Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Track Buttons With Google Tag Manager

2. Button tracking set-up with Google Tag Manager
3. Tracking Standalone Buttons
3.1 Google Tag Manager set-up
4. Use сase for tracking form submissions
4.1 Google Tag Manager set-up
5. How to test a successful implementation
5.1 Google Tag Manager live preview
5.2 Google Analytics realtime report
6. Publishing Google Tag Manager сhanges
7. Summary
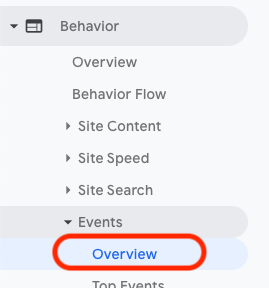
Go into your Google Analytics dashboard. Then click on Behavior to see data for events created in Google Tag Manager.


This guide will show you how to track button clicks using Google Analytics and Google Tag Manager.

The button(s) you want to track must have a unique ID.
Let's say you have five buttons on your entire website. All buttons have the ID id="button". However, you just want to track one of the buttons with Google Tag Manager. In this example, you should rename one of the five buttons to a different ID. For example id="header-button".
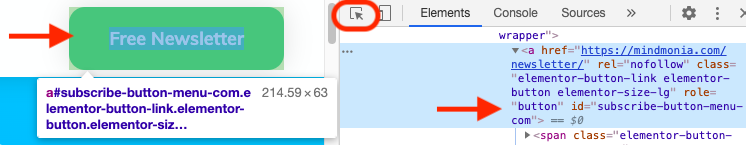
You can check the ID of your button using your browser. It is easiest with Google Chrome. Just right-click on your website. Select Inspect, and click on the icon, marked in the screenshot, and hover over your button. You should then be able to see the ID of your button.
If you can't find an ID, that means that the button doesn't have one yet. If you can find an ID make sure it is unique to the button you want to track.



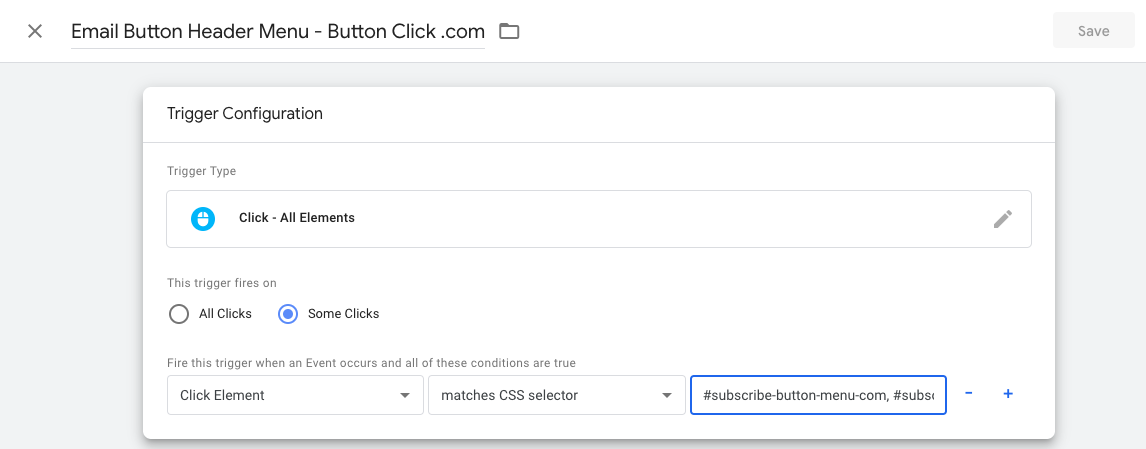
- Trigger type: Click - All Elements
- Trigger fires on: Some Clicks
- Condition: Click Element, matches CSS selector. Add your ID that you assigned to your button on your website with the syntax #ID, #ID* (for example #header-button, #header-button*)
Save your trigger.


- Tag type: Google Analytics: Universal Analytics
- Track type: Event
- Event Tracking Parameters: you can set these values as you like. Here are some best practices.
- Category: this is the name, how you will see the event in Google Analytics. For example Header Button
- Action: For example Button Click
- Label: For example {{Page URL}}
- Value: empty
- Non-interaction hit: False
- Triggering: select your trigger from the previous step.

A typical use case, for example, could be a newsletter subscription form that is on a page where the single purpose of the page is to convert users or a form that is placed within a blog post.

The form(s) you want to track must have a unique ID.
Let's say you have five forms on your entire website. All forms have the ID id="form". However, you just want to track one of the forms with Google Tag Manager. In this example, you should rename one of the five forms to a different ID. For example id="newsletter-form".
How you assign a unique identifier (ID) for the form(s) you want to track works different for every website. You need to figure out with what tool, for example, a Wordpress page builder, your form was created, or if it was programmed manually.
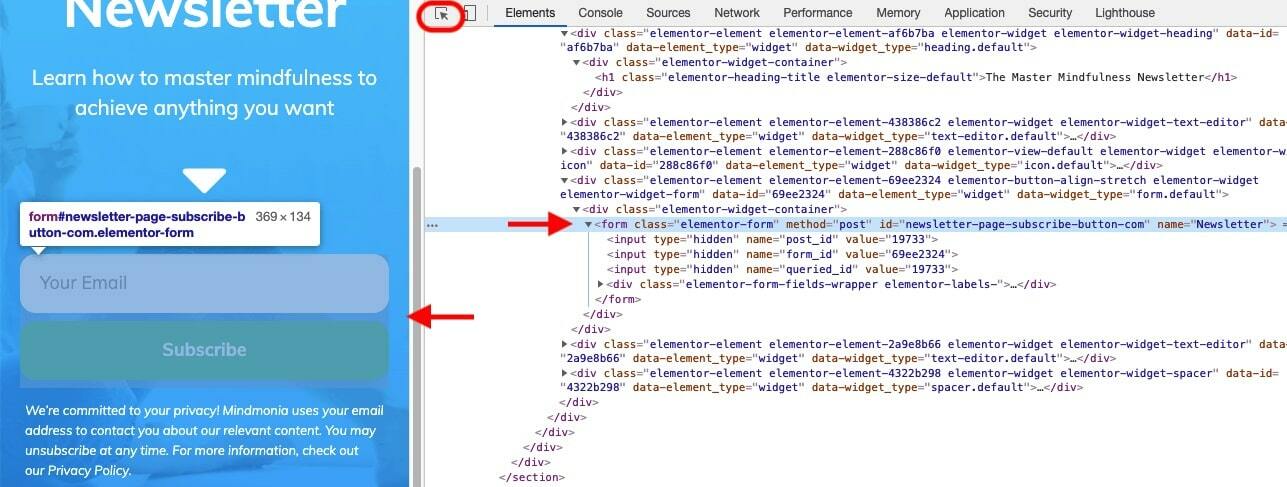
You can check the ID of your form using your browser. It is easiest with Google Chrome. Just right-click on your website. Select Inspect, and click on the icon, marked in the screenshot, and hover over your form. You should then be able to see the ID of your form.
If you can't find an ID, that means that the form doesn't have one. If you can find an ID make sure it is unique to the form you want to track.

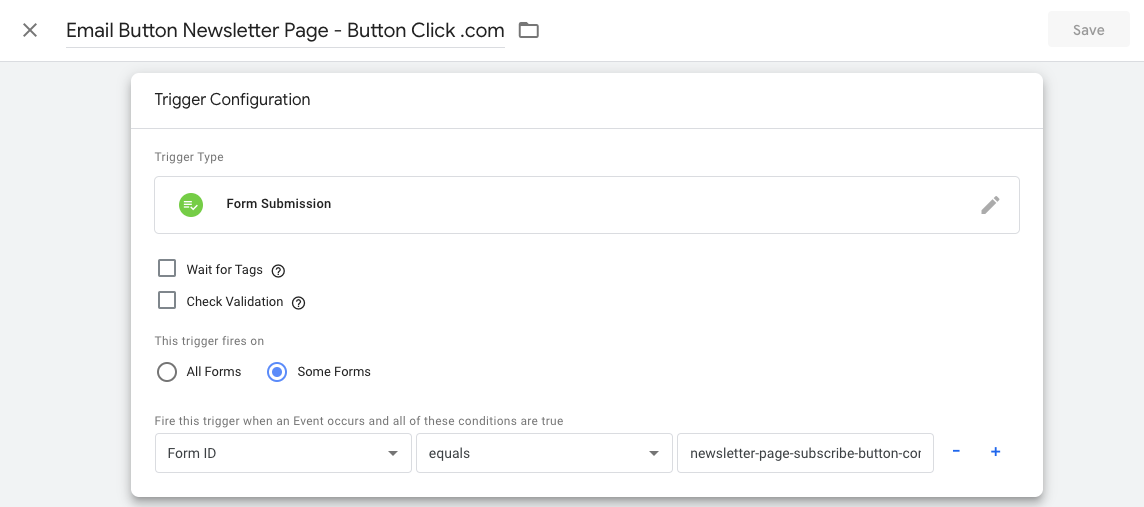
- Trigger type: Form Submission → this makes sure that you only measure button clicks that lead into form submissions and not button clicks that lead into error messages (for example if a user enters a wrong email address)
- Checkboxes: leave them unchecked
- Trigger fires on: Some Forms
- Condition: Form ID, equals. Add your ID that you assigned to your form on your website with the syntax ID (for example header-button)

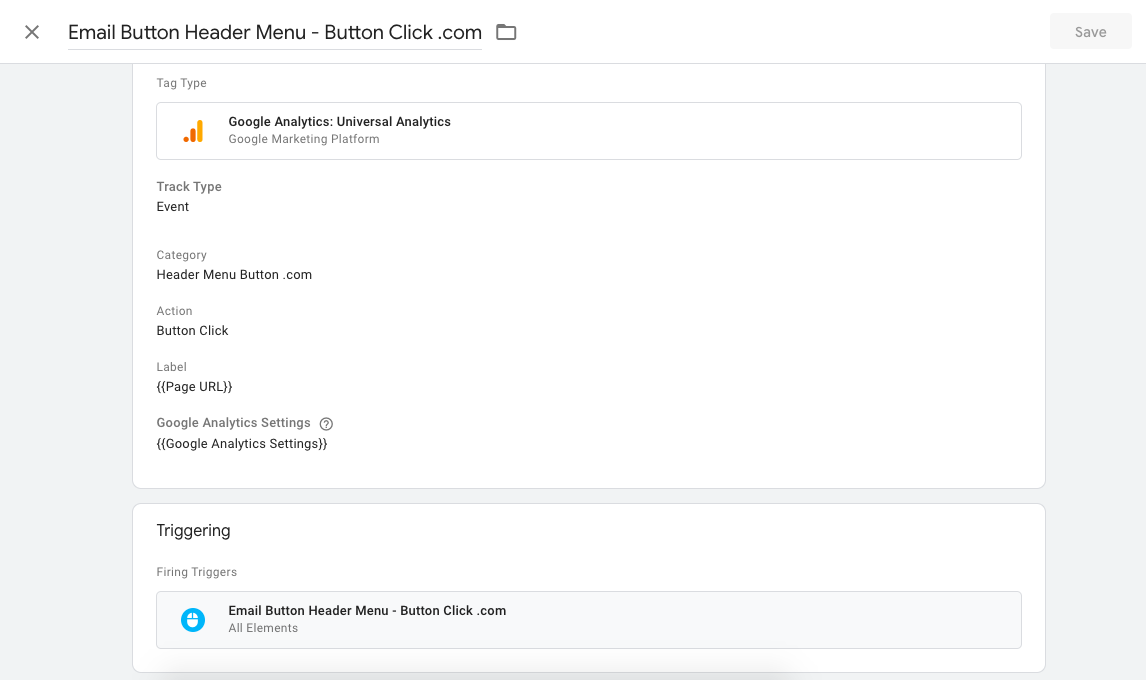
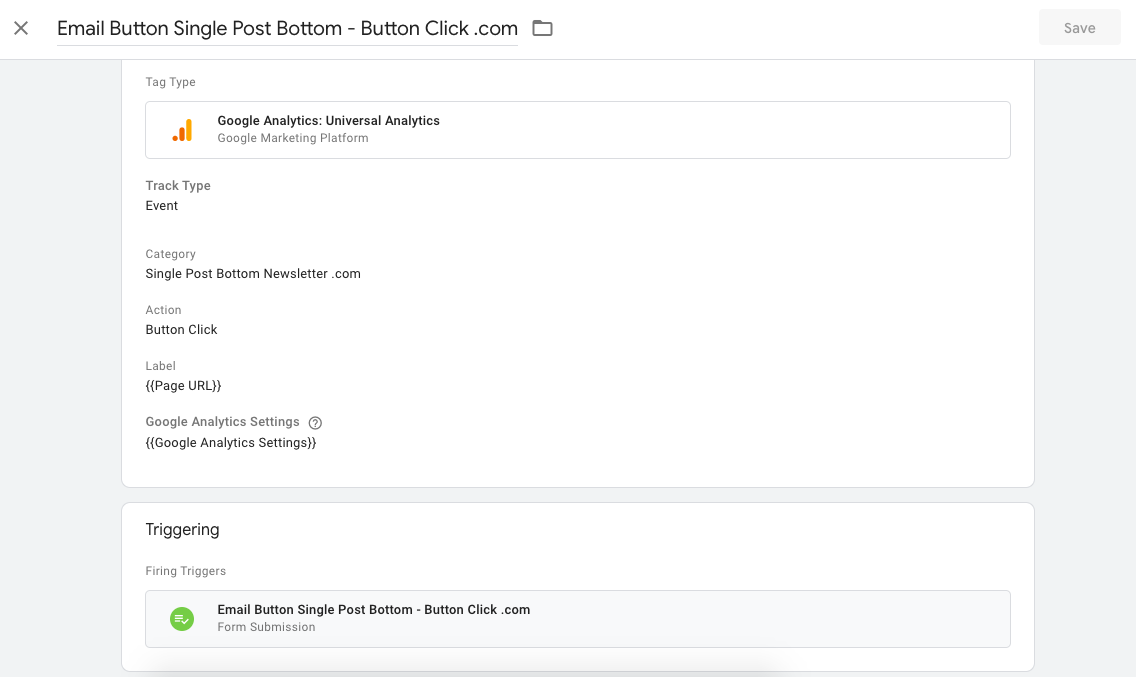
Give your tag a meaningful name and configure it. In our example, we went with the following:
- Tag type: Google Analytics: Universal Analytics
- Track type: Event
- Event Tracking Parameters: you can set these values as you like. Here are some best practices.
- Category: this is the name, how you will see the event in Google Analytics. For example Blog Form
- Action: For example Button Click
- Label: For example {{Page URL}}
- Value: empty
- Non-interaction hit: False
- Category: this is the name, how you will see the event in Google Analytics. For example Blog Form
- Google Analytics settings: add your Google Analytics account {{Google Analytics Settings}}. Leave Enable overriding settings in this tag unchecked
- Triggering: select your trigger from the previous step.



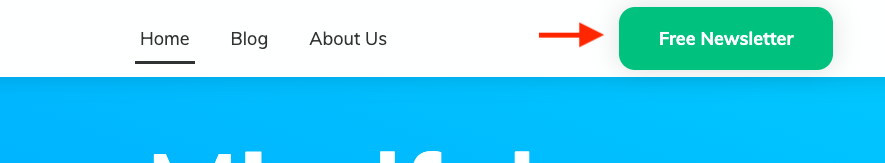
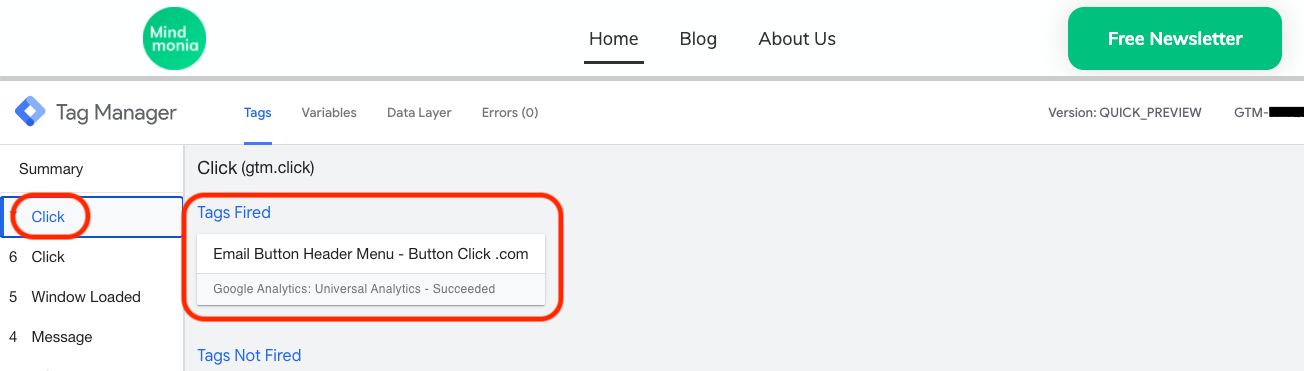
In this example, it's the newsletter header button. For your use case, it is a different button.

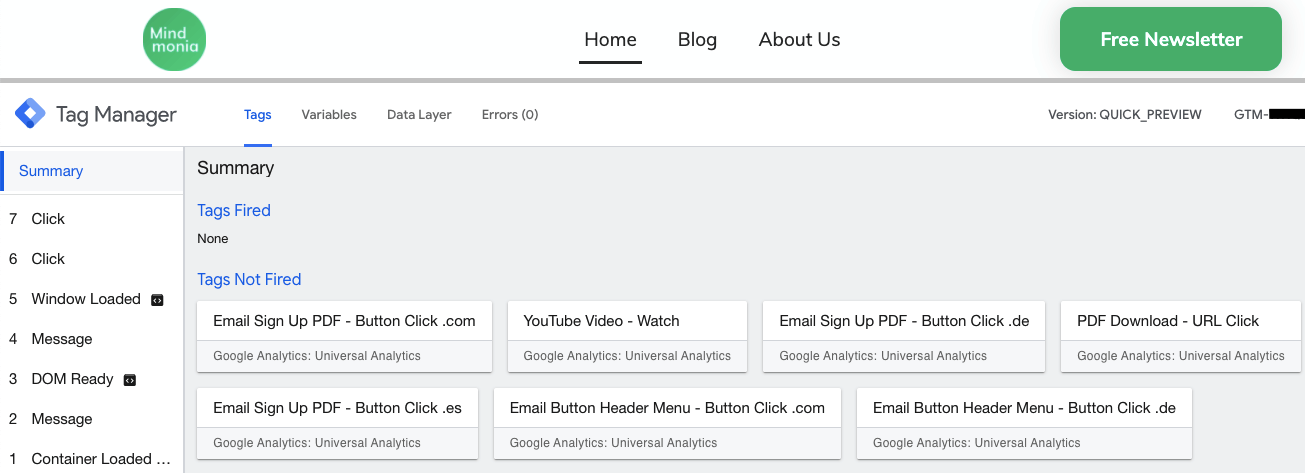
What if you still do not see your tag fired?
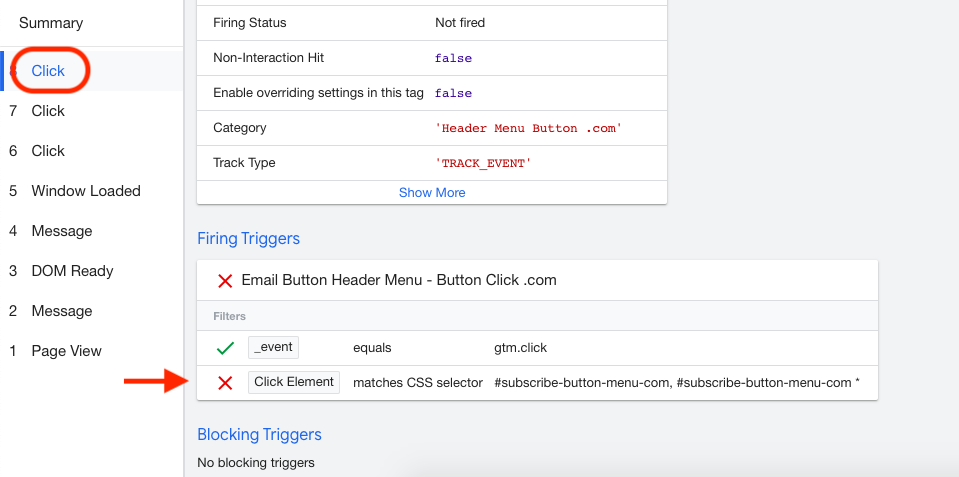
If you still have issues, make sure you selected the correct click, go to Tags not Fired (just below tags fired), and click on the tag that is supposed to fire.
Then scroll down to Firing Triggers.

Reasons, why you might see one or several red crosses are different. Whatever the reason is that you see the red cross make sure to solve it. Think: "If I click the button I want to track on my website, why does this criteria not apply".
In our example, you can see that Google Tag Manager couldn't find the button ID. Hence, there is probably a mismatch between the ID assigned to the button on the website and the ID in Google Tag Manager trigger configuration.
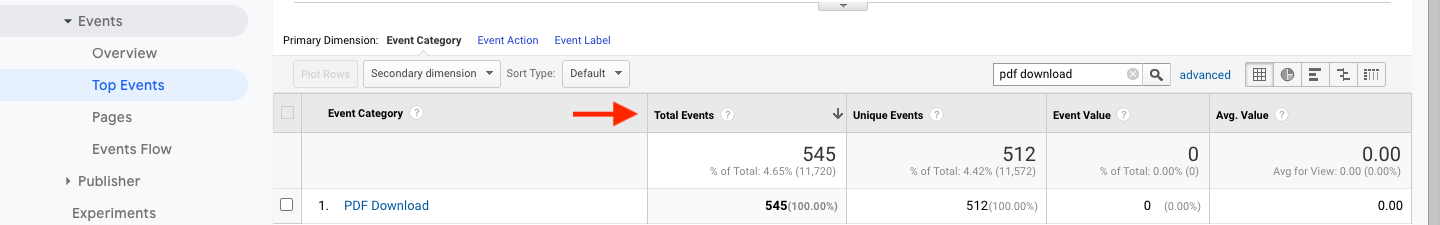
Just click the button while you are still in the Google Tag Manager preview. Then head over to Google Analytics and see if your event comes in.
If not, there might be an issue with your Google Tag Manager implementation - make sure to fix this before you go ahead.
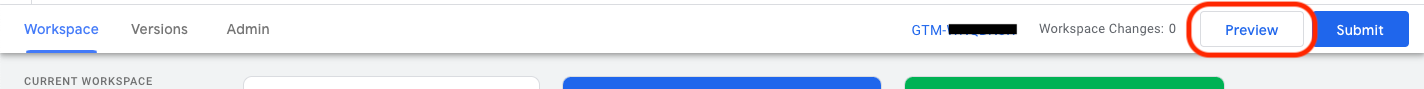
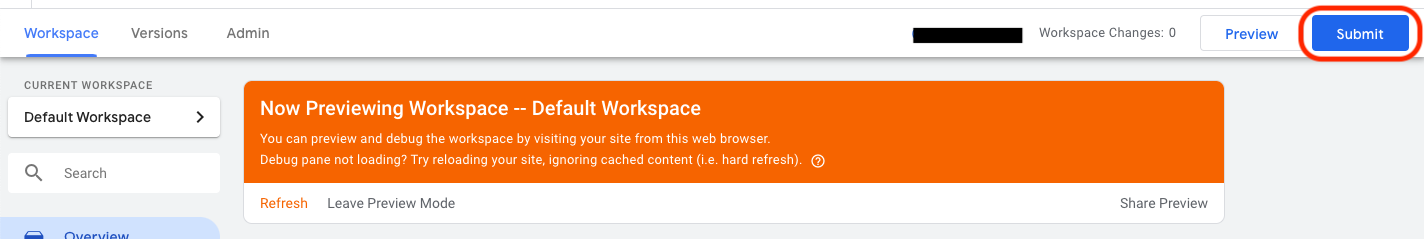
Once you submitted your changes, do not forget to click Leave Preview Mode.

Here is a quick summary of all steps:
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Serp Crawling
Scrape Google SERP and analyze
Connector With Looker Studio
Connect to Looker Studio and create reports with data visualization
Bulk Keyword Analysis
Revolutionize your keyword research process with our bulk keyword checker
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.

