How to Find Broken Images on the Website: a Step-by-Step Guide
Blog Editor at Serpstat

Finding broken images on the website only takes a few minutes, but you should never underestimate the importance of this process.
From a user’s perspective, websites with broken images come off as untrustworthy and unprofessional, which leads to high bounce rates and a negative impact on brand reputation.
Search engines' algorithm perceives null references as a sign of low quality and poor user experience, which is bound to decrease the website’s rankings in search results.
Not even to mention that broken images make your website less accessible for users with disabilities.
With that being said, quickly identifying broken images on the website, and fixing the issues as soon as possible, is essential.
What is a broken image?
A broken image is a picture that doesn’t properly load on the webpage. Instead, the browser displays an empty box with an “X” or a broken image icon.
Missing images are usually replaced with this placeholder:

Main reasons why images are not loading on your website:
Why do you need to fix broken images?
Your website not loading images is a critical issue that needs to be addressed as soon as possible.
As we all know, the broken image icon looks quite unpleasant and comes off as a red flag to visitors. It harms the user experience, increases bounce rates and degrades conversions. And that makes sense — why would anyone trust a website, filled with missing images, broken links, and all kinds of other issues?
Search engines don't approve of 404 images, either. Search engine bots use images to understand the content of the webpage and assess the quality of the website. If they detect many broken graphics and links, they will most likely consider the resource abandoned and untrustworthy.
As a result, they will decrease website rankings in the search results, which will make it extremely difficult for your audience to come across your website and, therefore, harm your business in the long run.
Besides, broken images can significantly slow down your website’s page load speed, as well as harm its accessibility for visually impaired visitors, which will also have a detrimental effect on the user experience. In turn, it will lead to losing website traffic, potential customers, and revenue.
Therefore, it’s vital to address the broken image issue promptly. Luckily, it’s not that hard if you use online broken image checkers, especially since some of them are free.
How to detect broken images on your website
Find broken images on your website with Serpstat
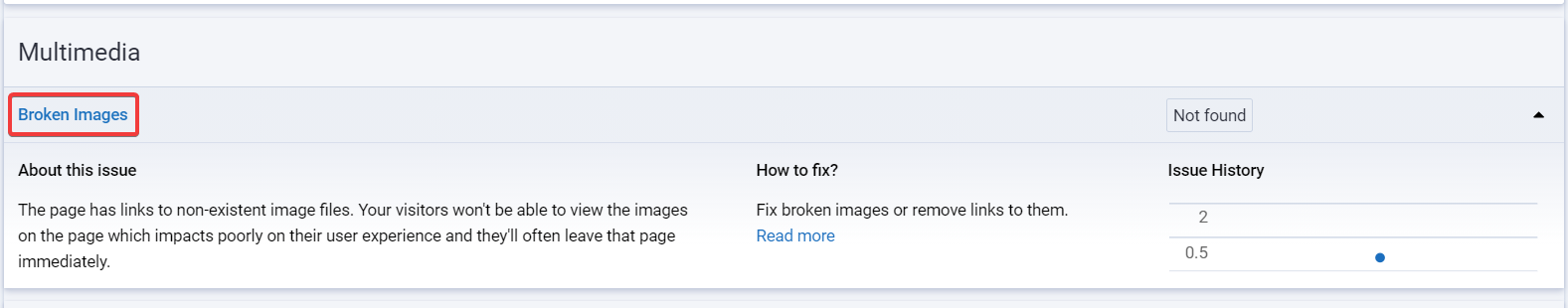
You can get a detailed report on broken links and images with the Serpstat Site Audit tool. After completing the website audit, you will get a report with all technical SEO issues that were found on your website, divided into three priority categories.
Check the Multimedia section to find broken images:

Find the URLs of pages with broken images
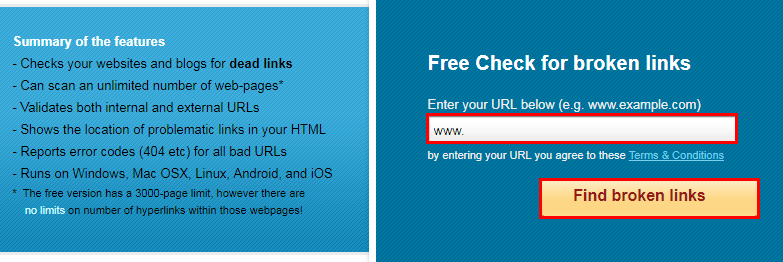
A really quick and easy way to find broken image links on your website is to use online checker services.
Some popular free options are Broken Link Checker and Free Link Checker.
Besides, you can do a broken image link scan with desktop programs: Xenu, Netpeak Spider, Screaming Frog SEO Spider, etc.
To get the report for your website, just type the domain address in the search bar and click the button:

After the scanning process is done, you will receive a complete list of null links on your website. You will see a "not found" or "404 error" note next to broken links.
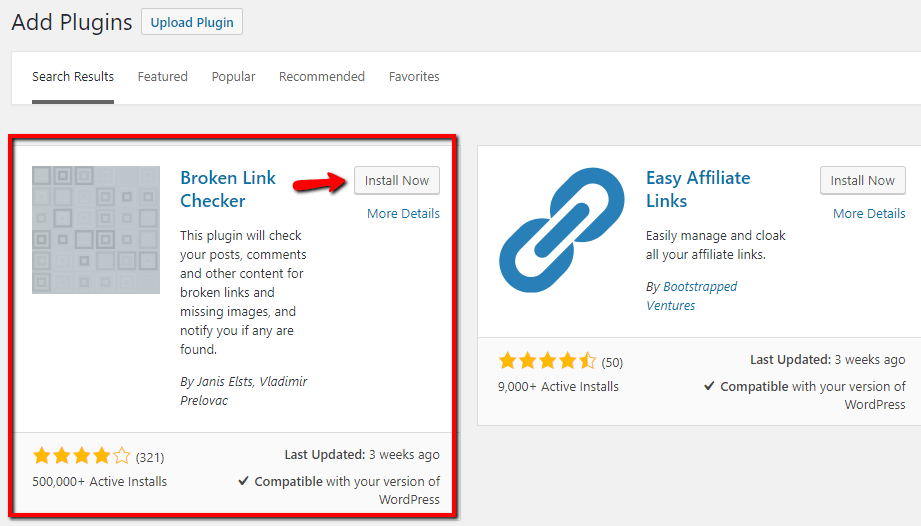
There is also a special plugin for identifying broken images and links for WordPress sites — Broken Link Checker. Add it to the administration panel and detect all broken links on the website.

- Executing periodic scanning for timely detection of broken links.
- Sending notifications about null references to your email.
- Automatic formatting of the identified broken links.
- Defining alternative options for the non-functioning links.
The main plugin functions are the following:
How to manage broken images
They should be removed, replaced, or restored.
Restoring images is time-consuming and only makes sense if the lost pictures have a high value. For instance, on some web pages, images convey more information than text. Thus, the content quality degrades dramatically if the graphics fail to display on the site. You can use the following options for their restoration:
- correcting file names and formats;
- identifying the right path to the image;
- indicating relevant extension;
- restoring server access;
- restoring the previous website version via backup.
The last option can be used if you have access to hosting provider settings. To restore the site to its previous state, you should contact the support team. If image absence is due to the wrong path to the catalog, you can reload the image folder onto the server using a file manager and indicate the right path.
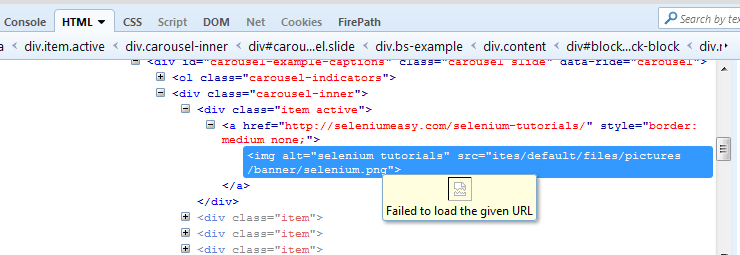
When you’ve noticed a broken image on the website, you can check them out one by one in your browser. Hover over the image in question, right-click, and select “Inspect."
This is how it is displayed on Google:

Here you can find the path that leads to the picture. By checking it, you can promptly identify the reason for image failure.
Conclusion
Broken graphics can be detected manually or via automated services. Having identified null references, you can remove, replace, or restore them.
Image restoration is time-consuming as it requires defining the root reason for load failure and taking care of it. For instance, it can be a wrong path to the image location, server unavailability, site relocation, format, or extension irrelevance.
To maintain a good website reputation and rankings, it is essential to regularly detect and correct all nonexistent links on the site, including images. Otherwise, search bots will consider the website poor quality or neglected, and decrease its positions in search results.
FAQ
How to track the appearance of broken images on the site?
There are plenty of ways to find broken images on your website. The easiest and quickest way would be to use dedicated services, such as Broken Link Checker, Free Link Checker, Xenu, Netpeak Spider, Screaming Frog SEO Spider, etc. You could also do an extensive SEO Site audit with Serpstat’s Tool and its alternatives.
How to quickly find and fix broken images?
Use special services like Broken Link Checker, Serpstat, Free Link Checker, Xenu, Netpeak Spider, Screaming Frog SEO Spider, etc.
Will the traffic on the page drop if there is a broken image on it?
Yes, it most likely is going to happen. When search engines come across a large number of broken images, they assume that the website is abandoned or of poor quality, and, therefore, shouldn’t be recommended to users.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.