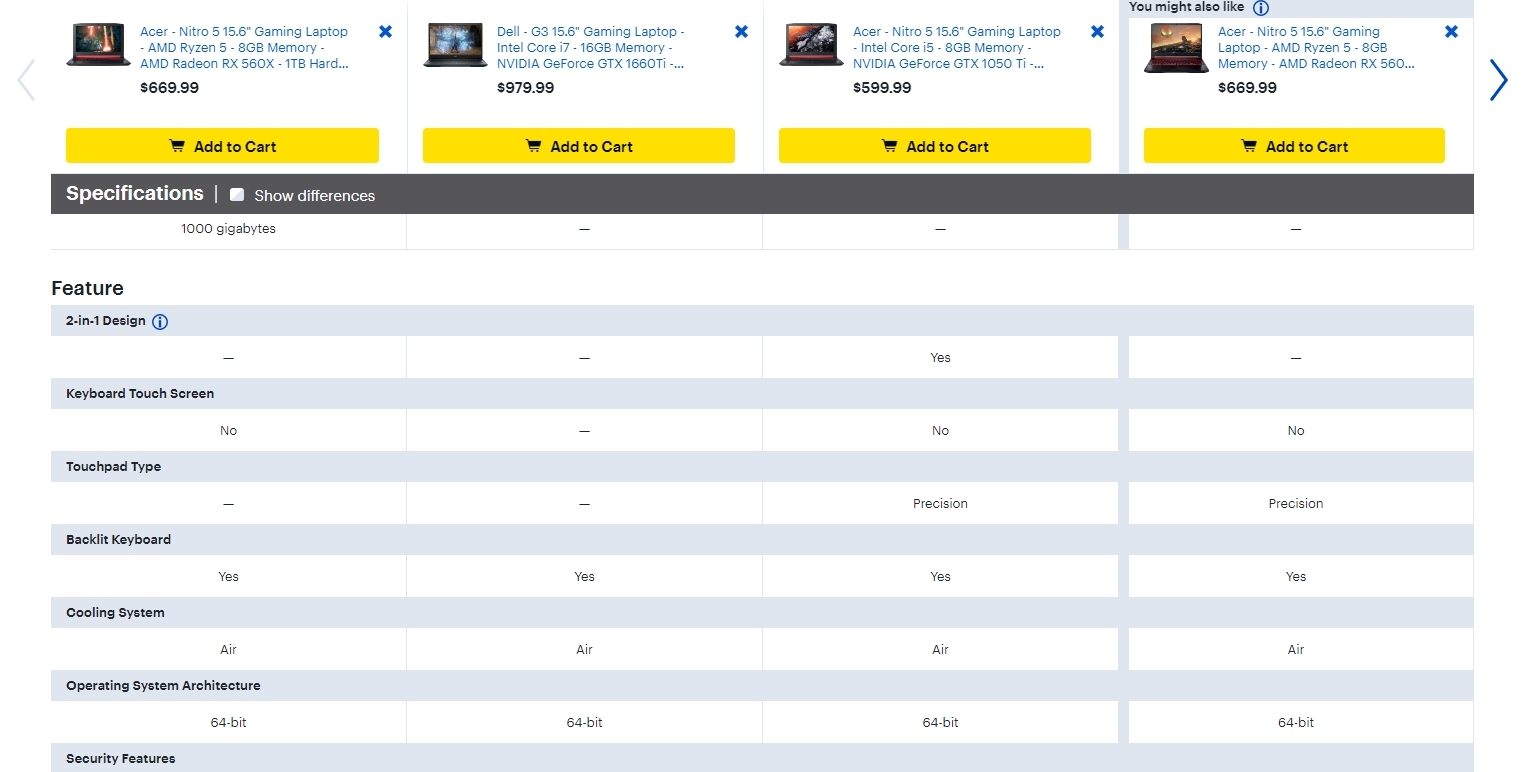
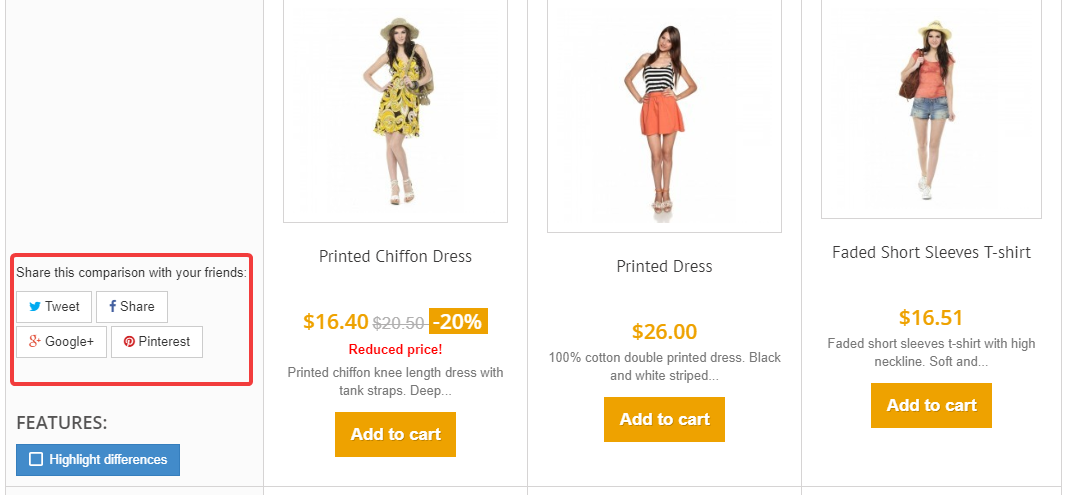
The example shows changes in the implementation of the comparison feature: it displays the chosen categories, buttons to enable viewing only differences and removing all products from the table. Additional features and a product slider are also visible:

How to set up a product comparison feature on WordPress

- the plugin is popular among WordPress users and is actively updated by developers;
- compatible with the latest CMS version (5.0.3);
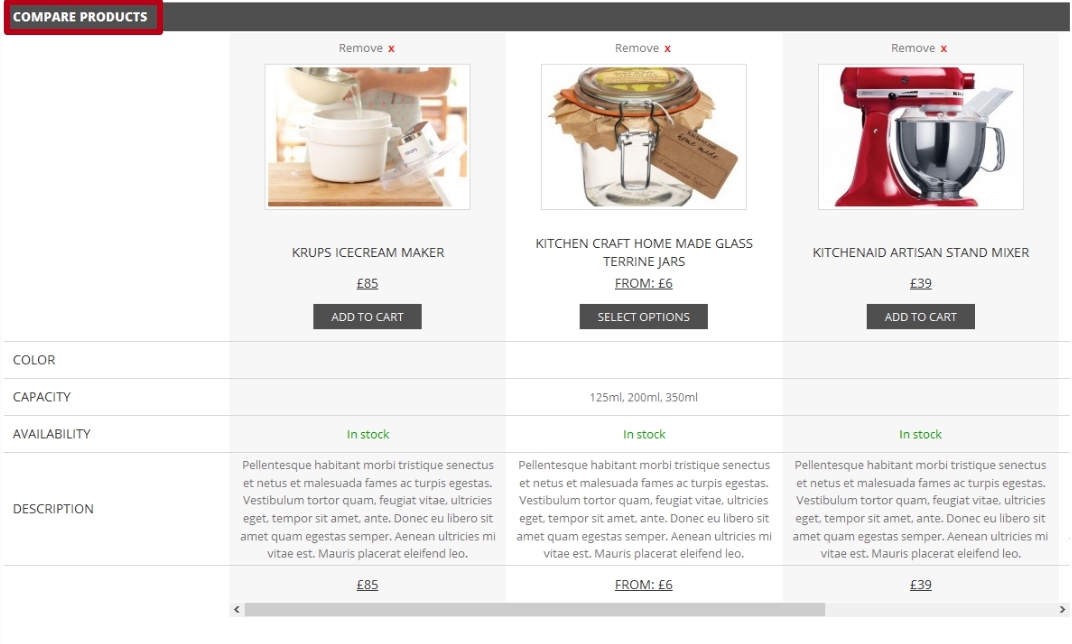
- it has the ability to compare products in the store. All selected products are saved in a comparison table where the user can see the difference between the products;
- each parameter for comparison is added through the WooCommerce attributes in the product configuration;
- you can use a simple widget on your website with a list of products that users have added;
- you can change the appearance of the table using your own styles and templates.
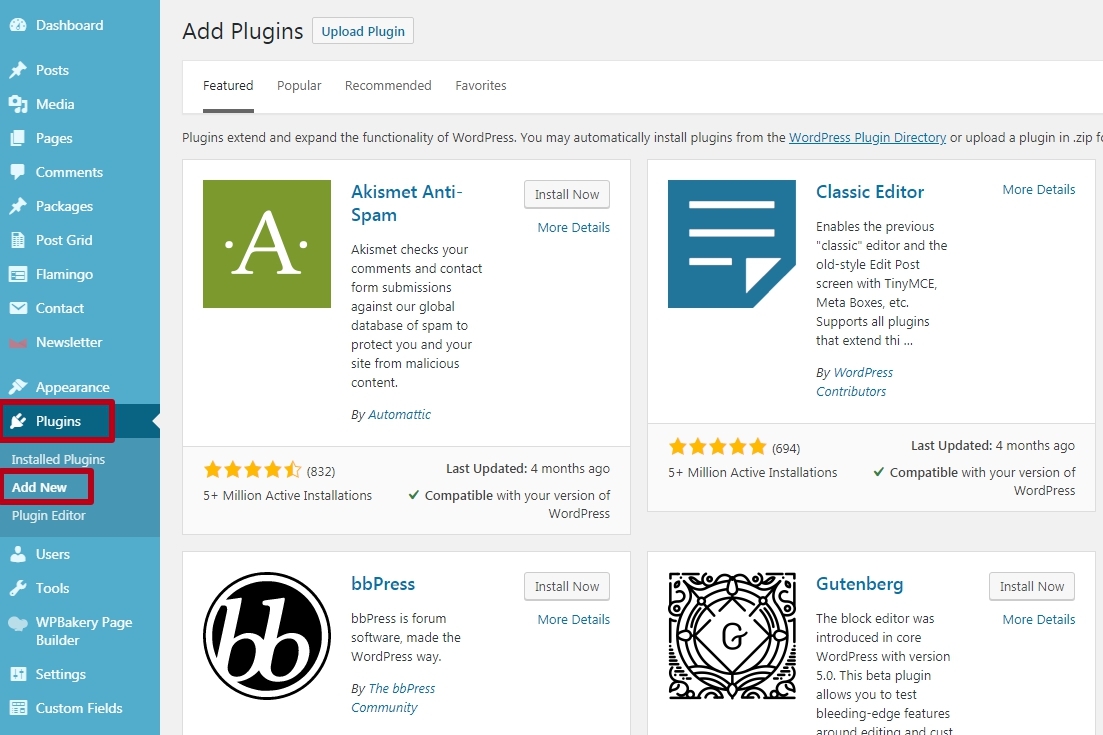
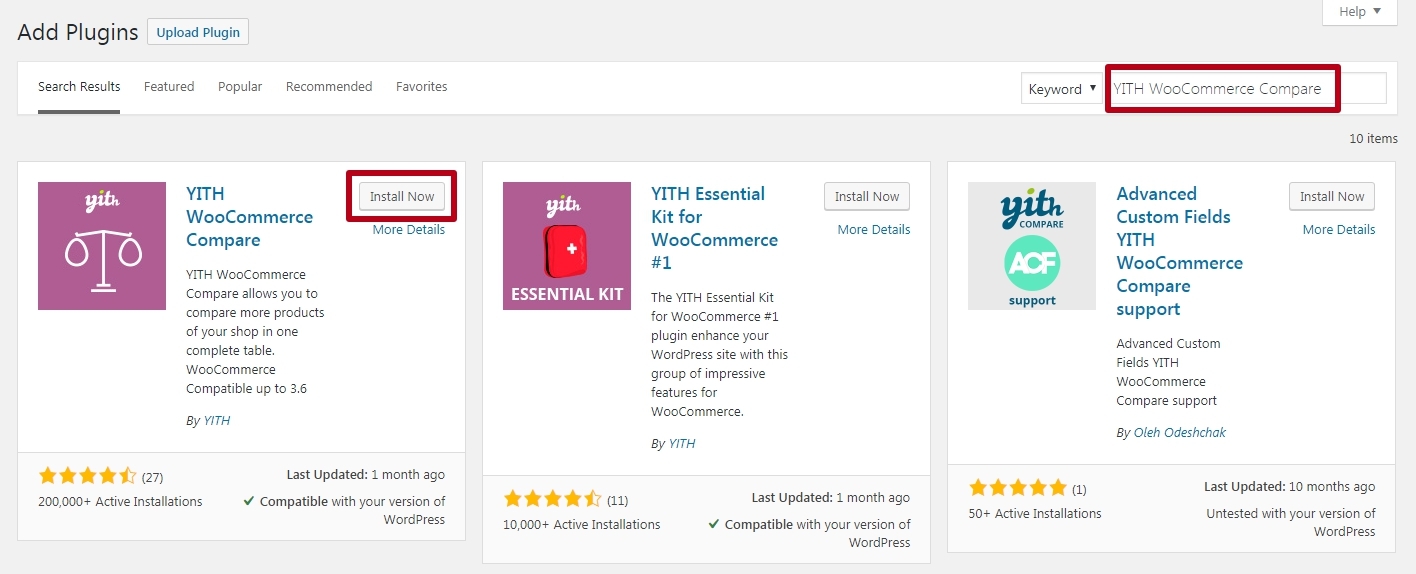
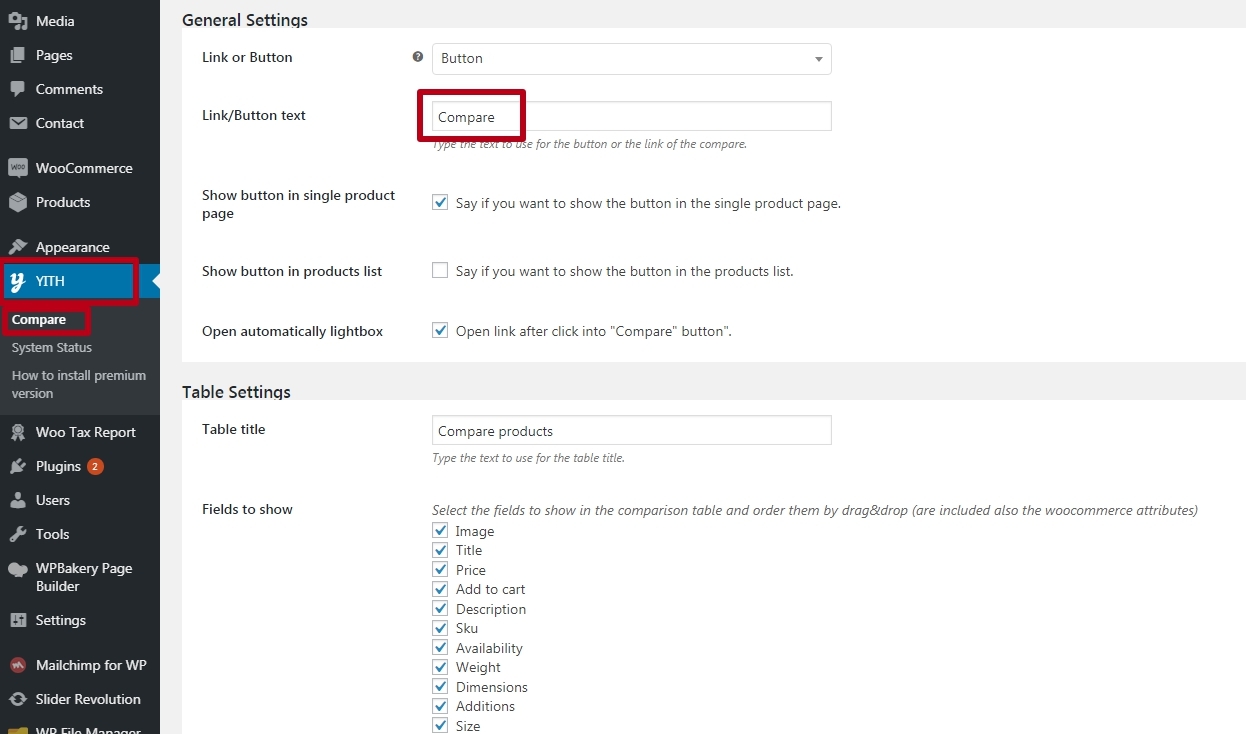
Installing the YITH WooCommerce Compare Plugin
To do this, go to the "Plugins" section and select "Add New":




Setting up product comparison on other popular CMS systems
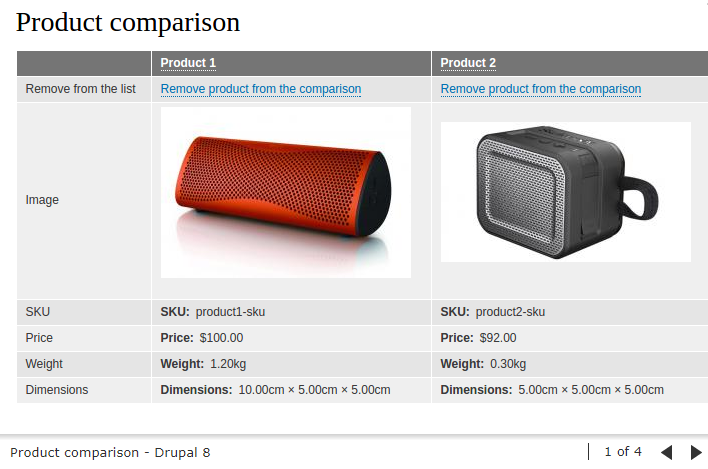
Product comparison in Drupal

Product Comparison in Joomla

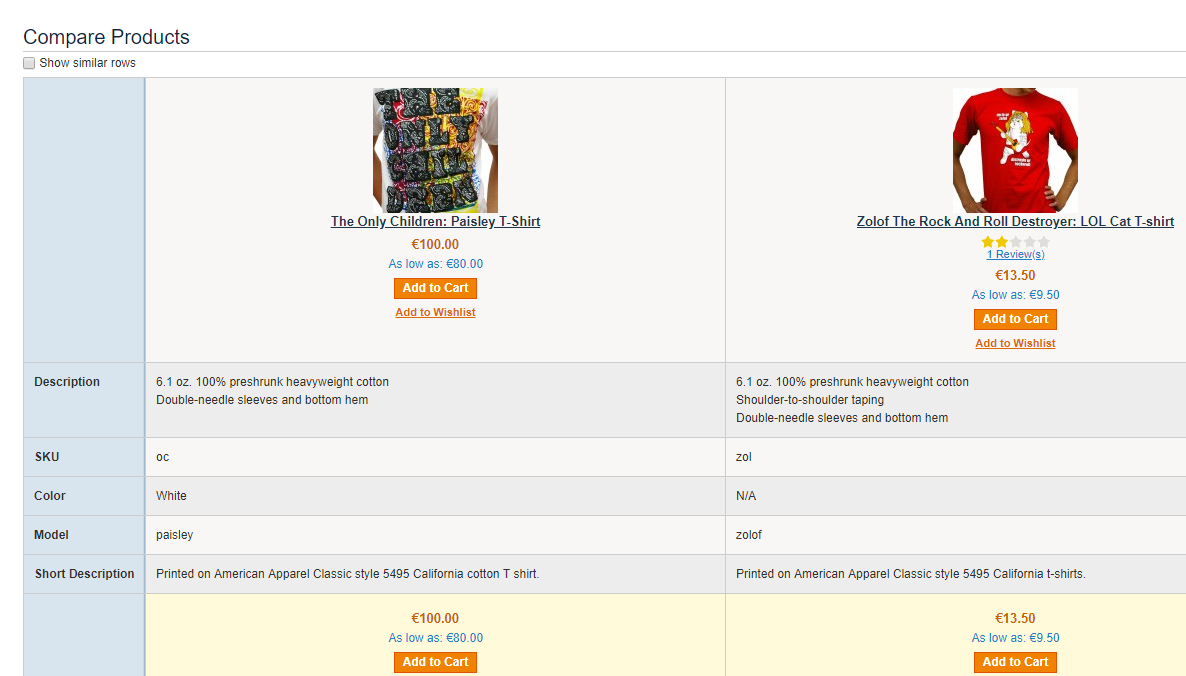
Product comparison in Magento

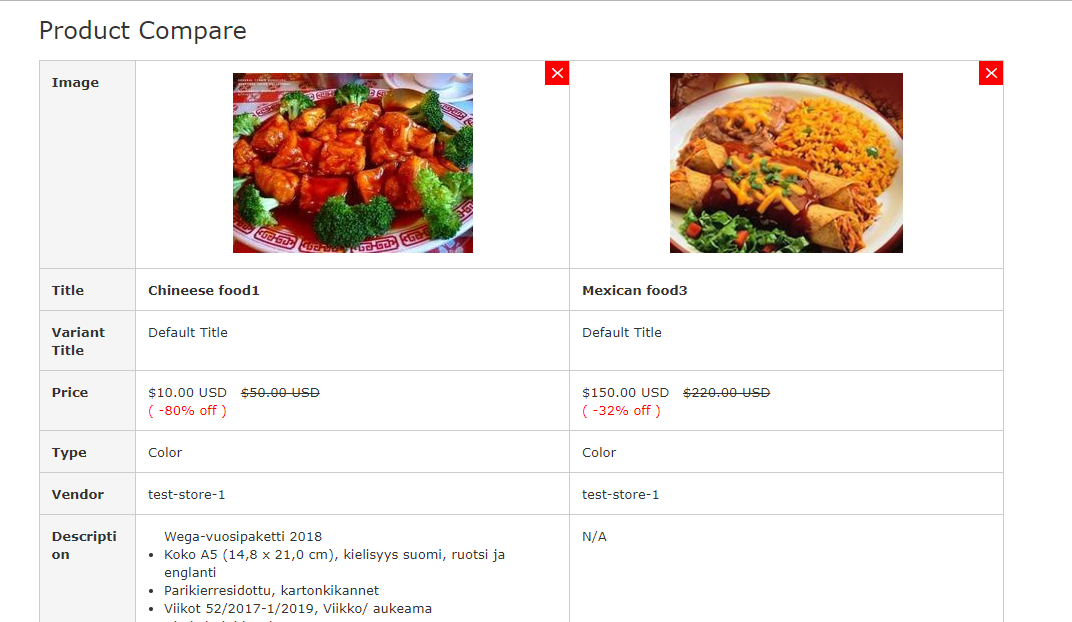
Product comparison in Shopify

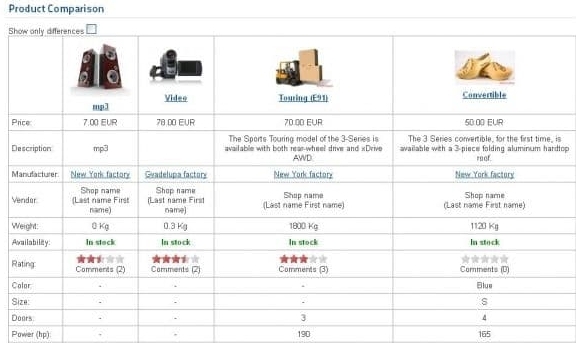
Product comparison in ModX
Product comparison in PrestaShop


Conclusion
It is necessary to use convenient solutions on the project, allowing the user to carry out the following actions:
This article is a part of Serpstat's Checklist tool
 " title = "How to add products comparison to the website 16261788337536" />
" title = "How to add products comparison to the website 16261788337536" /> | Try Checklist now |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
