Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
Creating SEO-Friendly Experiences: The Role of UX/UI Design


When it comes to popular SEO strategies, keyword research and backlinks analysis are among the first associations. You won’t be able to reach better search engine rankings by SEO-oriented tactics only. Adding aesthetic design elements and waiting for magnificent conversion rates is not enough either. Taking care of the site speed and other performance compounds is crucial for balancing SEO and UX and improving your site’s status in Google’s eyes.
To get a deeper insight into a site structure, you must understand whether SEO-friendly experiences influence how users navigate the platform and vice versa. Thanks to experts’ sharing their opinions about the topic, you will be several steps closer to checking the real impact of UX design on SEO in practice:









Join #serpstat_chat to discuss practical SEO, trends, and updates with SEO experts.
We conduct them every Thursday at 2 pm ET | 11 am PT on our Twitter channel by hashtag #serpstat_chat.
Let’s get straight into the topic. Onwards!
The Relationship Between SEO and UX
You won’t go far in discovering the impact of design on SEO without knowing what these terms mean. What is UX/UI design? These abbreviations for user experience and user interface refer to the site architecture and how successfully it satisfies visitors’ objectives and search intentions. Simply put, if you apply different animations, buttons, fields with texts, and images in a filigree manner, you prepare a thorough communication channel to convey your company’s message to the audience.
At the same time, avoiding the misleading-in-navigation UI of a website also contributes to SEO-friendly experiences.

SEO and Growth Hacking Advisor
When these two disciplines are combined, they can help create a website or app that is both user-friendly and optimized for search engines.

While integrating UI and UX methods creates a beautiful and multifunctional platform, which users navigate flawlessly and intuitively, local, off-page, on-page, technical, and mobile SEO optimization ensures potential visitors will have access to your domain.

Founder of BRAVO! Interactive Media
SEO influences UX by affecting website design, content & structure, as well as website speed & responsiveness Where UX affects SEO by influencing website engagement & user behavior signals, i.e., bounce rate&time on site. When they work in harmony, it's bliss.

The Impact of UX/UI Design on SEO-Friendly Experiences
Balancing SEO and UX/UI website optimization is more fruitful than you think. Although Google algorithms are paradigm-changing for your domain’s ranking in SERPs, the frequency and complexity of their changes prove you wrong to rely on these standards only — hundreds of alterations annually. From this perspective, neglecting the connection between SEO and user experience would be a mistake, which you can level up by advancing web design and optimization.

SEO and Growth Hacking Advisor
Site structure affects SEO & UX. Well-organized & intuitive, it makes it easier for users to find content & for search engines to crawl & index it. Poorly organized structures cause user frustration & low SEO ranking.

What do you understand by an effective website design for SEO? It must be a platform with high-end navigation for potential visitors and beautiful yet precise-to-use graphic elements. Of course, site speed is also influential and guarantees great user feedback.
One of the magic tricks is to back up the user’s experience on the platform via click depth. What is the relationship between clicking depth to PageRank, then? No matter how many pages your domain includes, Google ranks each one of them — they are of equal importance. Suppose this parameter is too high (especially for pages you find important and worth visiting), meaning it takes numerous clicks from the homepage to the target one. In that case, you decrease Google’s crawling and indexing efficiency and the quality of SEO and user experience.

SEO Architecture and Content Strategy Consultant
Google admitted to using collected user experience metrics since the Panda update. In GA 4, Google reveals the engagement metrics they consider important enough to collect automatically across all GA sites.

Why is UX/UI important for SEO and website rank? These factors straightforwardly influence not just the overall user satisfaction and site performance. In addition, the lack of a seamless and flawless browsing experience crushes down your potential ranking in SERPs. The negative SEO impact might be overwhelming if you fail to establish a healthy relationship between the distinguished phenomena.

SEM, PPC, and SEO Digital Marketing Manager
Many sites are confusing to visitors. The concepts of ontology and taxonomy remain central to both good UX design and SEO. A lack of solid site Information Architecture can be a competitive factor on a crowded internet.

SEO Enhancement Through UX/UI Design
With so many advanced UI design Google standards, it is clear that SEO and user experience are closely interconnected, where the latter is the core power plant of website optimization. Both create a lasting first impression, although one is focused on search engines, while the other one is on the audience’s perception. If you don’t keep enhancing the quality of high-potential website pages, for example, the CTR metric will suffer.

SEM, PPC, and SEO Digital Marketing Manager
You can push the limits of SEO via linked data. This expands the SEO exploration and practices into better user experience optimization. GA 4 makes several event-based conversion tracking opportunities easier. SEOs can use these insights to improve UX.

Meeting your audience’s search intents is impossible without a well-structured interface. Formatting your content and establishing high-value internal links and backlink profiles with mobile optimization are proven methods of boosting your conversions by reducing bounce rates.

Content Marketing Manager and SEO Expert
UX can improve search engine ranking by increasing user engagement, such as by reducing bounce rates and increasing average time on site (directly or indirectly).

Whenever your performance results are disappointing, you should check how your web design copes with assigned challenges. Once issues are spotted, the redesign plan should become your focal-point development tactic. However, the complex and interconnected nature of the analyzed concepts also makes several enthusiasts wonder: does website redesign affect SEO too? Poorly organized changes to the original layout design can result in traffic losses and other negative consequences.
However, suppose you don’t go for SEO mistakes like using outdated XML sitemaps or failing to redirect URLs and adhere to better standards. In that case, you will enjoy numerous redesign website benefits — from higher security and greater conversions to improved brand perception, customer satisfaction, and loyalty. You can increase your site’s visibility and ranking by redesigning its content formats like infographics.

SEO Architecture and Content Strategy Consultant
Attention to UX factors (CTAs, content structure on-page and across the site) elevates rank by demonstrating relevance to query through sustained engagement with content features.

With Serpstat SEO audit, specialists will optimize missing descriptions, duplicate content, and broken links.
Website UX/UI Analysis
Why should you consider website mockup design in the strategy? The answer is quite simple — this method delivers a high-fidelity showcase of your site’s appearance once it is finished. It is a realistic yet static model, which helps you define whether there are any issues to notice and pay attention to — the usability of fonts, text sizes, etc. Such practical website analysis not only gives you a taste of the final website version. It also lets you fight common mistakes in creating your domain.

Digital Marketing Analyst and Author
Great UX makes your website more intuitive, familiar, organized, and seamless so your audience can accomplish its goals faster and with more enjoyment.

For reliable, data-driven, and user-oriented website optimization, it is best to consider both qualitative and quantitative data:
- With measurable and numerical metrics like page dwell time and bounce rate, you can effectively cater to Google’s search engine ranking algorithms.
Using solutions like Serpstat comes in handy to improve your SEO strategy and eliminate its negative impact on the layout design for SEO and vice versa.
- Don’t solely focus on metrics such as Net Promoter Score and Customer Satisfaction. Online on-site surveys and session recordings give you a deeper insight into user behavior and conduct further website usability testing with an improved understanding of what they don’t like about your domain.
Easy navigation is a result of a great fusion of visual and interactive designs, as well as how web-operation elements speak to the target audience through search engine optimization.

International SEO & Digital Strategy Expert
It affects and, hopefully, gets affected. A non-appropriate structure will get your customers nowhere. Users' data might affect how a site or mobile app is structured.

If combining these paradigms leaves much to be desired, your domain won’t get the desired attention and hit the bottom of SERPs.

Content Marketing Manager and SEO Expert
Site structure affects both SEO and UX by determining how search engines crawl and index a website's content and how easily users can navigate the site.

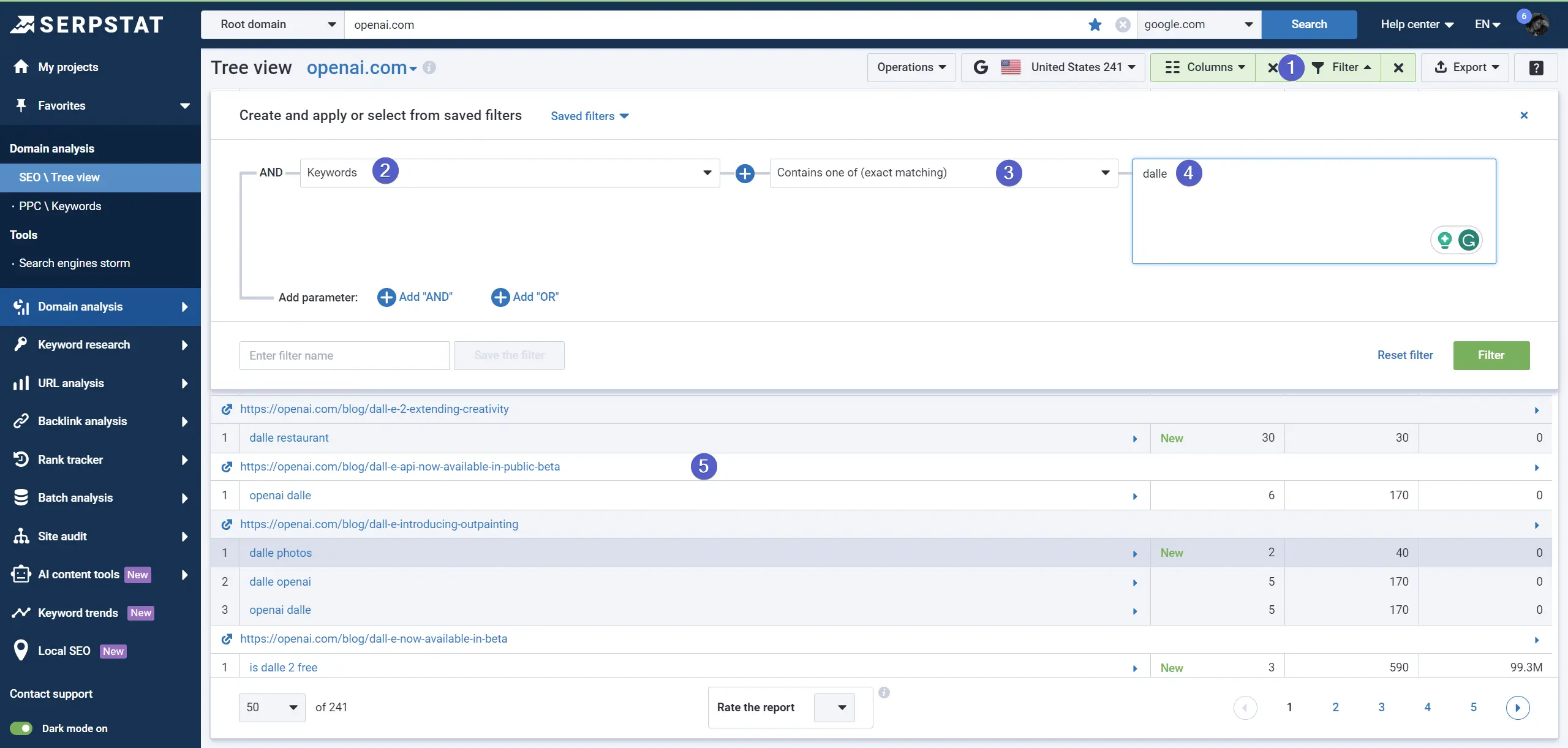
To analyze the site structure of your competitor to get more insights in navigation logic is possible with Serpstat’s Tree View report:

Supercharge your site with Serpstat: Try all tools FREE for 7 Days!
Take your website to new heights with Serpstat's advanced features, including keyword research, backlink analysis, site audit, competitor analysis, and more.
Sign up now!Mobile SEO Optimization with UX/UI
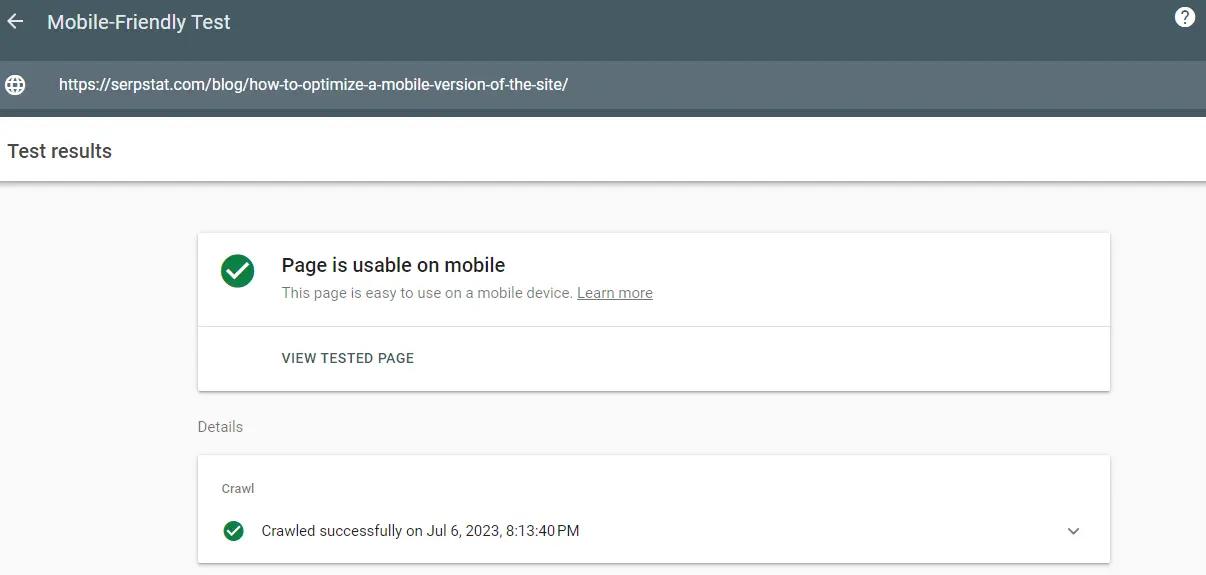
Given the fact that over 50% of global mobile website traffic share is gained through mobile devices, it is a must to ensure your site’s mobile responsiveness. You can advance your website analysis by testing this factor (for example, the Google Mobile Responsiveness Test) and drive more organic traffic to your SEO-designed platform.


ForbesBizCncl Member, Entrepreneur/business owner
It will affect the number of people visiting your website. So you have to make sure your website is optimized for mobile users, quick loading speed, and is user-friendly.

If you don’t make your site’s design compatible with both desktop and mobile devices, domains that don’t repeat the same mistake can simply outrank your platform in Bing’s, Google’s, and other SERPs. If your mobile version doesn’t show the same functionality, you will decrease the overall site’s accessibility and navigation.
Leveraging Aesthetic Design Elements
Tracking user behavior and adapting your site’s navigation route is associated with adding more refreshing SEO-designed elements to the platform and rebooting your domain’s productivity. In reality, making several alterations at a time without analyzing the whole picture won’t positively influence organic traffic. To truly improve user experience, your adaptations and innovations must be planned and executed consistently. For instance, it is recommended to eliminate needless content pagination and mish-mashing plenty of hues, fonts, and content elements while respecting every user’s right to control and privacy on your site.

Marketing Consultant, CEO of Redial Media
UI Plan. It helps in laying out an entire site as a whole. This shall save you back-and-forth headaches. A bit costly. But a right Investment.

Here are some more potential problems to get rid of to achieve SEO enhancement through UX/UI design:
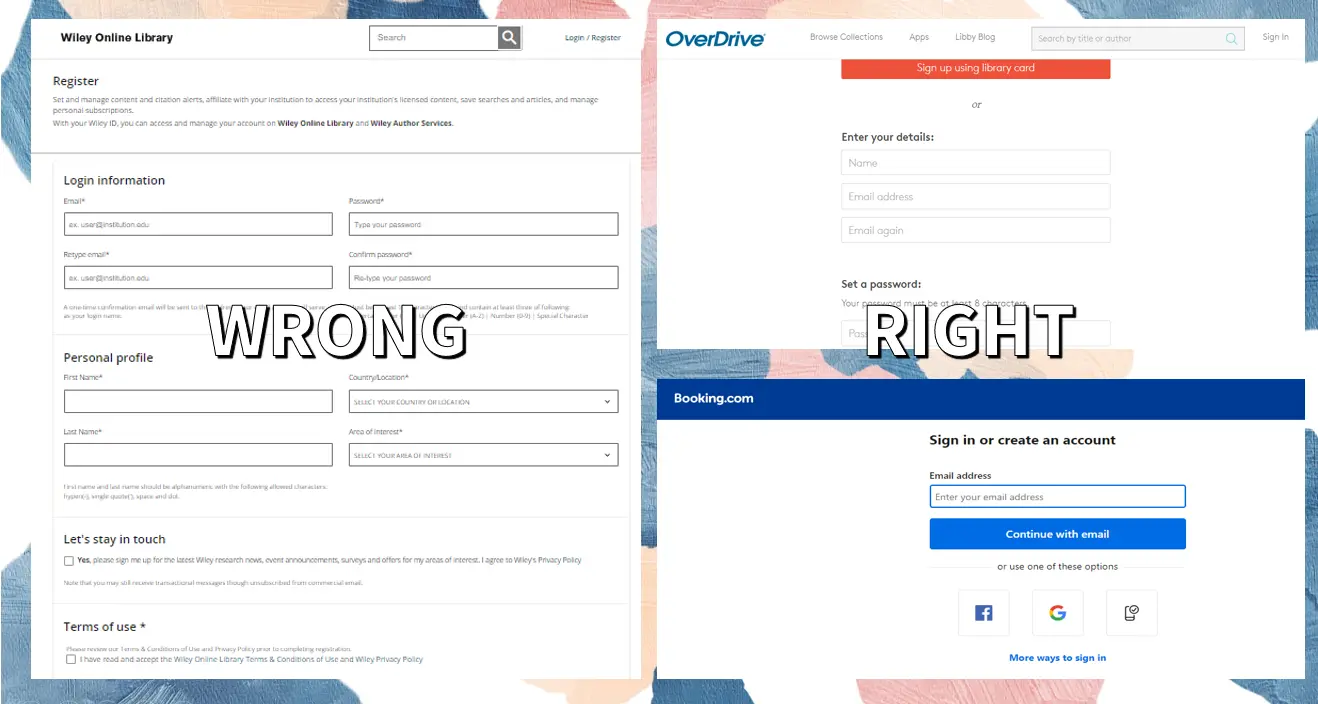
- Aside from cliches like the slow loading of pages, specialists should also avoid so-called zig-zag forms and an excessive number of hard-to-exit and mandatory fields. The same relates to commonly irritating scroll hijacking.

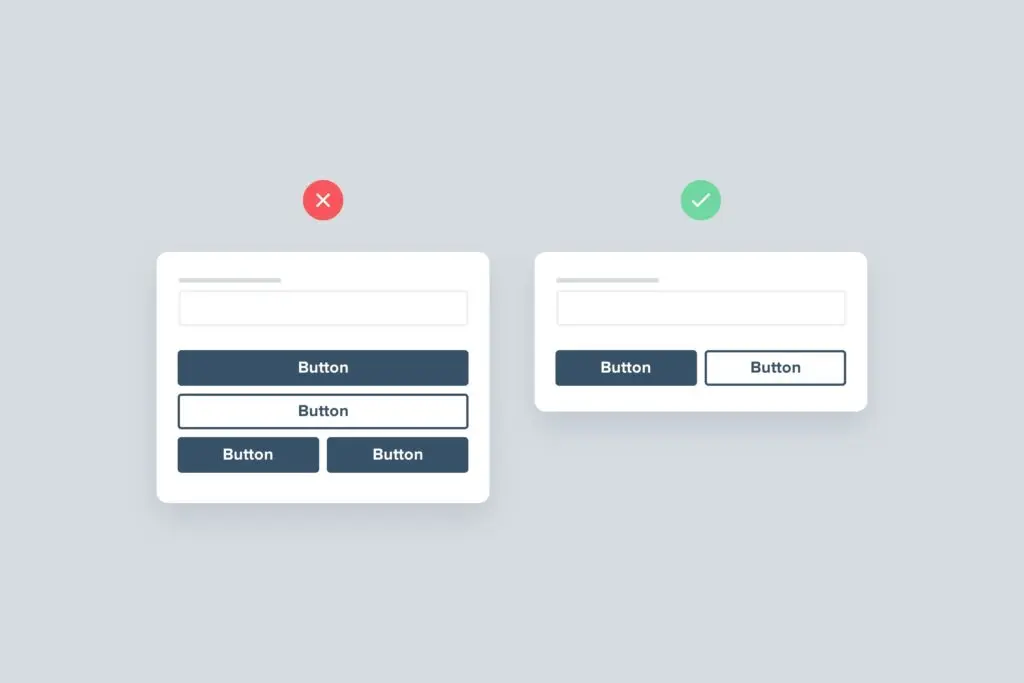
- The abundance of error pages and similar problems on the domain has a huge negative impact as well. Too many clickable buttons or weird sizing can also be a problem.


SEO Architecture and Content Strategy Consultant
Countless heatmaps tell us that the center of the landing screen is the prime real estate. User research suggests that images are more complex to process than text. HUGE areas without text for context are the road to perdition.

Common SEO and UX Balancing Mistakes in Business
When it comes to widespread errors and miscalculations that lead to the disastrous impact of web design on SEO, people typically think of using so-called black hat link-building methods, targeting wrong keywords, using spam links, and failing to control and track your performance.

Content Marketing Manager and SEO Expert
Common mistakes businesses make include putting too much emphasis on SEO, neglecting the importance of a good user experience, or using SEO tactics that are seen as manipulative or spammy, which can lead to penalties from search engines (in extreme cases).

On the contrary, aside from ignoring user experience and social media, hidden usability mistakes like slow page loading, poor coding, and similar ones shouldn’t be underrated to estimate your domain’s health and improve its visibility and ranking.

SEM, PPC, and SEO Digital Marketing Manager
Messy or bloated code is difficult for search engines to read and slows a site. Hence, Google quality raters may give it a negative score, ultimately impacting ranking. Best to avoid the excess JS, CSS, or builders many designers rely on.

Rushing toward the best SEO-designed websites doesn’t deliver the desired result at once. You should understand your goal and not compromise functionality for aesthetics and vice versa. As practice shows, these aspects are both vital for the survival of your domain in the chosen field and for increasing its rank from short-term and long-term perspectives.

SEO Architecture and Content Strategy Consultant
What are the common mistakes? Junk drawer navigation. Image-centric design over text. Failure to determine micro- and macro-conversions. Too many calls to action on a page. Dead-end content items with no related links to continue the journey.

Conclusion
When planning site architecture, you shouldn’t forget about how end users tend to react to UX/UI optimization results — it takes seconds to determine whether they will stay on the platform. There are several reasons why your platform might be abandoned, including poor loading speed, challenging navigation, the inappropriateness of the search query to the page’s content, and so on.
Whenever this happens, SEO specialists and businesses miss out on a chance to attract more audiences to the domain. In turn, the fewer visitors you gain through your platform’s marketing funnel, the more disappointing conversation rates, lead generations, and other aspects to drive ROI are expected to be. To prevent this scenario and ensure your target audience can interact with your platform in the best way possible, preferring SEO enhancement through user experience design can bring high rankings and other benefits.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.