Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
What should be present in the Body tag
What is the Body tag
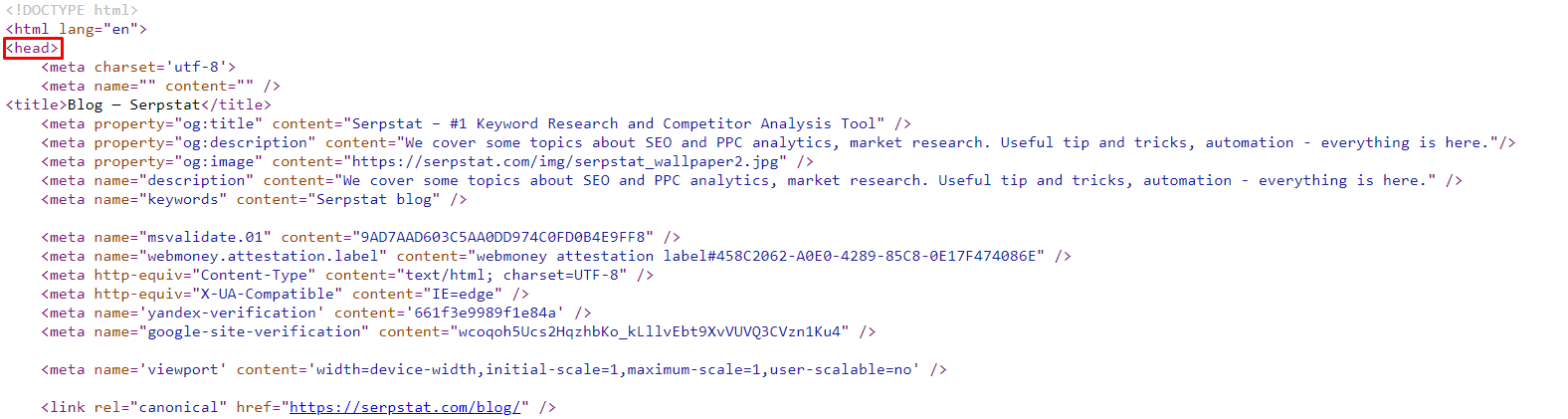
- head is a block of headings containing technical information, scripts and meta tags that the browser does not show to users in standard viewing mode. The exception is the <title> meta tag, which defines the page title;
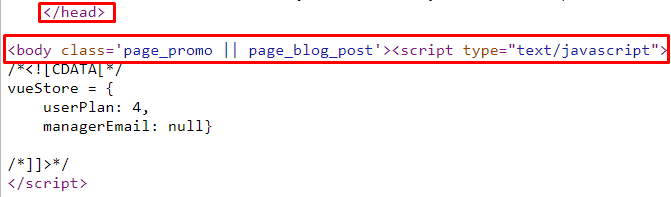
- body is all content of a page that is available to users.
In an HTML document, there can only be one <body> tag. This tag should contain quality and unique content which users find interesting for the successful optimization of a web page. However, one must make sure that it neither duplicates completely nor partially the project's or other website's content.
Where is the Body tag located



Why do you need the Body tag
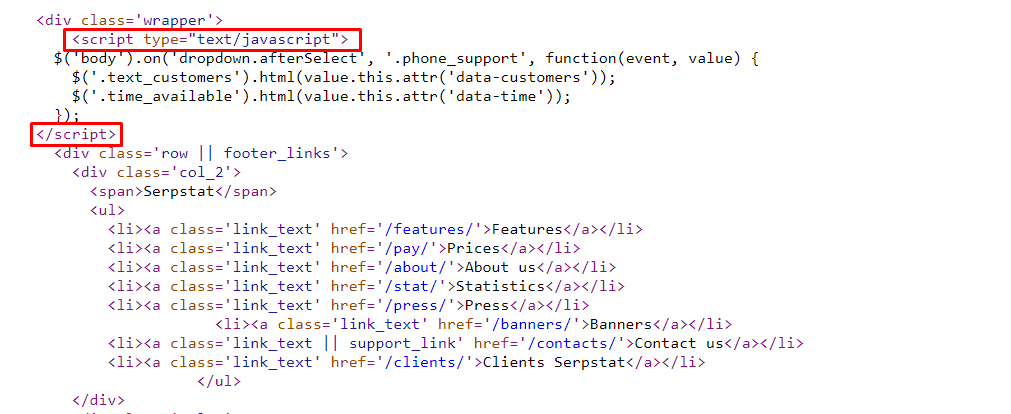
The tag can also contain JS scripts performing various functions. In that case, the code is placed within the <script></script> tags. In HTML5, you don't have to additionally specify the script type as it is JavaScript by default. In the obsolete HTML versions, JS scripts have been implemented like this:

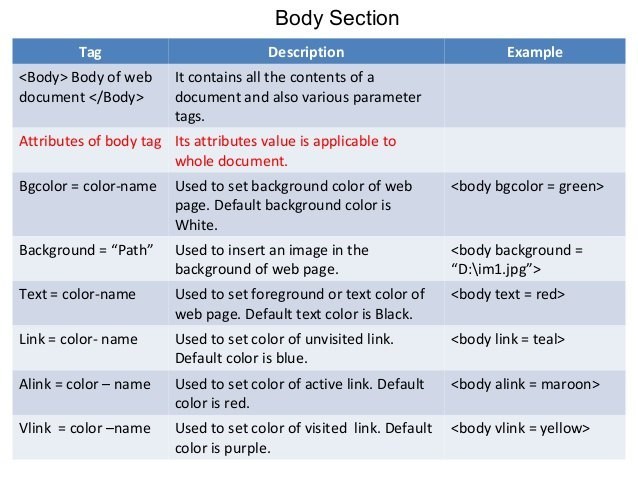
Attributes of the <body> tag

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Examples of using the <body> tag attributes
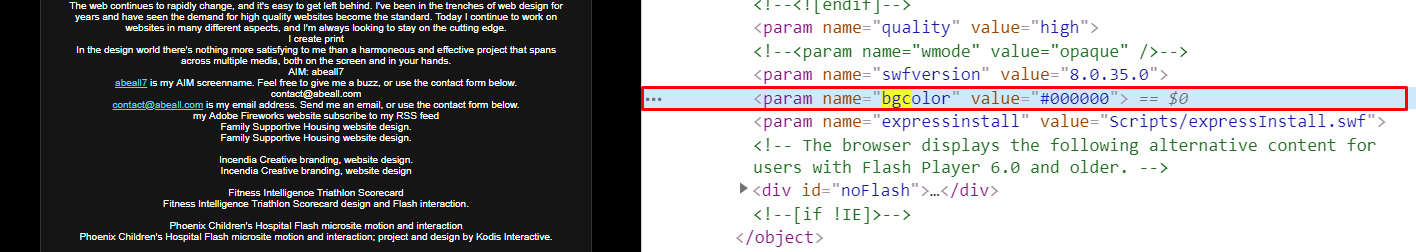
- In this example, the bgcolor attribute is used, which defines the background color of the page. The original page background color was changed to black via this attribute:


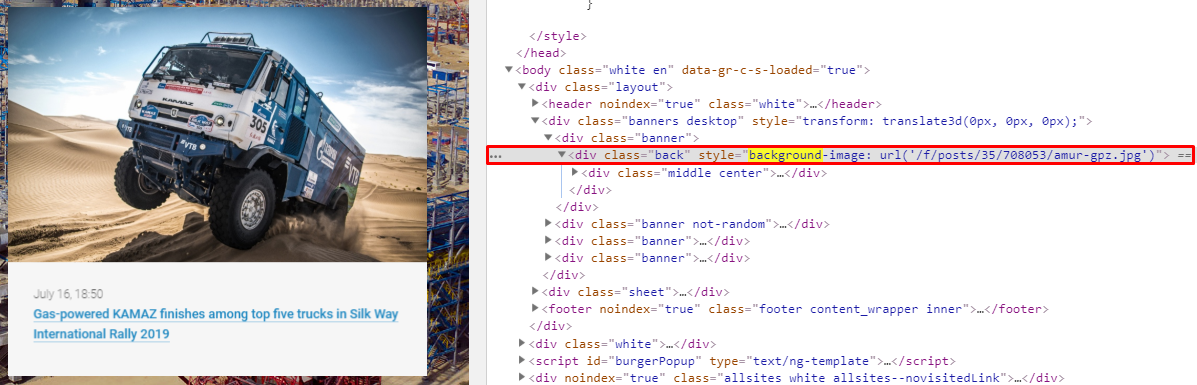
- changing the background image using the background attribute:

Is it possible to add meta tags to the body tag?
Attempts to use a meta tag in the body render the code invalid from the HTML specification viewpoint and may disrupt the markup of the document.
In some cases, if the meta tags are incorrectly placed in the body of the page, they can be automatically transferred by the browser to the head section and the document will be displayed correctly. However, it is desirable to create valid markup and add meta tags only to the heading section and not to the main content of the page.
Conclusion
 " title = "What is the Body tag and what should be present in it 16261788343128" />
" title = "What is the Body tag and what should be present in it 16261788343128" /> | Run Site Audit |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
