Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
What is iFrame and why you should not use it for SEO
Since we no longer control the content, it is possible to load inappropriate content (18+, viruses, etc.) through the iframe, which, in turn, can impose sanctions. And this will affect your search engine ranking positions.
Why do you need iFrame
iFrame allows you to embed a traditional frame, as well as separate HTML documents on different pages without using the <iframe> tag. As a result, you get content of another URL with or without scroll function on the web page.
That is, other pages are loaded with the main page in the background. The user will see these frames only if they have a certain size, for instance, the banner.
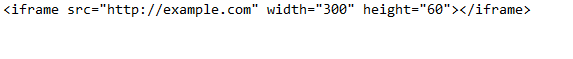
This is the simplest iframe example: a piece of code with a given background window size used for a banner:

Moreover, frames are not only used on web resources, but also in software applications. They are often helpful for technical support departments.
For example, if you click the help button, a general menu appears in response, and a page opens in the background, which is responsible for the selected information block.
It is convenient and allows you not to download files again. Graphically it looks like this:

Where can you use frames
Moreover, using iframe can be attributed to animation controlled by JS, which is not that slow in a separate window.
<iframe width="560" height="315" src="https://www.youtube.com/example" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Why do people use frames
Where it is undesirable to use frames
- Poto galleries;
- chat window;
- navigation;
- increase of background traffic.
Photo gallery and chat are usually independent documents that shouldn't be embedded in the body of another document. It is preferable to use a site map and breadcrumbs for navigation. Increase of traffic through special software sooner or later ends up with sanctions.
And the most important thing is to download content only from trusted sources!
Pros and cons of frames
- Fast loading of video materials, maps, presentations and other content.
- HTML frames allow opening several pages simultaneously that are completely independent.
- The visitor will be able to switch screens without reloading the page.
- You can divide the structure of the web resource into blocks, which will allow you to edit only individual blocks.
- The user will be able to independently change the dimensions of the background window, unless you have applied noresize option to it.
- It may happen that the website indexing by search robots will be interrupted when switching to a frame.
- Some browsers don't support iframes. They are either outdated, or they only work with audio content, etc.
- Threatens sanctions. The search engine sanctions may be imposed when there is illegal content in frames.
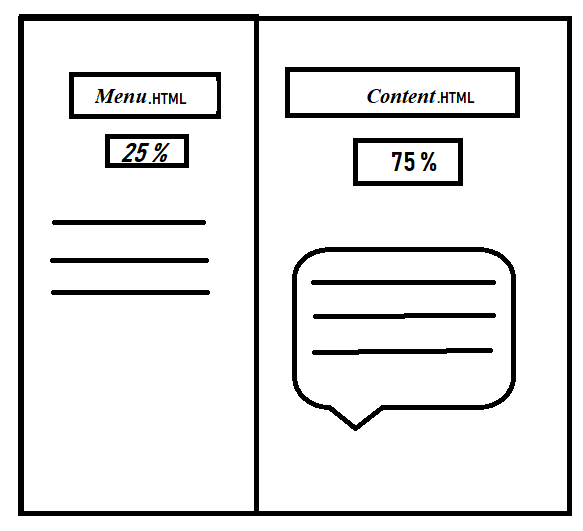
Technically, you get the following code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег NOFRAMES</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="leftFrame">
<frame src="content.html" name="mainFrame">
<noframes>Your browser does not support frames.</noframes>
</frameset>
</html>How do search engines treat frames
The reason why iFrames don't comply with the conceptual model is that pages with iFrames have more than one URL. One goes for the page that hosts the iFrame, and the other is for the page from which it gets content. It's not surprising that robots can get confused.
Conclusion
Frames are used by a number of reasons: e.g., for embedding media content, applications within a website, photo galleries, and much more.
You should use only trusted sources when embedding frames; also remember that the frame contents are not scanned by search robots. For embedding prohibited content, you risk getting sanctions.
This article is a part of Serpstat's Checklist tool
 " title = "What is iFrame and why you should not use it for SEO 16261788325145" />
" title = "What is iFrame and why you should not use it for SEO 16261788325145" /> | Try Checklist now |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
