Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Set Up Open Graph Markup
What is Open Graph?
- og:title is a header of the article, video or any other object from your website page;
- og:description is an object description, the maximum length is 300 characters;
- og:image is a link to an image describing your article, video, etc.;
- og:type is the object type (news, video, article, music, etc.);
- og:url is a permanent link that will identify your object.
What happens if you don't use Open Graph markup? After clicking on the "Share" button, the social network will pull up the picture, title, and description in its discretion. The result may be something unattractive:

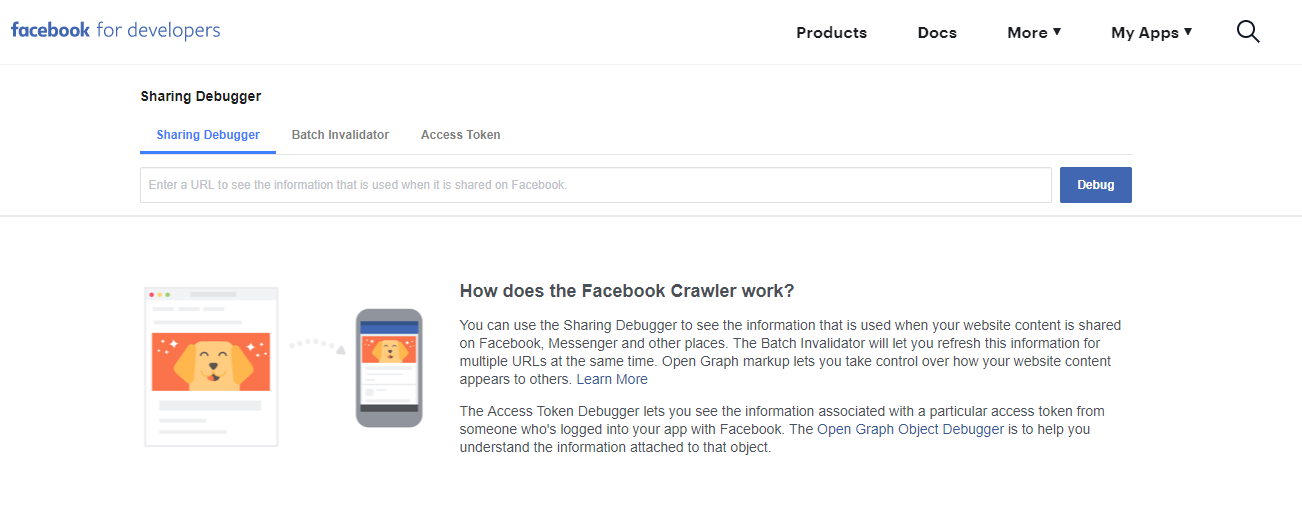
To see how your post will look, just go to Facebook for Developers. In the "Debugger" you should enter the address of the post, news or another object. Having looked at the result of your work, you will understand what you should better change or add to this preview. The validation tool looks like this:

Advantages of the Open Graph
Additional features
Separate metadata groups are proposed for each category. These are basically the same words, but with extra colons. For example, when the https protocol is required to download a link to an image:
og:image: secure_urlAll kinds of metadata options are available on the official Open Graph website. There you can find the settings for each social network.
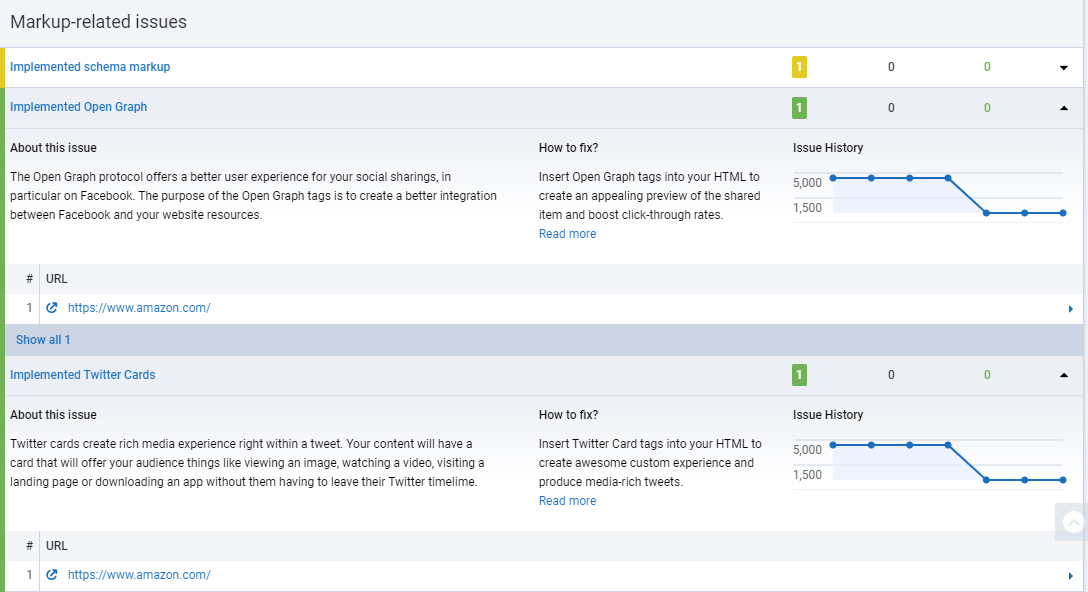
To check whether Open Graph is correctly connected to a specific page of your website, use the OpenGraphCheck service. But even despite the availability of ready-made tools, always look through the posts yourself.
How to quickly deploy Open Graph on popular CMS
You can also deploy Open Graph on WordPress without plugins: to do this, you will need to include the respective meta tags in the HTML code.

Open Graph Meta plugin is a ready-made solution for Opencart. Markup meta tags are manually added to the <head> of your website based on the CMS version used.

Conclusion
To configure the markup, you need to add the appropriate meta tags to the page code. Using specialized services and plugins, you can check the status and appearance of all such posts.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
