Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
How to Optimize Images For Better SEO


In this article, I'll show you how to optimize images for search engines and human users.
Where to get the images?
Where to get the images?
When you create an "About Us" page, you need photos of your team, but please, your photos, never use such pictures as the one below. Don't use this pic even if you write about teamwork; make your own.

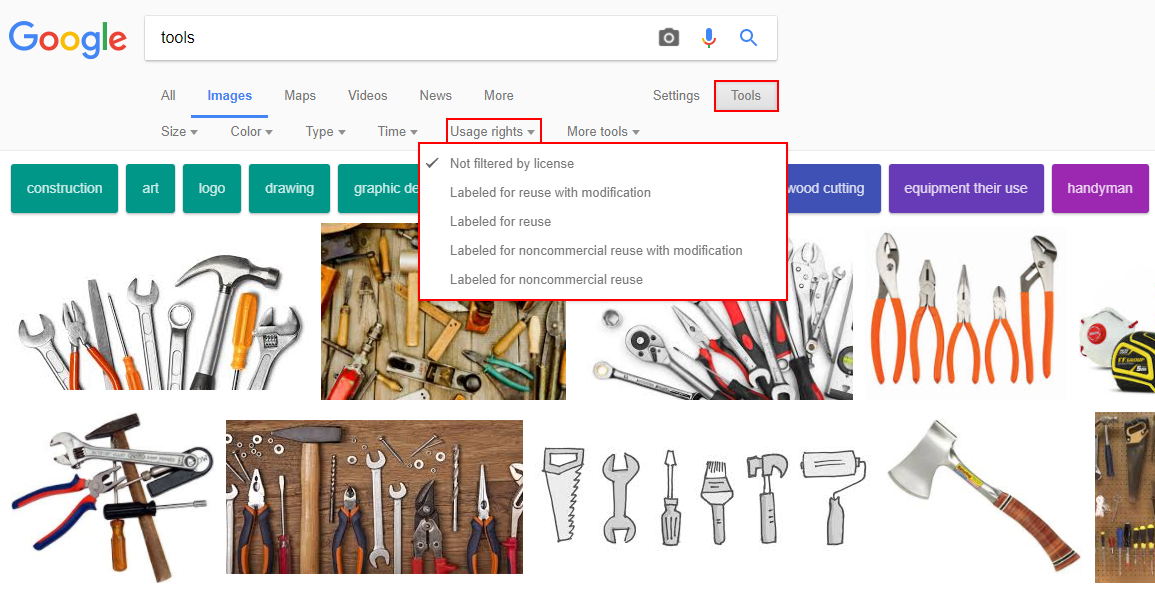
#1: Google search
#1: Google search

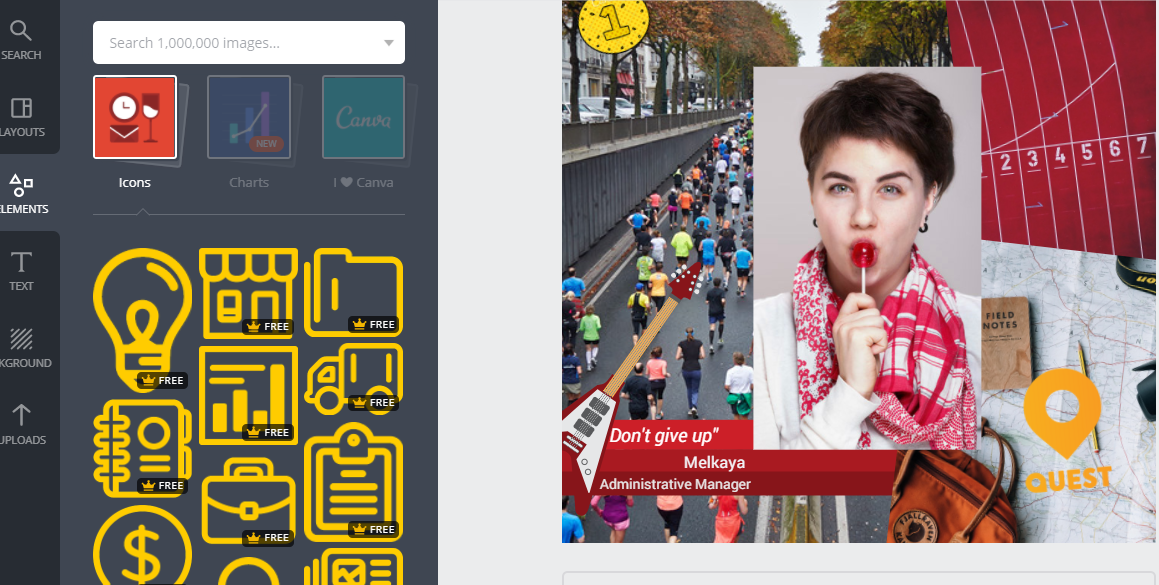
#2: Get pictures from stock sites
and improve them with photo editors
#2: Get pictures from stock sites
and improve them with photo editors

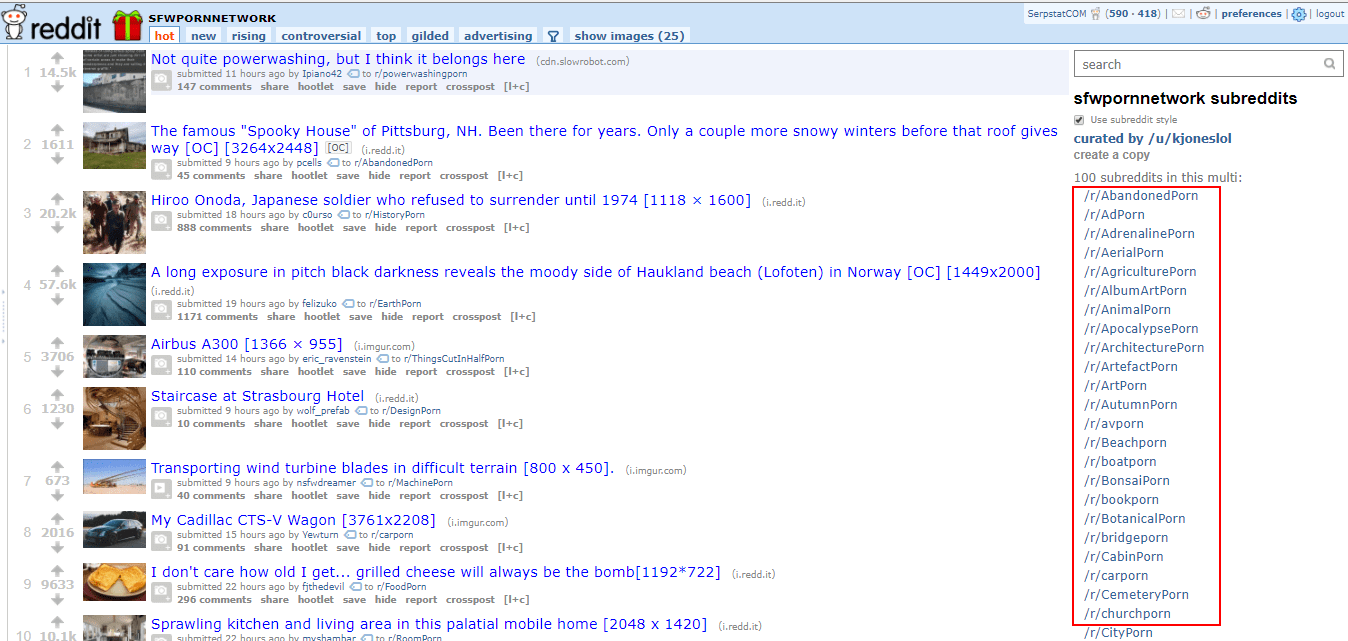
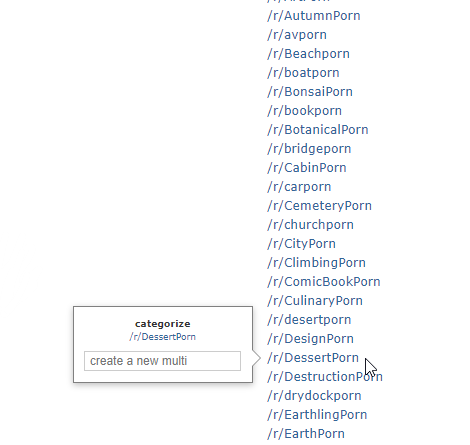
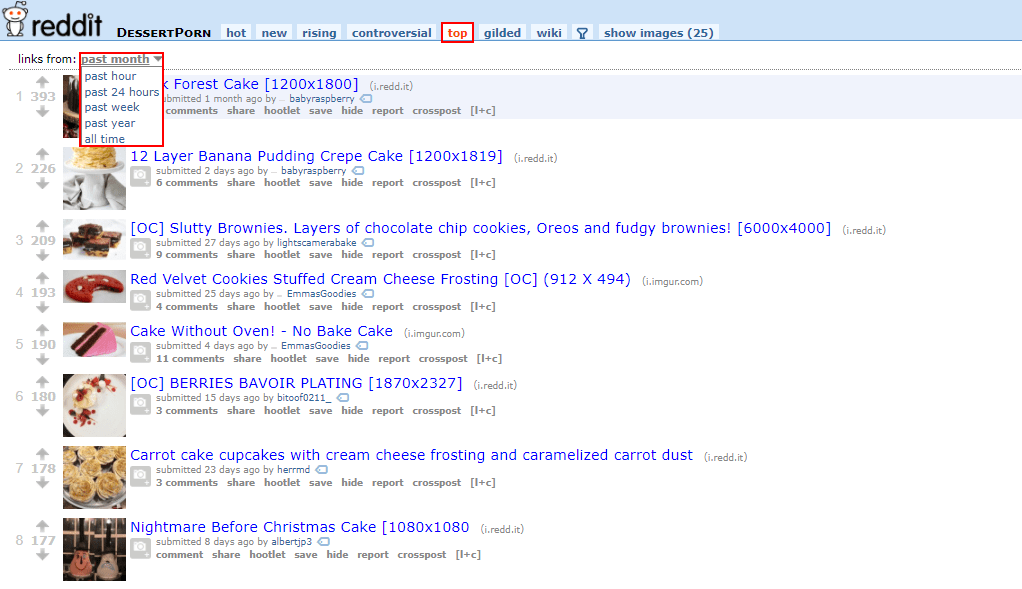
#3: Reddit
#3: Reddit




Image name
Image name
That's why the standard camera-applied filename like DSC1234.jpg is not the best solution. You should rename the images using the most relevant keywords to describe what this or that image is about.
Let's take the image below as an example. If you're running an online store and one of the pages is devoted to GoPro Hero 5. Here, the rule is the same as when optimizing the page itself: if the page is devoted to GoPro 5, you won't use just "GoPro" in the title tag; you'll add all relevant keywords there to make Google understand that this page is not about GoPro in general, but exactly about GoPro Hero 5 model. So the file name of this image shouldn't be just "go-pro.jpg" but "go-pro-hero-5-black-front.jpg".

Alt text
Alt text
- If the image fails to load for any reason, the alternative text is shown to explain what the image is.
- Screen readers use the alt tag to explain what's in the image to visually impaired users. According to Web Content Accessibility Guidelines, you should "provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language".
- Search engine crawlers use the alt text to index the image properly and then, based on this info, determine the best image to return for a user's query.
As the main goal of this text is to describe what's in the image, you should be descriptive and specific so that the person who doesn't see the image for any reason could understand what's there and imagine it.
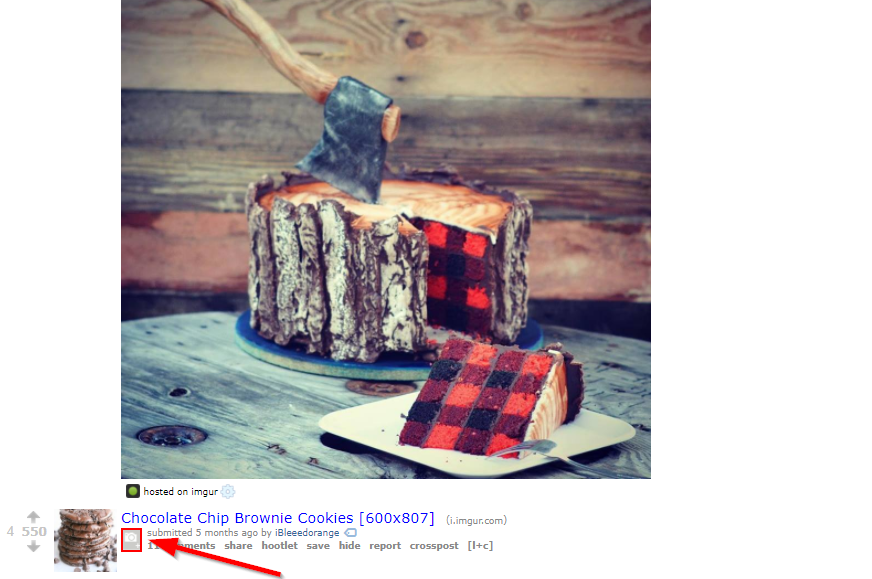
Let's take this cake picture as an example. Hope you're not hungry now ;)

or
<img src="cake.png" alt="chocolate cake with cream cheese frosting decorated with berries and chocolate glaze">
Sure, the second one is correct.
You may already know that keyword stuffing is a bad practice in SEO, the same works for alt text as well. Thus this alt text is incorrect:
<img src="cake.png" alt="chocolate cake chocolate dessert cake top recipes cake recipe">
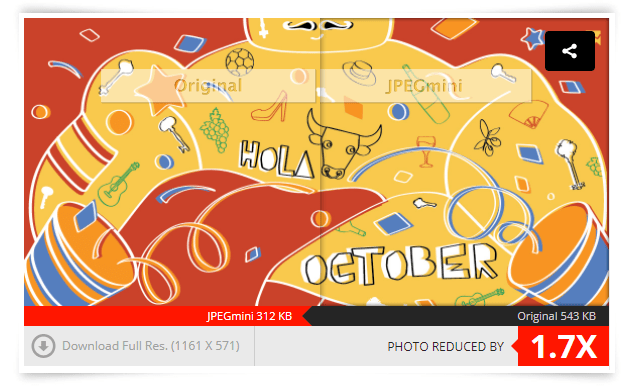
Reduce the file size
Reduce the file size

Image Sitemaps
Image Sitemaps
<image:image> Encloses all information about a single image. Each <url> tag can contain up to 1,000 <image:image> tags.
and <image:loc> The URL of the image.
And several optional ones:
<image:caption> The caption of the image.
<image:geo_location> The geographic location of the image.,
<image:title> The title of the image.
<image:license> A URL to the license of the image.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.