Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
Why meta refresh and JavaScript-redirects need to be abandoned
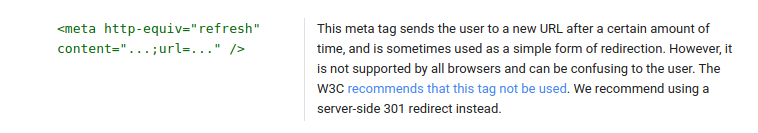
How the Refresh Meta Tag Works
In addition to black methods, webmasters used such redirects when:
- moving the site to another domain;
- directing the user to the main page after the purchase in order to improve usability;
- giving the user new information after a certain period of time;
- needs to complete the next step for a purchase or other action on the website;
- using outdated versions of browsers when redirect scripts do not work on the user's page or Cookies support is disabled.
In the HTML code, the redirect line looks like this:
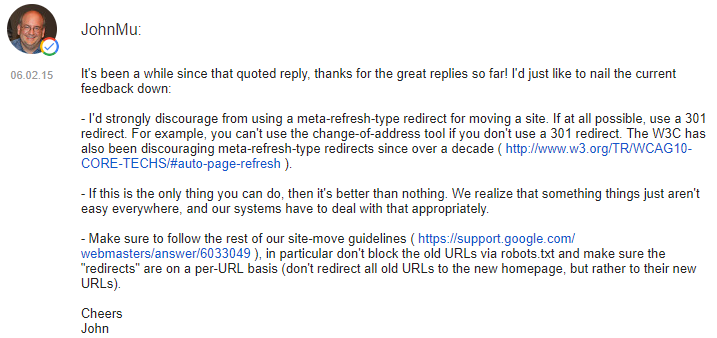
<meta http-equiv="refresh" content="7"><meta http-equiv="refresh" content="2; URL = http: /site.ru">Here's what Google support said about this:


Disadvantages of a Refresh Redirect
How JavaScript redirects work
Here's what the JS redirect looks like in practice:
<script type="text/javascript">
location="http://serpstat.com";
document.location.href="http://serpstat.com";
location.replace("http://serpstat.com");
window.location.reload("http://serpstat.com");
document.location.replace("http://serpstat.com");
</script><script>
setTimeout( 'location="http://serpstat.com";', 3000 );
</script>
Disadvantages of JavaScript redirects
Here a situation occurs that is identical to using the Refresh meta tag. Such redirects are justified only in one case: if, after a certain user action, it is necessary to make a double redirect to improve behavioral factors.
For example, in the online store, after the purchase, a 301 redirect to the thank you page or further instructions is triggered. After that, it is advisable to direct the user to the main or subscription page. A double 301 redirect has a bad effect on SEO optimization. Then it is allowed to use the Refresh tag. In other cases, it is better to refuse such manipulations.
Conclusion
Any fraud of a user or search engine is not acceptable for SEO: it is instantly recognized by search engines. For this, the site is excluded from the search or underestimated. And restoring an honest domain name after such an error can be extremely difficult.
If the site at least once fell under the filters of search engines, then even after their removal the resource will advance worse. As a result, you will have to register a new domain.
In addition to the possible consequences of sanctions, redirects using JavaScript may simply not work in some browsers. Therefore, it is better to refuse such forwarding in favor of server 301 redirects. This recommendation is also given by Google.
This article is a part of Serpstat's Checklist tool
 " title = "Why meta refresh and JavaScript-redirects need to be abandoned 16261788331895" />
" title = "Why meta refresh and JavaScript-redirects need to be abandoned 16261788331895" /> | Try Checklist now |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
