How to Detect Conflicts of Hreflang Attributes in Page Code and Solve Them
The hreflang attribute helps a search engine to identify the version of a web page that matches the language and region of a user and display it in the search results. However, conflicts may occur when using hreflang attributes resulting in incorrect search results.
A website with several language versions is not a unique attribute of large-scale international projects such as hotel or airline reservation services. Currently, the number of relatively small online stores is growing; they want to expand their target audience and enable visitors to choose the appropriate language in the website's functionality.
This applies not only to the English version of a website.
Want to discover how a multilingual website can boost your business? Then we recommend you to check out two relevant materials in our blog that describe:
- how Community Playthings leveraged Serpstat in their multilingual SEO to rank higher in SERPs and got 6x keyword research speed & 10x visibility;
- the crucial points of SEO for multilingual websites. In this article, we provide seven useful hacks that help to increase website traffic.
Advantages of Setting Up a Multilingual Website
Less is better. In each industry, there is its own optimal web page size, therefore it is advisable to focus on your competitors. See which websites appear first in the search results. Measure the weight of their websites as well as individual pages.
You should strive to keep the page weight of your website lighter than that of your competitors. Then, there is every chance of overtaking them in the search results, "other things being equal". The average optimal weight per page is approximately 1–1.5 MB, but in general, this value should not exceed 3 MB.
The use of heavy content such as video, photos, and various special effects should be justified. Add large volumes of information only if it is useful to the reader. If you can do without something, feel free to cut such content.
Hreflang attributes and SEO
Using hreflang affects the indexing of web pages and also helps a search engine to identify similar pages as separate language versions rather than duplicated content. This is especially important when using similar languages, for example, English for residents of Canada and the United States. Using these attributes, a search engine recognizes the linguistic and regional structure of a resource.
Hreflang tells a search engine that the page with the translated content is an alternative to the original one and not its duplicate. As you know, duplicated content negatively affects the website ranking. Hreflang tags and attributes will help to solve this issue for websites with different regions or different language versions in the same region.
Convenience for Users
The multilingualism of a website affects behavioral factors. If a user gets to a transregional website and has an opportunity to choose their native language, they stay there much longer. The presence of language versions reduces bounce rate, increases the average session duration, as well as the number of pages viewed which is the number of pages per session.
Increasing Profits
When a user gets familiar with a web resource in a language that they understand, the likelihood of a conversion increases significantly. Often, different regions imply not only language differences, but also different currencies, prices, contact details, delivery terms, etc.
The use of several language versions and unique content in each of them positively affects the website indexing.
The hreflang attribute helps to avoid penalties for duplicated content, especially in cases where alternative pages contain text in the source language, for example, only in English, instead of the translated one. As for ranking, the main language version of the website is normally ranked higher in search results.
As a result, the website gets more targeted traffic from different regions. Thus, the main goal of multilingualism is to increase the number of conversions and revenue.
What If There Are No Hreflang Attributes on a Website
The search robot can recognize alternative web resource pages in different languages. However, it happens that an appropriate version of a website with translated content, for example, in Spanish, is created for the audience, but as a result of the search, a user gets to a page in English or another default language.
Specify the hreflang attributes to show the analogs of the pages of a web resource to a search engine. There are three different ways to configure language versions:
- in website folders (site.com/en and site.com/ua);
- on subdomains (en.site.com and ua.site.com);
- on various domains (ensite.com and uasite.com).
There are also options of mixed implementation of multilingualism, for example, when language versions are placed in subfolders on different domains. In this article, we will not consider all the possible options and behavior of search engines in each case. We will focus on attribute conflicts and ways to avoid them.
A more advanced analysis tool is offered by GTmetrix. This service checks the site for dozens of parameters and gives a full report.
How to Use the Hreflang Attribute
With rel="alternate" hreflang="x" you can define existing page options. For example, the hreflang attribute indicating the use of English for the United States may look like this:
<link rel="alternate" hreflang="en-us" href="http://mysite.com/en-us/">The en-us bundle is obtained by specifying a language code in the ISO 639-1 format and adding a region to it according to the ISO 3166-1 Alpha 2 country code system. This means that the page content is designed for English-speaking users in the United States.
It is not required to specify a region within hreflang. If you remove "us", this will mean that the page is designed for all English-speaking users in the USA, the UK, Australia, etc.

Each hreflang attribute must include:
- links to existing language options of the page;
- the protocol http/https in the URL text.
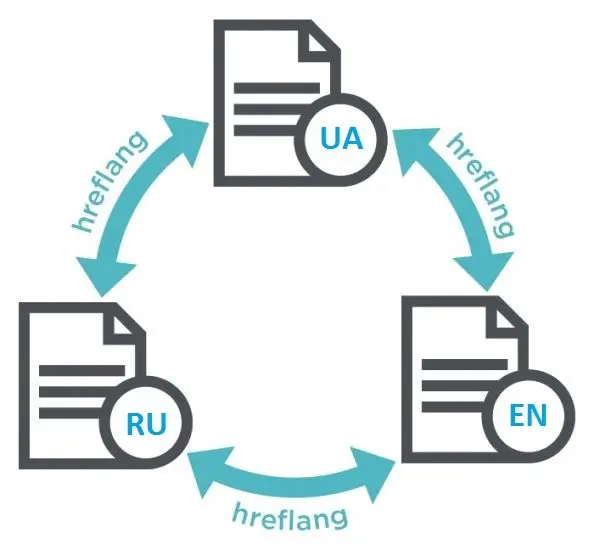
Also, for the best implementation of multilingualism, you can specify a link that leads to itself in the page code. It is important that alternative language versions link back to the page.
For example, if hreflang is on site.com/en from site.com/ua, and hreflang on the Ukrainian version of ua is not on site.com/en, then such hreflang is not taken into account by Google. The error "Hreflang — Missing return links" appears in Search Console.
In general, the hreflang attribute provides three main options for implementation.
HTML Tags
In this case, the hreflang attributes are part of the page code. To use this method in HTML code, you should specify the <link> set of links in the <head> element at the top of the page. The same combination of links should be used in all variations of the original page.
Sitemap
The Sitemap.xml file helps to inform a search engine about the availability of alternative pages. To implement the method, you need the <loc>
<xhtml:link rel="alternate" hreflang="ua" href="https://mysite.com/ua/" />
<xhtml:link rel="alternate" hreflang="en" href="https://mysite.com/en/" />As noted above, the hreflang attribute must contain a link to the source page. In this case, the page has two language versions — English and Ukrainian.
HTTP heading
This method is often used for documents that are not related to the HTML format. For example, on the restaurant website, there are two menu options in pdf — in local and English languages. Use hreflang to show both options to a search engine:
Link: <https://ua.cafe.com/menu.pdf>;
rel="alternate"; hreflang="ua",
<https://en.cafe.com/menu.pdf>;
rel="alternate"; hreflang="en"What is the Hreflang="x-default" value
Sometimes the user's browser language does not match any of the language versions of your website. In this case, the best option is to choose one of the default languages and direct a user to it. To do this, use the value hreflang="x-default".
link rel="alternate" hreflang="x-default" href="https://www.mysite.com/"How to Validate the Hreflang Attributes
When using hreflang, you need to make sure that the attributes are correctly applied and if there are any conflicts between hreflang and other code elements.
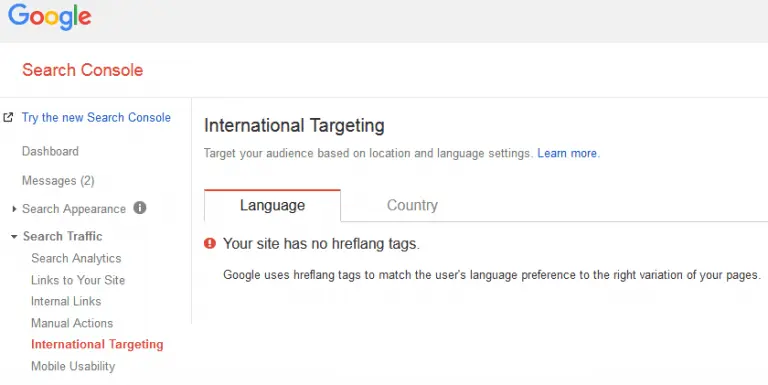
The previous version of Google Search Console included the "International Targeting" section for managing hreflang tags and specifying target regions. This function has not yet been transferred to the new interface.

You may find hreflang Tags Testing Tool useful for testing purposes.
You can also use Serpstat Site Audit tool to check if everything is ok with the hreflang attribute. After the process is completed, go to the All issues report. Here you can see if anything is wrong with hreflang and receive useful recommendations.
Conflicts of the Hreflang Attributes
When testing web pages, you may find that hreflang is misused. Conflicts of attributes with other code components often affect the process of crawling a website and its ranking.
Serpstat’s Site Audit tool helps to conduct an audit of your site or page in one click and get a complete list of technical issues like these, ways to resolve them, and useful recommendations. Set up any convenient audit schedule and receive automatic email reports.
Now, let's consider the main conflicts of the hreflang attributes.
No Self-Referential Hreflang
This error indicates that an important condition for using hreflang is not met on one or several pages of a website which is a return link on the web page for a particular language.
Solution: include the link to the source page in the HTML document using the <link> element, or add it to the <xhtml:link> element of the sitemap. However, Google representatives noted that the hreflang self-referential link is "good practice", but this is optional and not mandatory.

Conflicting Hreflang URLs
A common cause of this problem is the incorrect page address syntax. You should remember that each URL within the hreflang attribute must be specified entirely and begin with the name of the HTTP or HTTPS protocol.
Solution: validate the URL correctness and make sure the HTTP/HTTPS protocol is specified in the address.
Conflicting Hreflang and rel=Canonical
The error indicates that the canonical link rel="canonical" is directed to a language version other than the original. The canonical link serves as a pointer to a search robot.
Alternative pages can be recognized as duplicated content, and the task of rel="canonical" is to indicate the priority language version and its analogs. The combination of hreflang and rel="canonical" attributes shows different options for a particular web page marking it as a priority for a search robot.
This error is not related directly to the hreflang setting, however, you should keep in mind that incorrect use of canonical links can mislead the search engine and cause indexing issues.
Solution: replace canonical links so that each leads to a language alternative to the respective web page.
Conclusion
Using hreflang attributes is a universal solution for transregional websites as well as resources with several language versions in one region.
Pointing to alternative pages to search engines affects the website ranking in the search results. Tracking hreflang conflicts in the resource page code and resolving them successfully will allow you to get the maximum effect from this attribute.
FAQ
How do canonical and hreflang tags work together?
Hreflang and canonical tags serve different purposes but can work together in a “canonical hreflang” combination to ensure search engines properly index multilingual pages. The canonical tag indicates the primary version of a page, while the hreflang attribute points to language-specific alternatives. When used correctly, the hreflang canonical combination prevents duplicate content issues while directing users to the appropriate regional version of a page.
How to check hreflang online?
You can use a hreflang checker tool to verify if your hreflang tags are correctly implemented. Serpstat’s Site Audit can help you perform a thorough hreflang check to ensure that your language and regional attributes are functioning properly and detect any conflicts or errors in the code.
What is a self-referencing hreflang, and why is it important?
A self referencing hreflang tag refers to the page linking back to itself within the hreflang implementation. It’s important because it ensures that the page is correctly identified as an option in its own language. Although Google considers it a "best practice," having a hreflang self-referencing tag helps avoid potential issues with search engines ignoring the hreflang attribute.
What does the error "no self-referencing hreflang" mean?
The "no self referencing hreflang" error indicates that a page is missing a hreflang tag that links back to itself.
How to fix hreflang tags with errors?
Start by validating your tags using tools like the Serpstat Site Audit. Common issues include missing self-referencing tags, incorrect URL syntax, or conflicting hreflang and canonical tags. Ensure that all hreflang attributes include proper return links, valid language and region codes, and correct HTTP/HTTPS protocols in the URLs.
What is a hreflang tester, and how does it work?
A hreflang testing tool allows you to verify the proper implementation of hreflang tags on your website. It checks for common issues such as missing return links, incorrect language codes, and conflicts with canonical tags.
What are the common issues with incorrect hreflang links?
Issues with incorrect hreflang links often include broken URLs, missing return links, and incorrect language or region codes.
What are the common issues with hreflang values?
Common issues with hreflang values include incorrect language codes, missing region specifications, or mismatched hreflang values across different pages.
What causes hreflang conflicts within page source code?
Hreflang conflicts within page source code are often caused by inconsistent or incorrect hreflang implementations, such as missing return links, conflicting hreflang and canonical tags, or incorrect language and region codes.
To stay up to date with all the news from the Serpstat blog, subscribe to our newsletter. Also, follow us on Twitter, LinkedIn or join our private Facebook group to get all the insights!
Detect technical issues on your website with the Site Audit Tool
Get Your Free AccessSpeed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
