How To Create Responsive Emails Without Layout Designing Skills

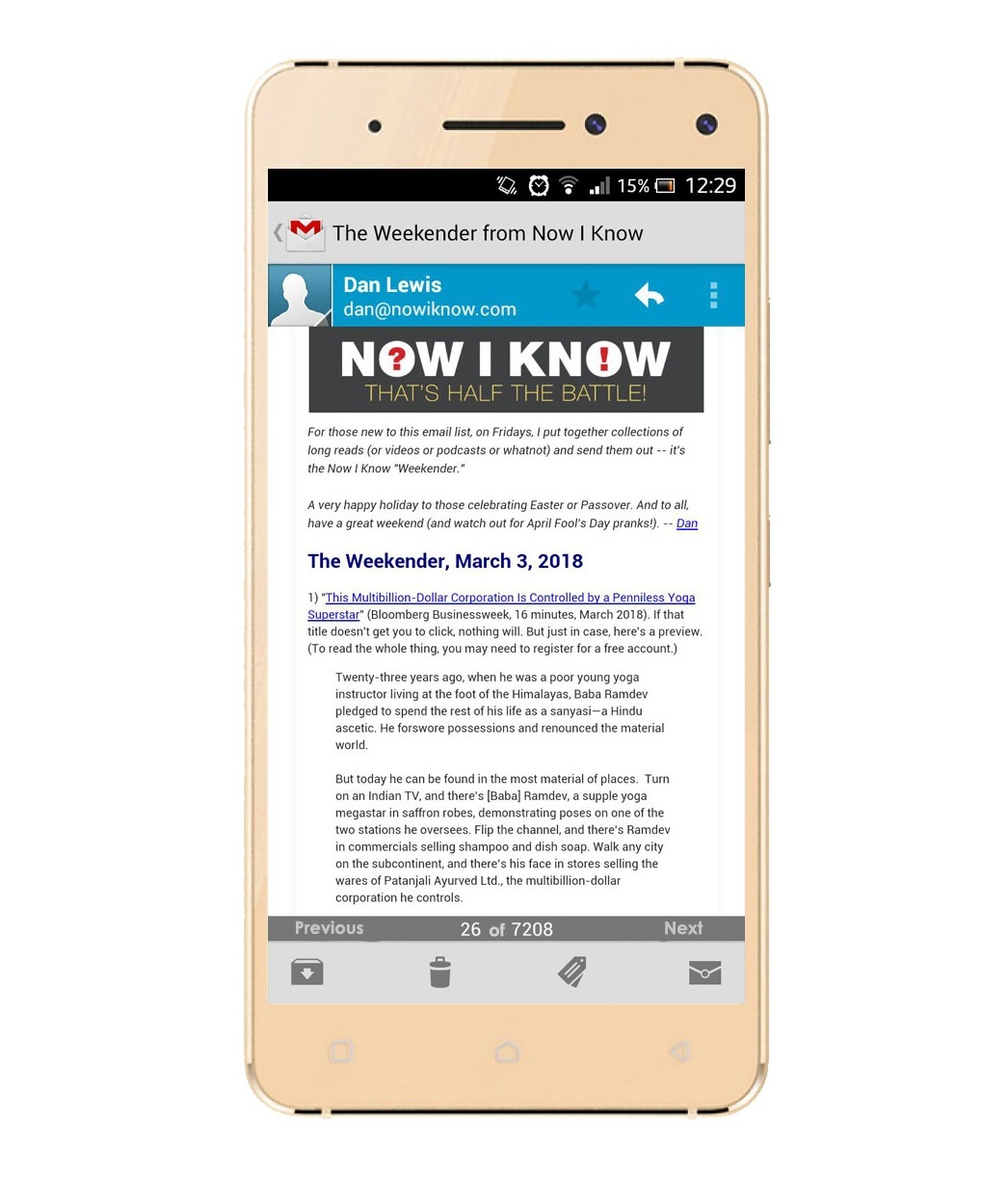
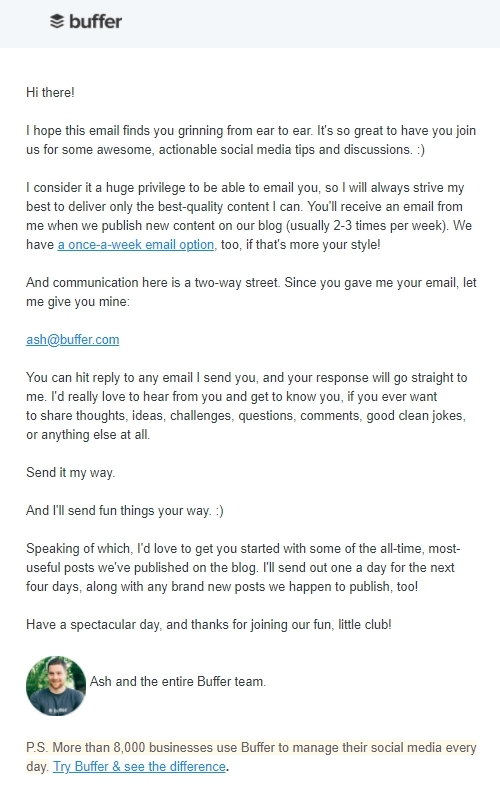
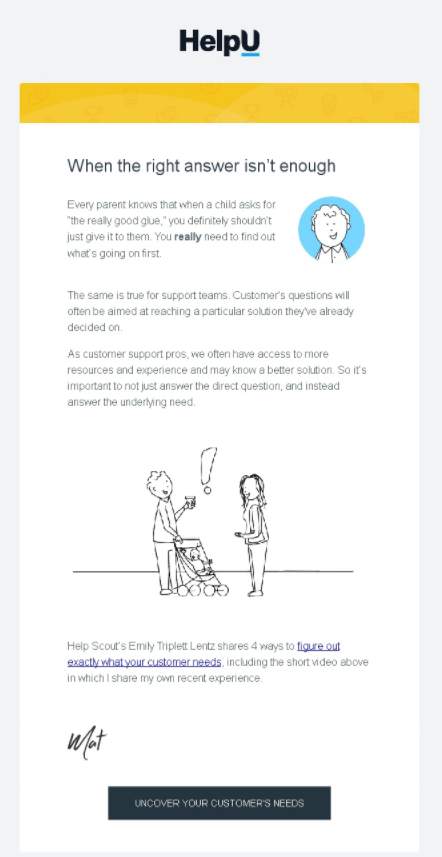
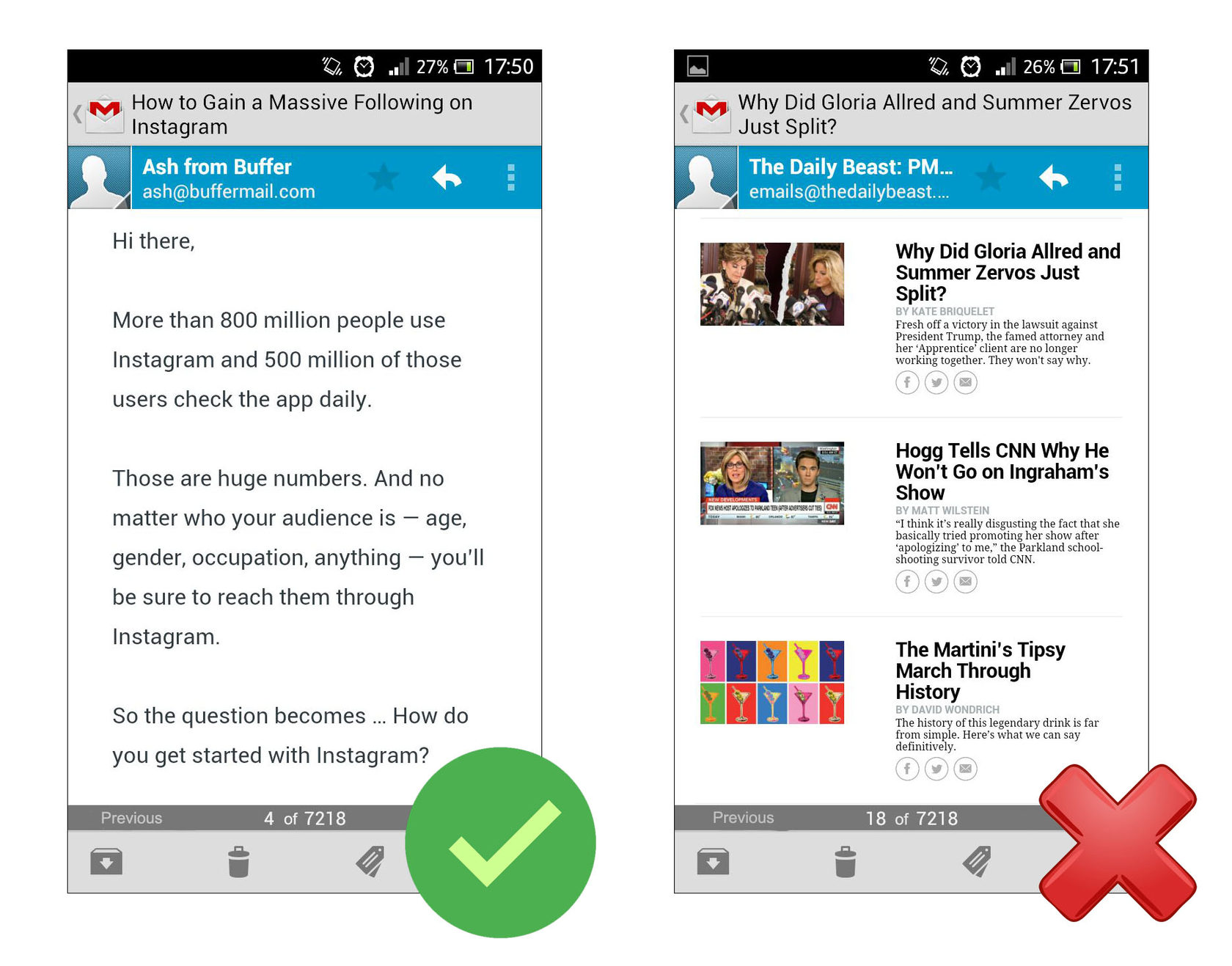
If you cannot properly read an email from your device it means it is not optimized for devices, i.e., it is not responsive. For example:

Why I need to know about responsive email design if I am not a layout designer?
For example, email marketers take them into account when creating an email design. They pass two layouts to markup specialists: for PC and for devices. The layout has to be responsive, otherwise, it cannot be transferred to HTML and CSS.
A marketer should use this knowledge while creating terms of reference for designer and markup specialist and also to check their work after. It is useful even if you create templates in the email service block editor as you can make mobile-friendly emails without knowing any markup language.
Tools for responsive design creating
Media queries
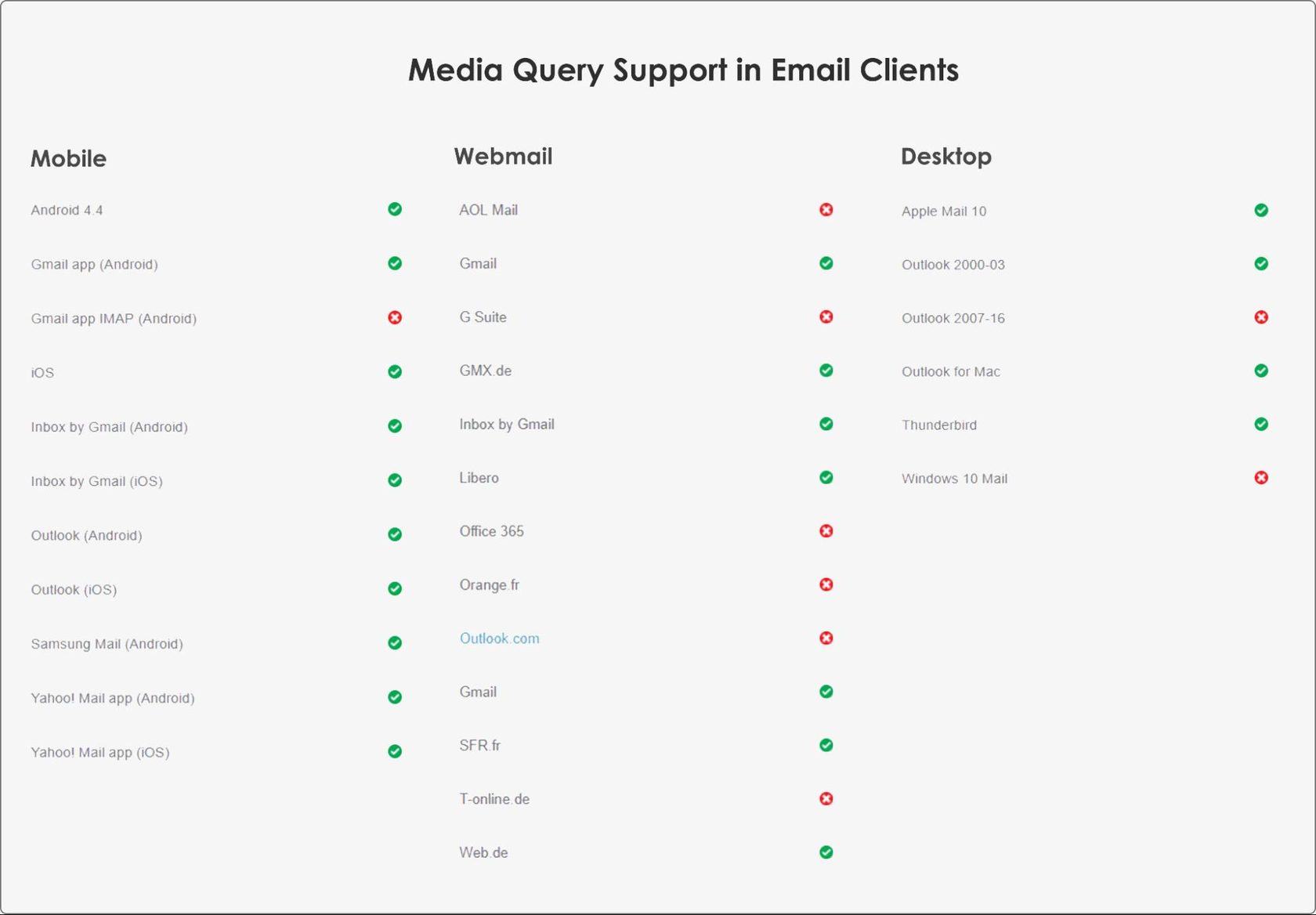
Not all clients/devices support media queries.The chart below outlines support for media queries across a range of email clients and applications.

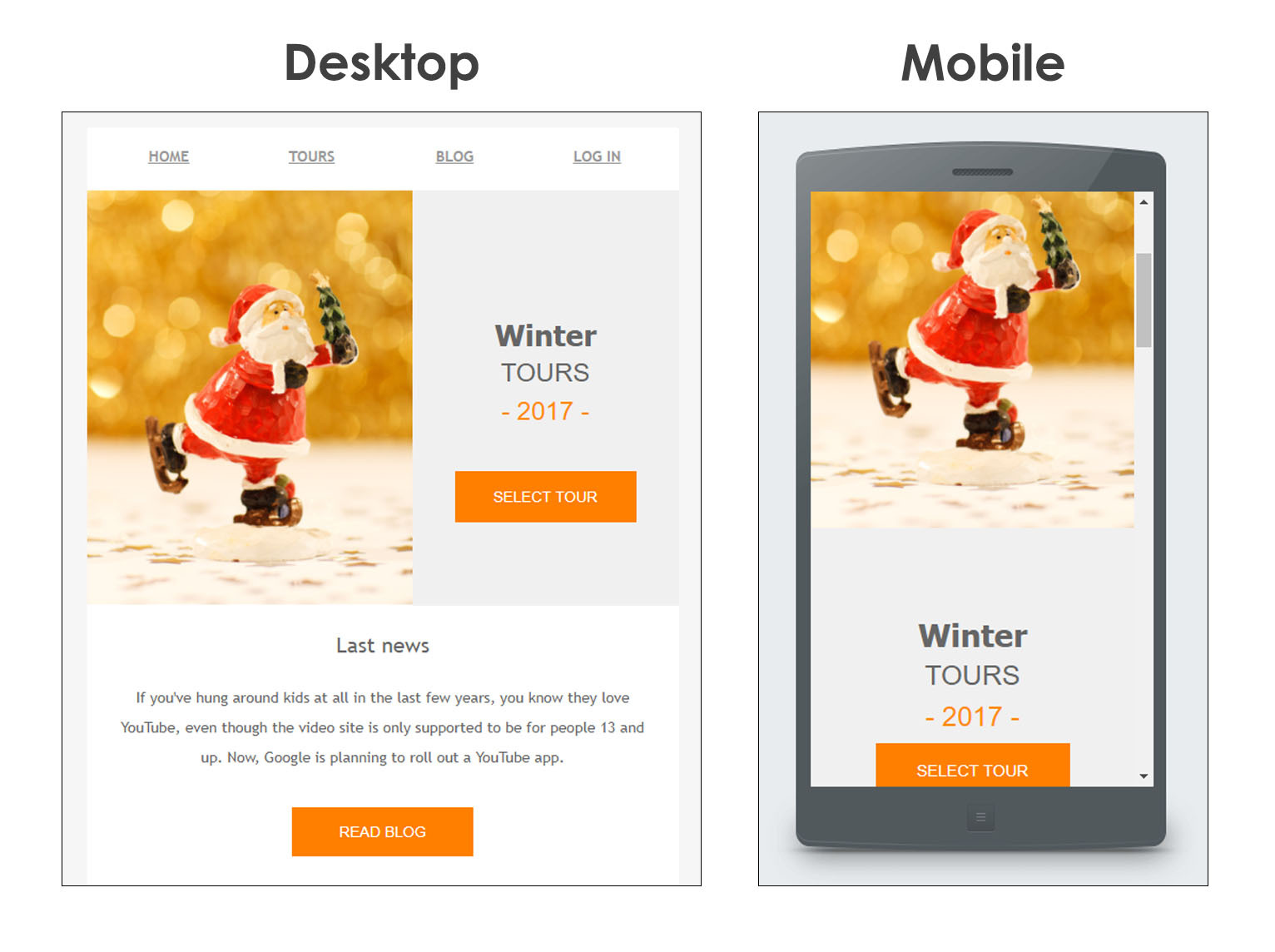
Fluid design
DIY or give it to the markup specialist?
You need a specialist when capabilities of a block editor for mobile version are not enough. For example, if you want to rebuild your layout completely or when a customer has specific requests concerning mobile version. In other cases the capabilities of the block editor are sufficient.
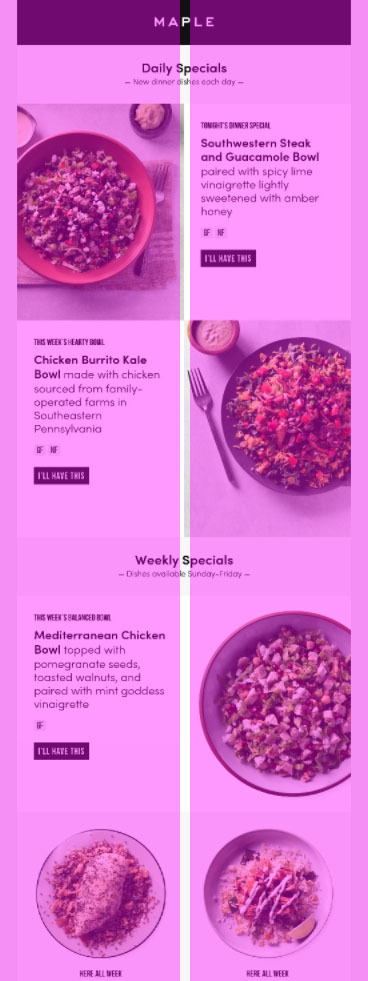
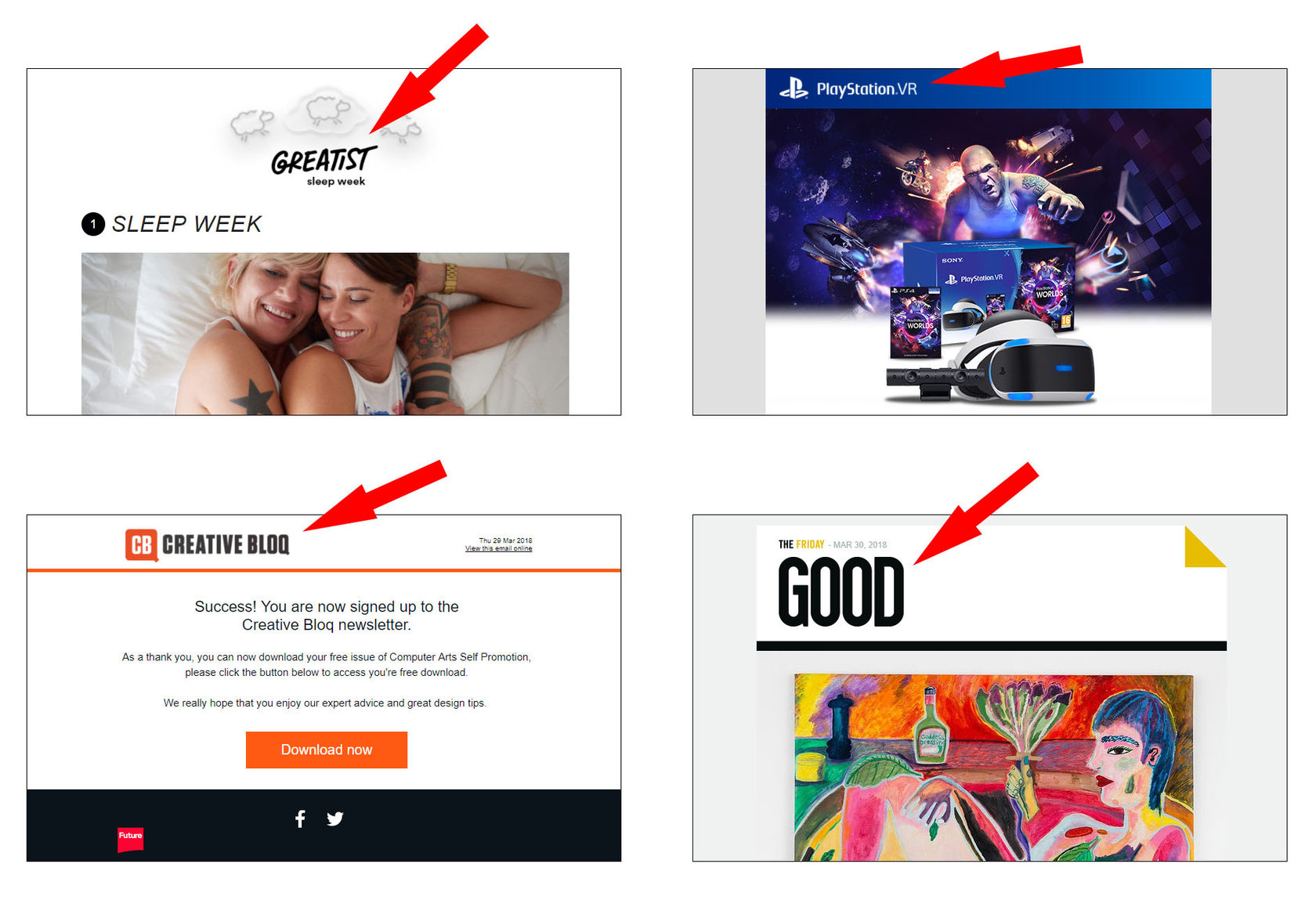
To compose a letter like this one, you definitely need a specialist:
Creating a responsive letter in a block editor
Block editors work on fluid design principle. If there are two or more horizontal blocks standing in one line on the desktop, the second block (and every other) jumps under the first one on the mobile device. Have a look at how it works in Unisender editor:

6 rules of responsive email designing
The more columns — the smaller the font. We want our subscribers to be happy and don't suffer from eyestrain. Most newsletters are written in 1-2 columns that provides a comfortable reading on desktops and devices.


To speed up your email load time and simplify the process of making it responsive try to use 2-3 main colors in your newsletter. Also minimize a number of images, font and background changings.

Apple guidelines recommend the size of the clickable area of a button or link to be not less than 44х44 pixels. If you prefer your subscribers press the button use this size.

Apple guidelines also recommend font for emails read on devices to be not less than 13 px. If you want to take chances out and insert 11 px or 12 px text IOS email app will increase font size by default.

Most often fantasy fonts are inserted in the form of images. When you open such email from a device, the text is scaled to the size of the screen or offers horizontal scrollbar. That is not readable.

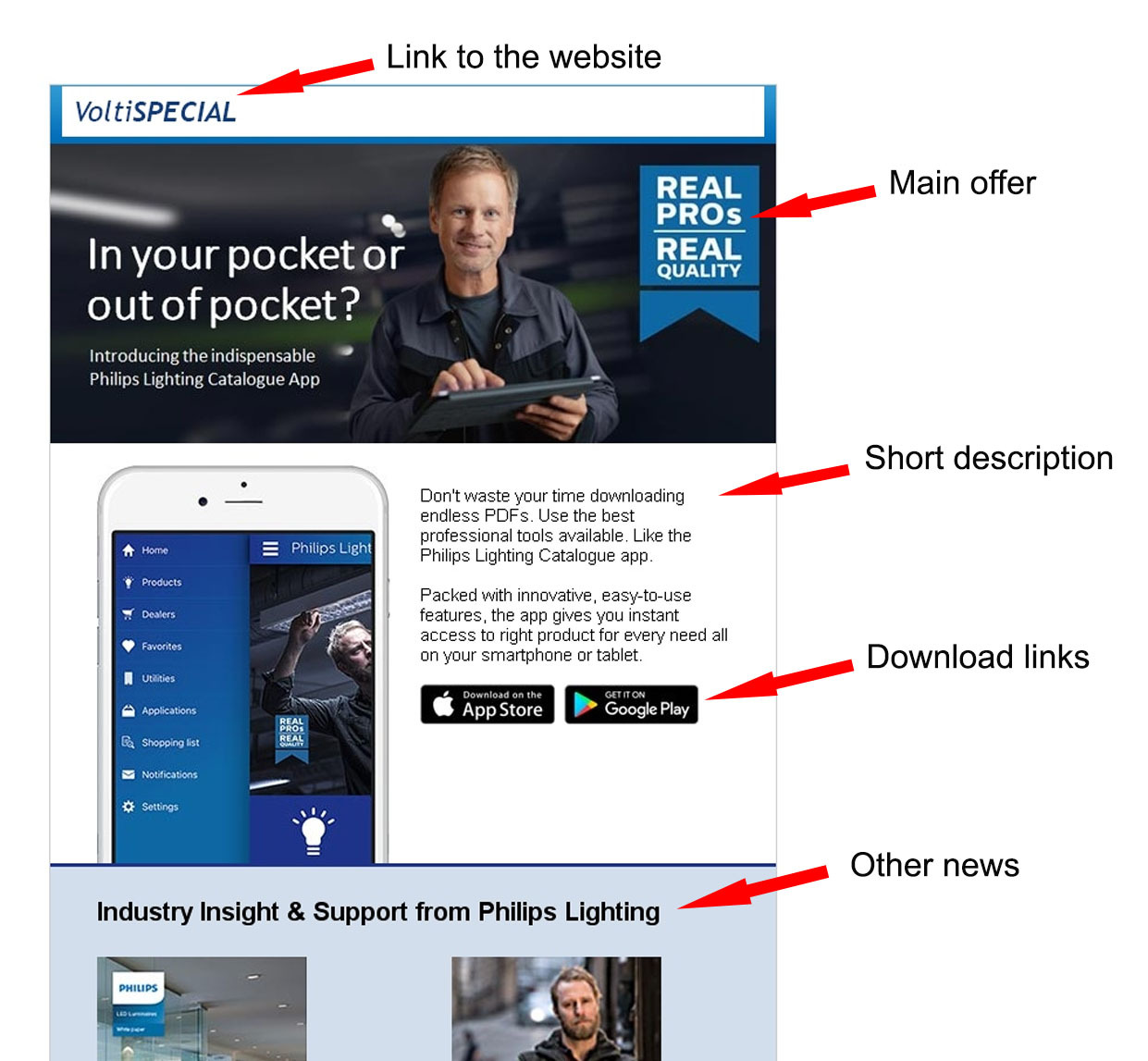
Use screen space efficiently. Place important content, call-to-action buttons and links on the top of it.

How to check whether your email is responsive
To be sure your email is responsive now you may send it to different mail system addresses. If you don't have different systems mailboxes – you'd better create it.
Check if the email is designed and coded right. Read it first using a desktop, then both Android and IOS devices. If you don't have one of the devices ask friends and check it anyway.
If whatever the reason testing your email message in mailing service is not possible you may always use HTML email check.
Or you may use one of the email testing services and check email responsiveness. It shows how the email looks in different browsers, mail apps, and devices with different resolutions. Sometimes there is no need to pay money for a subscription, for instance, Litmus starts monthly fee from 79 $ and Email On Acid from 44 $.
Most HTML layout designers have the subscription so that ordering an email you may ask them to provide you with screenshots of testing results.
Things to remember
Speed up your search marketing growth with Serpstat!
Keyword and backlink opportunities, competitors' online strategy, daily rankings and SEO-related issues.
A pack of tools for reducing your time on SEO tasks.
Discover More SEO Tools
Domain Analysis Tools
SEO Domain Analysis – gain insights into your website's strengths and weaknesses
URL Inspection Tool
Uncover hidden SEO opportunities with our powerful URL Inspection Tool
Keyword Rank Checker
Google Keyword Rankings Checker – gain valuable insights into your website's search engine rankings
Competitor Website Analytics
Complete analysis of competitors' websites for SEO and PPC
Cases, life hacks, researches, and useful articles
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community :)
By clicking the button, you agree to our privacy policy.

