Start Exploring Keyword Ideas
Use Serpstat to find the best keywords for your website
HTML Tables as Google Rich Snippets — Breakdown, Takeaways, Achieving The Snippet

In this post, I'll cover the necessary steps and actions you can take to massively increase your chances in earning an HTML table-featured snippet.

Fast-forward to the year 2007, and we see the first appearance of additional elements in Google's search results. This practice has been further developed to include now a large variety of rich snippets, such as information regarding flights, sporting events, videos, recipes, movies, news and much more.
For Google, since 2007, HTML tables have been treated as a standalone element worthy of displaying enriched SERP results. But how do you tell a good table from a bad and misleading one? Several years back, Google started experimenting with "machine learning," and it was eventually incorporated into their algorithms. Through efforts of trial and error, the developers have found a way to teach the algorithm how to depict the worthy tables on its own with ever-increasing accuracy. This helped sieve through the billions of HTML tables with bad layouts.
Right now, the purpose of an HTML table can be associated with a certain search query, which is what we see as "featured snippets." Although nowadays CSS provides far superior layout capabilities and where tables are considered a caveman's practice, many websites heavily rely on them to stay competitive.
Anatomy of a table
Anatomy of a table
- Horizontal tables;
- Vertical tables;
- Fusion tables.
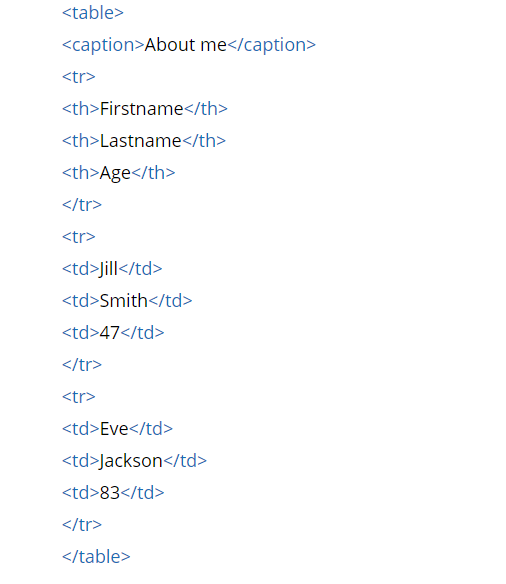
So let us examine the code. Using the W3C standard, this is what the skeleton of an HTML table looks like:

<caption> — Tag for HTML table titles. This is read and used by search engines;
<tr> — Table row. A tag for generating horizontal table rows. Each new tag generates an extra horizontal row;
<th> — Used for HTML table headings. A tag for generating bold headings within the data;
<td> — Table data. This is the data container of the table. It can contain all sorts of HTML elements: text, images, lists, other tables, etc.
So, why not divs, you would ask? Well, through observation of thousands of SERP results that trigger a featured snippet, we can observe an interesting pattern:
HTML tables > ordered lists = unordered lists > divs
And what about using div instead of the table? It appears that Google favors the table element more than lists, and even more so than div containers. This makes sense due to the nature of these tags. Tables are standalone elements that structure, contain, and style data sets. Lists are non-demanding elements that can either be casually used or enumerated. And finally, divs are literally universal containers for pretty much anything.
Earning the snippet
Earning the snippet
However, below we will discuss key takeaways that will highly increase your chances of earning that valuable snippet.

Only select queries trigger a featured snippet
Observations show that if the first 3-4 search results are all eligible for a featured snippet, then the algorithm will allow it. This automatically means you will have competition, no matter what you do.
Furthermore, the original purpose of rich snippets was to quickly answer a question or give the user access to what he/she is looking for.
Google only generates featured snippet tables
from first page results
from first page results
Featured snippets are being updated roughly
on a quarterly basis
on a quarterly basis
Remember back in the days when major updates such as Panda and Penguin were periodic updates, each targeting a specific issue with searches? Right now, those updates are part of the core algorithm. It is expected that Google rich snippets will follow the same path eventually.
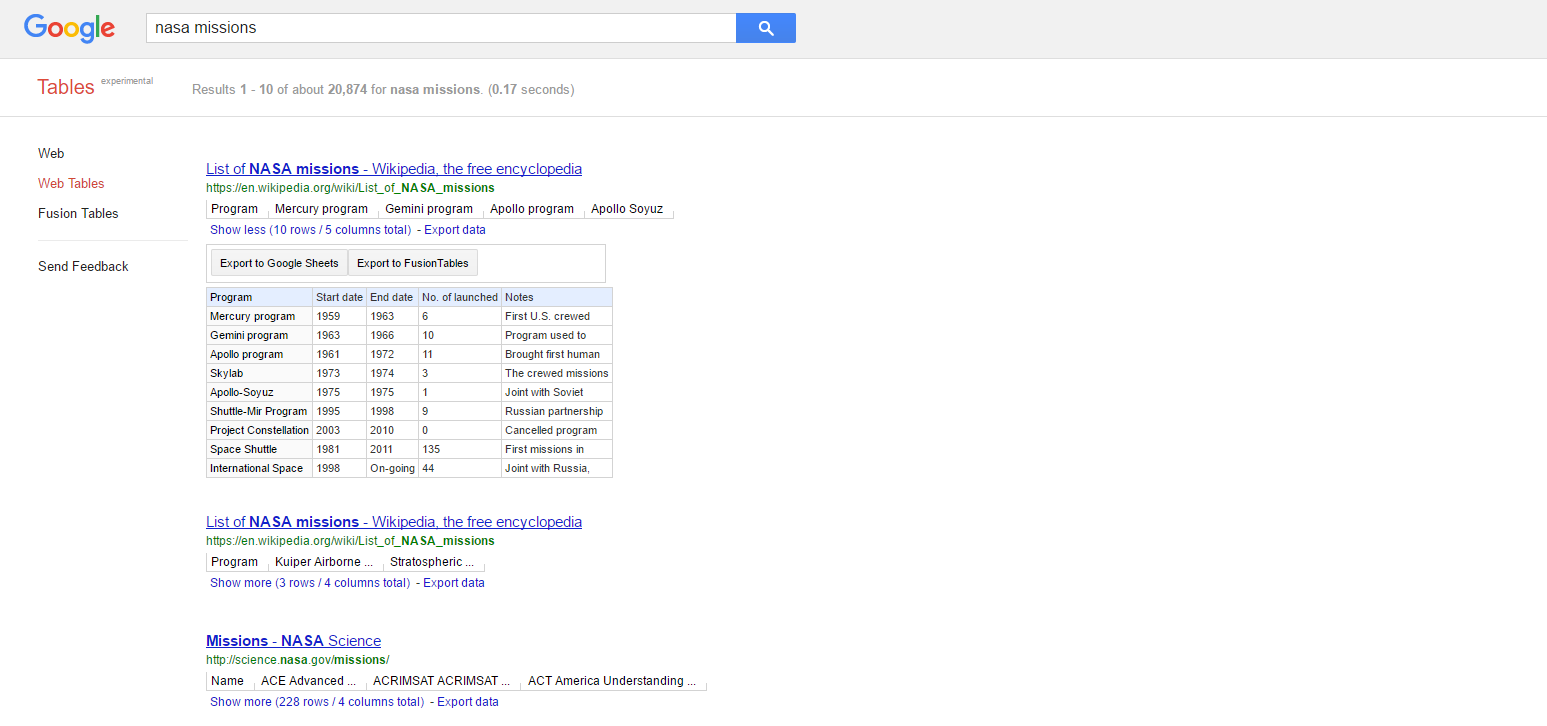
Google's hidden table index
https://research.google.com/tables
It looks like this:

You will notice that the URL of the index only exists as:
https://research.google.com/tables
It does not look like local results are being supported. Also, it says that this index is experimental.
Caption tag does help
Table headings
Semantic relation
Of course, Google will look to pick only tables that are the best possible answer to the search query. Therefore, breaking down your topics can actually favor you in some cases. For example, we have an article about a very popular inspirational motto: "Improvise. Adapt. Overcome."
Each of those single-word sentences can be treated as a topic of their own. Thus, all of the following search queries can be considered as a schema for featured snippets list or table:
- How to improvise?
- Improvisation techniques
- How to adapt?
- Overcoming obstacles
- Steps for overcoming obstacle
Content quality
Surrounding content
<p>Paragraph</p>
. . .
<table>...</table> // Your table is here
. . .
<p>Paragraph</p>
<h?>Next heading</h?>
Duplicating content or data is a no-no
Bold subject column
Table size/proportions
Data character count proportions
Columns with single subjects
Numerical units
Cost in USD — $5
is better than
Cost — 5
Links in data
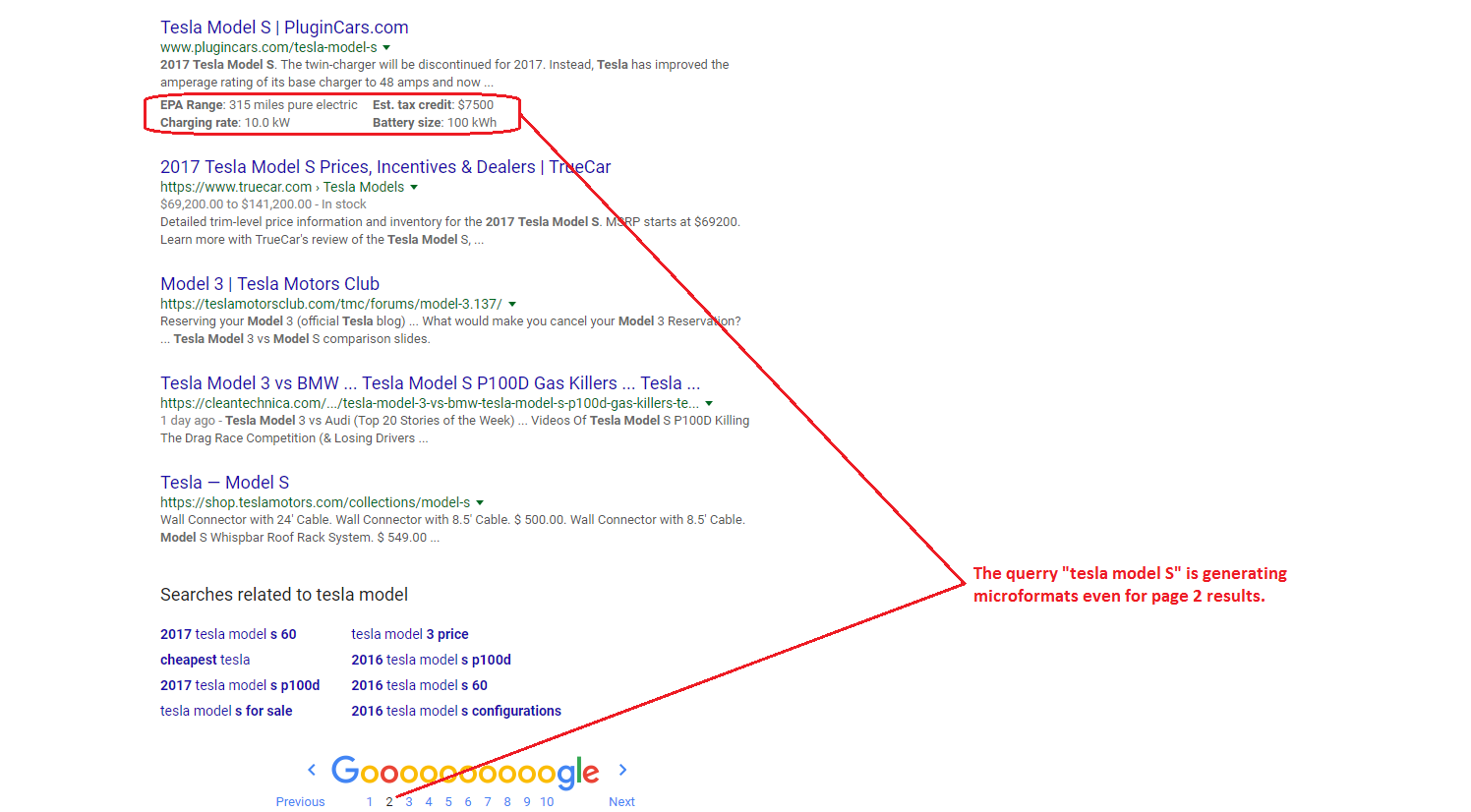
Vertical tables and microformats
Vertical tables and microformats

Actually, this type of rich snippet is triggered by vertical tables and can be found as far back as page 8 or deeper. We know of other microformats that behave similarly, don't we?
- Breadcrumbs;
- Review ratings;
- Events.
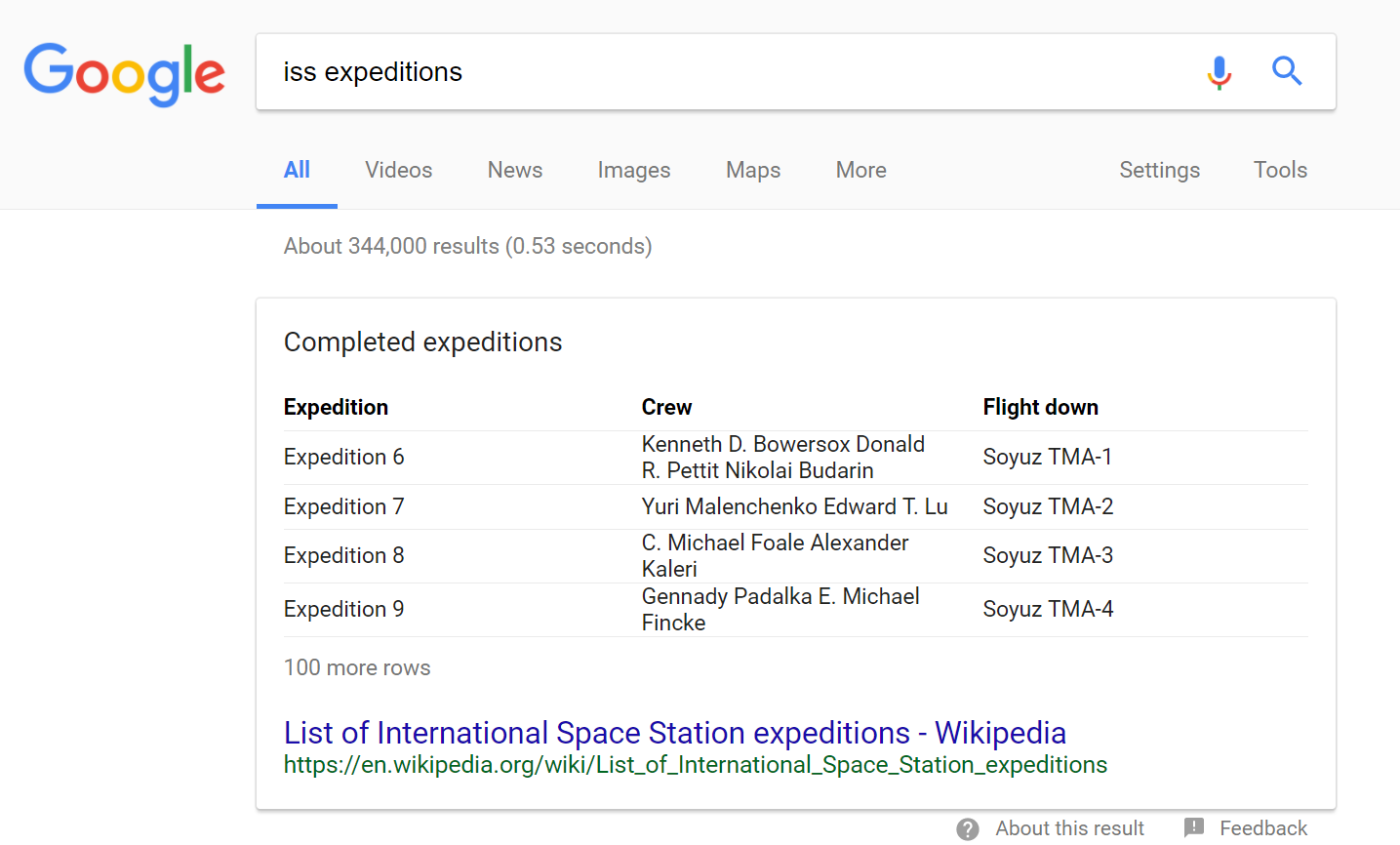
An interesting takeaway is how longer tables are actually cropped, based on the search query. Google will choose to display up to 6 of the most relevant table rows below the meta description. Yes, you heard me — 6.
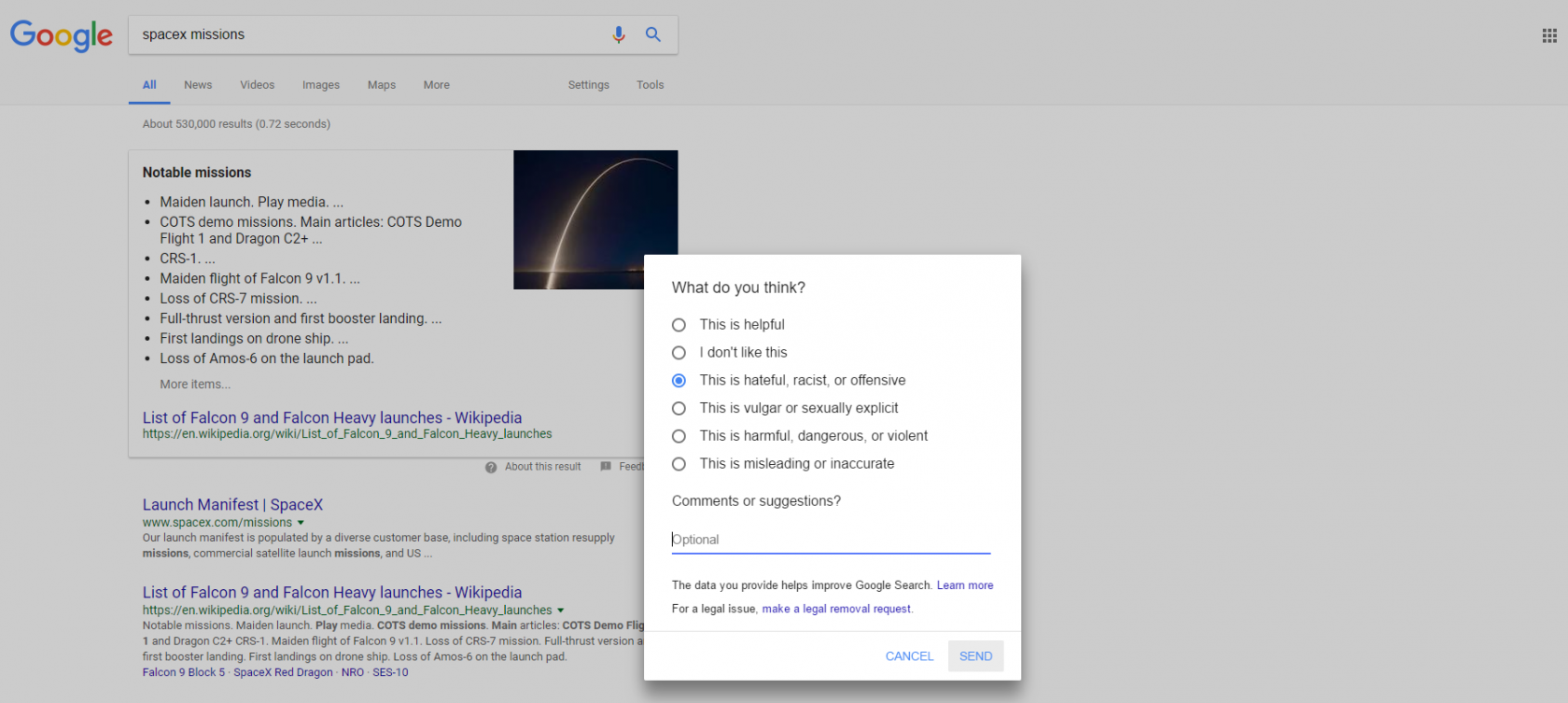
One of those functions is the ability to user-rate featured snippets.
What!? Really?
Yup, take a look:

So, should you be worried?
Not necessarily. Take a look at what you get after providing input and clicking on "send":
Your responses help to improve the Google Search experience.
Note: Your feedback will not directly influence the ranking of any single page.

Back to the feedback. We have on our hands two options:
- marking the snippet as …
- commenting on the snippet
The first option might be the dangerous one. Those are fixed options, which can be collected algorithmically in order to rate a certain snippet, similar to how it is done with review ratings (average from 0 - 5). Assuming that upon rating a snippet, the algorithm locks onto your IP and prevents you spamming negative options, this is still a knife with two edges, which is the reason why these new changes have not been received well by the communities.
The other manual option for commenting should be directed to Google's manual team, considering that the amount of queries that trigger a snippet are far from overwhelming.
In the end, it is hard to say how all of this will turn out. There are those that respect the competition by recognizing its collective value. And there are those that just do not bother playing by the rules and are happy to spam the featured snippet that you worked for so hard.
Which one are you going to be? Let me know in the comments.
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Keyword Rank Checker
Google Keyword Rankings Checker - gain valuable insights into your website's search engine rankings
Recommended posts
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.

