Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Find Errors On JavaScript Pages: JS Rendering Is Now Available In Site Audit


Previously, SEOs could not check pages with JS scripts for technical issues with our Audit, because it did not see the content there. Now the tool can render JS pages and check them for issues. Read more about the update and why you need it below.
JavaScript rendering is the creation of an HTML mask of a page that takes into account the changes made by JavaScript.
Previously, search engine crawlers only crawled and indexed content that was stored in static HTML source. Today, many sites use JavaScript frameworks and libraries (Angular, React, Vue.js, and Polymer).
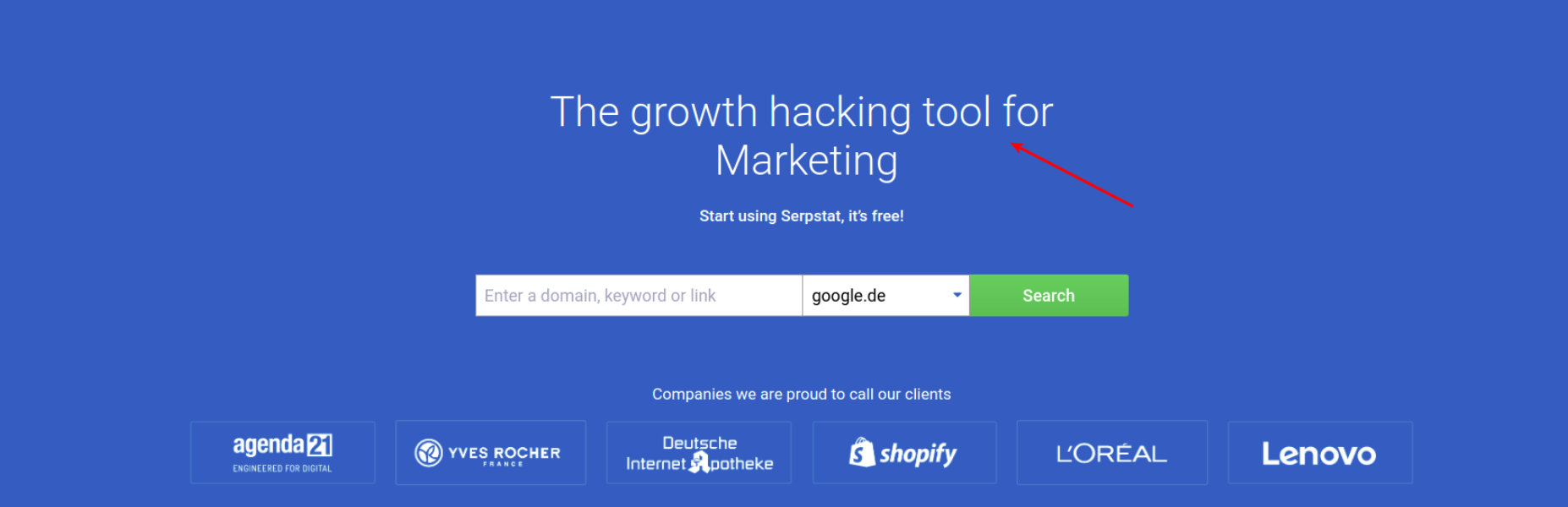
Sites made in JS do not display the content of the page by the server. The content is loaded using JS in the user's browser. For example, here is the Serpstat main page that uses React scripts. What the user sees:

Therefore, the reality is that developers' creation can not always be adapted to the requirements of a search engine. While Google claims that the crawler is good at rendering JavaScript, the reality is somewhat different.
What's going on in the code:
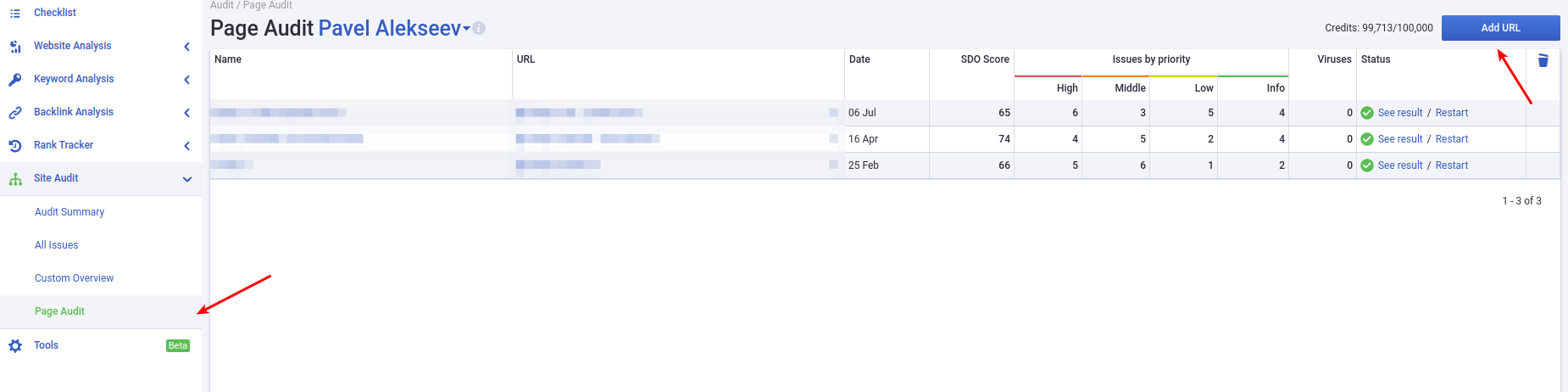
However, this method also has disadvantages: if you want to check your site for technical issues, then many crawlers will not cope with this task, since they will not find meta tags from the server source code. To solve this problem, JS rendering in One Page Audit is suitable.

If you still have questions, do not hesitate to ask them in the online chat!
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.