Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
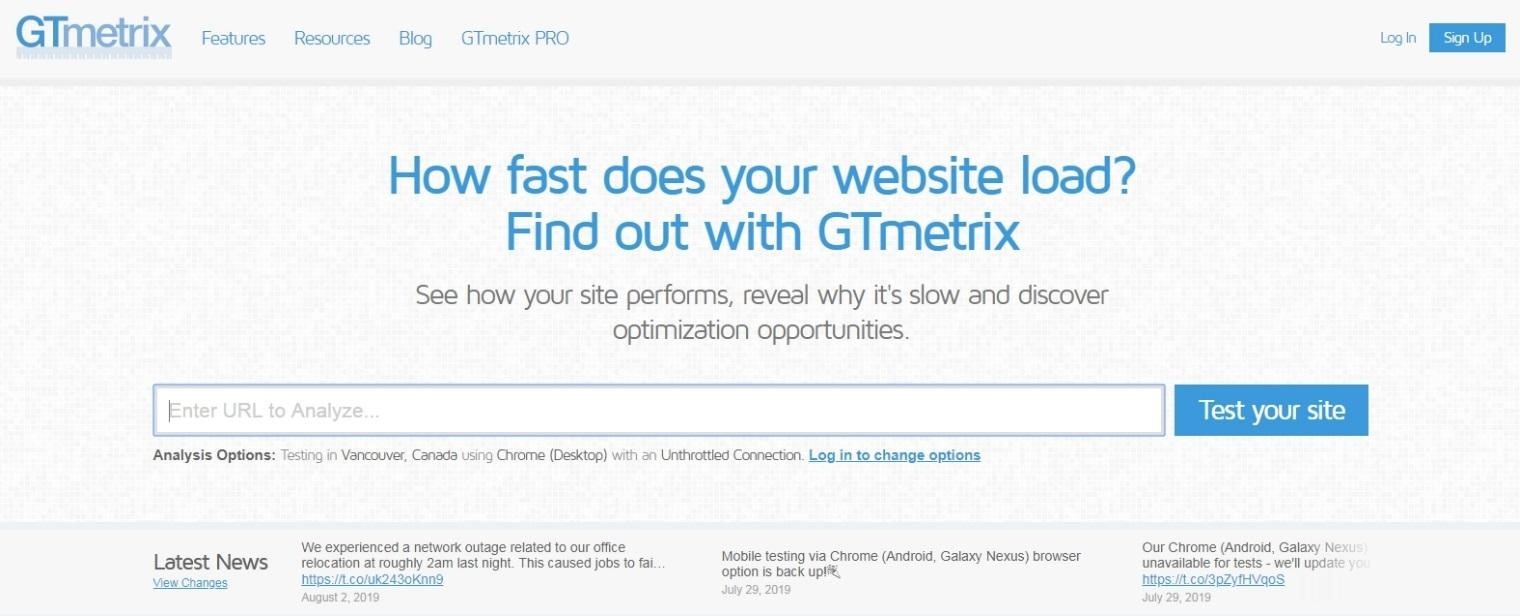
How to compress HTML code in order to reach a higher website loading speed
Why do you need to compress code size
What is the compression of HTML code
The following is an example of how to minimize the source code. This is how the code looks like before optimization:
Hello, World!<script>// <![CDATA[
var X = ‘Hello, World!’;
// ]]><</script>Hello, World! <pre> Hello, World!</pre><html>
<head>
<title> Hello, World! </title>
<script> var X = ‘Hello, World!’; </script>
</head>
<body>
Hello, World!
<pre>
Hello,
world!
</pre>
</body>
</html><link rel="dns-prefetch" href="http://mc.yandex.ru"/>
<link rel="dns-prefetch" href="http://www.google-analytics.com"/>This Is an example before optimization:
<html>
<head>
<base href="http://www.site.com/">
</head>
<body>
<a href="http://www.example.com/bar">Anchor </a>
</body>
</html><html>
<head>
<base href="http://www.example.com/">
</head>
<body>
<a href="bar">Anchor</a>
</body>
</html>const incstr = require ( ' incstr ' );
const createUniqueIdGenerator = () => {
index const = {};
const generateNextId = incstr . idGenerator ({
// The letter "d" has been removed to avoid the random phrase "ad"
// @ see https://medium.com/@mbrevda/just-make-sure-ad-isnt-being-used-as-a-class-name-prefix-or-you-might-suffer-the-wrath-of-the-558d65502793
alphabet: ' abcefghijklmnopqrstuvwxyz0123456789 '
});
return ( name ) => {
if (index [name]) {
return index [name];
}
let nextId;
do {
// Class name cannot start with a digit.
nextId = generateNextId ();
} while ( / ^ [ 0-9 ] / . test (nextId));
index [name] = generateNextId ();
return index [name];
};
};
const uniqueIdGenerator = createUniqueIdGenerator ();
const generateScopedName = ( localName , resourcePath ) => {
const componentName = resourcePath . divide ( ' / ' ). cut( - 2 , - 1 );
return uniqueIdGenerator (componentName) + ' _ ' + uniqueIdGenerator (localName);
};How to optimize HTML

W3 Total Cache
- improve website performance by ten times;
- speed up the web page loading time;
- improve server performance;
- optimize progressive visualization so that pages can render faster.
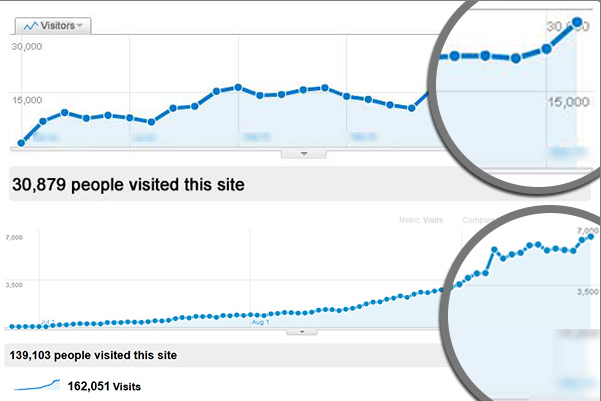
Below is an example with the website results before and after applying the plugin.

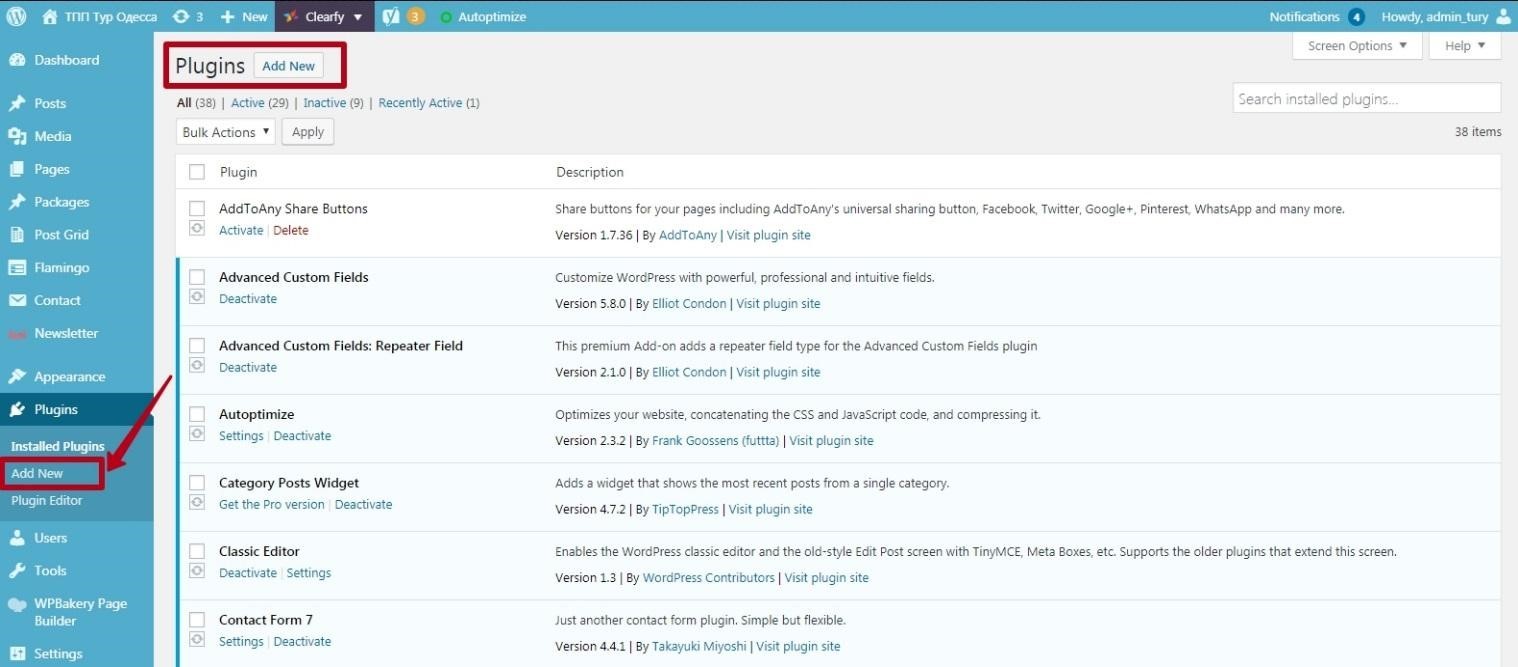
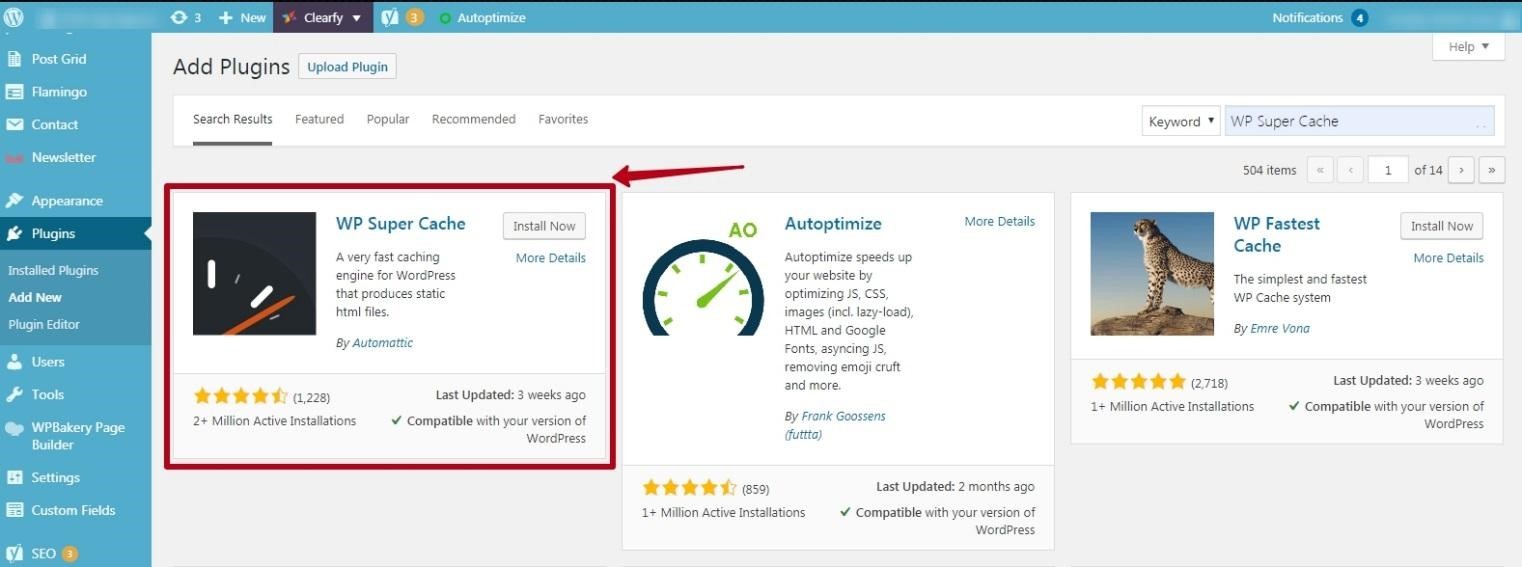
- go to the admin panel;
- on the left side menu, select the "Plugins" section;
- after that select "Add New":

- enter "WP Super Cache" in the search bar;

- click "Install Now";

- activate the plugin. Before activation, you must disable other caching plugins.
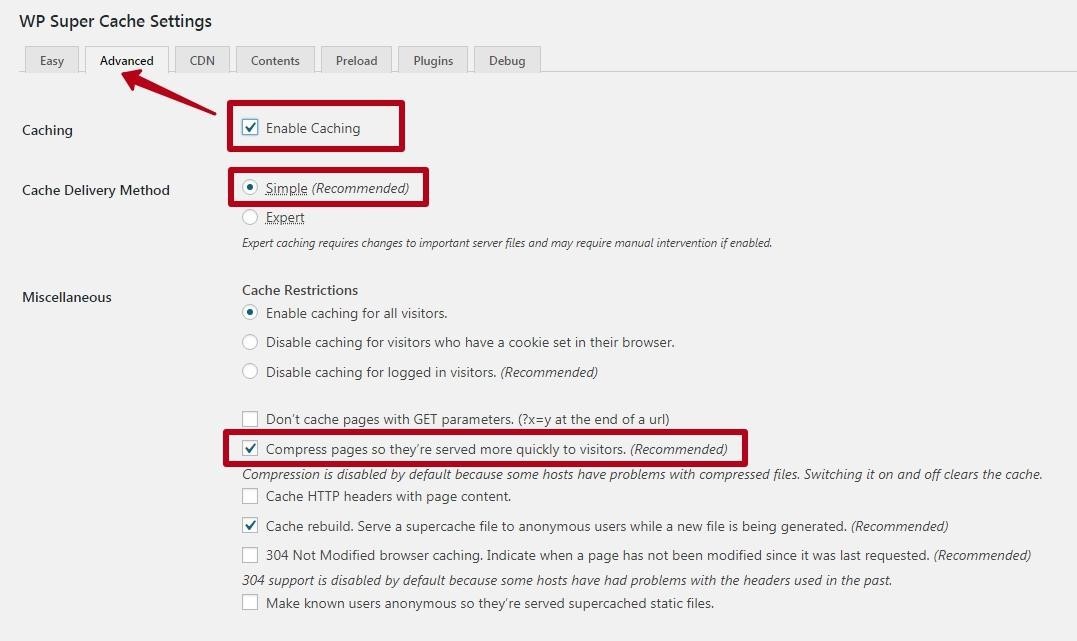
How to configure the plugin:
- go to the "Settings" plugin to enable caching, and refresh the tab;
- in the Settings tab, check "Enable caching", "Compress pages" and select "Refresh".

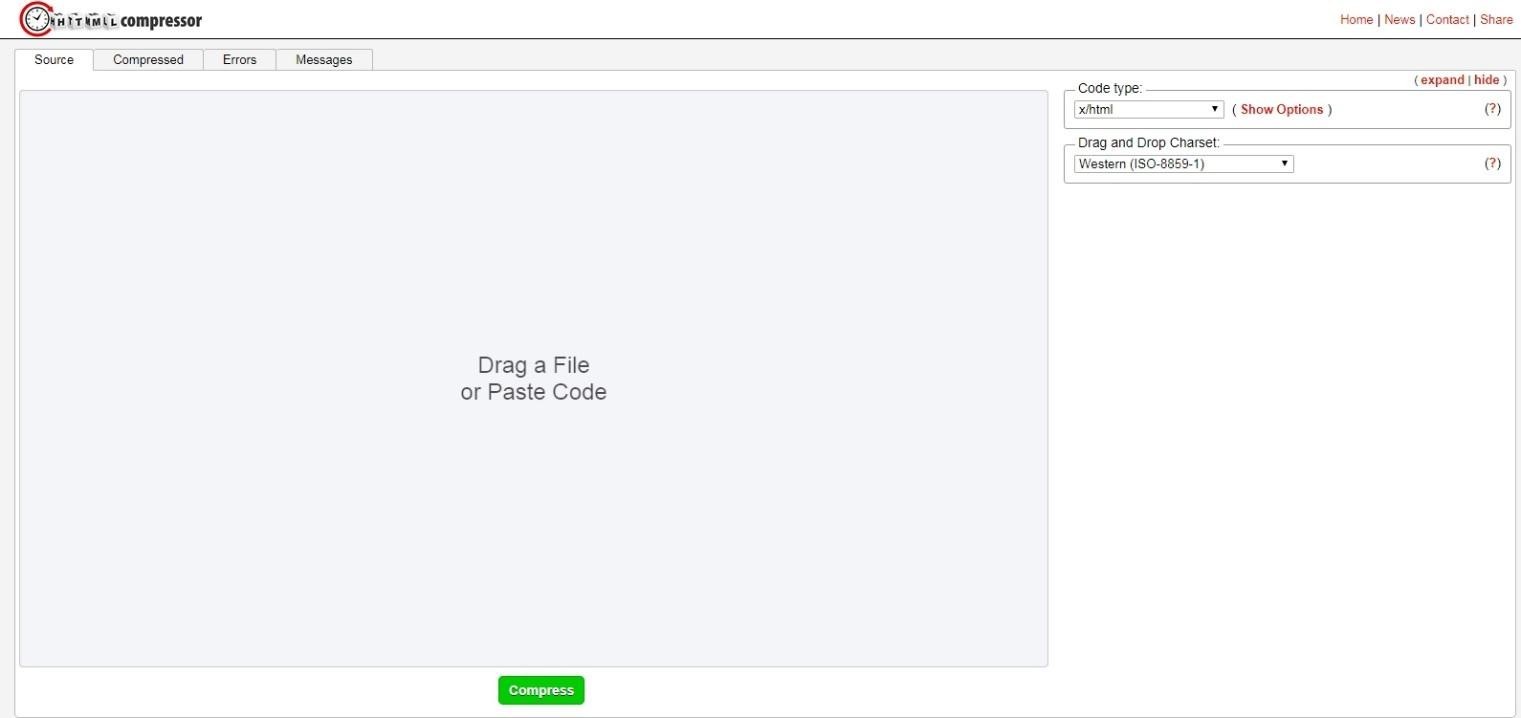
Other services to compress HTML code

Optimization of header files
Key recommendations:
- minimize the load on JavaScript by removing unnecessary symbols and comments to get a single-line JS file;
- Obfuscate the JS code, thereby compressing the source code. It removes unnecessary symbols and makes changes to the code itself; the ShrinkSafe utility is used;
- compress the CSS code;
- clear html code from junk fragments.
Other parameters that are important to consider during layout
- Cross-browser compatibility: the ability of web pages to display correctly in different browsers;
- adapted mobile version: Google has been considering this since 2015;
- content placement: it is undesirable to hide it under "display: none";
- misuse of tags: if tags intercross the behavioral factors will get worse, for example: <strong>, <b>, <em> & <a href>.
Conclusion
Here are the plugins that facilitate minimization for WordPress websites:
There are also off-line tools developed that can optimize code. All you have to do is move it to your website.
By doing some manipulations, you can speed up the loading process, improve behavioral factors and, finally, increase ranking of the promoted resource in the search engine.
This article is a part of Serpstat's Checklist tool
 " title = "How to compress HTML code to reach better website loading speed 16261788337108" />
" title = "How to compress HTML code to reach better website loading speed 16261788337108" /> | Try Checklist now |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
