How To Create A Correct HTML Sitemap For A Website

The main task of the HTML sitemap is to help the user find the desired section or page on the website. Besides, it gives room for additional interlinking.
Before we jump into the topic, let us remind you about opportunities that Serpstat can propose to your business if you are looking to enhance site SEO:
- Keyword Research. Pick the right keywords for SEO and PPC campaigns that attract your audience.
- Keyword Clustering. Organize keywords by thematic similarity.
- Website SEO Audit. Find and fix on-site issues to boost your Google rankings.
- Competitor Analysis. Analyze competitors' sites in SEO and PPC strategy.
What is the difference between HTML sitemap and XML sitemap?
The key distinction is that an HTML sitemap helps visitors discover the content of your site, whereas an XML sitemap caters more exclusively to search engines.
You can use XML sitemaps to notify search engines when you add new pages or content to your site.
Who needs an HTML sitemap?
- Categorize your website's content
- Improve your site's navigation
- Better ways to add new content
- Organize large websites
Common mistakes when creating an HTML sitemap
Is saying goodbye to your potential customers not what you want? Then, don't hesitate to create an HTML sitemap for a website.
The sitemap includes a structured list of all pages on the website, with a hyperlink to each of them. Since sitemaps are so important for your site's organic search performance, here's a list of the most common HTML sitemap mistakes and how to avoid them:
Do not close the robots.txt and x-robots-tag. Using a map, you balance the weight on the internal pages of the website, so it's better to keep the map open.
This will complicate the perception, and the sitemap will not be helpful for the users, they will leave it in search of something simpler. If there is a need to list many links, it is better to create a multi-level map that will open the sections in stages.
Technical pages that are not useful to the website visitor should not be displayed on the map.
Clean up deleted pages and add new ones.


Want to get maximum profit from your website? Discover how LoudGrowth leveraged Serpstat to reach 20x revenue growth in 4 months.
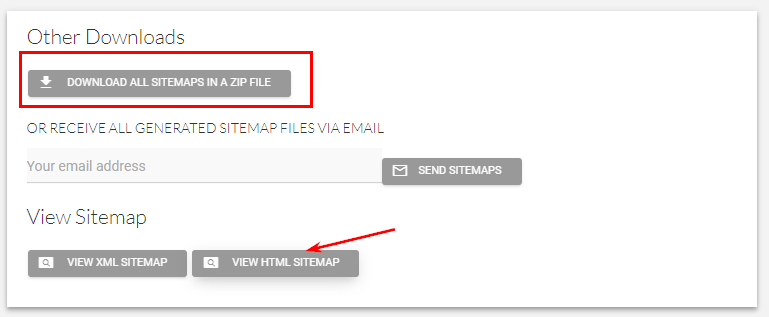
Creating an HTML sitemap with a generator



If you need an HTML sitemap for WordPress, you can use a special plugin, one HTML sitemap example would be HTML Page Sitemap. There are similar solutions for other popular CMS.
Keep in mind the basic principles when making a sitemap:
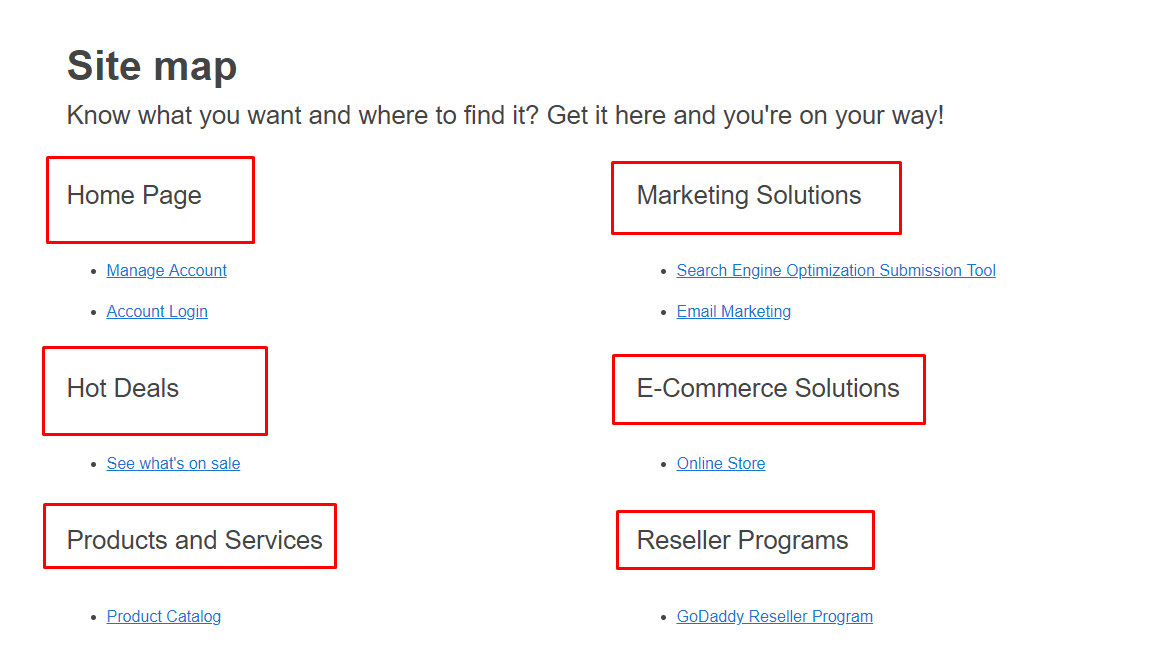
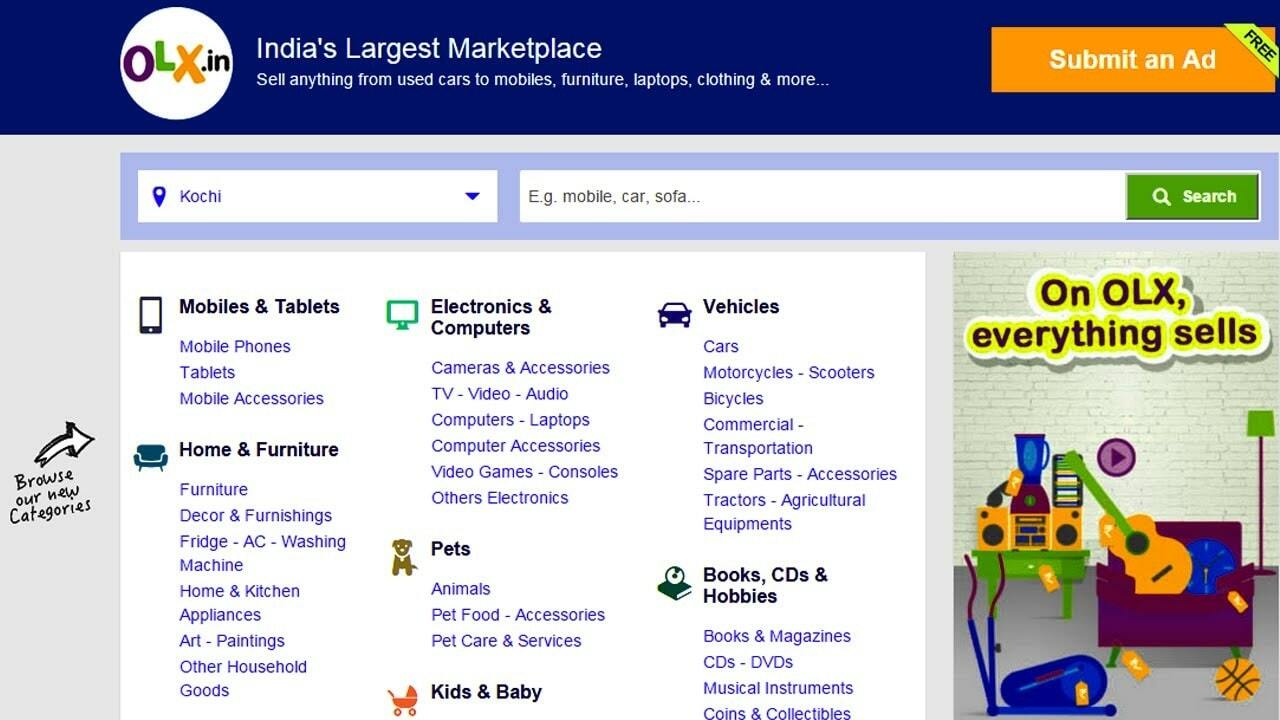
- Structured presentation of information. Arrange the pages of the website in strict accordance with their hierarchy from the main page to sections, subsections and landing pages of a product/service. You can check out some templates to choose the look of your sitemap.
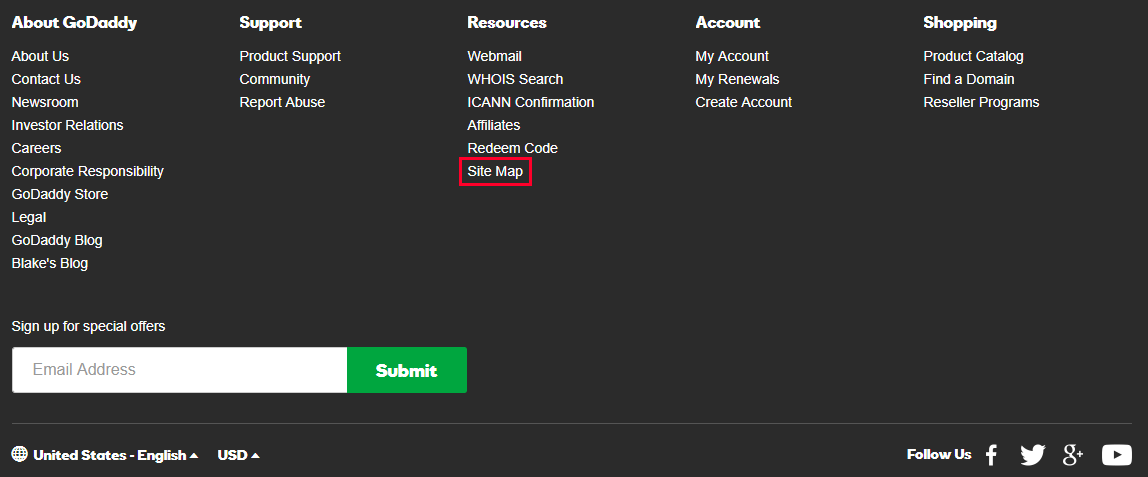
- Availability. The sitemap should be located intuitively to the user. Normally, the sitemap is located on the main page. The best location for the sitemap is in the website footer.

- Place an additional link to the sitemap for the user on the 404 error page to continue his session on existing pages.
- Brief information about the content. Small comments on sections and pages will help you quickly find the right product/service. Thus, the user will not leave the website because he searched for a long time and is tired of this process, but will successfully complete the session. This requires working on behavioral factors of page depth and bounce rate.
Best 5 free sitemap generator tools
- Slickplan Offers easy drag-and-drop creation of a sitemap, full customization, batch editing. Has a 30-day free trial period, and different pricing plans starting at $8.99/month.
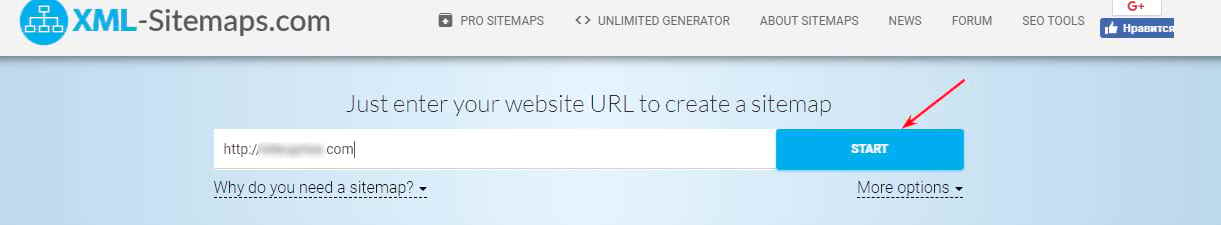
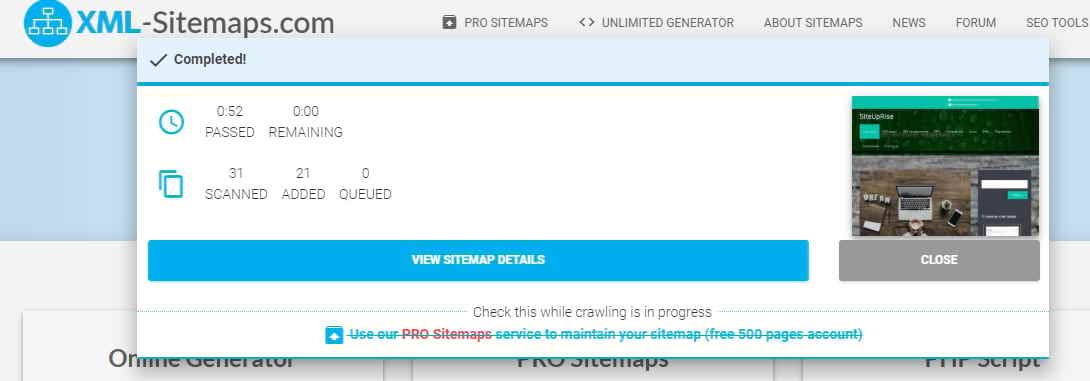
- XML-Sitemaps Includes image and video sitemaps and a mobile app. Offers a free sitemap generator and a Pro version. In a free version, you can make a sitemap for your website in just 4 steps!
- Dynomapper Allows you to choose one of three sitemap designs and customize it with your logo or color scheme. Also provides a drag-and-drop functionality and is highly customizable. A 14-day free trial period allows you to check its functions.
- Yoast SEO A WordPress plugin that helps those who aren't experts in SEO. Basic, but functional.
- Google XML Sitemaps (plugin) Another Wordpress plugin, that is very easy to use if you want to create a sitemap for your site.
Conclusion
Without registration, you can get ready-made sitemaps for free, provided that there are less than 500 pages on the website. Transfer the maps created by the tool to the root folder. Before that, check the correctness of the XML sitemap through the integrated Google Search Console panel.
FAQ
How to create sitemap for html website?
To create html sitemap, you can use online generators like XML-Sitemaps or plugins if you're using a CMS like WordPress. These tools generate a structured HTML sitemap that lists all main pages, making it easier for users to navigate your site. Simply download the generated sitemap and place it in the root folder of your website for accessibility. That’s how to create html sitemap.
How can I write sitemap HTML code for my website?
To create sitemap code in HTML, start with a simple unordered list ( ul ) structure. List each main page as a hyperlink (Page Name) within list items (li), arranged hierarchically. This allows users to see all available pages.
What is a sitemap.html file, and how does it help users?
A sitemap in HTML, often named "sitemap.html," is a page that displays a list of all main sections and pages of a website in a structured format. It helps users easily navigate the site by providing quick links to important pages, improving user experience and accessibility.
What is the best way to generate HTML sitemap?
Using a sitemap HTML generator is one of the easiest ways to generate a sitemap html file for your website. sitemap.html generator like XML-Sitemaps or plugins for CMS platforms can automatically create a structured HTML sitemap.
How to add sitemap in html to a website?
To add a sitemap in HTML, first generate the sitemap file using a tool like XML-Sitemaps or create one manually by listing your website main pages in an ordered structure. Then, upload this file to your website root directory and link to it from the footer or another accessible area so users and search engines can easily find it.
How to create a sitemap for html website?
To create sitemap for HTLM website, you can either use a template or an online generator. An HTML sitemap template typically includes a list format with links to main pages, organized hierarchically. Simply replace placeholder URLs in the template with your website URLs, or use a generator like XML-Sitemaps to automate the process.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.