Serpstat JavaScript SDK: Programming Right In Your Browser


Why do you need an API?
High-quality keyword research, checking the top search results in seconds, quick competitive analysis and finding unusual solutions are just a few of the many advantages offered by Serpstat API. Everything from the analysis of the individual site to crawling with complex evaluations is at your fingertips.
Important! You don't need programming skills to work with API. You can find more information about the application of the interface in the manual.
Here are a few examples of the tasks that API can solve:
You can use the API as part of your plan with the following features:
New opportunities with JavaScript SDK
In this case, no web server setup is required, thus making the API application faster and easier than ever. To get started, just open our code in the browser.
Start of the tool
<script src="https://cdn.jsdelivr.net/npm/serpstat-api-3/serpstat-api.js"></script>
<pre id="res"></pre>
<script>
var api = SerpstatAPI.init({
token : "ENTER TOKEN HERE"
});
api.databases_info().then(function(bases){
document.getElementById("res").innerHTML = JSON.stringify(bases,null," ");
})
</script><script src="https://cdn.jsdelivr.net/npm/serpstat-api-3/serpstat-api.js"></script>
<pre id="res"></pre>
<script>
var api = SerpstatAPI.init({
token : "ENTER TOKEN HERE"
});api.databases_info().then(function(bases){document.getElementById("res").innerHTML = JSON.stringify(bases,null," ");
Async/Await or then?
async function someFun(){
var res1 = await(api.someMethod1(...));
…
var res2 = await(api.someMethod2(...));
….
}
function someFun(){
api.someMethod1(...).then(function(res1){
...
api.someMethod2(...).then(function(res2){
...
});
});
}
<script src="https://cdn.jsdelivr.net/npm/serpstat-api-3/serpstat-api.js"></script>
<pre id="res"></pre>
<script> (async function(){
var api = SerpstatAPI.init({
token : "ENTER TOKEN HERE"
});
var bases = await(api.databases_info());
document.getElementById("res").innerHTML = JSON.stringify(bases,null," ");
})();</script>
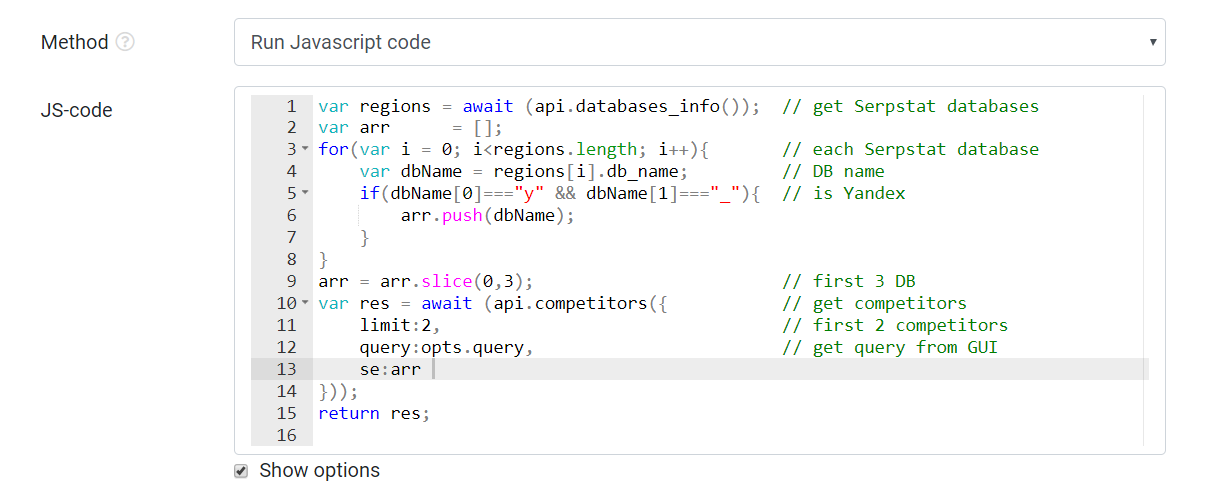
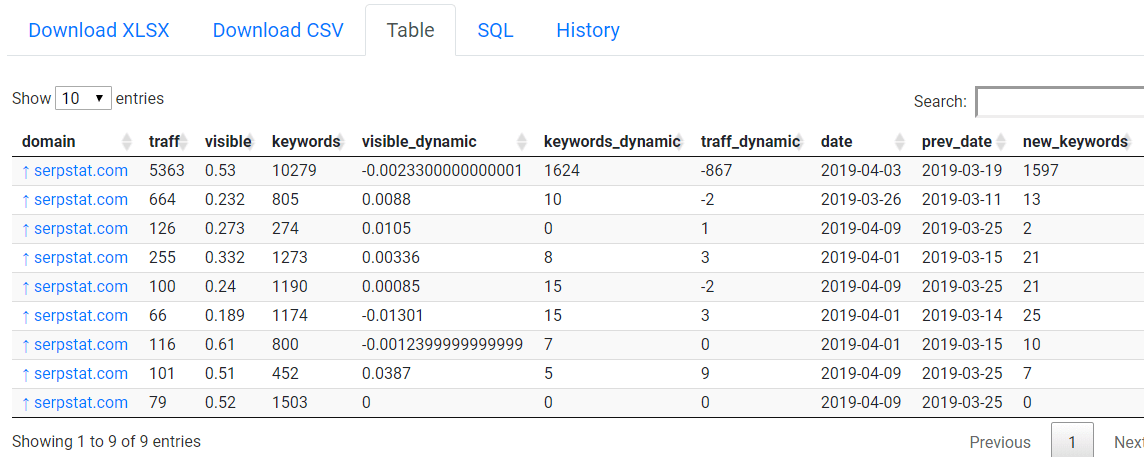
Application of Serpstat API Console
Interface and examples

var bases = await (api.databases_info());
return bases;
//get databases
var bases = await (api.databases_info());
//leave an array of database codes
var se = [];
for(var i = 0; i<bases .length; i++){
se.push(bases [i].db_name);
}
//get domain data by region
var res = await(api.domain_info({
query: 'serpstat.com',
se: se
}));
return res;

Important! Before you run the code, you should disable Remove Duplicates.
//get database
var bases = await (api.databases_info());
//leave an array of database codes
var se = [];
for(var i = 0; i<bases.length; i++){
if(bases [i].db_name[0]==='y'){
se.push(bases [i].db_name);
}
}
//get domain data by region
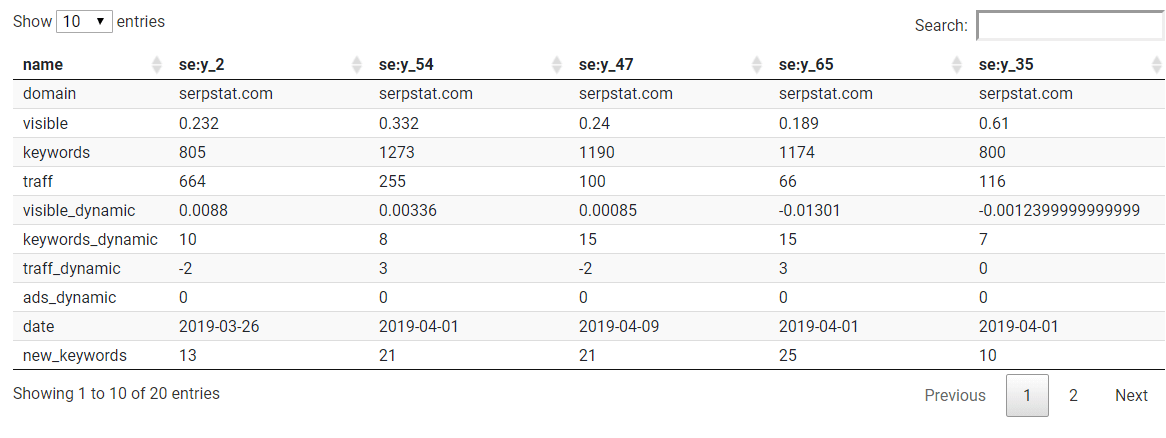
var res = await(api.domain_info({
query: 'serpstat.com',
se: se
}));
//turn the table
var transope = [];
var rowNames = Object.keys(res[0])
for(var i=0; i<rowNames.length; i++){
var rowName = rowNames[i];
var row = {name: rowName};
for(var j=0;j<res.length;j++){
row['se_'+res[j]._se] = res[j][rowName];
}
transope.push(row);
}
return transope; 
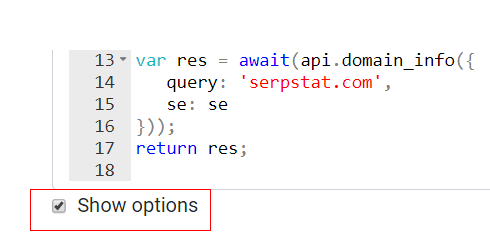
Options application

var res = await(api.domain_info({
query: opts.query,
se: opts.se
}));
return res; var res = await(api.domain_info(opts));
return res; Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.