How to Reduce Page Size on Your Website
The website page size is important in the first place for its loading speed. If you don't optimize the loading speed, you risk losing traffic. SEO optimization considers this phenomenon a priority.
One of the most common website "illnesses" is the HTML page size. Today, the page weight is growing rapidly because of the growing competition, and it's necessary to respond to a user's request as best and effectively as possible.
Video content and images that pull up the most weight to the pages have become extremely popular. It is unlikely that a visitor will like a web page with text content only. Visual content has become a must-have for any website. As a result of this, we face the problem of slow loading speed of the pages.
How to Check Page Size Online
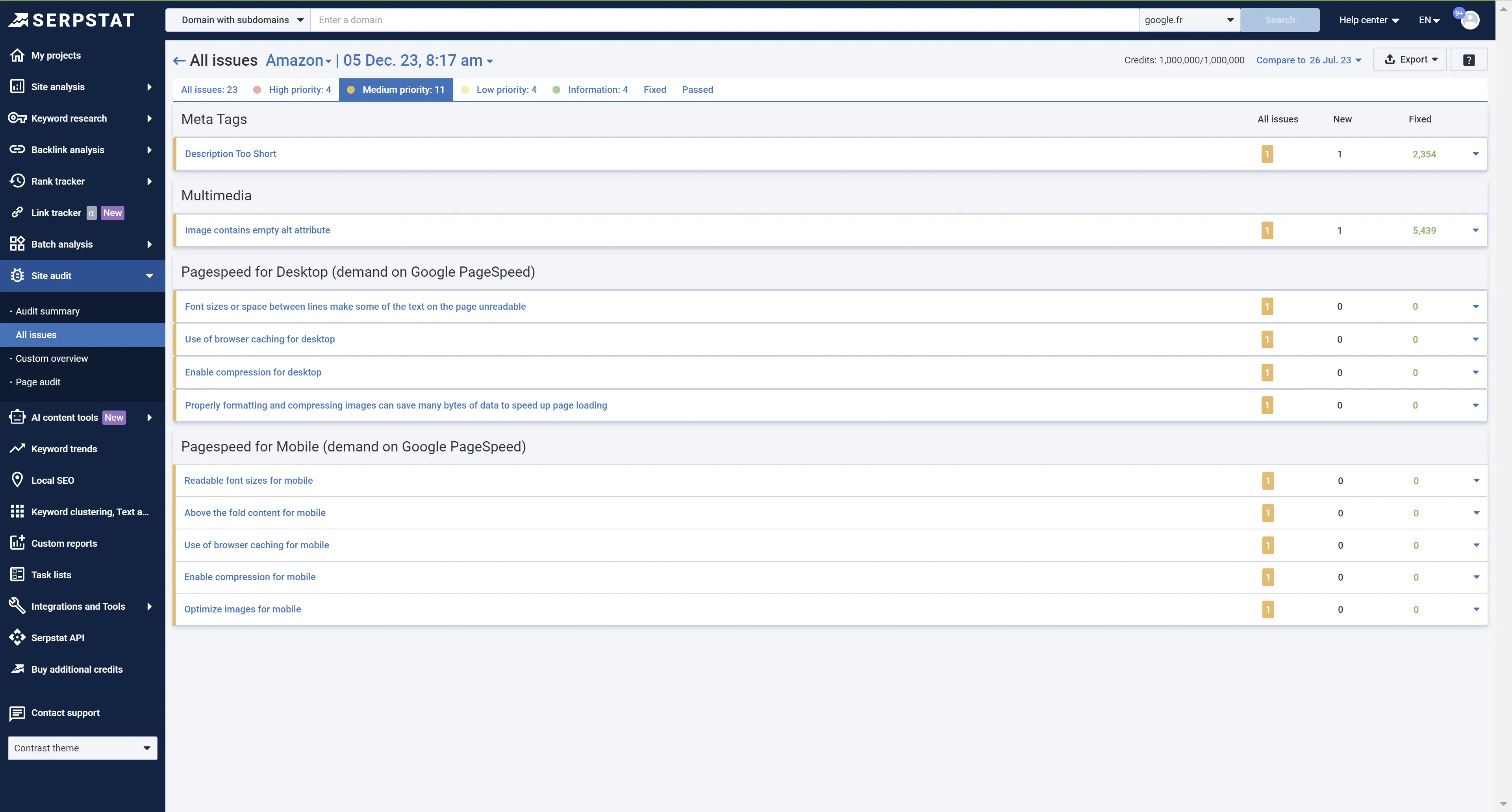
Serpstat helps to check the loading speed. The Site Audit module provides a detailed analysis of errors. Go to "Loading speed", as in the screenshot, and examine the report:

If you checked the loading speed and found out that the maximum allowable speed was exceeded on the PC or mobile device, then your next step should be to fix errors and implement recommendations.
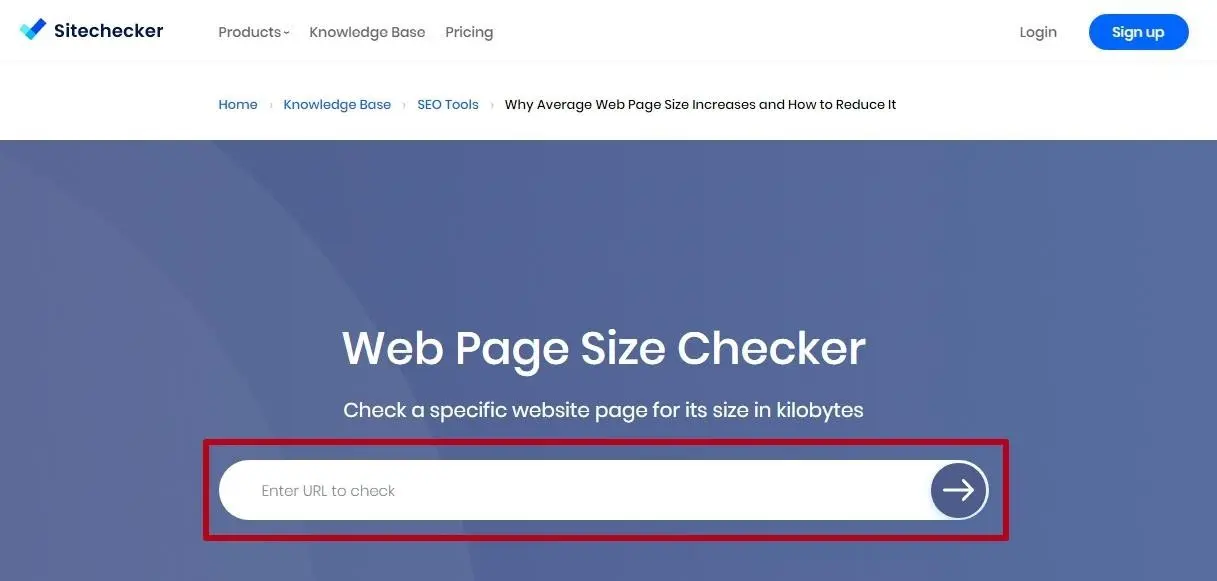
If you want to know the webpage weight without analyzing the entire resource, you can use the Sitechecker service. Follow the link and paste the page URL in the field bar. If it's in the green zone, the weight size will be shown in green. The service checks the size of the HTML code without taking into account external JavaScript and CSS files.

Browsers' URL Length Limits
The increase of webpage size is influenced by several factors:
- HTML;
- CSS;
- Java Script;
- images;
- fonts;
- video;
- ads.
Mobile Internet connection is a bit lower than it is on a computer; however, smartphones bring more traffic in some niches. Therefore, it's important to correctly configure the loading speed not only for PCs but also for mobile devices.
There are several approaches to optimizing page weight. They are usually divided into internal and external measuring. Server optimization refers to internal measuring. For instance, they increase hosting resources, optimize the volume of database server requests, analyze the effect of plugin code fragments on the overall speed, conduct server caching, etc.
These methods are effective because they fix the issue, and allow you to monitor their effectiveness from the inside.
External measuring includes adjusting the settings of web fonts, CSS and JS paths, images and header caching, Gzip, and more. Such approaches solve the entire problem, specifically related to loading speed optimization. Use the methods below to reduce the page weight.
Page Size Optimization Methods
Gzip
Gzip activation means that files will be compressed and restored. This utility compresses the text without any loss, and when the user requests the page, the browser shows him a compressed version of the page. Next, the browser independently unpacks it and shows it to the visitor.
The key drawback here is that the main source of the load is not compressed; images, video, advertising, and other files are not compressed, except the text content.
Technically, once Gzip is activated, it adds a special piece of code to the .htaccess and index.php files, which allows you to compress the data.
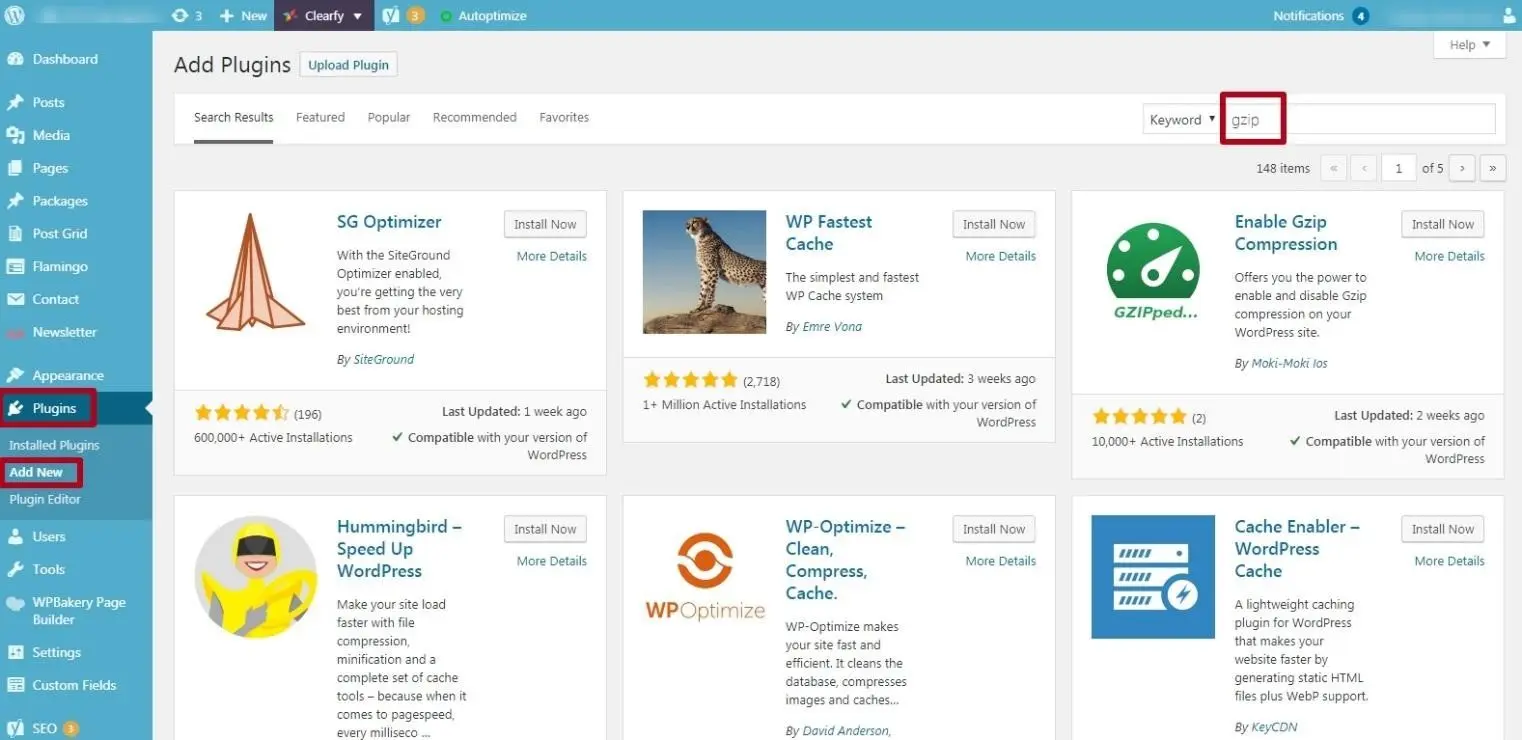
To enable Gzip on WordPress CMS, just download and install this plugin. You can find it in the "Add Plugins" section:

Most used plugins for these purposes:
- Check and Enable GZIP compression;
- GZip Ninja Speed Compression;
- Instant Gzip Compression;
- WordPress Gzip Compression;
- Force gzip and others.
These solutions are available for most platforms, so you can download ready-made extensions directly from the CMS marketplace. Search for Gzip and install the appropriate plugin. Next, activate the plugin and configure it according to the internal instructions.
Since the compression of text content is not enough, you should compress the images as well. Check out how to do this below.
Enable Browser Caching
Today, browsers are able to cache pages themselves. This makes our task easier.
To configure browser caching, you insert a piece of code on your web resource:
<ifmodule mod_expires.c>
ExpiresActive on
<filesmatch ".(jpg|jpeg|gif|png|ico|svg)$">
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>Code these instructions in the .htaccess file, and the visitor's browser will cache the page itself, without losing time and loading speed.
CDN
Some websites use the Content Delivery Network (CDN). The content includes:
- JavaScript libraries;
- CSS files;
- multi-format images;
- archives and other stuff.
The core of this method is that this content is synchronized across different servers throughout the globe. When a user requests a page, the network determines the closest server and starts loading files. Thus, it reduces the load and balances the response rate.
The drawback is that if the file is not cached, for example, an HTML document, this leads to a delay caused by the CDN. Moreover, you should also take into account malfunctions or possible instability, like in any other system.
CDN
1) Remove unnecessary components. Some plugins make page loading more difficult, so you should get rid of those that you don't use. The plugin code also increases the total page size; when a user requests to open a page, it's loaded with all other files. Remove everything that is not used: widgets, plugins, and other files.
2) Combine CSS and JavaScript. If the CSS components are in the same file, there will be fewer HTTP requests. The same goes for JS: if these files are loaded simultaneously, this will increase the loading speed of the entire page.
3) Pay attention to the image format. It also matters for page weight. JPEG format is good for photos, while other image files should be in PNG format.
4) Check the image size. Large images add weight to the page. Try to limit the size based on the block in which the picture is placed; it shouldn't go beyond. If the block is designed for a 500-pixel image, then it's better not to go beyond the standards.
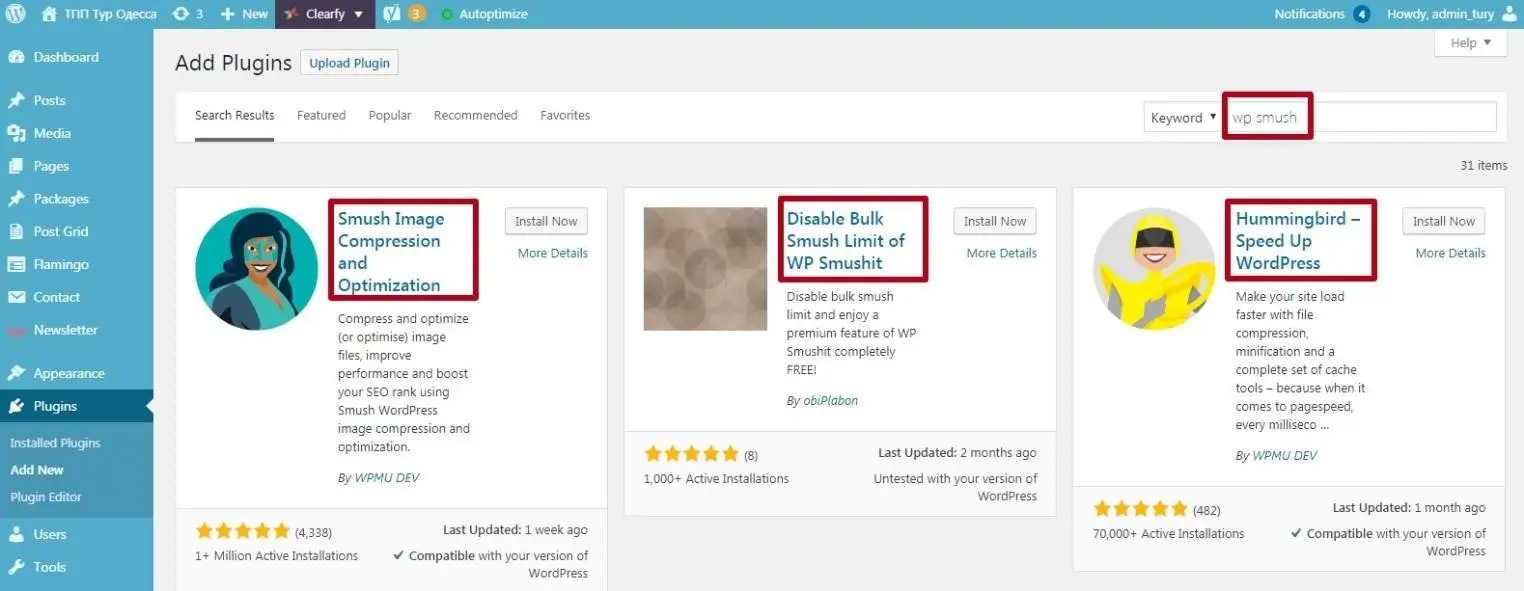
5) Compress pictures. At the beginning of the article, we discussed how to compress text content using Gzip. But since images add most to the webpage weight, it's worth paying attention to it. Use image caching. There are special plugins in most popular CMS systems:

Conclusion
The page weight affects its loading speed. Slow loading speed means you lose customers who won't wait till the page is loaded and would prefer going to the competitors' websites.
The website loading speed can be tested in Serpstat, and special online services such as Sitechecker helps determine the page size.
Use GZIP and CDN to optimize the page size, and also activate browser caching.
Additional ways to reduce page size are the following: removing unnecessary code components and fonts, compressing and caching images, and others.
To stay up to date with all the news from the Serpstat blog, subscribe to our newsletter. Also, follow us on Twitter, LinkedIn or join our private Facebook group to get all the insights!
Optimize size of your website's pages using our Audit tool
Get Your Free AccessSpeed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
