Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
Hreflang Tags: What They Are And How To Implement Them

Not only does this help improve the user experience for your international audience, but it also helps you to rank better in search results. That's because hreflang tags can help Google and other search engines understand the relationship between different versions of your content, leading to improved search engine optimization.
If you want to take your international SEO to the next level, hreflang tags are a great place to start. In this post, we'll take a closer look at what hreflang tags are, how important it is to SEO, why you need them, and some tips for implementing and using them on your website. We'll discuss some misconceptions about hreflang and the truth in it. This post will also provide troubleshooting to some common hreflang errors that you may encounter.
Hreflang: What is it, and why do you need it?
Hreflang tells search engines what written language a website is. It is an attribute that helps search engines index and rank websites in the correct language results. Hreflang can also specify the region or country a website is targeting.
The hreflang tag looks like this:
<link rel="alternate" hreflang="en" href="https://example.com/en"/>The attribute "hreflang" specifies the language of the linked document. In this case, the "en" value indicates that the linked document is in English.
The attribute "href" specifies the URL of the linked document. In this case, the URL is http://example.com/en/.
The Hreflang tag specifies alternate page versions in different languages. Here's an example of what hreflang code might look like:
<link rel="alternate" hreflang="en-US" href="http://www.example.com/"/>
<link rel="alternate" hreflang="en-GB" href="http://www.example.co.uk/"/>
<link rel="alternate" hreflang="de-DE" href="http://www.example.de/"/>It means that when someone from the United States searches for something on Google, it'll direct them to the American version of the website. Similarly, Google will show someone from the United Kingdom the British version, and someone from Germany will be delivered the German version.
Adding hreflang tags in your website for each language version is essential if it is available in multiple languages. It will help ensure that users are directed to the correct version of your website, regardless of their location.
When someone from the US searches for "Facebook Official Website", it will show:

<link rel="alternate" href="https://www.facebook.com/" hreflang="en-us" />
<link rel="alternate" hreflang="es-ES" href="https://www.facebook.com/es">How Important Is Hreflang For SEO?
Without hreflang, you risk your content being misindexed and appearing in search results that aren't relevant to your target audience. It can lead to a drop in traffic, conversions, and poor user experience.
Here are four critical cases in which hreflang can make a big difference for your SEO:
1. When you have multiple versions of the exact page
<link rel="alternate" hreflang="en" href="http://example.com/en/" /><link rel="alternate" hreflang="es" href="http://example.com/es/page.html" />2. When you have similar pages in different languages
<link rel="alternate" hreflang="x-default" href="http://example.com/en-us/products" />
<link rel="alternate" hreflang="en-us" href="http://example.com/en-us/products" />
<link rel="alternate" hreflang="en-gb" href="http://example.com/en-gb/products" />
<link rel="alternate" hreflang="es-es" href="http://example.com/es-es/productos" />
In the example above, the hreflang tags tell search engines that the English version of the product page is available in both the United States and Great Britain. In contrast, the Spanish version is only available in Spain. When using hreflang, it's important to remember that you are specifying the relationship between two pages.
3. When you want to target specific regions or countries
In conclusion, hreflang is a powerful tool that can help ensure that your multilingual website performs well in search. It shows your content to the right users and that you're getting the best out of your international SEO efforts.
How Do You Implement Hreflang?
Implementing hreflang can be tricky, but it's worth the effort.
Using On-page Markup or HTML
On-page markup helps hreflang by indicating which written language a particular piece of content is to search engines. Without on-page markup, search engines would have difficulty understanding which language a website is written in and could serve the wrong content to users.
You can implement hreflang using on-page markup or HTML by rel= "alternate" hreflang= "x" tag in the head of each page.
<link rel="alternate" hreflang="en" href="http://www.example.com/en/page.html" />
<link rel="alternate" hreflang="es" href="http://www.example.com/es/page.html" />
<link rel="alternate" hreflang="x-default" href="http://www.example.com/en/page.html" />
You can also add hreflang tags to your website using on-page markup by the following code in the head section of your HTML:
For example, if you have a page that is in English, you would add the following code:
<html lang="en"><html lang="fr">For example, if you have a paragraph that is in English, you would add the following code:
<p lang="en">This is a paragraph in English.</p> <p lang="fr">Ceci est un paragraphe en français.</p> Implementing In Your XML Sitemap
Here's an example of how to use the hreflang element in an XML sitemap:
<URL> <loc>http://www.example.com/en-US/page1.html</loc>
<xhtml:Iink rel="alternate" hreflang="es" href="http://www.example.com/es-ES/page1.html"/>
<xhtml:Iink rel="alternate" hreflang="en" href="http://www.example.com/en-US/page1.html"/>
<xhtml:Iink rel="alternate" hreflang="x-default" href="http://www.example.com/en-US/page1.html"/>
</URL> The xhtml:link element specify the relationship between the current page and the alternate page. The rel attribute specifies the relationship, and the href attribute specifies the URL of the alternate page.
The value of the xhtml:link element's hreflang attribute should match the value of the URL's hreflang attribute. It tells search engines which page's version they should serve to users in different languages and regions.
If you're unsure which hreflang values to use, you can find a list of ISO 639-1 language codes here and a list of ISO 3166-1 country codes here.
It is important to note that Google doesn’t automatically derive the language from the country code. Specify the country code after the language code.
Implementing In Your HTTP Header
- You have an extensive website with thousands of pages, and adding the tag to each page would be impractical.
- You don't have access to your page's HTML code (for example, if you're using a content management system that doesn't give you access to the code).
- You want to keep your code as streamlined and clean as possible, and adding an extra tag to each page feels like unnecessary clutter.
The Link header tells search engines that there is an alternate version of the page and provides the URL of that page.
For example, if you had a page in English targeted at the US audience that you wanted to show up when someone searched for "example" in Google, you would add the following tag to the header of that page:
<link rel="alternate" hreflang="en-US" href="http://www.example.com/"/><link rel="alternate" hreflang="fr-CA" href="http://www.example.com/fr"/>Once you've added the Link tag to all of the pages you want to target, Google will be able to serve the correct page to users based on their language and location.
One final note - if you're targeting a specific language but don't want to specify a region, you can use the language code by itself (for example, "en" for English). Likewise, if you're targeting a specific region but don't want to specify a language, you can use the region code by itself (for example, "US" for the United States).
If you're running a multi-regional or multilingual website, you'll need to implement canonical and hreflang tags. Canonical tags tell which version of a page is the "master" version, while hreflang tags tell search engines which language or region a particular page is for. Canonical tags should always point to the master version of a page, while you should use hreflang tags to indicate alternate versions of a page in different languages or regions.
You can use canonical and hreflang tags together to ensure that search engines properly index your website and direct visitors to the correct version of your site. It might look like this:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<URL>
<loc>http://www.example.com/en-gb/</loc>
<xhtml:link rel="alternate" hreflang="en-gb" href="http://www.example.com/en-gb/" />
<xhtml:link rel="canonical" href="http://www.example.com/"/>
</URL>
</urlset>
Hreflang links should point to the canonical version of each URL, as they work hand in hand!
Hreflang Misconceptions
You only need to create separate pages if the content on those pages is significantly different. For example, if you have a page in English for the US market and a separate page in French for the Canadian market, you would need to create individual pages. However, if the content on the pages is essentially the same, then you can use hreflang tags to indicate the different language versions of the page.
It is not necessary. You only need to use hreflang tags for your target languages and regions. For example, if you have a page in English for the US market and a separate page in French for the Canadian market, you would only need to use hreflang tags for those two languages and regions.
You only need to use hreflang tags on pages specifically targeted to a particular language or region. For example, if you have a page in English for the US market and a separate page in French for the Canadian market, you would only need to use hreflang tags on those two pages.
You only need to use hreflang tags on links that point to pages specifically targeted to a particular language or region. For example, if you have a page in English for the US market and a separate page in French for the Canadian market, you would only need to use hreflang tags on links that point to those two pages.
If a page targets multiple languages or regions, the hreflang attribute should be included multiple times on the page, once for each language or region. If you have an English page for the US market and a separate page in French for the Canadian market, then the hreflang attribute should be included twice on the page, once with a value of "en-us" and once with a value of "fr-ca".
If a website offers content in multiple languages or regions, you should use hreflang tags on all website pages, not just the home page. For example, if you have a page in English for the US market and a separate page in French for the Canadian market, you should use hreflang tags on both the English and French pages.
Hreflang tags should target specific languages, not countries.
For example, if you have a website in English and want to target users in the United Kingdom, you would use a hreflang tag that targets English, not the United Kingdom.
It is because hreflang tags tell search engines what version of your website to show in what language. If you have an English website and want to target users in the United Kingdom, you would use a hreflang tag that targets English.
X-default tags are not mandatory, but they can be helpful. X-default tags tell search engines what to do if they can't find a page in the language or region specified by the user.
For example, if you have an English website and want to target users in the United Kingdom, you would use a hreflang tag that targets English. If a user in the United Kingdom searches for your website in French, it will direct them to the English version of your website.
However, if you also have a French page specifically for users in the United Kingdom, you can use an x-default tag to tell search engines to show that page instead.
Hreflang tags are not case-sensitive. However, it is generally a good idea to use lowercase letters for consistency.
Troubleshooting Hreflang Errors
Here are tips on how to troubleshoot common hreflang errors:
One common error is when the hreflang tag points to a page that returns an invalid HTTP response code (e.g. 404) caused by many things, such as a page that has been moved or deleted or an incorrectly entered URL. To fix this, ensure that the URL in the hreflang tag is correct and that the page exists.
Another common error is when the hreflang tag uses an incorrect language code. It can be by mistake in the code or by using a language code not supported by Google. To fix this, ensure that the language code is correct and that Google supports it.
One common error is when hreflang tags are missing from a page. It can be by oversight when implementing the tags or by using a tag generator that does not generate the tags correctly. To fix this, ensure all of the hreflang tags are present on the page and implement them correctly.
Another common error is when the hreflang tags point to non-canonical pages. It can be using an HTTP redirect instead of a canonical link or having multiple pages with the same content. To fix this, ensure the hreflang tags are pointing to the correct, canonical version of the page.
A common error is when the hreflang tags use an incorrect country code. It can be by mistake in the code or by using a country code that Google does not support. To fix this, ensure that the country code is correct and that Google supports it.
The error is when the hreflang tags and HTML lang attribute don't match. It can be by mistake in the code or using a different language for the two tags. To fix this, ensure that the hreflang tags and HTML lang attribute match.
The error is when the hreflang tags point to the same page. It can be by mistake in the code or by using a tag generator that generates the tags incorrectly. To fix this, ensure that the hreflang tags point to different pages.
The error is when the hreflang tags create a cycle. It can be by mistake in the code or by using a tag generator that generates the tags incorrectly. To fix this, ensure that the hreflang tags don't create a cycle.
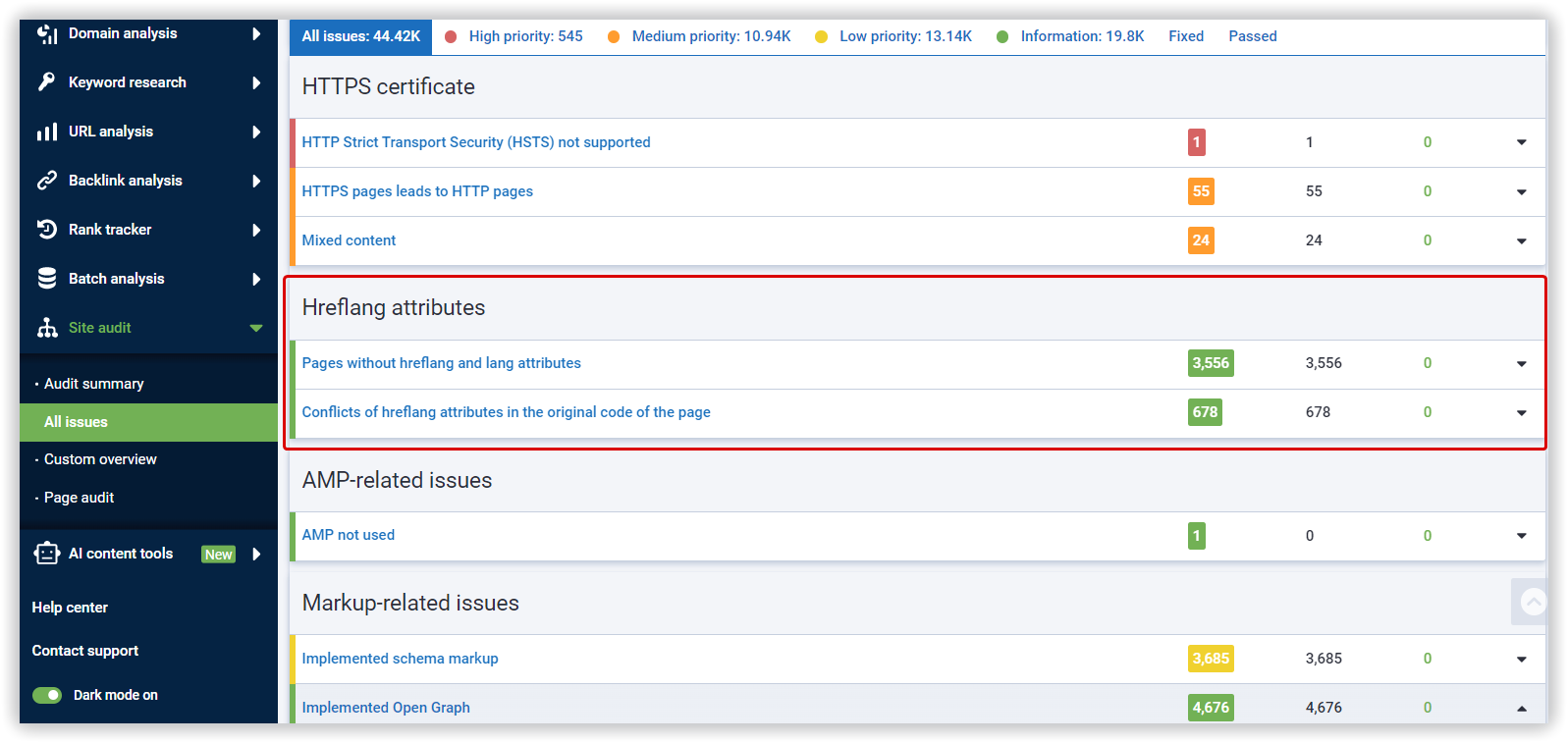
With the Serpstat Site Audit tool, a comprehensive SEO audit is only going to take a few clicks.
As a result, you'll get the list of all technical issues that negatively impact your website's performance in search results, as well as recommendations on fixing them:

Conclusion
Hreflang tag consists of attributes that specifies the relationship, language of the linked, and URL of the linked document. Without hreflang, you may risk your content being misindexed and appearing in the search results of audiences that aren't your target.
Hreflang help businesses gain an edge in search engine rankings as it tell search engines what language a website is written in, which can be a ranking factor. It can also help improve click-through rates from search results pages, as users are more likely to click on a result in their language, and prevent duplicate content issues, as it ensures serving each page version to the correct audience.
You can implement hreflang using on-page markup or HTML, XML sitemap, and HTTP header. Some benefits come from implementing hreflang tags:
- Increase international traffic to your website
- Improve your search engine rankings in specific countries or regions
- Help users find the most relevant content for their location
- Reduce the number of 404 errors on your website caused by users requesting content in the wrong language
- Avoid having your website flagged as duplicate content in Google Search Console
- Improve the overall website's user experience by ensuring that users always see content in their preferred language
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.

