Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to test the website compatibility in different browsers
What is cross-browser compatibility
Don't confuse cross-browser compatibility with adaptability. Adaptability means that your website is displayed correctly on different devices:
● PC;
● mobile devices;
● tablets and others.
In this case, we mean adaptability to the type of device and screen resolution, but not to the appearance of the website in the PC browser.
The effect of cross-browser compatibility on SEO promotion is related to usability for the user. Good usability has a positive effect on behavioral factors that add weight to SERP.
Testing website cross-browser compatibility
- Google Chrome;
- Safari;
- Opera;
- Mozilla Firefox;
- Internet Explorer/Microsoft Edge.

Manual testing will be too time-consuming. Therefore, it is better to test using one of the tools below. This will save your time and allow you to check the maximum available number of browsers.
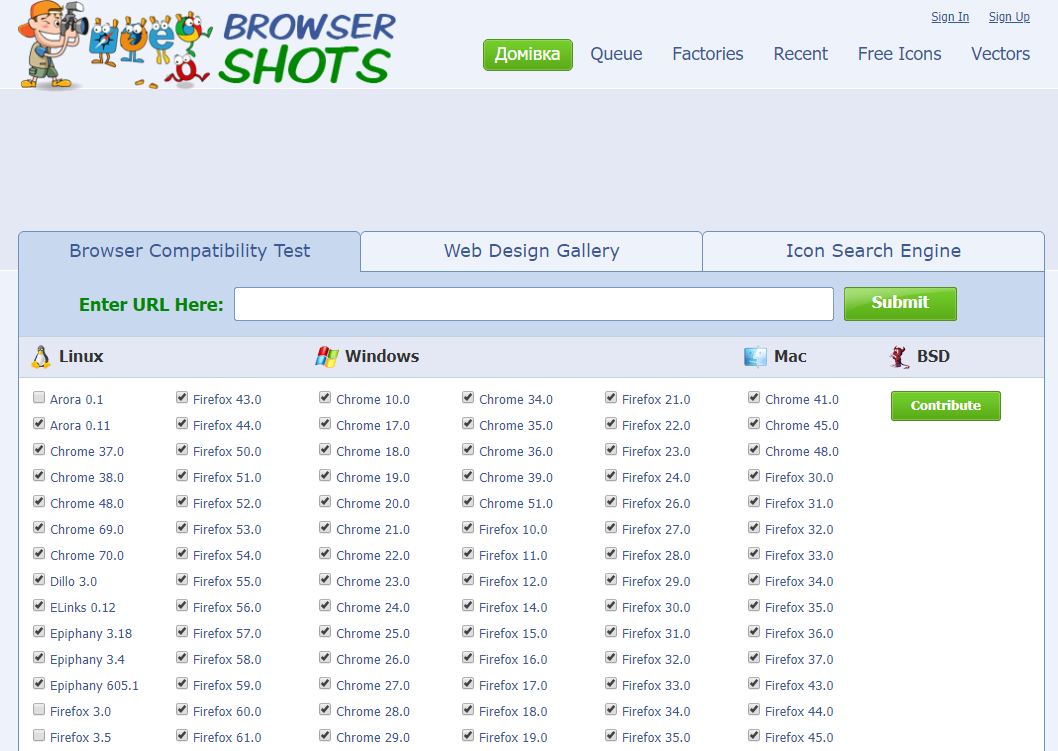
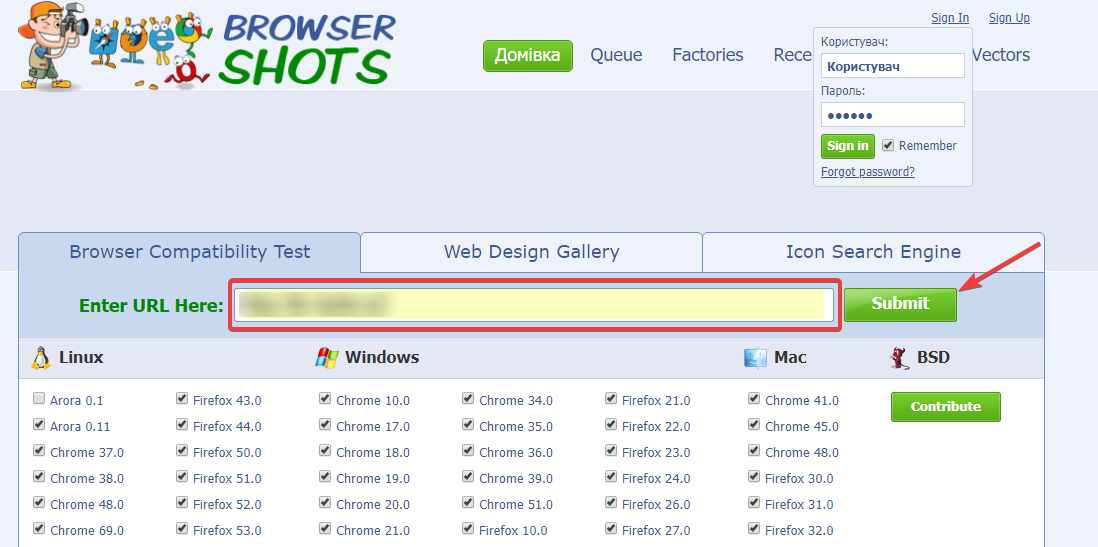
Browsershots
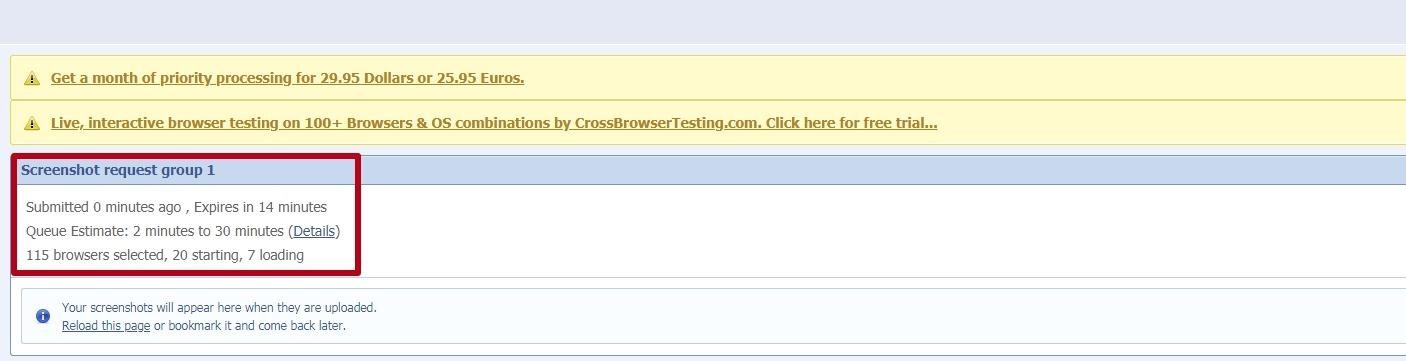
When you submit the URL address, it is added to the task queue. A number of distributed computers open your website in their browser. Then they take screenshots and upload them to a central dedicated server. Thus, you get the test results from 65 different browsers and their versions completely free-of-charge.
Follow the link to run the test:



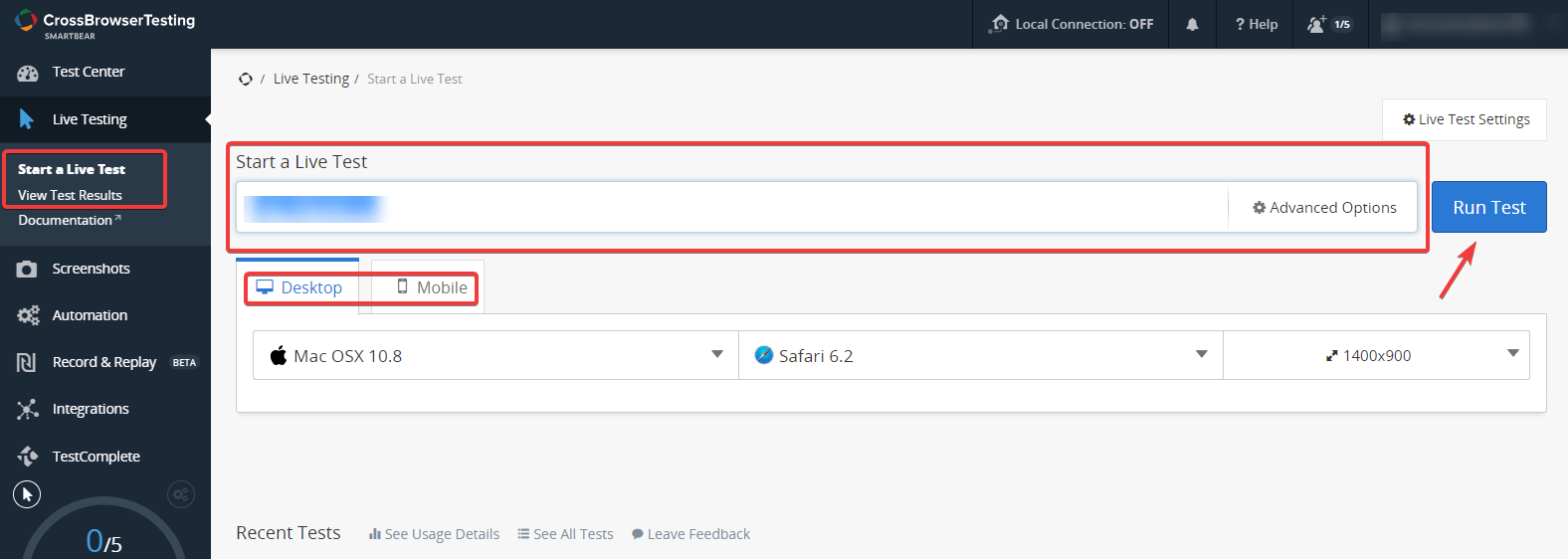
CrossBrowserTesting
Sign up for a free account and confirm your email to start the test. Next, log in to your account and click "start a live test" button. The necessary tabs for testing are highlighted in the screenshot:

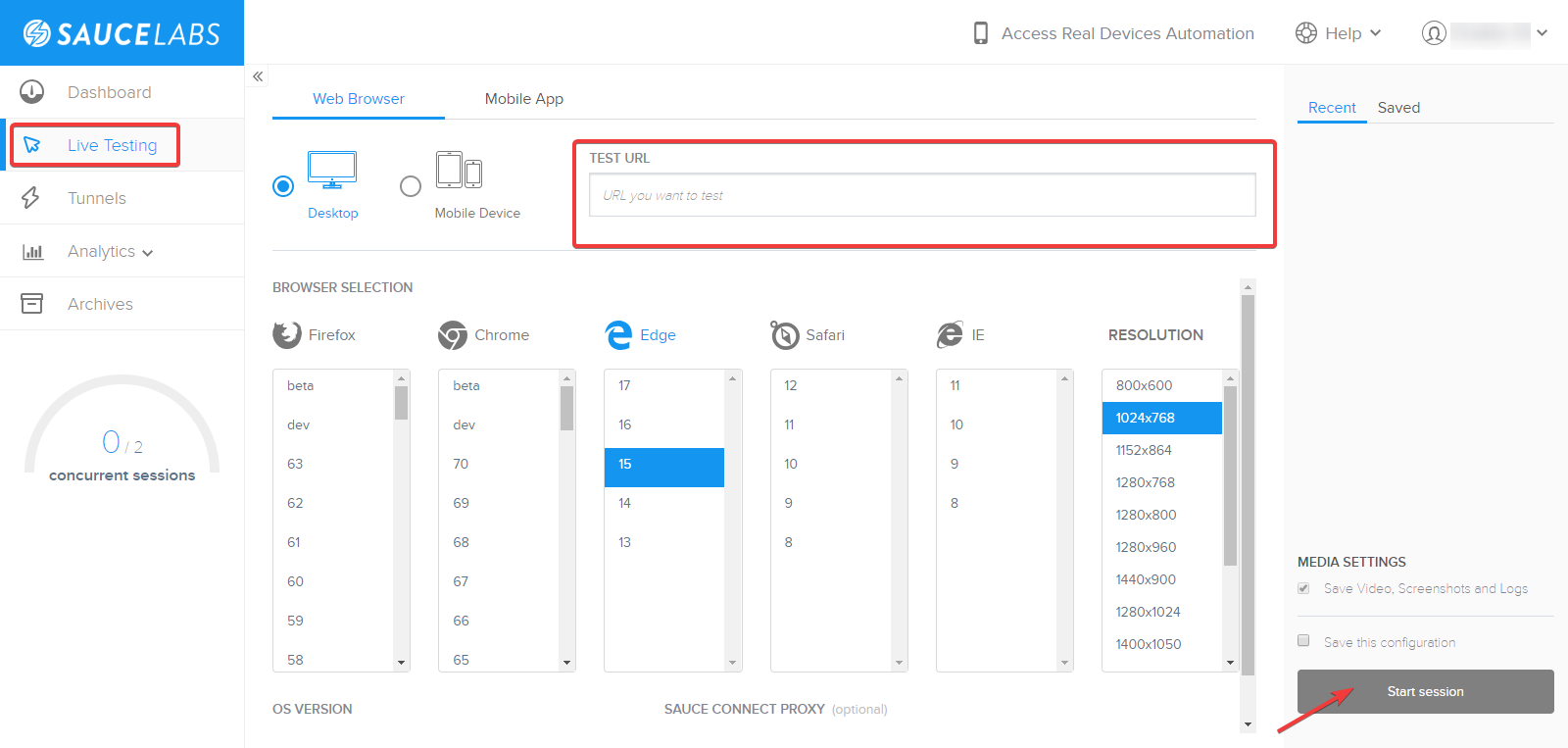
Saucelabs

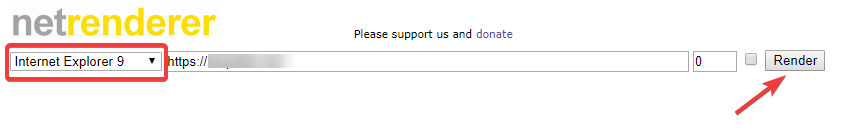
NetRenderer
Usually, the screenshot shows the very top of your web page. If you want to see what the page looks like in the bottom, just select the vertical offset in the field after the URL and click Render.

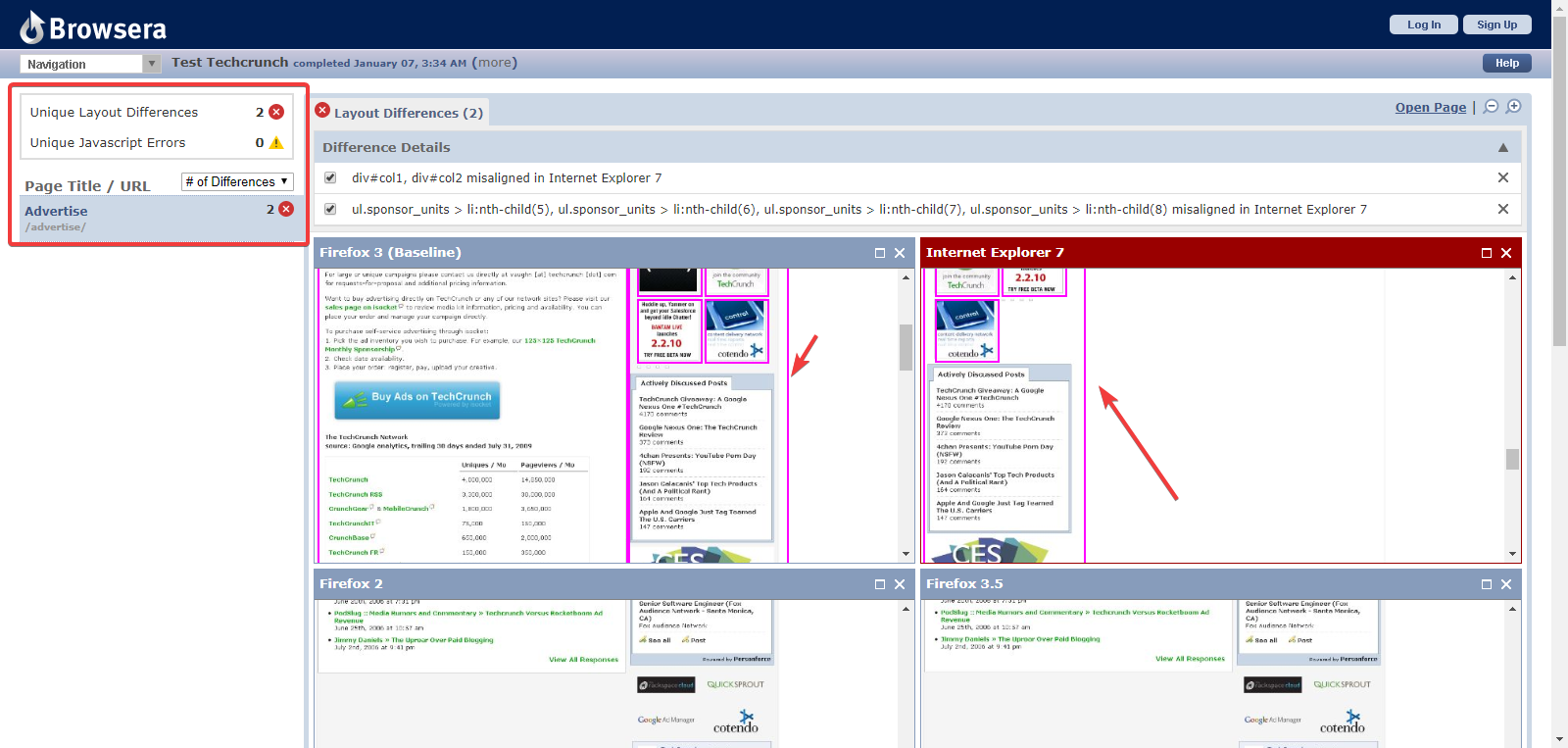
Browsera
Browsera runs as a tester and looks for visual discrepancies between different browsers. Each time Browsera loads the page, the service checks to see if the browser has detected any script errors. For instance, JavaScript errors can lead to a loss of website functionality.
The tool is paid, but it has a 30-days money-back guarantee.
See the report with highlighted troublesome areas in the screenshot below:

Conclusion
A number of automatic services allow you to test cross-browser compatibility; some of them are paid, but most have trial access period.
In this article, we reviewed several testers:
This article is a part of Serpstat's Checklist tool
 " title = "How to test the website compatibility in different browsers 16261788330411" />
" title = "How to test the website compatibility in different browsers 16261788330411" /> | Try Checklist now |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
