Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to boost loading of the page header
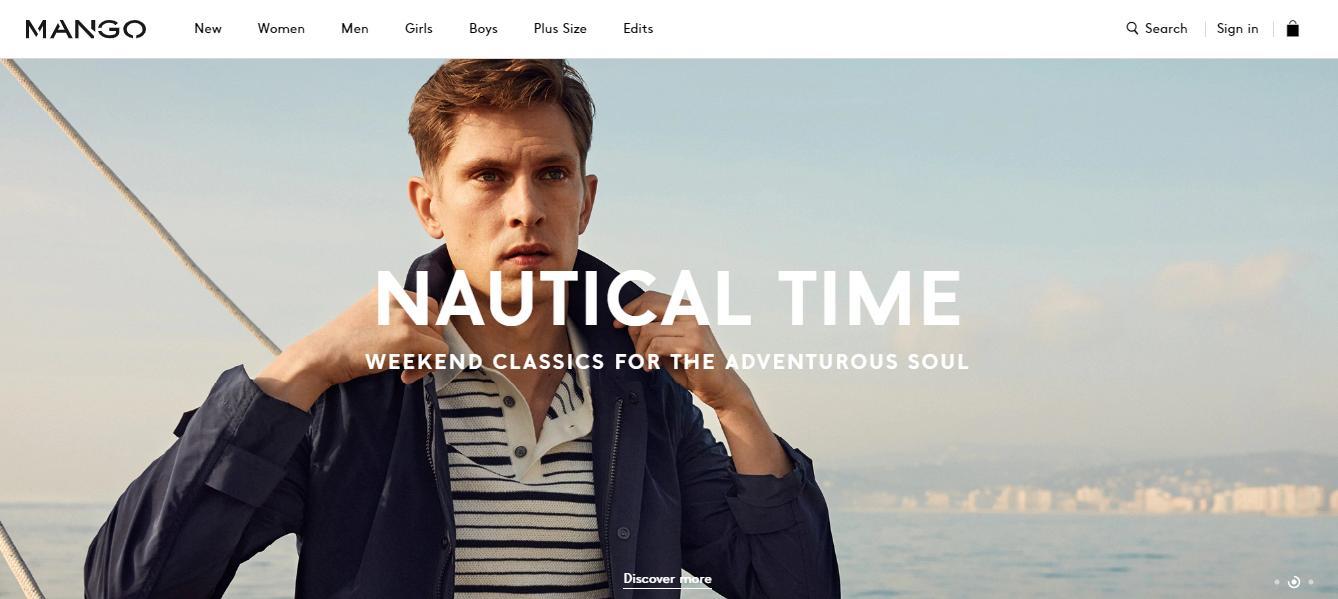
How a website header should look like
However, as of 2018 mobile page averagely load for about 15 seconds. For this reason, most websites lose customers due to too slow loading of the mobile version.
That's why it is critical that all content placed on the first screen, in particular, the area that the user sees first is loaded quickly. The website header is displayed in this area; thus, it must be composed in such a way that it doesn't slow down the page loading.
In case of commercial projects, the following information is usually added to the website header:
- main menu;
- company logo and advertising slogan;
- contacts: it must include a phone number; you can also add e-mail, messenger usernames, and links to social network communities;
- working hours;
- thematic image or an advertising banner; it is necessary to take into account the format and size of the image so that it doesn't slow down the loading speed;
- links to sections related to terms of delivery, payment, return and warranty service;
- key conversion buttons: order a callback or subscribe to news:



Loading website header: ways to boost it
Load JS scripts last of all
You can implement this using the special extsrc.js library, developed by Google specialists, to ensure that all scripts are loaded after the page is displayed to the user. First, you need to download this script to your server and connect it to the HTML code of the page. After that, add all the scripts in the following format:
<script extsrc="url/some-js-file.js"></script>For those scripts that don't explicitly use the document.write method, you can use asyncsrc = "url / some-js-file.js" to make loading even faster.
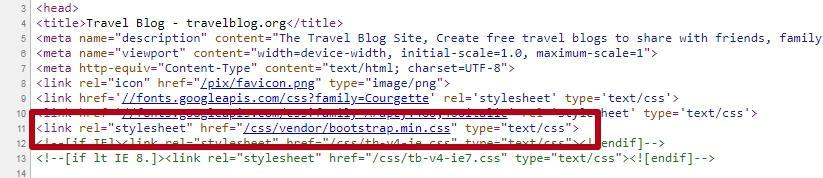
CSS file transfer

Deleting unnecessary plugins and reducing code

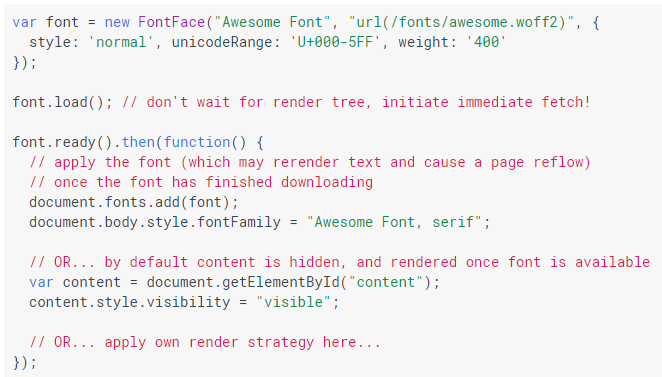
Optimization of connected fonts
- It's unnecessary to load many fonts, and it's desirable to limit the number of available style options for each font;
- it is recommended to divide fonts into subsets;
- well-designed loading of an optimized font allows you to increase the page processing speed. To boost font rendering, you can use the Font Loading API script interface, which allows you to change the initial settings for delayed loading:

What images to use on the website header
For raster images without bulk details would be ideal to use the JPEG2000 format, which ensures the best image quality even after compression. If you need to add a picture that has many details or transparent background, you should use PNG. For vector images, the SVG format is suitable, which can be compressed through GZIP. Animated images are saved with the GIF extension.
You can compress the image size by removing digital junk: unnecessary metadata, as well as compressing the file or changing its format. You can do this in various online tools, for example, the Google service Squoosh.app:

Plugins that speed up a website loading




How to check a website loading speed



Conclusion
 " title = "How to boost loading of the page header 16261788346510" />
" title = "How to boost loading of the page header 16261788346510" /> | Run Site Audit |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
