Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to Enable HTTP/2 Protocol On The Website
HTTP/2 is an improved version of HTTP/1 protocol, optimized for modern users' needs. Using the updated protocol, you can significantly increase the speed of loading pages, which in turn will positively affect their ranking.
Why Do We Need The HTTP/2 Protocol
HTTP is a data transfer protocol, originally intended for the transfer of hypertext documents. What the HTTP protocol is for is understandable from its abbreviation: HyperText Transfer Protocol. Hypertext refers to documents that contain links to other documents.
There have been no alternatives to the HTTP/1 protocol since the late 90s. In 2015, a group of the Internet Engineering Council (IETF) standardized the second version of the protocol —HTTP/2. It was based on the SPDY protocol created by Google. Later, SPDY support was stopped in favor of more efficient HTTP/2. In 2016, Google announced the support of HTTP/2 by search engine robots.
The creation of an updated protocol by IETF experts was prompted by an active increase in the number and weight of Internet resources. Outdated technologies created for simpler sites do not give the expected effect today. Modern sites have a lot of weight, and the resources of an outdated protocol do not allow them to load quickly. HTTP/2 features minimize latency and significantly increase resource performance.
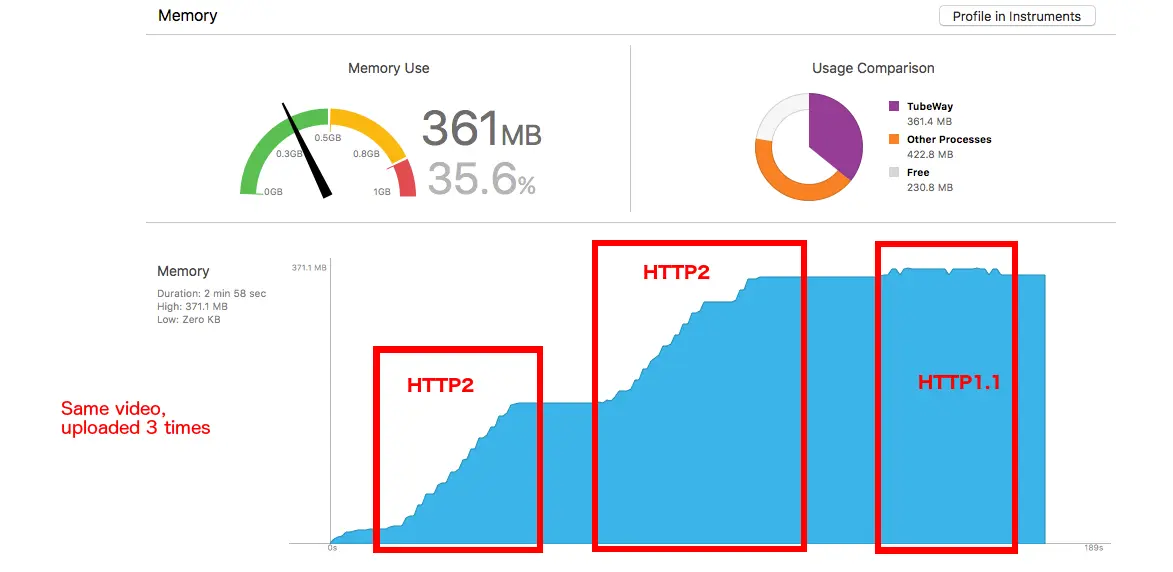
The download speed using HTTP/1 and HTTP/2 can be judged by the HttpWatch tests. Experts concluded that using HTTP/2 + HTTPS increases download speed by 23%. You can check the download speed of sites using different protocols using a special service.

This effect is achieved thanks to the combined TCP connections. In HTTP/1, a separate TCP connection is provided for each request. By combining requests, server load is reduced. This process is called multiplexing.

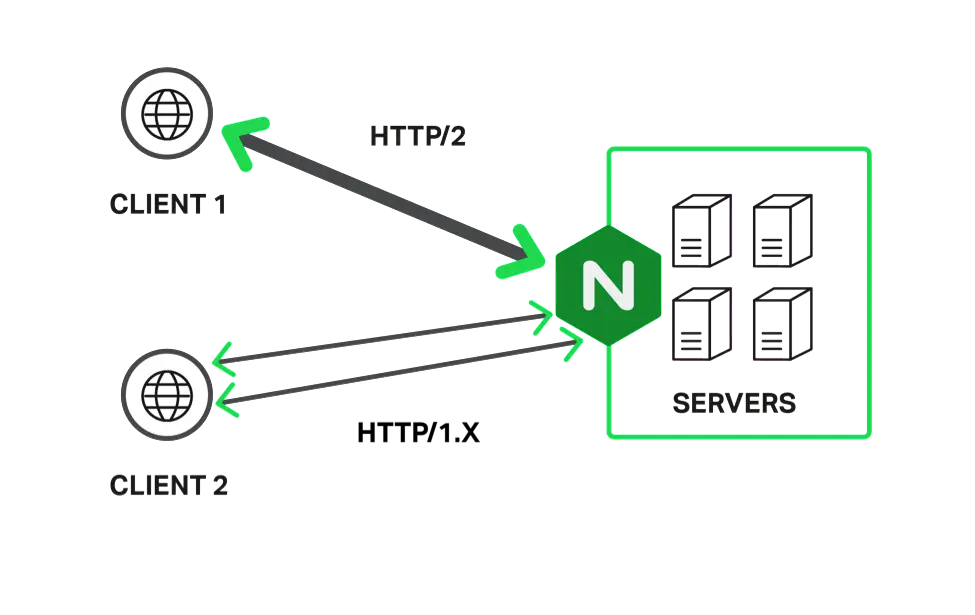
Now the HTTP/2 protocol is supported by the Nginx and Apache servers, on which most sites are located.
How to connect HTTP/2
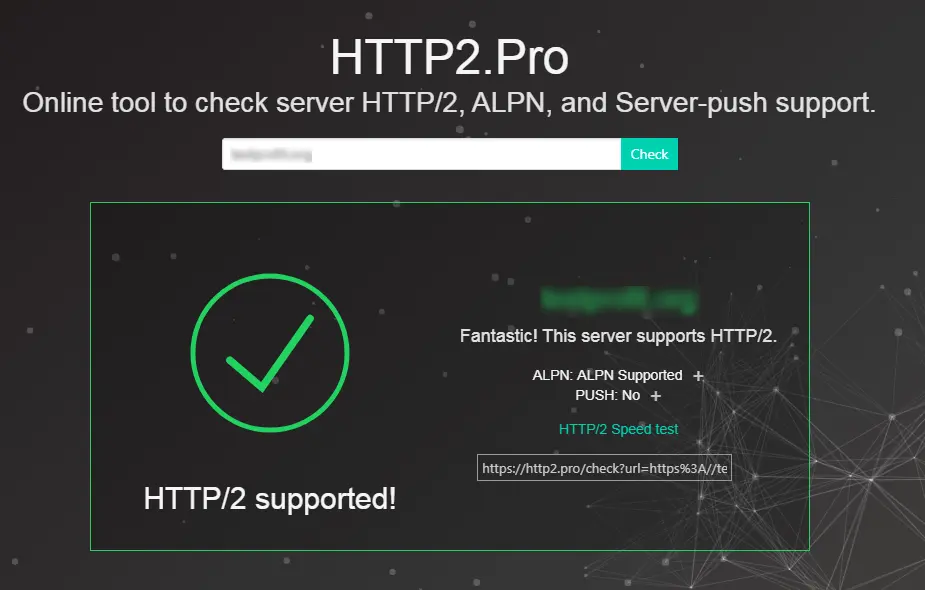
For the protocol to work, the client and server must support it. Today, all popular browsers already support HTTP/2 technology. In order for your site to load via this protocol, no special changes need to be made. Make sure that SSL certificate is already installed on your site and ask your hosting provider if your server supports the updated HTTP protocol. You can check this with the help of a special service.

If your hosting does not support the automatic connection of the HTTP/2 protocol, perform several steps manually. Update the Nginx server version, open the /etc/nginx/nginx.conf configuration file, and edit it. Instead of the line:

Enter the value:

And update the server with the command:

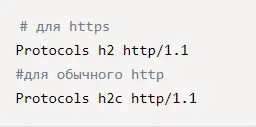
If your site is located on the Apache server, update it to the latest version, connect mod_http2 and add the line to the configuration file:

Update the server through the command:

Advantages of the HTTP/2 protocol
All these features have a positive effect on the speed of loading the site. Google's lead analyst, John Muller, said in his blog that the HTTP/2 protocol alone is not a ranking factor. But as page loading speed directly affects indexing, using the updated protocol is useful for promotion in the TOP.
HTTP/2 protocol and search results
In working with the HTTP/1 protocol, optimizers use a number of methods to circumvent restrictions. Some of them can be applied in the updated protocol, others are neutral or do not make sense.
Conclusion
The creation of the HTTP/2 protocol was a giant step in the development of the Internet. It helps offload networks, simplifies client-server connectivity, and improves network security. All popular browsers already support HTTP/2 technology, and the protocol is already integrated with the latest server versions. It improves page loading speed, therefore, contributes to a more efficient ranking.
The owners of sites only need to update the server data to connect the protocol in the hosting panel, as well as purchase and activate an SSL certificate. After installing the HTTP/2 protocol on your site, check its activity using the service.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
