Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Optimize Images On A Website For Mobile Devices
What image compression for mobile devices gives you
This is especially important for users of mobile devices which usually have lower performance and Internet speed compared to desktops.
Conclusion: to improve the page ranking and reduce crashes on the users' side, it is required to at least use image compression for mobile devices. Ideally, all the images on a website should not interfere with the perception of basic information, be useful to a reader and not slow down the page loading.
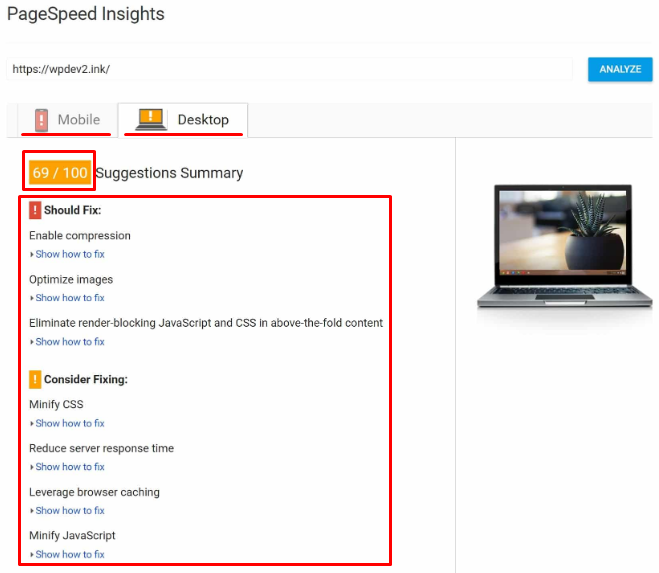
How to check page loading speed for mobile devices

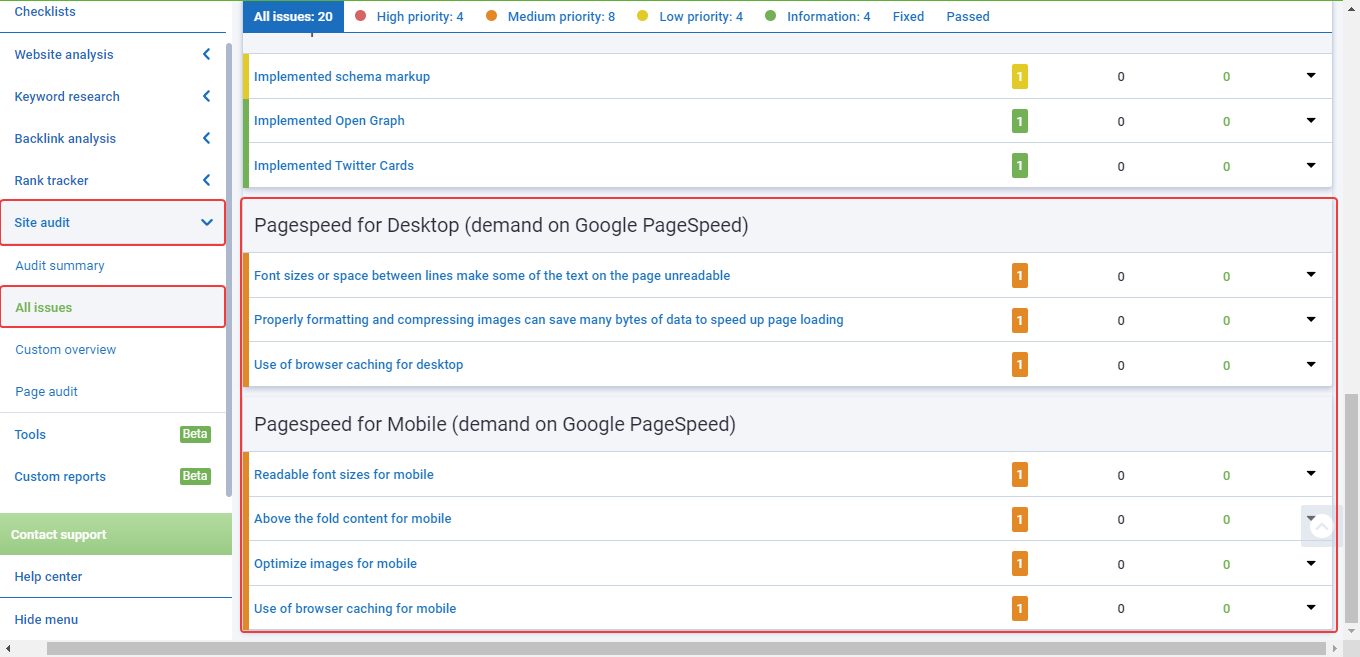
You can also check page speed and receive recommendations on its optimization in Serpstat Site Audit tool. Go to Site Audit > All issues:

How to compress pictures for mobile devices
Imagine that a person is loading a page of a website on their mobile device. While pictures inserted in different sections of an article are loaded, the text automatically moves down the screen.
When scrolling a page, a user may accidentally click on a link that will move from another part of the page. As a result, a visitor will be annoyed not only by the long loading of a page but also by the text skipping over it. Therefore, you must not neglect image optimization.
What image formats are used on websites
You can find standard image formats on different websites:
- JPEG — photographs and images with smooth transitions of colors;
- GIF — simple logos, signs, charts, diagrams, and animations;
- PNG — signs, logos, and graphs with lots of shades;
- SVG — individually developed logos and vector images.
All of these formats can be compressed using online tools and stationary programs as well as adding queries to the HTML code of a website.
Ways to reduce image size
You can immediately upload thumbnails of images with the ability to enlarge to the maximum size when clicked to reduce the resolution. The easiest way to do that is via plugins, for example, Lightbox for WordPress.
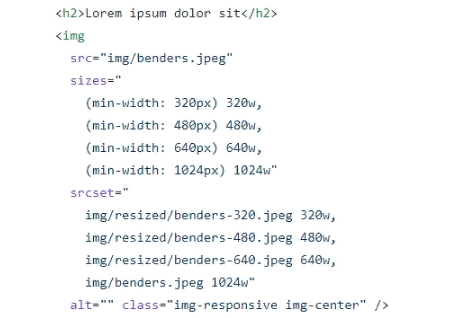
You can also set the size of the image in HTML using the query:


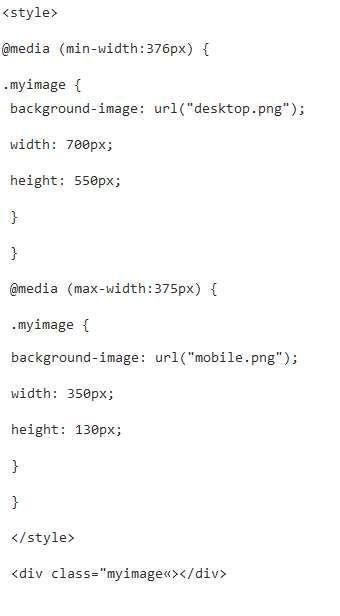
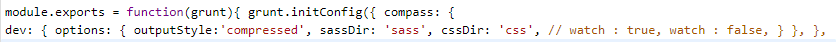
- first, you need to collect all the styles:

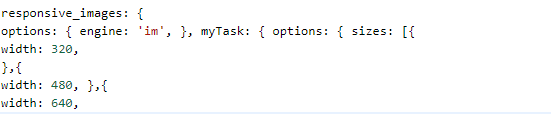
- reduce images specifying the desired size:

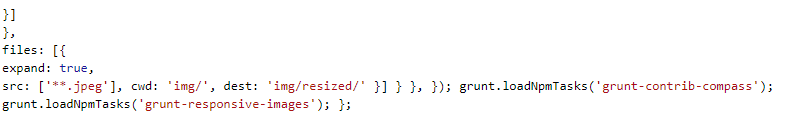
- compress and move images to another directory:


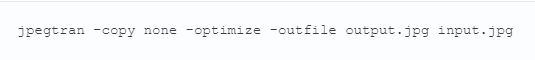
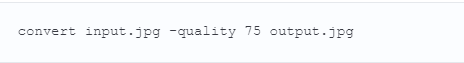
- ImageMagic specifies the quality parameter for compression.

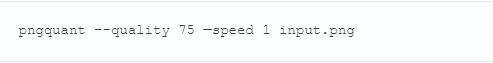
- PngQuant compresses an image by reducing the number of shades. As a result, its quality is slightly deteriorating;

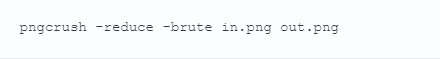
- PngCrush compresses an image and does not affect its quality.



What is Responsive Web Design
RWD eliminates the need to create multiple versions of a website. In fact, responsive design is only useful when using modern devices with a high level of performance.
After configuring RWD, pictures automatically change their format within the screen. But the image weight on the server remains the same. A user with a powerful device and fast Internet connection will not see the difference.
If a person visits a website from a simple smartphone with a slow Internet connection, they will have to wait until the images, backgrounds, icons, and logos are fully downloaded from the server. So, you still have to manually reduce the pictures for mobile devices.
Conclusion
- reducing their resolution;
- compressing their size;
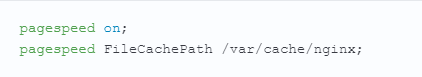
- caching;
- combining icons into CSS sprites.
If you do not resize images in HTML, the page weight will remain large. A user will have to wait a long time for the page content to load, and the search engine will decrease the ranking of such a site in the search results.
Use online services and server commands to automatically compress images. You can also use the Lazy Load effect of gradual loading when the text is displayed immediately and images are loaded as you scroll down the page.
 " title = "How to optimize images on a website for mobile devices 16261788347872" />
" title = "How to optimize images on a website for mobile devices 16261788347872" /> | Run Site Audit |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
