Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Implement Twitter Card Markup
What Twitter Card means
Although links from social networks do not add weight to the website, this does not mean that they do not affect the promotion. The links to the website that users post in their accounts are considered a mention for search robots.
Twitter has a slightly different microdata than other social networks but uses similar tags with Open Graph. This avoids duplication. Moreover, when the Twitter Bot crawler does not find the Twitter Card layout, it comes from the data that Open Graph structured.
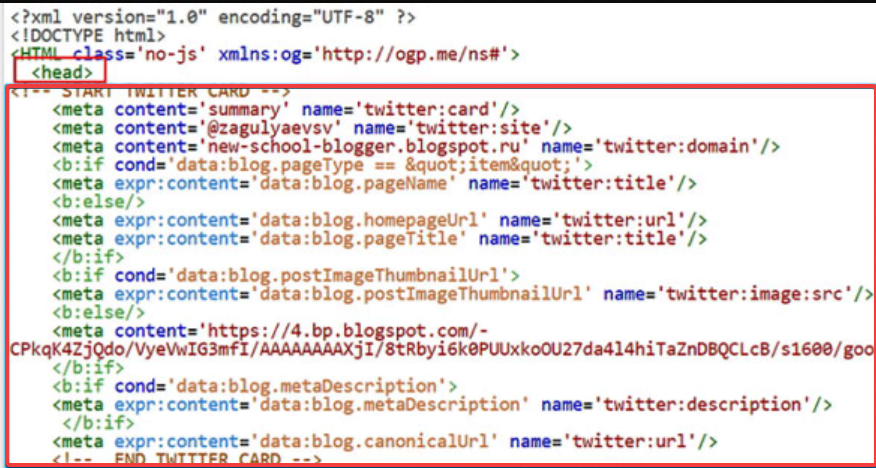
This is how the Twitter Card layout looks:



Why do I need to configure Twitter Card
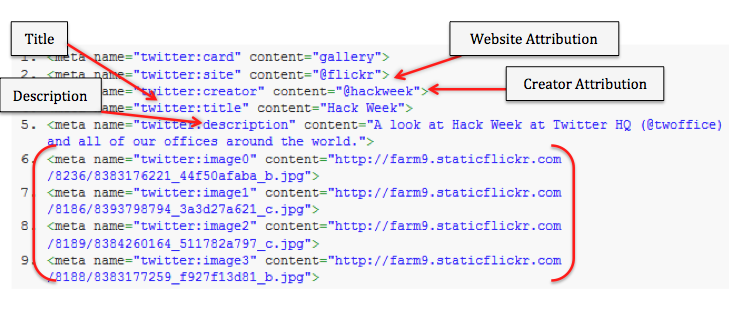
- twitter:card — is a necessary element that tells the system what type the card belongs to.
- twitter:site — is an optional element that attaches a tweet to a specific user of a social network, to its author.
- twitter:title — is a necessary element to register a title. The maximum amount is 70 characters.
- twitter:description — is description or short announcement. Optional, must be different from twitter: title. The volume cannot exceed 200 characters.
- twitter:image — allows you to mark the image that will be displayed in the snippet. Here you must specify the URL of the image with a size of at least 144x144, a proportional aspect ratio of 1: 1. The maximum allowable size is 4096x4096 pixels, weight up to 5 megabytes. Formats: JPG, PNG, WEBP, GIF.
- twitter:image:alt — is responsible for the textual accompaniment of the image, the name for the image, which briefly describes the contents.
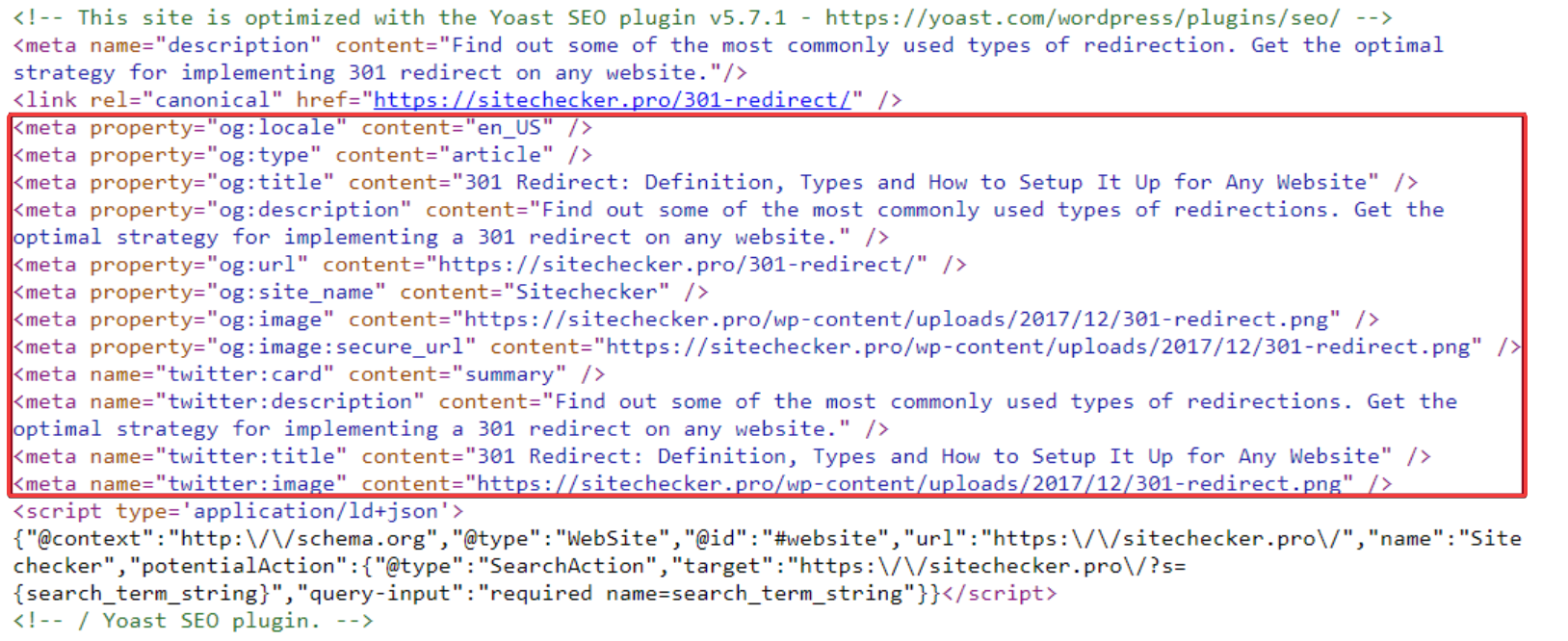
An example of a fragment:

It is not recommended for Twitter to use common images: logo, author's photo card, other visualization covering several pages of the website at once. Make interesting illustrations that will intrigue or complement the recording.
For a complete list of recommendations, see the Twitter's Help for Developers.
You can also tag certain data independently from the pages of the site manually. To do this, find the index.php file in the root folder of the site and write the desired code in it, once for all pages. Micromarking for Twitter is used together with Open Graph, so they are usually placed next to them.
How to add Twitter Card automatically
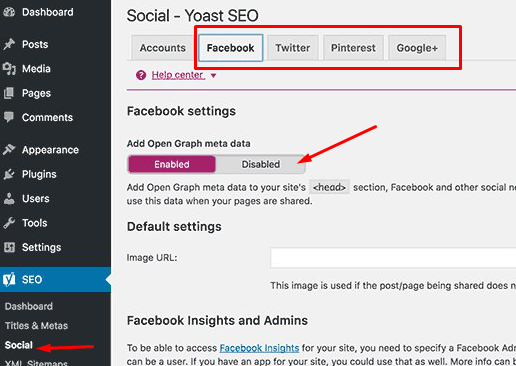
Yoast SEO plugin for WordPress
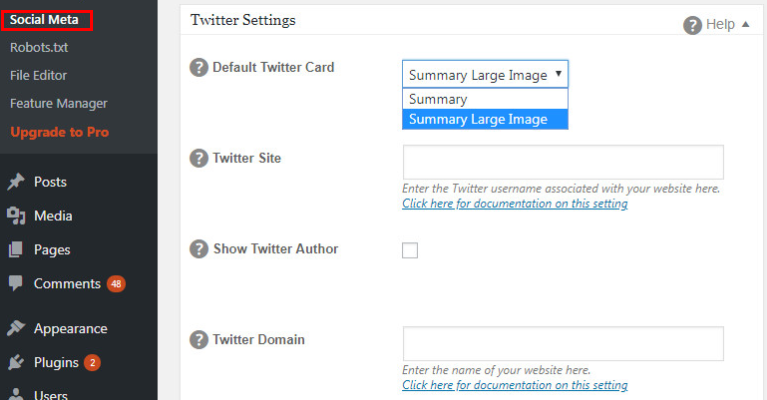
All the actions taken are marked in the screenshot below:

All in One SEO Pack plugin for WordPress
In the settings for Twitter, specify the type of card, which can be a brief description ("Summary") or a description accompanied by a large picture ("Summary Large Image"). If you want to associate a post with its author, then indicate this in the "Show Twitter Author" field. The plugin also allows you to specify the website name and the account associated with the website.

Validation of a micromarking


Conclusion
As a result, you will get a preview of tweet, evaluate and edit its appearance in the user's feed.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
