Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Correctly Measure Website Speed

The contemporary Internet users are not patient, especially mobile ones. If they have to wait for the page to be fully loaded for more than 2-3 seconds, they will most likely give up and leave. And this usually means switching to the competitive website. It is almost always synonymous with the fact that they will never come back after such an experience.
That's why the owners and creators of websites make every effort to minimize their loading times. This is where the tools (mostly free) come in to help you measure the loading speed and check on page optimization. In addition to the analysis itself, many of them offer hints on how to improve the site in terms of speed.
We will discuss the best tools in a moment.
For a long time now, Google has included website speed in its rating and ranking algorithm used by the search engine. This means that pages that load faster (= are better optimized) have bigger chances for higher positions.
Interestingly, Google doesn't simply measure the loading time (which can also be very relative, taking into account Internet connection speed, location, etc.). To a large extent, it focuses on optimization—or rather on the degree to which a specific list of optimization recommendations was followed.
Let's also remember that we live in the times of mobile-first — i.e., the speed of loading a website on mobile devices is even more important than its speed on computers. A situation where the site works fast on a computer but is extremely slow on a smartphone is very common. The above mentioned (and listed below) measuring tools come to the rescue.

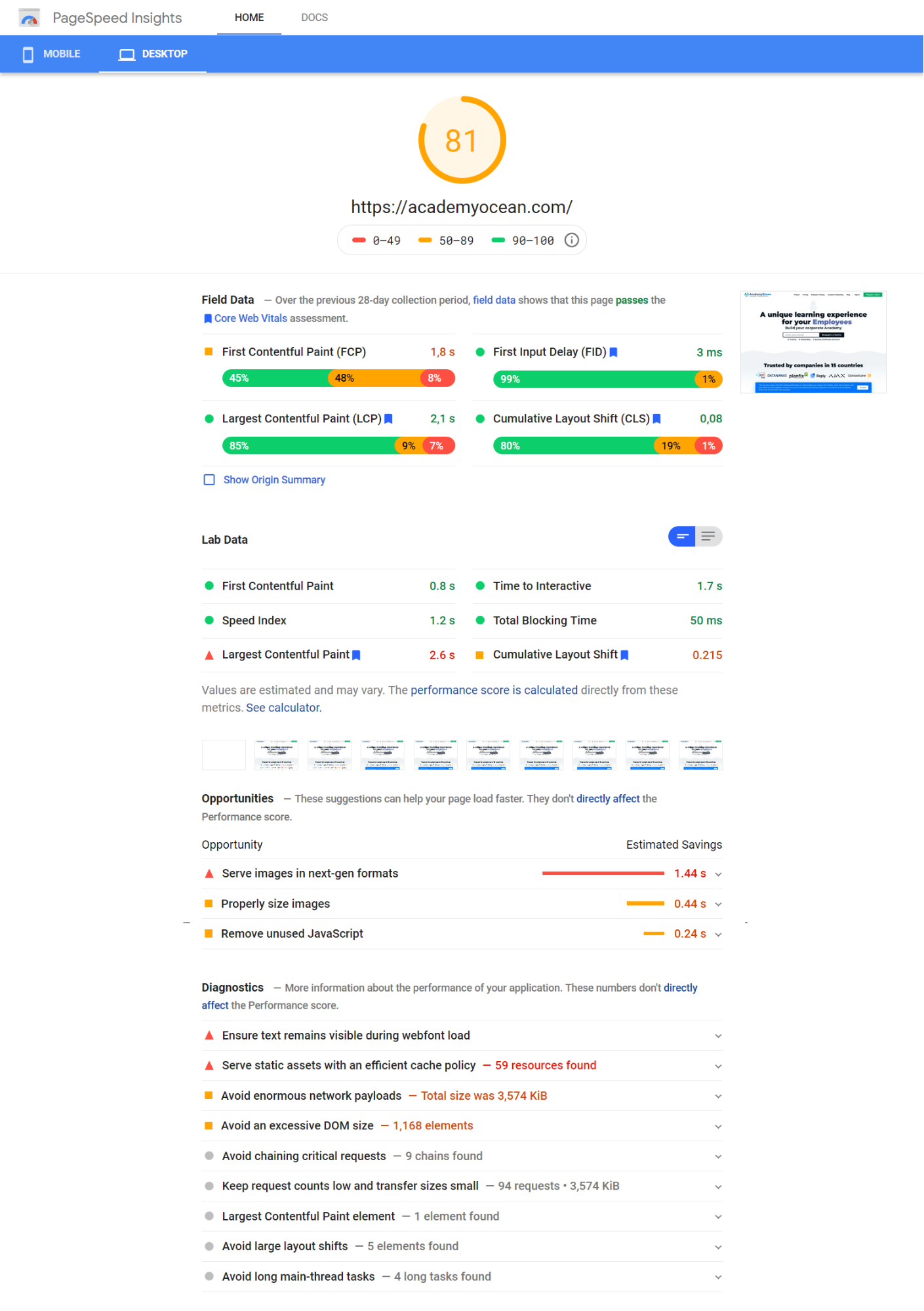
In November 2018, Google presented a completely new measurement engine for PageSpeed, based on the open-source Lighthouse, previously used in the development tools of Chrome. This caused quite a stir because the results changed almost overnight, forcing people to optimize websites from scratch.
Insights shows the speed and optimization results for mobile devices and computers separately—displaying the former first (since the introduction of the Lighthouse).
In addition to "laboratory" data, Google PageSpeed also provides real data. These are the results of measurements carried out during visits of real users—and are not available for all websites, only for those recording traffic above a certain threshold.

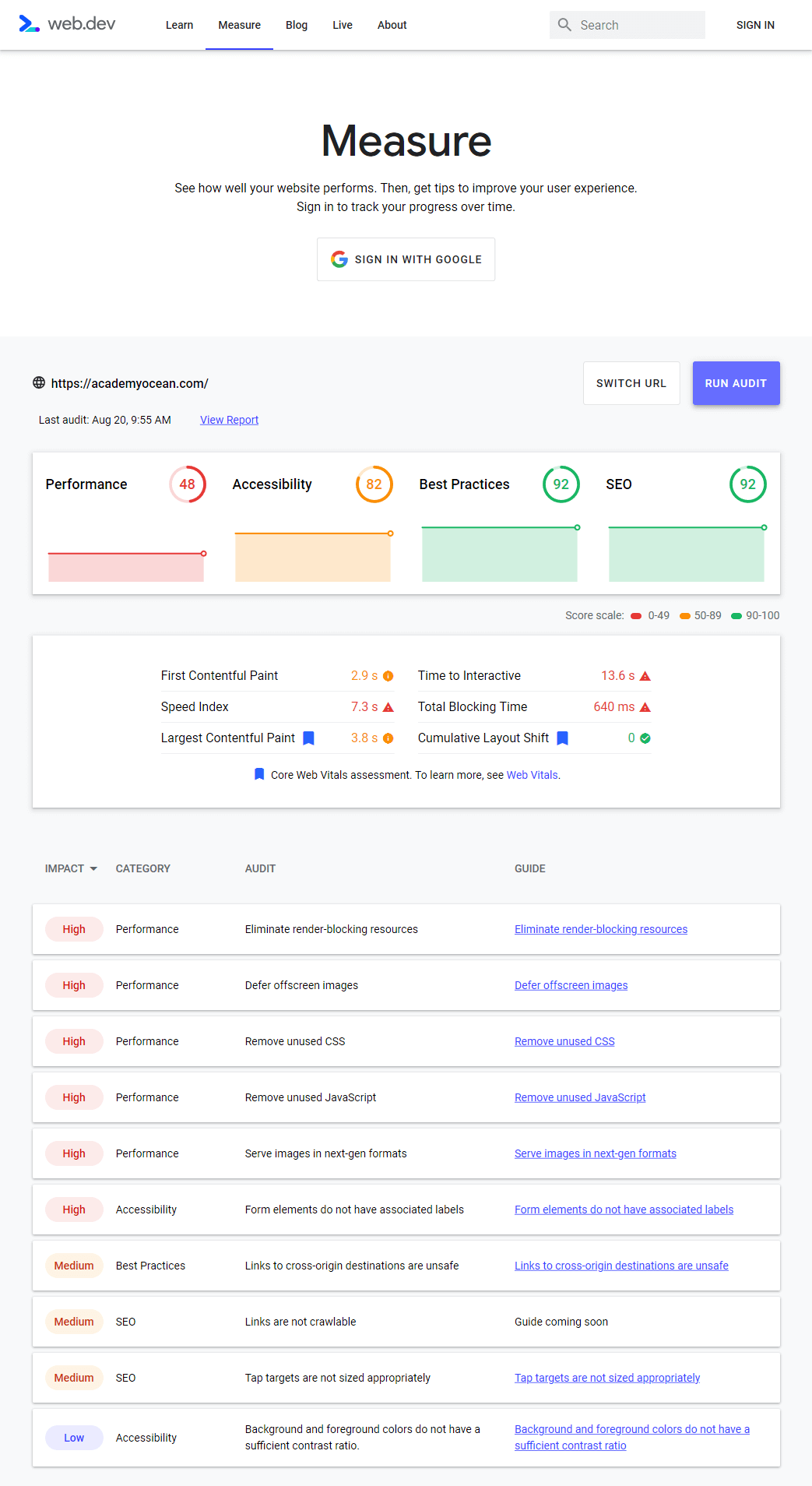
There's no desktop/mobile split, but the results and recommendations are split into four groups:
- Performance
- Availability
- Best practices
- SEO.

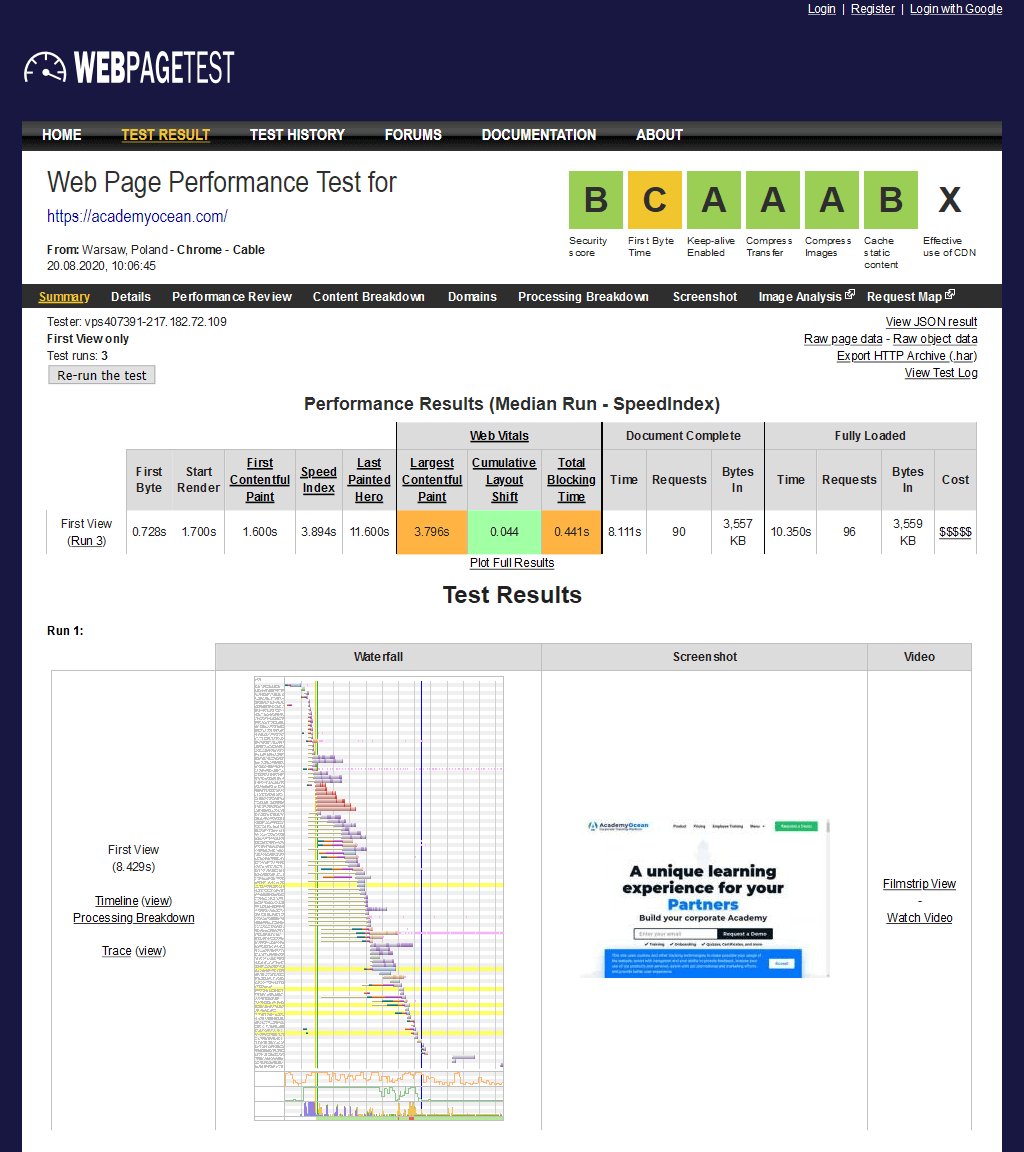
Here, a test can be run very quickly — just by entering the URL — or you can devote some time to configure the test in detail. There are many settings available. The most important one is the location of the test server (dozens of options available) and the choice of the browser.
The test itself takes a while — mainly because WebPageTest checks the page three times by default and then averages the results. But the amount of information available in the report rewards you for waiting. This tool will show us how long it took individual elements of the page to load in the form of a cascade diagram, scores (A..F) in five different areas, a "checklist" of optimization along with recommendations, breakdown of content by file types, the list of hosts, breakdown of the connection by stages, screenshots and many more.





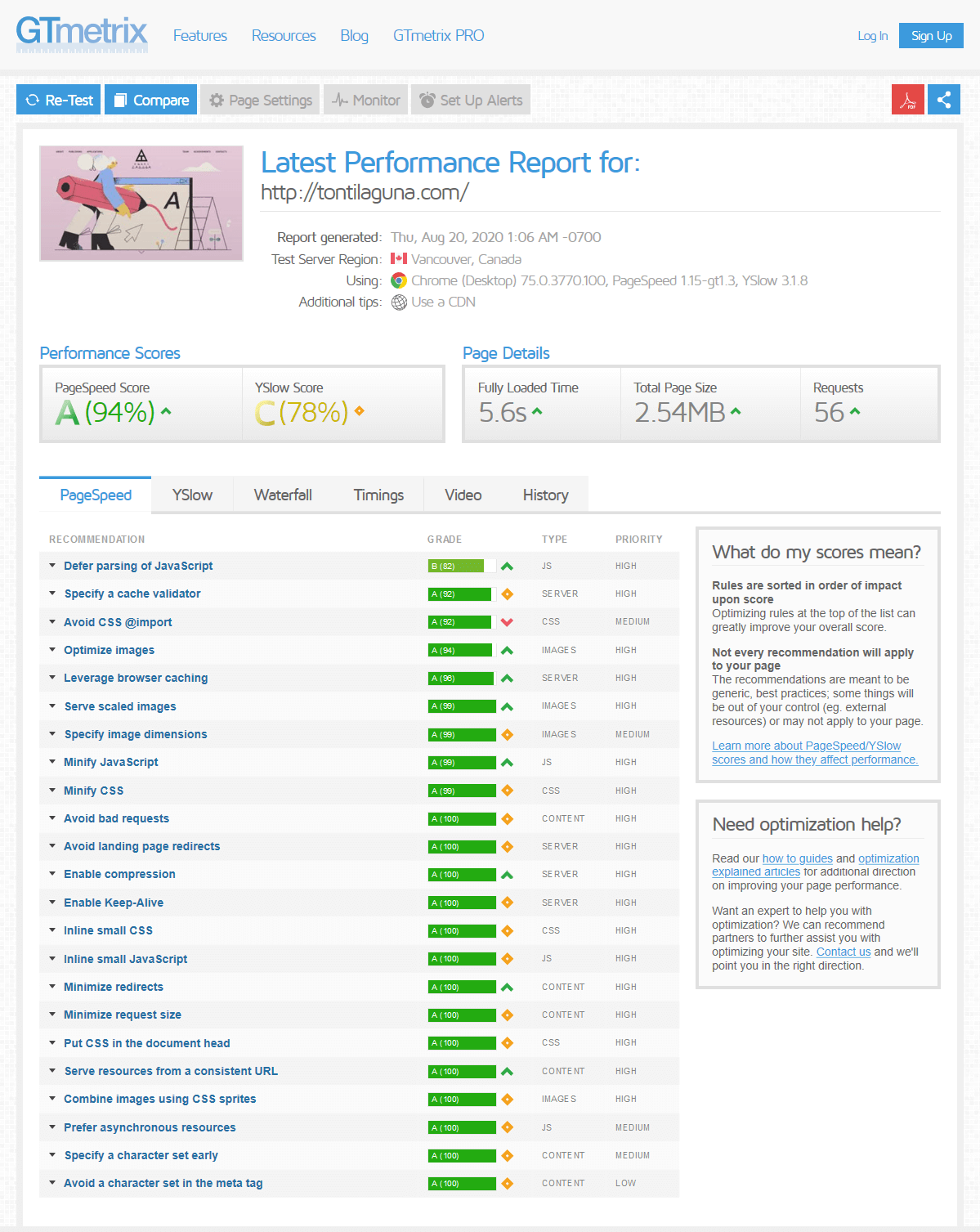
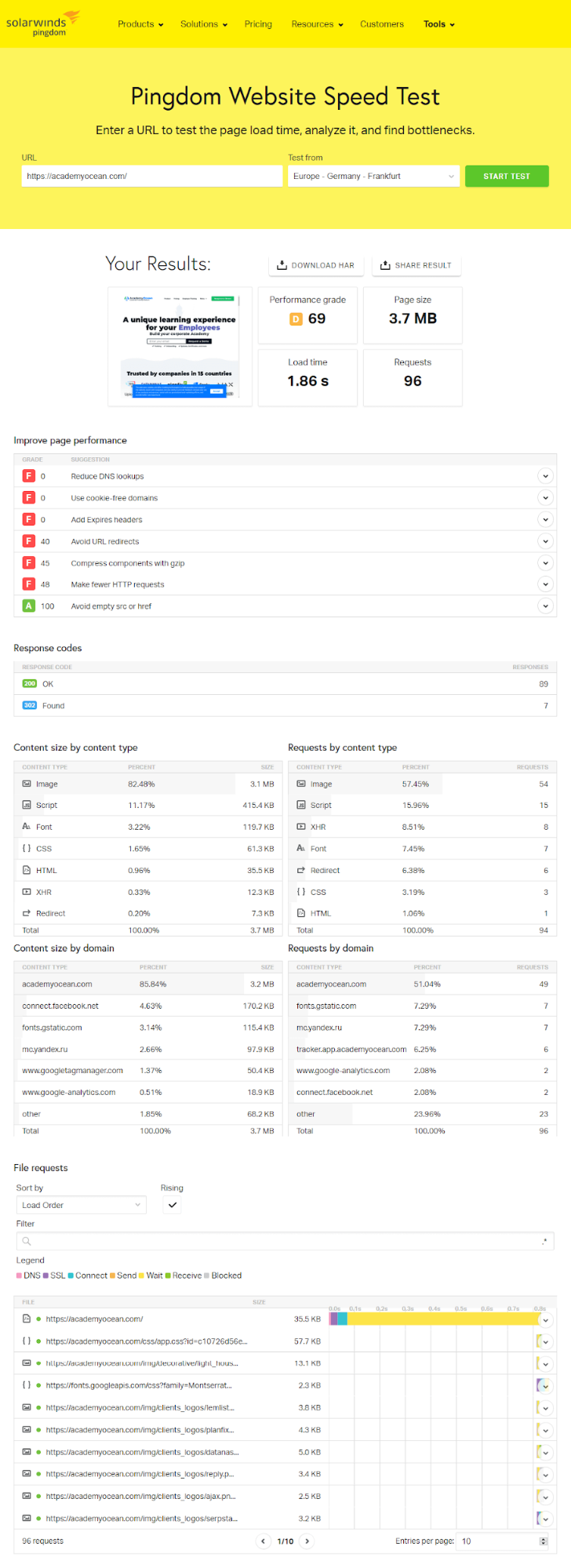
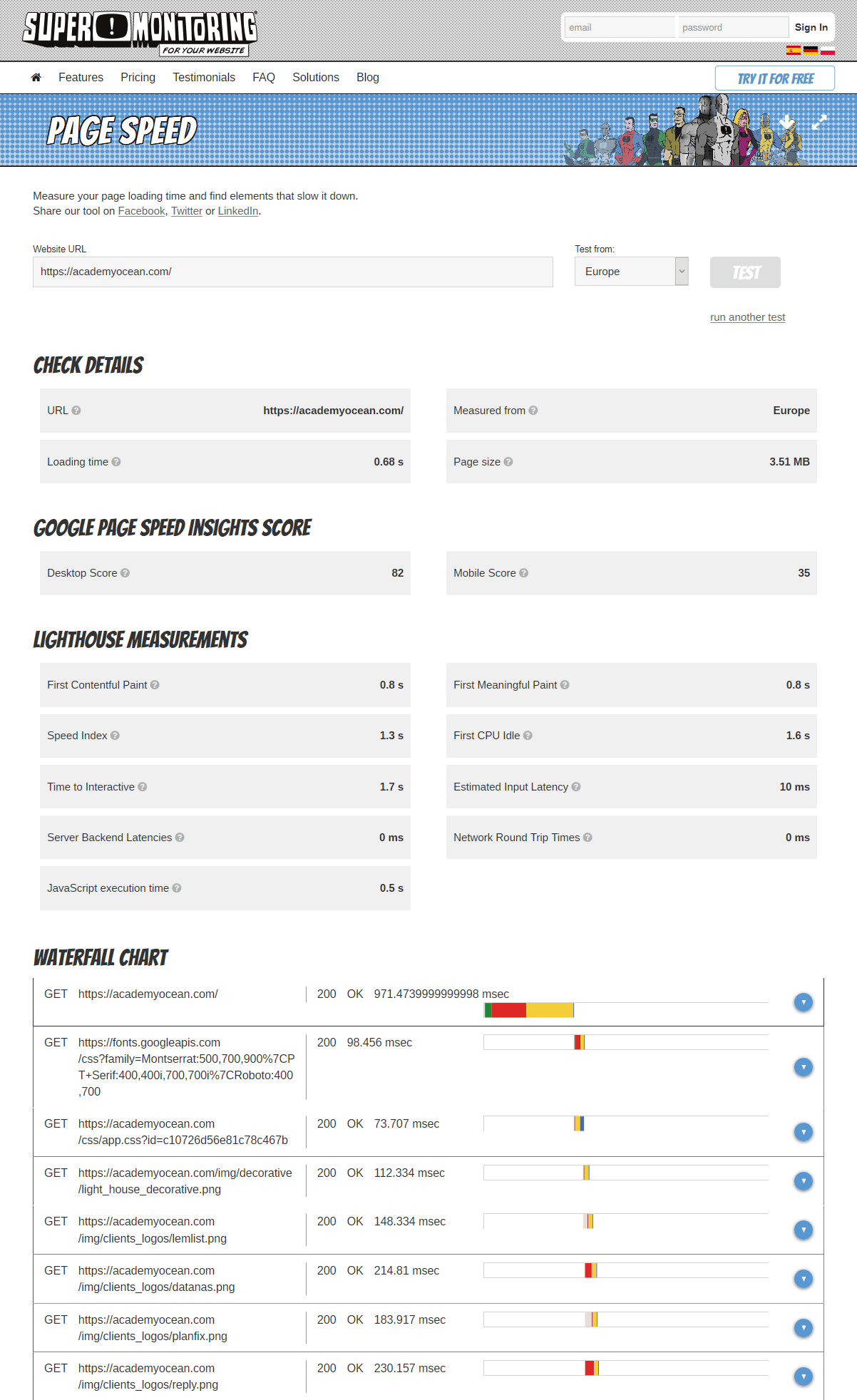
Among the tools described above, speed monitoring is offered by GTmetrix, Pingdom and Super Monitoring.
In any case, it's definitely worth working on optimization. And the success, which will be demonstrated by the high values of Page Speed indicators, will surely translate into actual effects—higher positions in search results, increased traffic and, finally, greater user engagement and better conversion.
We wish you successes in the fight for the shortest loading times!
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.

