Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How To Add Lang And Hreflang Attributes To The Page Code
What are lang and hreflang attributes?
Besides, these attributes help to avoid problems with Content Duplication, which may be a reason for pages indexing with similar content for a variety of regions.
For example, in the international on-line shop there will be the same descriptions of goods, however, the currency will differ for Great Britain and the USA. If you do not indicate the separate region for every page version, search systems can consider them duplicates.
Google recommends pointing out language and regional versions for multilingual sites for the following cases:
- by means of hreflang attribute HTML tag <link>:

- by adding versions in HTTP headers:

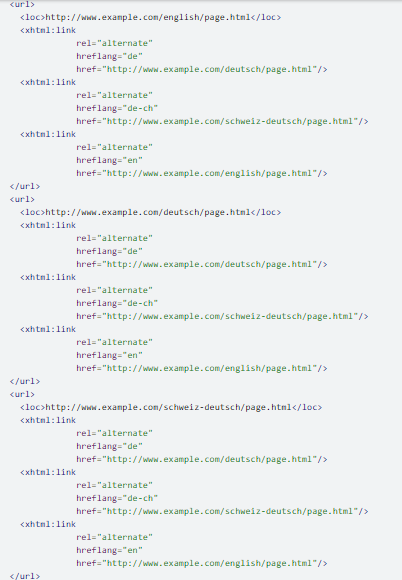
- in the sitemap.xml file:

- by adding <lang> attribute in the <html> tag:

Rules for specifying languages and pages regions
- Tags will be considered by search systems if all language pages have reciprocal links. At the same time, every page variation must have his own hyperlink;
- it is necessary to indicate complete addresses, starting with HTTP or HTTPS;
- page versions can be hosted on different domains;
- hreflang attribute may contain the information only about language code or completed with region data, for which a specific page is created;
- it is expected, what version will be displayed for the user, whose browser settings has language different from the presented resource. For example, a user who speaks Chinese is more likely to understand the page in English than in Ukrainian.
<link rel="alternate" href="https://site.com/" hreflang="x-default" />- if the project has IP-dependent pages, from which users are served to the appropriate language version of the site;
- for pages, having the possibility of dynamic content choice on some languages;
- for pages where there are a language and region selections.
How to use hreflang in <link> tag
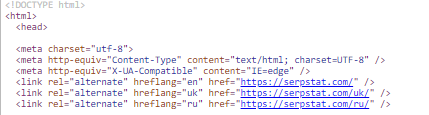
<link rel="alternate" hreflang="language code" href="URL-address" ><link rel="alternate" hreflang="en" href="https://serpstat.com/" />
<link rel="alternate" hreflang="uk" href="https://serpstat.com/uk/" />
<link rel="alternate" hreflang="ru" href="https://serpstat.com/ru/" />Google cannot recognize an appropriate language for the visitor based on the URL; it is important to indicate its code explicitly. In this case, users from Ukraine and England or visitors, speaking of these languages, reach necessary landing pages from search results. The information about the region and language of the user is defined by browser settings.
This way can be rather cumbersome for sites, which are translated into many languages. Adding a long code with all links negatively affects the performance of the project. Therefore, for such major projects, it may be preferable to use other ways of indicating the languages.
Using hreflang in HTTP headers
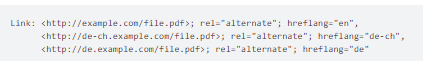
The information in headers is written in the following way:
Link: <full URL of file on the first language>; rel="alternate"; hreflang="two-letter code of the first language", <full URL of file on the second language>; rel="alternate"; hreflang="two-letter code of the second language"Adding hreflang to Sitemap
Using lang attribute in <html> tag
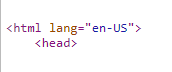
The example of syntax to set English language:
<html lang="en">
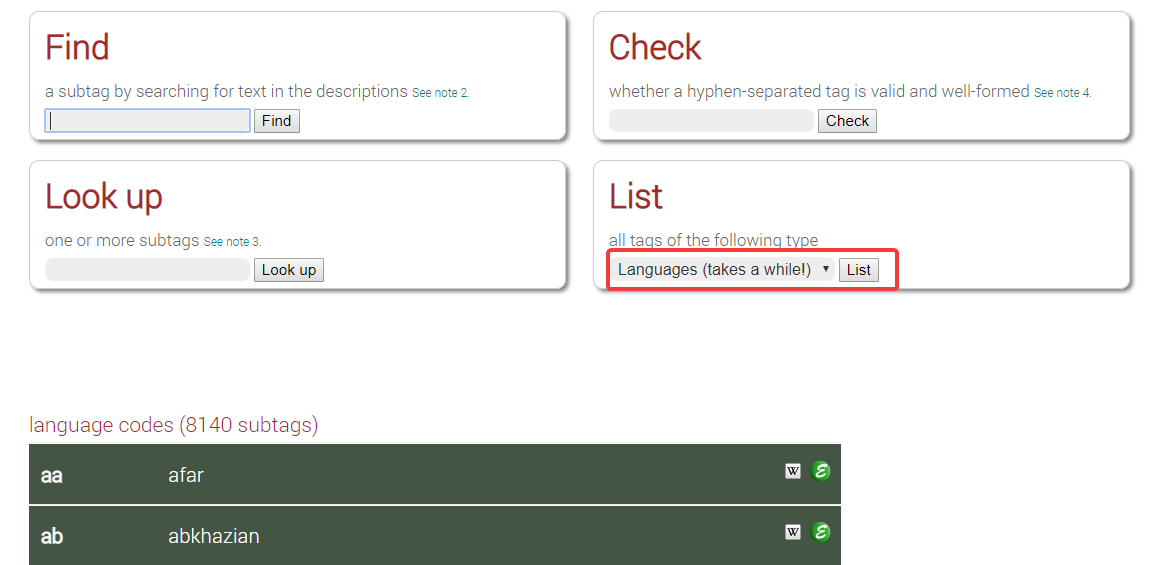
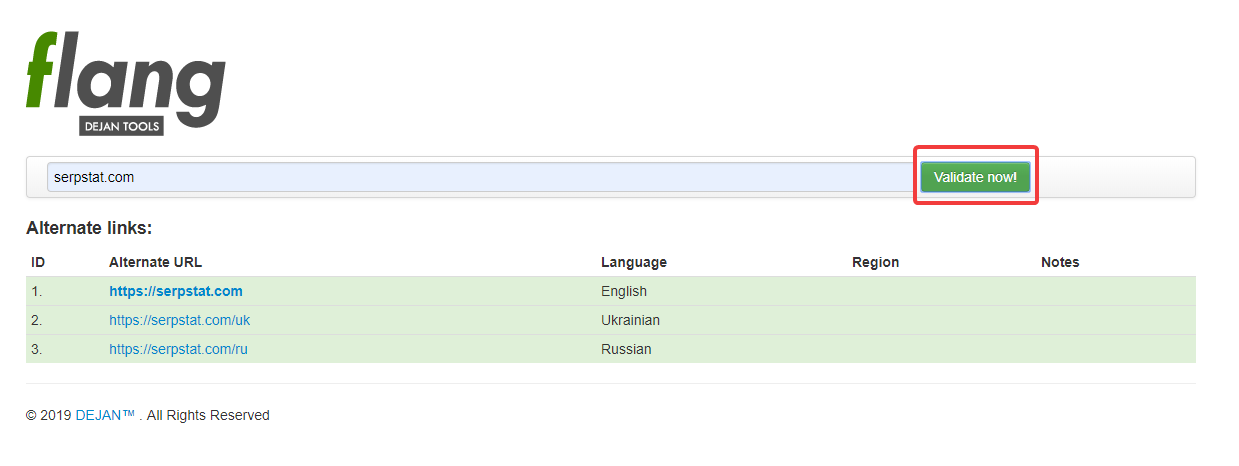
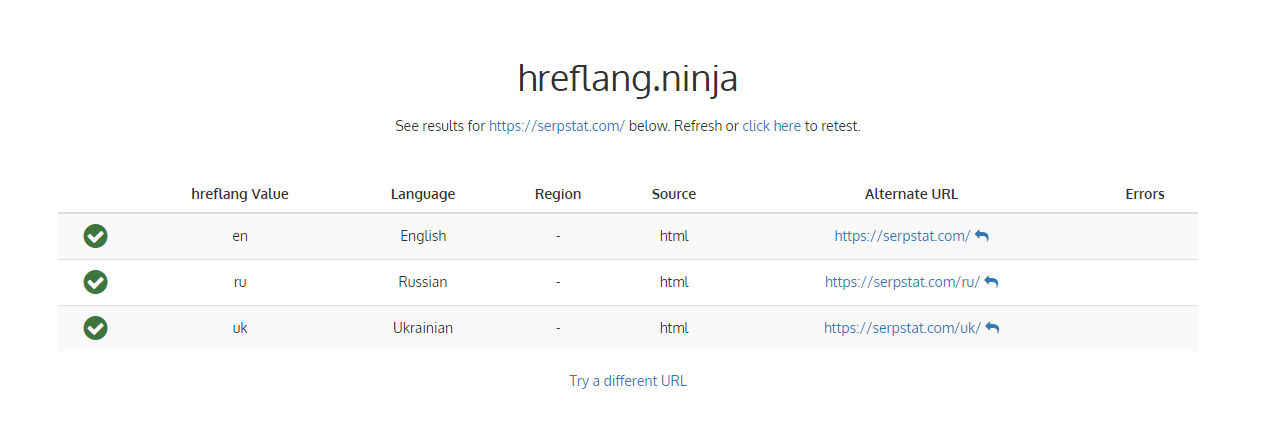
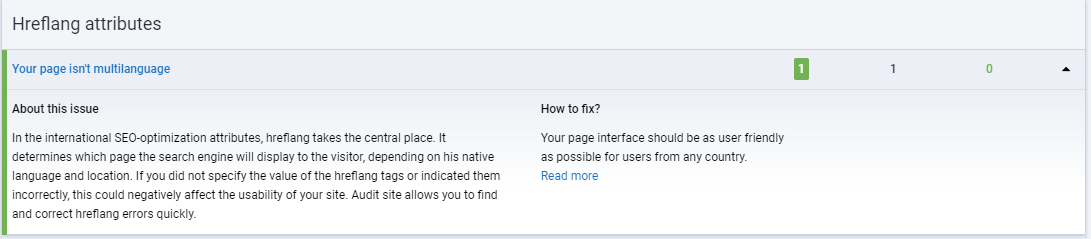
Validation of multilingual project version



FAQ
What is hreflang?
Hreflang determines which page the search engine will display to the visitor, depending on his native language and location.
How to set hreflang?
It could be set in HTML tag , by adding versions in HTTP headers, in the sitemap.xml file or by adding
How to change website language in html?
To set language of the page as English you should use the 'lang' attribute along with 'en' language code and apply this to the HTML element at the beginning of each page.
Why does hreflang matter for SEO?
If you did not specify the value of the hreflang tags or indicated them incorrectly, this could negatively affect the usability and ranking of your site.
Сonclusion

| Create a project |
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Tools for Keywords
Keywords Research Tools – uncover untapped potential in your niche
Serpstat Features
SERP SEO Tool – the ultimate solution for website optimization
Keyword Difficulty Tool
Stay ahead of the competition and dominate your niche with our keywords difficulty tool
Check Page for SEO
On-page SEO checker – identify technical issues, optimize and drive more traffic to your website
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.
