Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to Create a Website Prototype and Why You Need It
In this article, we will go through the benefits that both customer and contractor gain with a high-quality prototype, as well as review the most popular prototyping tools of 2019.
What is a website prototype

Why client needs a website prototype
- Visualizing the look and feel of a future website early in the project lifecycle.
- The ability to change and finalize project vision at minimal cost.
- The ability to evaluate timeframe and expenses for the scope of work more accurately.
- Understanding further development and prospectives of the website, as well as discussing early stage hypotheses.
It's not uncommon for a client to lack a clear vision of their future website on an initial stage. Besides, sometimes a team can't reach a consensus, with each of the members having their own opinion. Prototyping allows you to visualize all the ideas and find a compromise while avoiding the need to redesign the already completed website.
Financial reasons play not the last role in decision making regarding a future website. By prototyping, you can mock up various sets of website features to choose those of them that you really need. This way, you will gain the ability to estimate website development budget more precisely and cut the payback period.
What tasks the development team solves with a website prototype
- concept validation (for instance, a departure from traditional website structure) or testing the layouts;
- creating use cases – scenarios of using a website that demonstrate the stakeholders how exactly it will be functioning.
"You may be right a hundred times, but how does it matter when the requirements weren't written down," website developers joke.
Indeed, contradictive and ever-changing client requirements can extend the development indefinitely, provoke conflicts, and even cause the failure of the project. A prototype approved by the client allows avoiding this in a professional manner.
How to build a website prototype
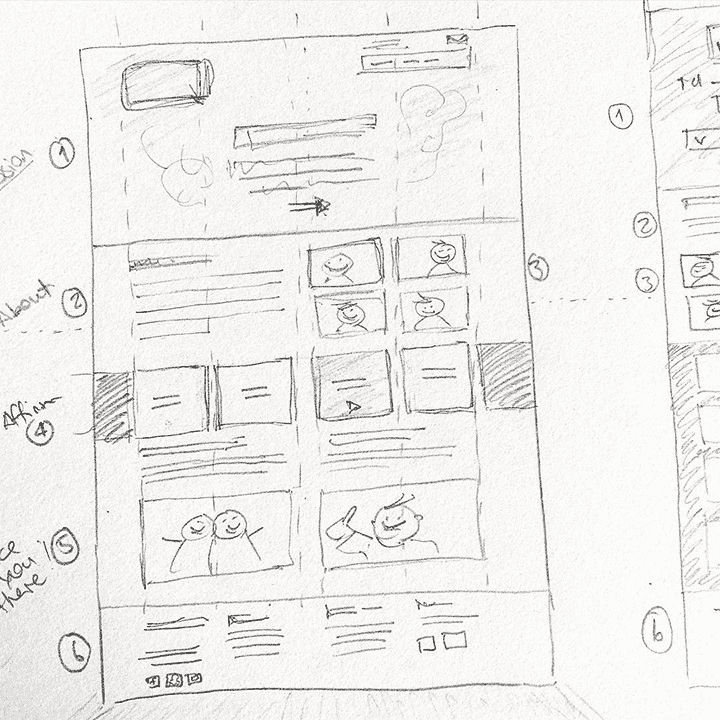
Paper or whiteboard prototyping
However, such an approach has its drawbacks: it's a limited method that lacks interactivity and does not provide the ability to leave comments or edit a prototype. You have to redraw the whole prototype from scratch every time you need to make some changes, or else it will quickly become a mess. This is why such quick prototypes are perfect for brainstorming and discussing the ideas, but functional prototype development calls for a more advanced tool.

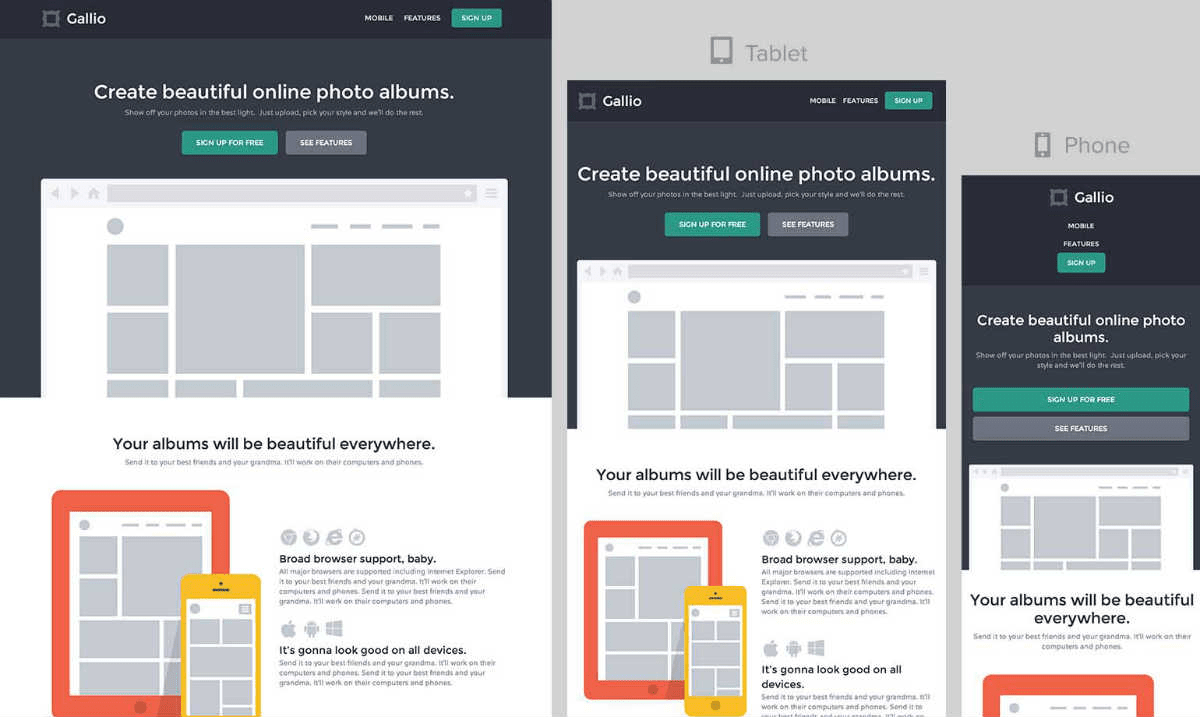
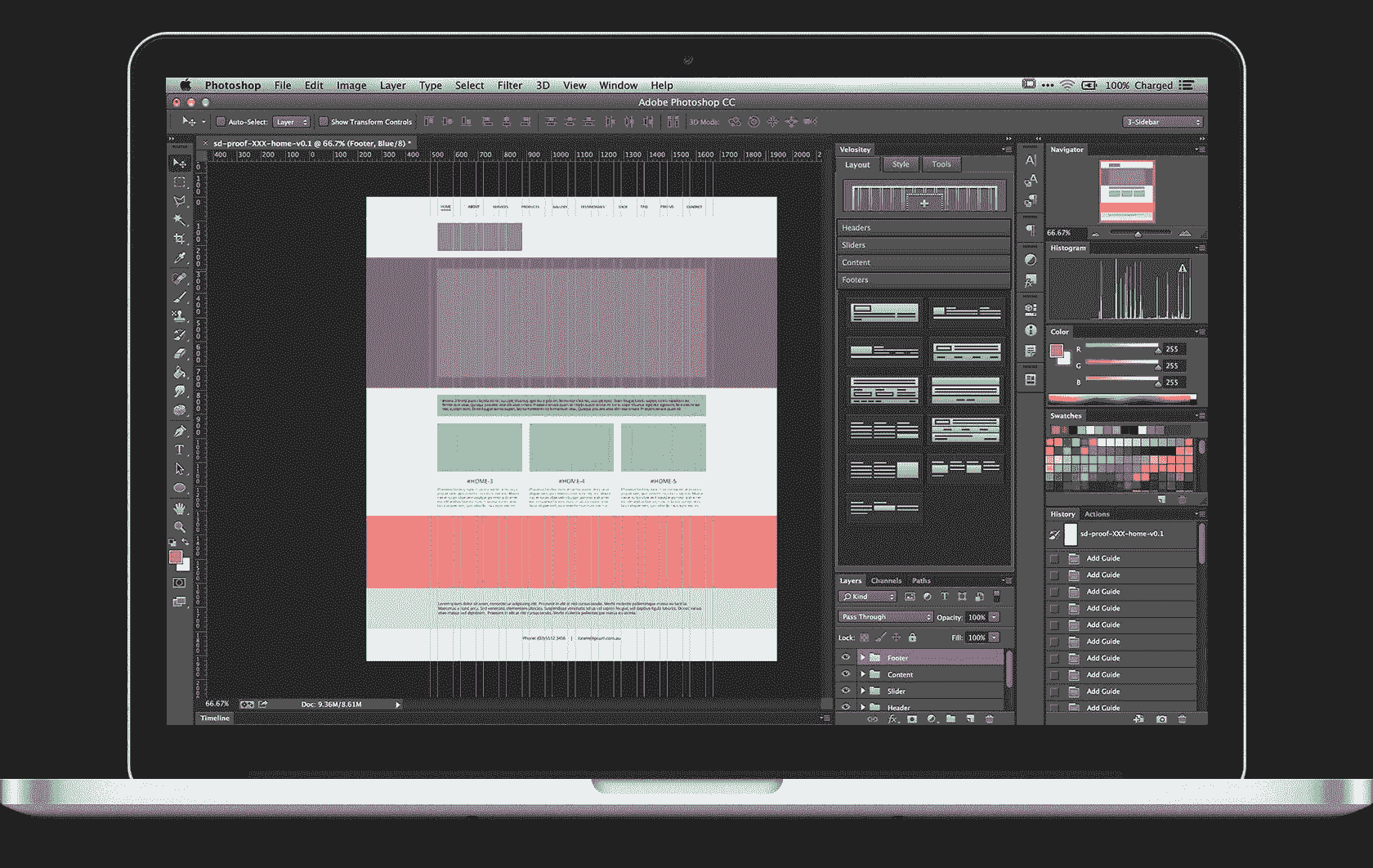
Prototyping with professional apps
This approach has its disadvantages as well. Firstly, professional apps are pricey and complicated, and they require a certain level of experience to use them. Then, it's practically impossible for several team members to work on the same prototype together – only the designers can revise a project. Thus, prototype versions will be sent back and forth via email, get lost, and mixed up.
Besides, editing a prototype takes more time in such apps, and the longer a designer works on the project, the harder it is for him to give up the ideas that weren't approved. Overall, the approach has its time and place, but it's quite ponderous and resource-consuming.

Prototyping with online tools
Secondly, such services can come in handy for a distributed team, allowing access to the project website from any location across the globe. Thirdly, there's no need to email yet another file to build a new version of a prototype.
Besides, some services offer ready-made templates of content blocks and features that can be assembled in a constructor manner, saving a lot of time.
Let's take a look at several tools for creating prototypes that gained the most popularity in 2019.

Best prototyping tools in 2019
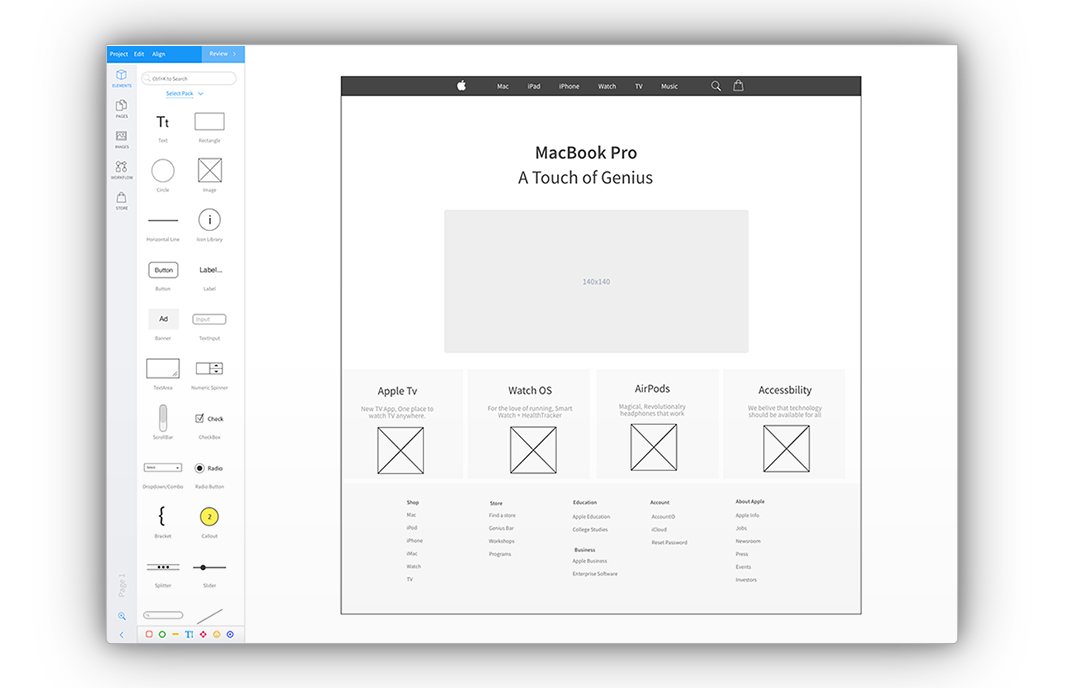
If 50 templates and three prototypes are enough for your project, you can stick to a free version. A full version will cost you $99 per year — you get access to over 300 templates, unlimited prototypes, and priority tech support.
Once the final version of a prototype is approved, you can export it from Draftium to Weblium — a constructor for creating full-featured websites with a free version available as well. Basically, these two tools are enough for building and launching a full-fledged professionally-looking landing page, portfolio, or web portal.

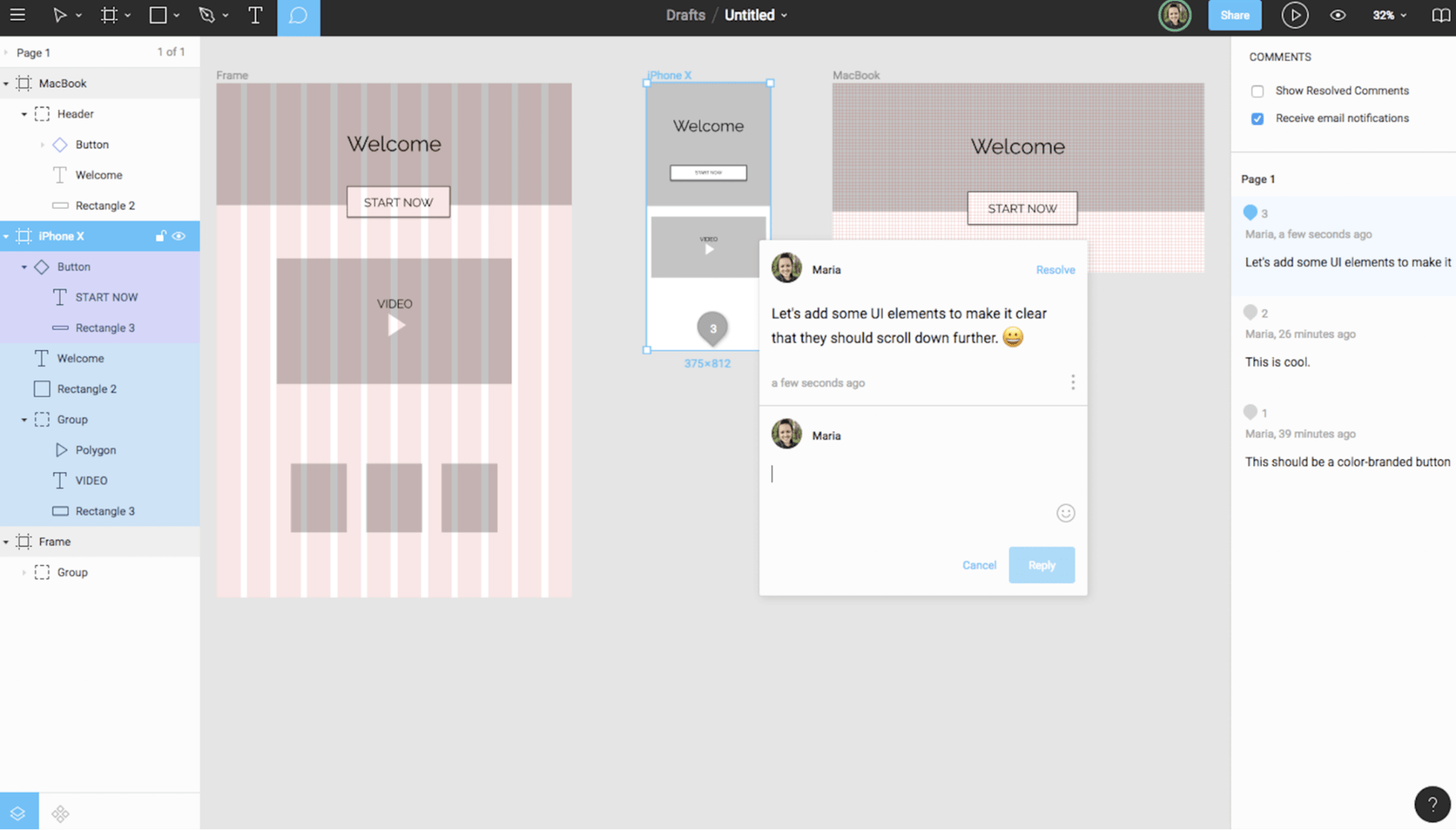
Marvel offers four plans — a free plan and paid options costing from $12 to $84 per month. Paid plans differ by the number of users, priority support, and some pro functions.

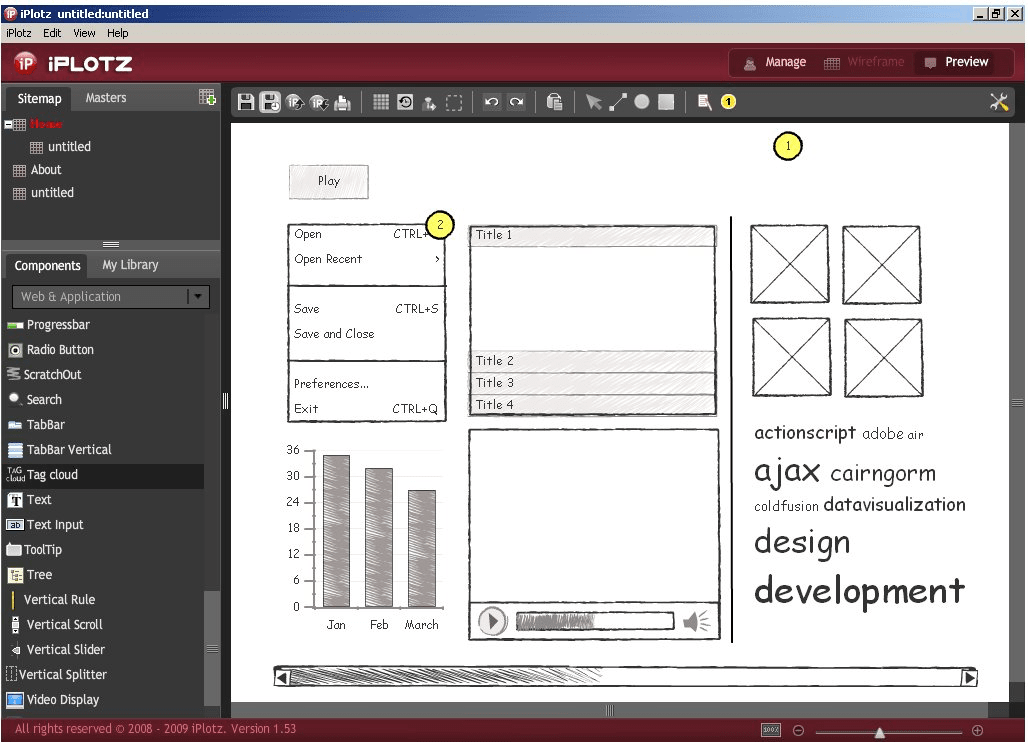
As one should have expected, this service doesn't provide any templates, icons, or interactive elements. It is rather a virtual alternative to a good old sheet of paper.
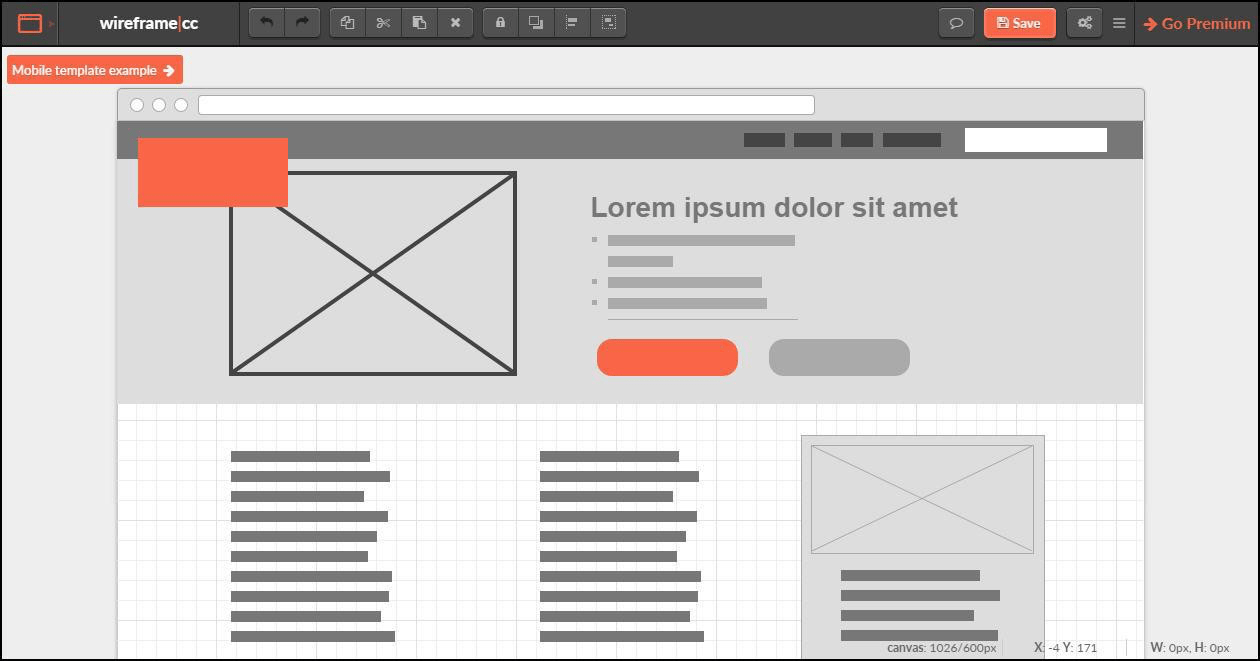
Wireframe pricing is similar to the Marvel's one — a strongly limited free version and three paid options. The only difference between the paid plans by the price of $16-$99 is the number of users that can work on a prototype simultaneously.

The service is primarily intended for prototyping from scratch, but there are also several ready-made templates that can serve as a starting point for building a prototype. The interface is more complicated compared to Draftium and Wireframe, although with the help of the built-in tips, even a beginner can create a draft template to visualize a general concept.
Besides a free version, Just in Mind offers three paid plans focused on integration with other services rather than a number of users — e.g., the Enterprise plan provides integration with Jira. The two standard packages cost $19 and $39 per month, and the server on-premise price is calculated individually.

Subscription pricing starts from $99 per year for a single user to $495 for ten users, plus $75 for a desktop version. A free version is available as well but limited to one project.

Mockplus RP
Mockplus RP comes with a Free plan offering 10 team seats and 3 active prototypes for free. It has premium plans for both individuals and teams:
- Individual Annual plans at only $99
- Individual Lifetime plans at only $399
- Team plans start with only $10.95 per user/month

Conclusion
There are different ways and tools for creating a website prototype, from a sheet of paper to sophisticated Adobe Photoshop or Sketch level apps.
Online tools are a whole different niche, combining the maximum features convenience- and functionality-wise. At the same time, many of them offer a free version.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.