Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
Creating A Killer Product Page For eCommerce Website: 7 Tips To Boost Conversions And Improve Rankings


URLs should be readable and informative
www.website.com/product-03100.html
www.website.com/LG-E960-Google-Nexus-4.html
Here's how complete URL should look like (complete as in containing all categories and subcategories where the product is listed):
www.website.com/catalog/phones/nexus/LG-E960-Google-Nexus-4.html
Don't create duplicate pages if your product is listed in more than one category:
www.website.com/catalog/phones/nexus/LG-E960-Google-Nexus-4.html
www.website.com/catalog/phones/LG/LG-E960-Google-Nexus-4.html
www.website.com/catalog/phones/google/LG-E960-Google-Nexus-4.html
To avoid this, Product Page URL should contain only constant parts that are common for all URLs:
www.website.com/catalog/LG-E960-Google-Nexus-4.html
or www.website.com/catalog/phones/LG-E960-Google-Nexus-4.html
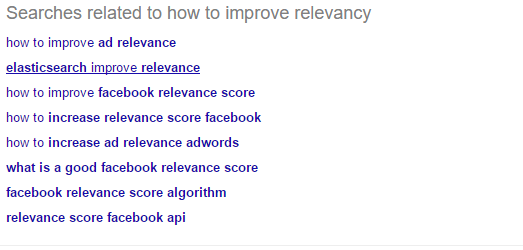
Improving text relevancy
- Keywords;
- Synonyms;
- Topical fields;
- List of stop words;
- Data on related searches from Google's SERPs:

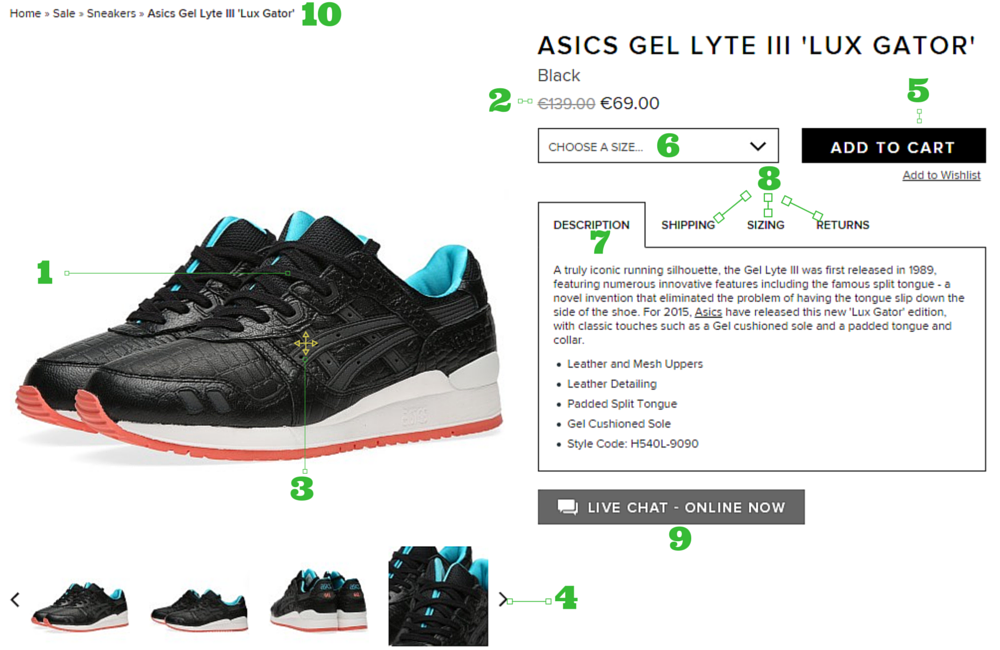
Mandatory elements of a product page

- Photo of a product.
- Price and calculated discount.
- Expandable photos.
- Photos from different angles.
- Add to cart (buy) and bookmark buttons.
- Product options.
- Detailed description.
- Information about the purchasing process.
- Easily accessible contacts or support.
- Breadcrumbs.
Catchy product photos

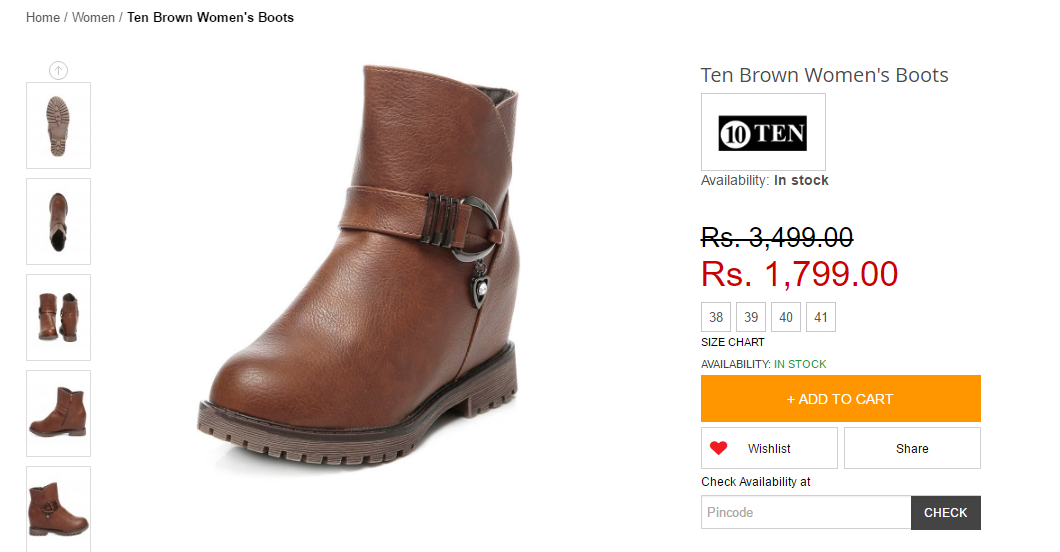
Clear call-to-action

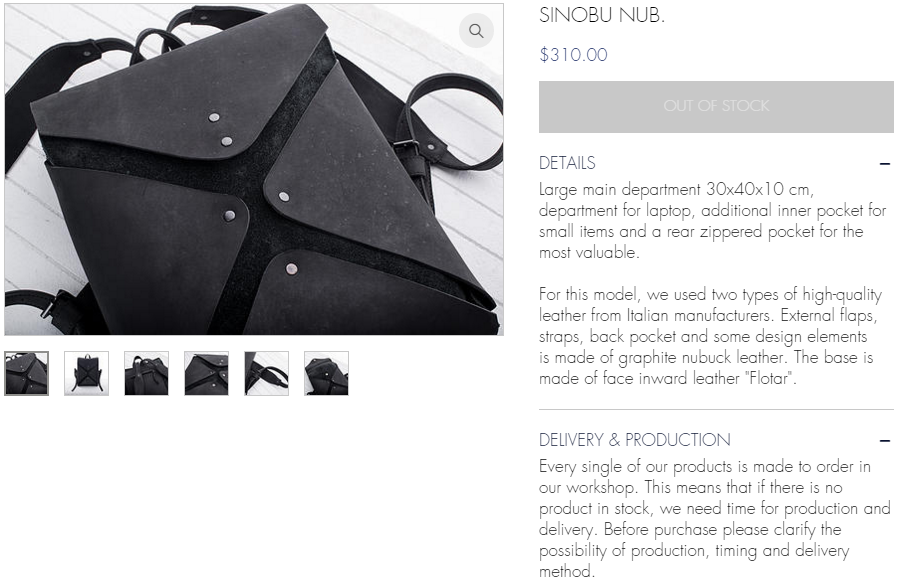
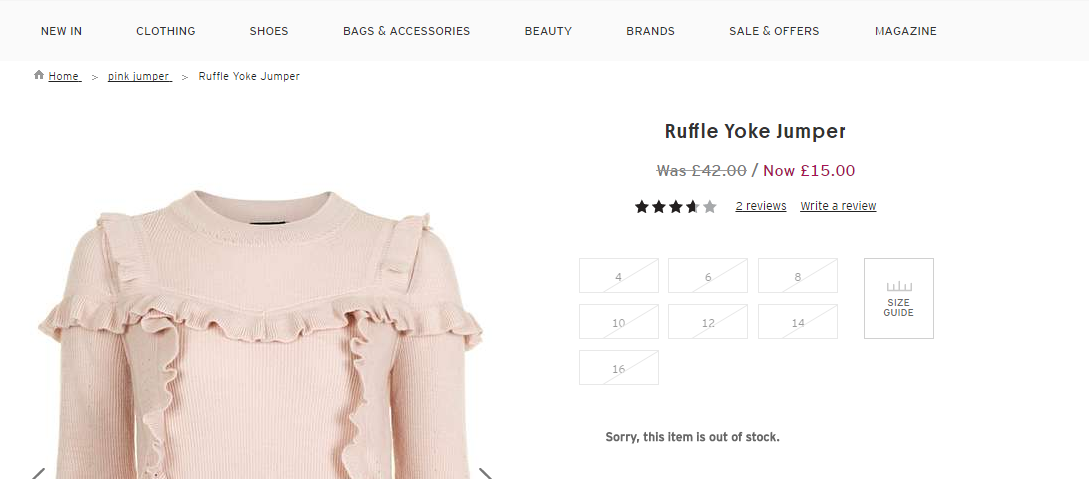
"Out of stock" product page
Matt Cutts in one of the videos on Google Webmasters' YouTube channel said that the best solution for the page with out of stock item for the big eCommerce website was using 404 error there. As for me, it seems quite irrational. When person sees 404 error the first thing that comes to mind is that the website is broken or something is wrong . There are great chances that after seeing 404 page a customer will leave this online store and choose another one for shopping. Seems that it isn't the effect you are waiting for.
Second mistake is not as crucial but very popular. A lot of stores simply make the listing inactive and put an "out of stock" tag next or over the price:


Seems like good stores have everything in stock, plus it's hard to search for products that are not for sale, so I couldn't find a decent example of a properly designed out of stock page.
Here's what every "out of stock" page should have:
- eye-catching "out of stock" sign;
- similar items;
- most popular items;
- items on sale;
- notify me button.
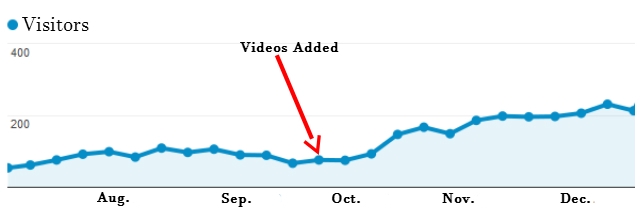
Additional value for product page. Case
Project: online shop selling dashcams.
Problem:
- Low product page ranking.
- Content rewriting didn't give any results.
- Improving ranking tracking of all product pages through backlinks is expensive.
- Text is not the best type of content for this type of wares.
- Users want to see the result, a video shot with a dashcam they're interested in.
- Videos will keep the visitors longer and improve behavioral factor.
- Add examples of a video to the Product Page.
- Take videos from manufacturer's youtube channels.

Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.